photoshop图标制作教程:绿房子(2)
来源:未知
作者:空来风
学习:1193人次

图17
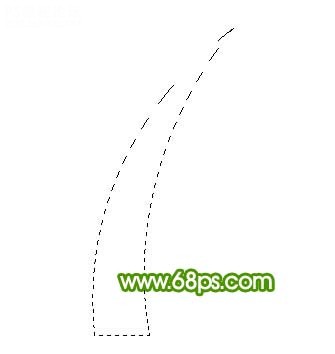
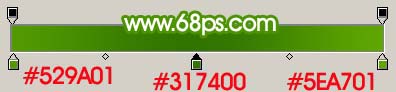
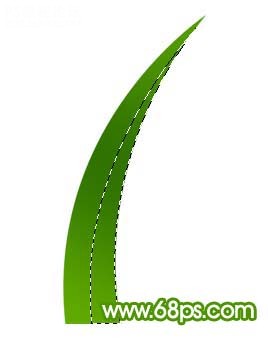
, 12、新建一个图层,用钢笔工具勾出图18所示选区,然后选择渐变工具颜色设置如图19,拉出图20所示线性渐变。

图18

图19

图20
, 13、新建一个图层,用钢笔工具勾出图21所示选区,然后选择渐变工具颜色设置如图22,拉出图23所示线性渐变。

图21

图22

图23
14、同样方法制作出其它小草的图形。

图24
, 15、然后把做好的小草多复制一些,适当改变大小及方向,效果如图25。

图25
16、最后加上倒影,再修饰好细节部分,完成最终效果。

图26
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







