photoshop制作开关按钮
来源:未知
作者:福特少普ps
学习:19760人次
作者uthin 出处:中国教程网
原图:

新建一个800*700px的photoshop文档,然后填充背景色为黑色

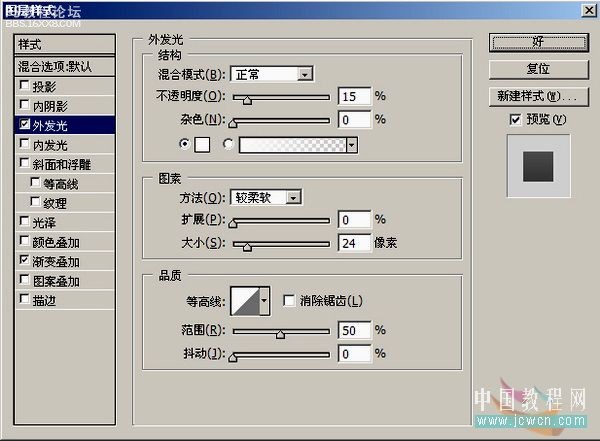
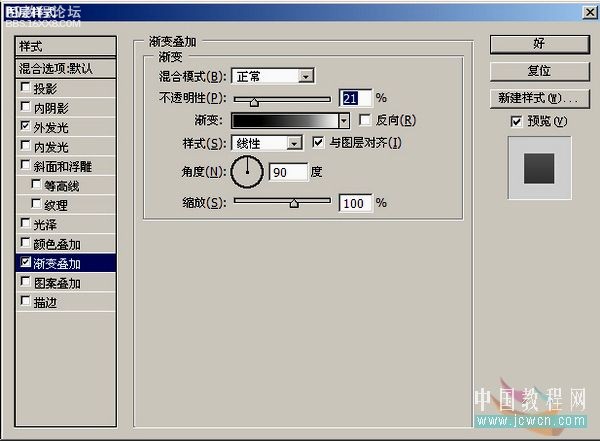
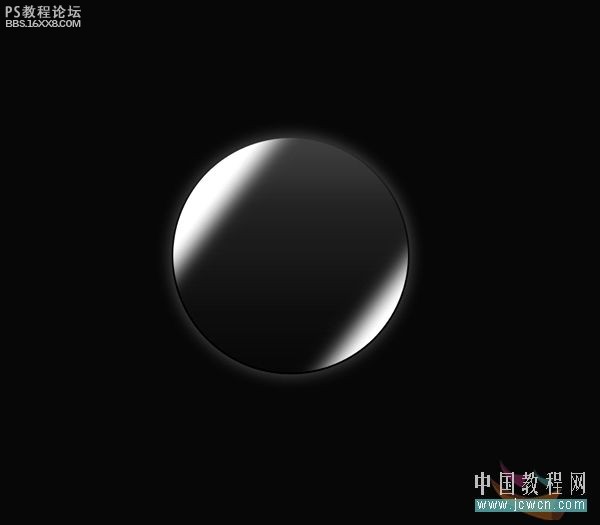
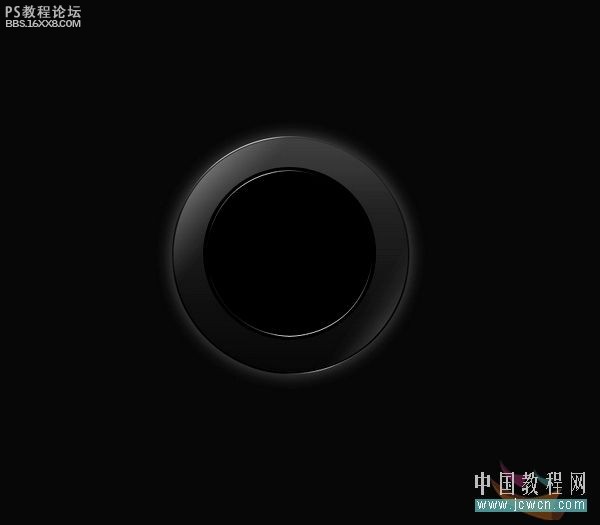
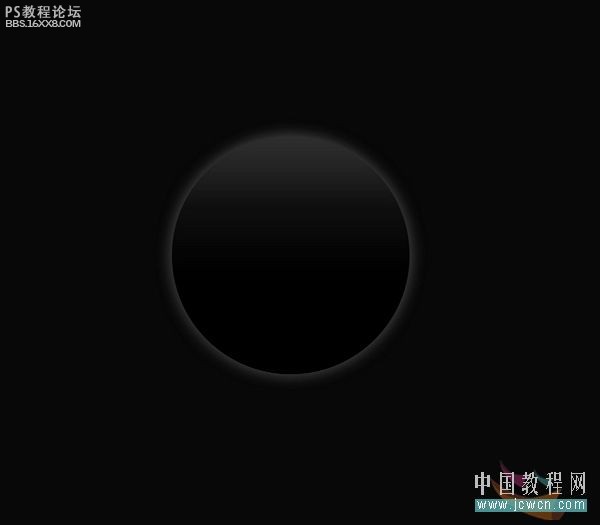
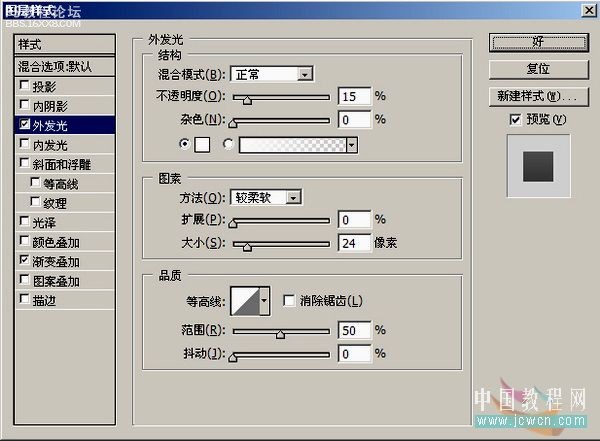
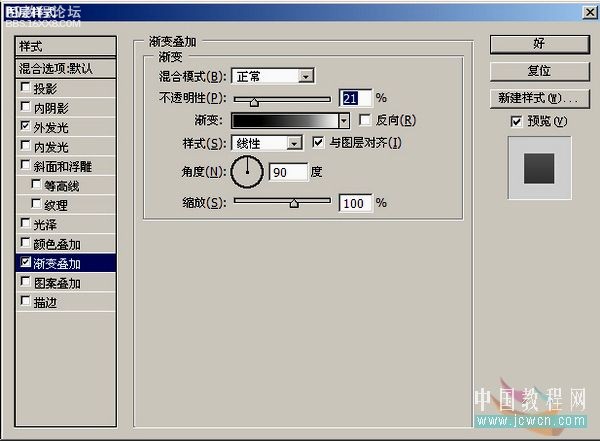
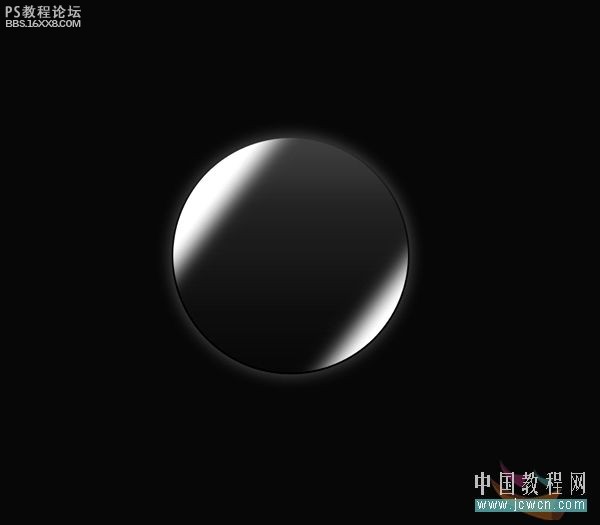
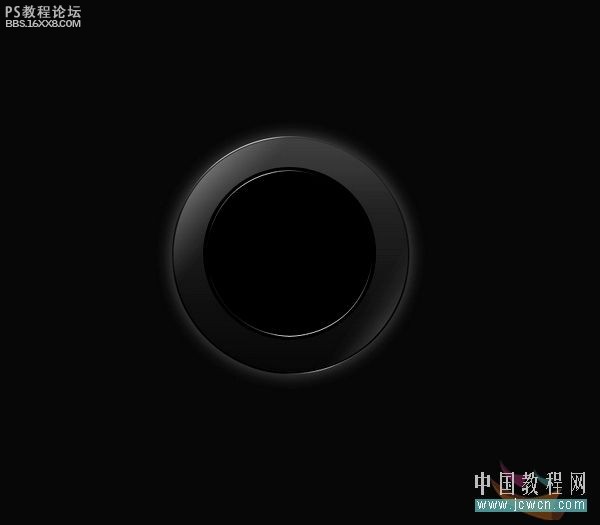
1、画一个正圆充黑色[图层1],外发光、渐变叠加,图层样式如图。



, 2、复制两个正圆[图层2、图层3],填充白色,先隐藏上面的白色正圆[图层3],将起下面的白色正圆[图层2]缩小1-2个象素,调整透明度为8%。


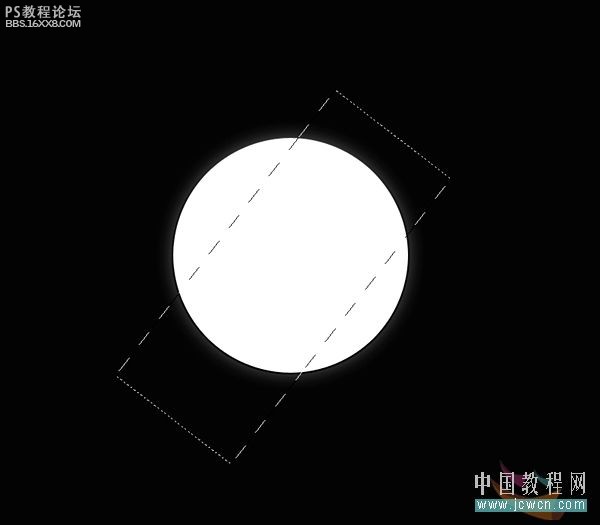
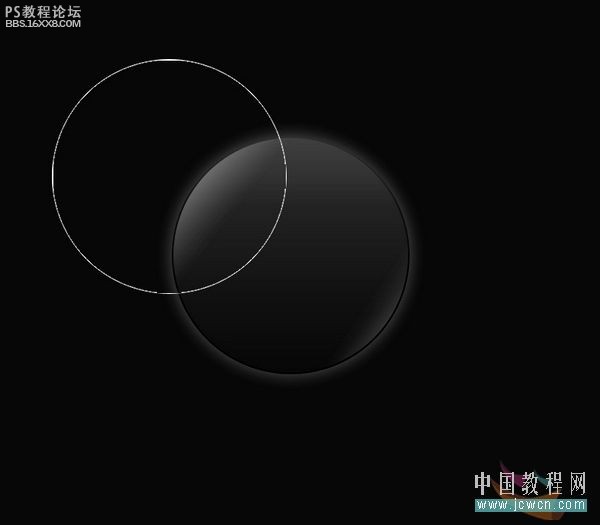
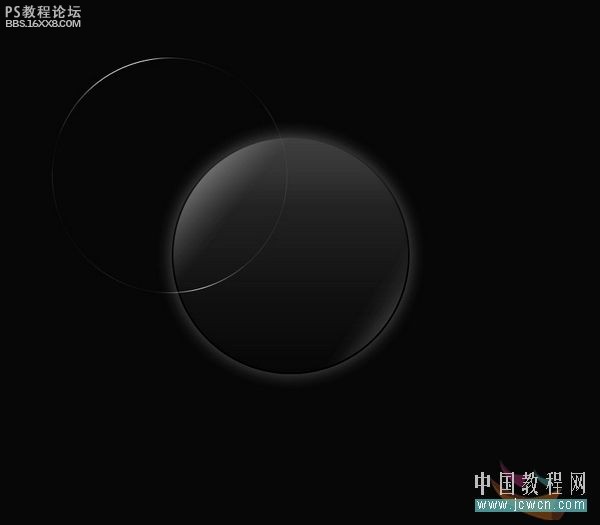
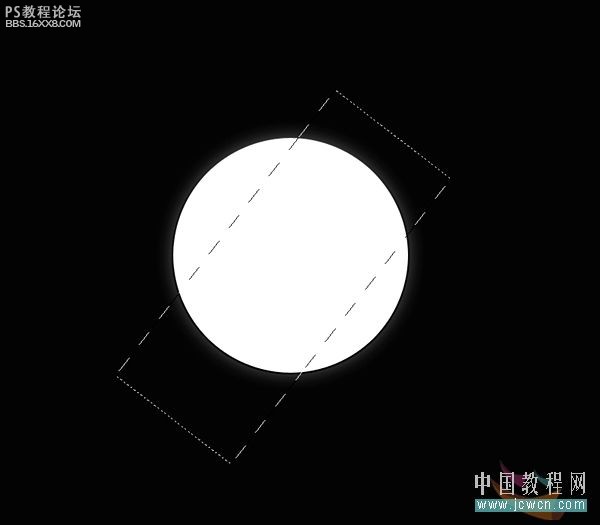
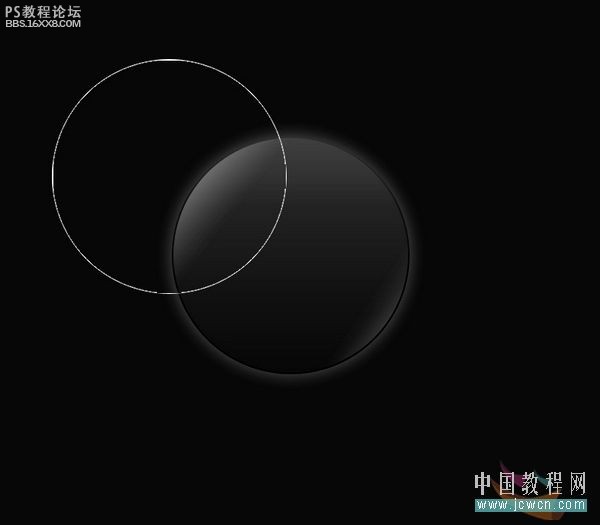
3、显示刚隐藏的正圆[图层3],用矩形选框工具画个方形,调整角度,羽化20,按delete删除,调整透明度为15%。




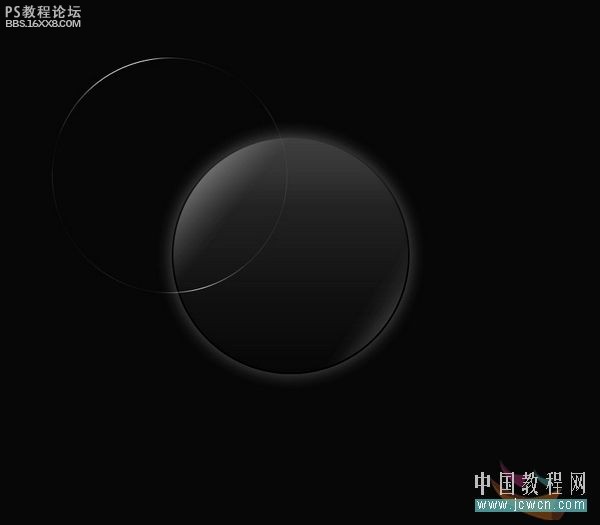
, 4、复制黑色正圆[图层1]填充白色为[图层4],置为顶层,按ctrl鼠标点该图层,得到选区,将选取缩小1-2个象素,按delete删除,得到一个圆形边框线[图层4]。用橡皮擦修改圆形边框线[图层4],如图效果。[在这里是为了更直观,才把改图层移动到旁边,实际中圆线[图层4],是不需要移动位置的。]



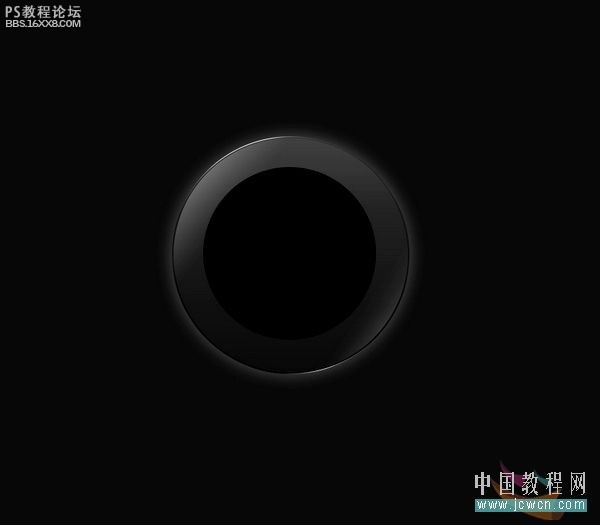
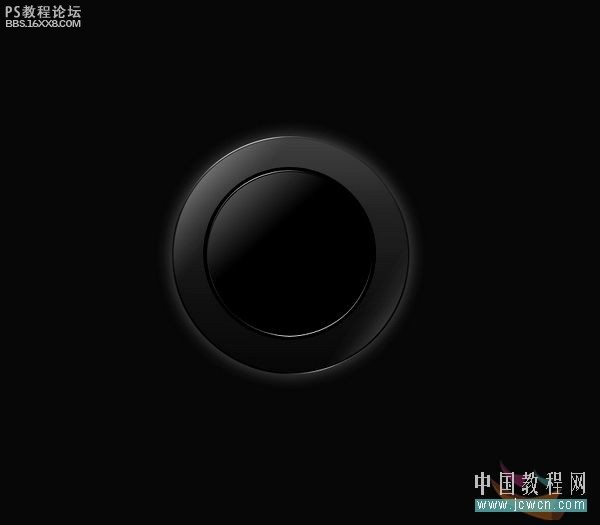
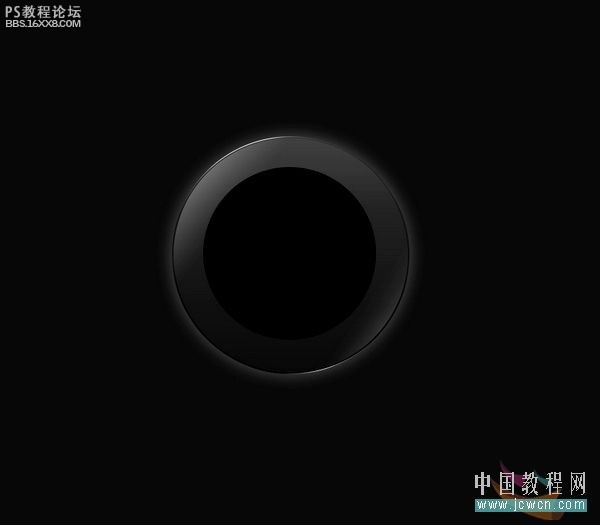
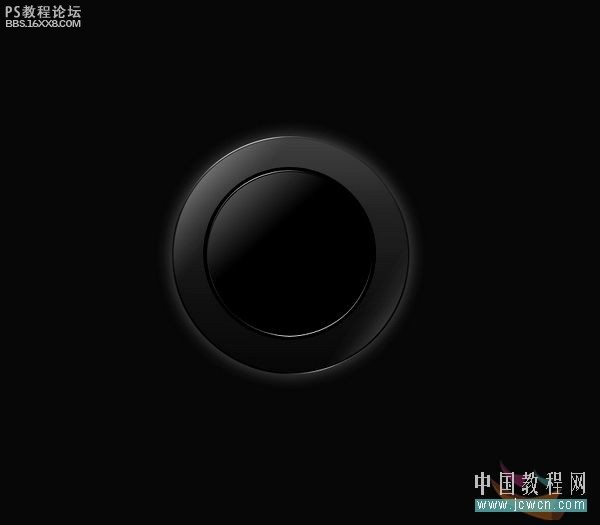
5、新建一个[图层5],画个同心正圆,填充黑色。

, 6、复制圆形边框线[图层4],置为顶层,缩小如图。

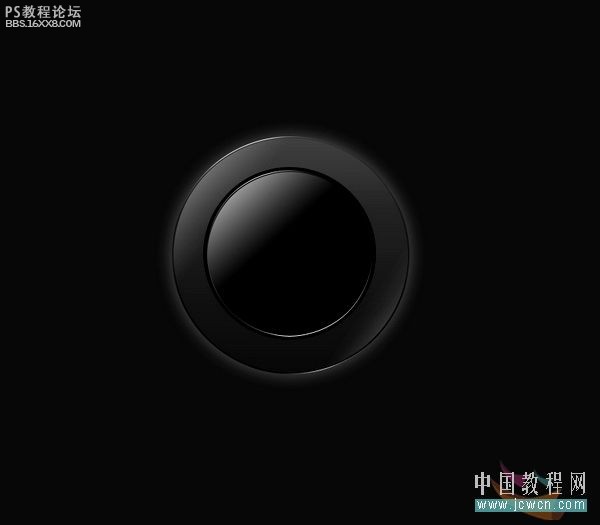
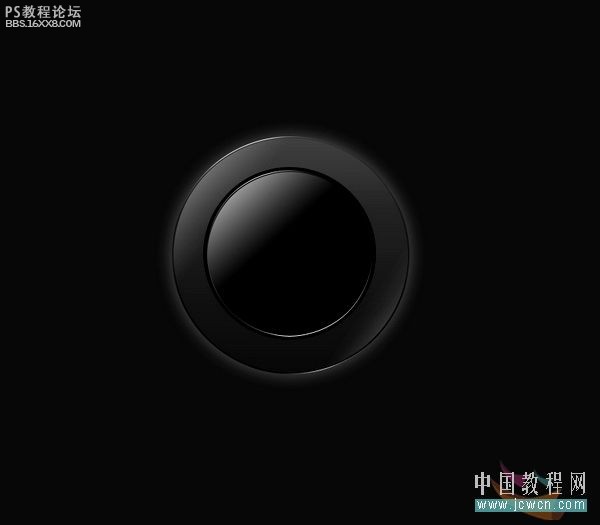
7、复制[图层5]得到一个同心正圆,填充白色为[图层6],置为顶层,添加蒙板,利用渐变做出如图,调整透明度,这里为60%。


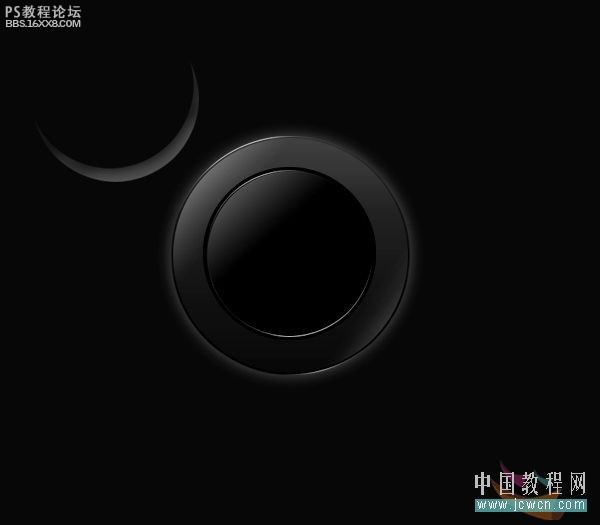
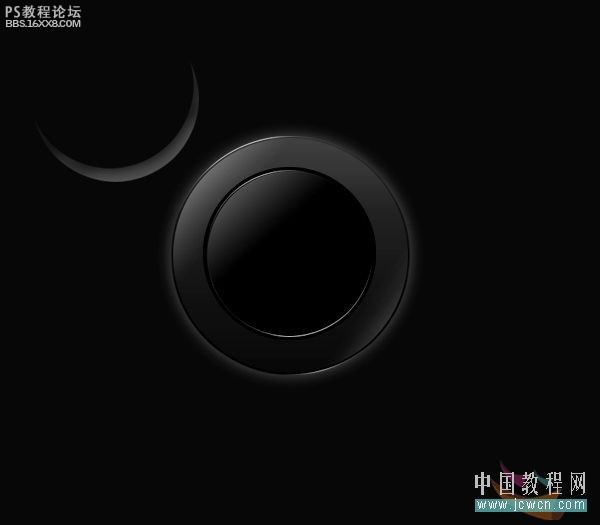
, 8、再复制[图层5]得到一个同心正圆,填充白色为[图层7],按ctrl鼠标点该图层,得到选区,移动选取到适合位置,按delete删除,得到一个月牙[图层7],用橡皮擦修改月牙[图层7],如图效果。[在这里是为了更直观,才把改图层移动到旁边,实际中月牙(图层7)是不需要移动位置的。]



原图:

新建一个800*700px的photoshop文档,然后填充背景色为黑色

1、画一个正圆充黑色[图层1],外发光、渐变叠加,图层样式如图。



, 2、复制两个正圆[图层2、图层3],填充白色,先隐藏上面的白色正圆[图层3],将起下面的白色正圆[图层2]缩小1-2个象素,调整透明度为8%。


3、显示刚隐藏的正圆[图层3],用矩形选框工具画个方形,调整角度,羽化20,按delete删除,调整透明度为15%。




, 4、复制黑色正圆[图层1]填充白色为[图层4],置为顶层,按ctrl鼠标点该图层,得到选区,将选取缩小1-2个象素,按delete删除,得到一个圆形边框线[图层4]。用橡皮擦修改圆形边框线[图层4],如图效果。[在这里是为了更直观,才把改图层移动到旁边,实际中圆线[图层4],是不需要移动位置的。]



5、新建一个[图层5],画个同心正圆,填充黑色。

, 6、复制圆形边框线[图层4],置为顶层,缩小如图。

7、复制[图层5]得到一个同心正圆,填充白色为[图层6],置为顶层,添加蒙板,利用渐变做出如图,调整透明度,这里为60%。


, 8、再复制[图层5]得到一个同心正圆,填充白色为[图层7],按ctrl鼠标点该图层,得到选区,移动选取到适合位置,按delete删除,得到一个月牙[图层7],用橡皮擦修改月牙[图层7],如图效果。[在这里是为了更直观,才把改图层移动到旁边,实际中月牙(图层7)是不需要移动位置的。]



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







