photoshop图标制作:矢量风格地球
来源:未知
作者:空来风
学习:718人次
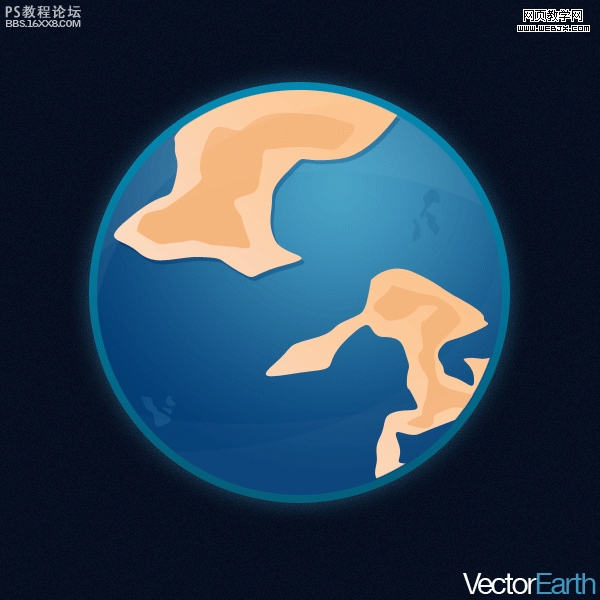
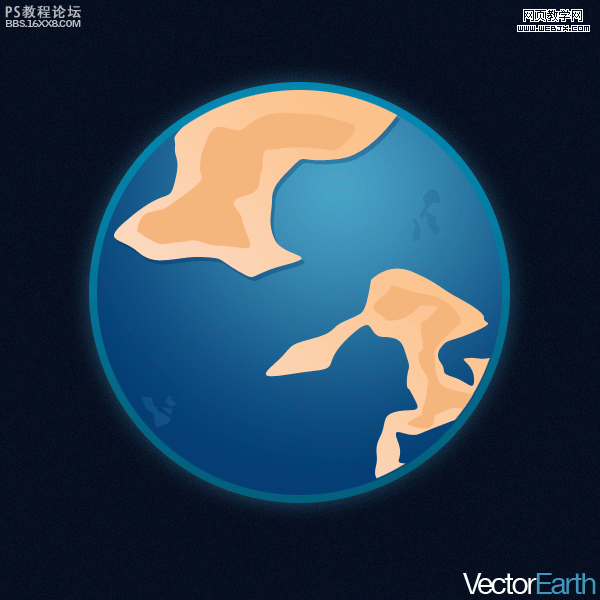
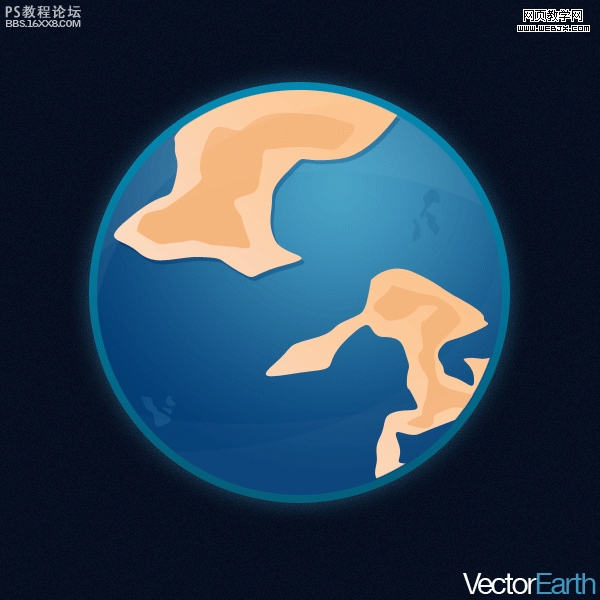
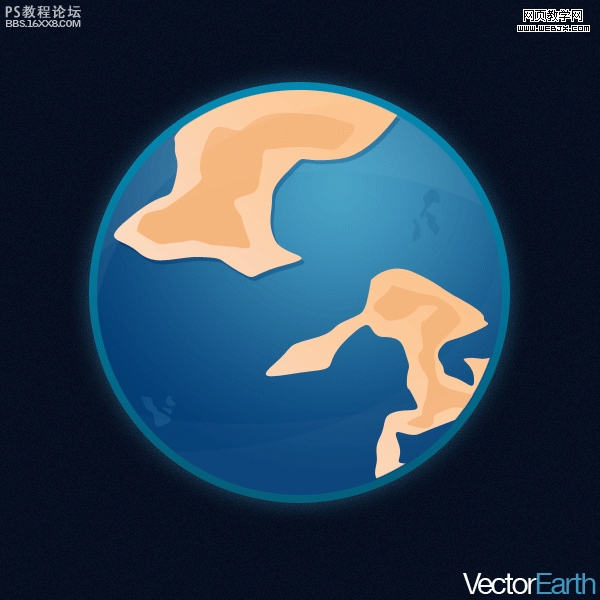
最终效果:

以下是详细的photoshop教程步骤:
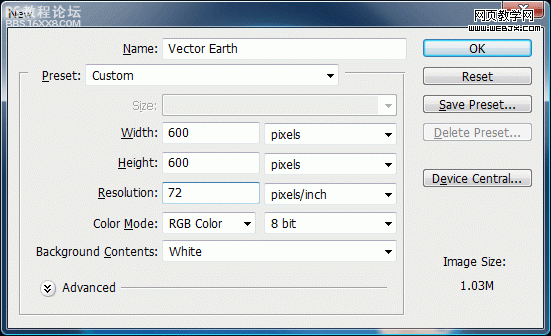
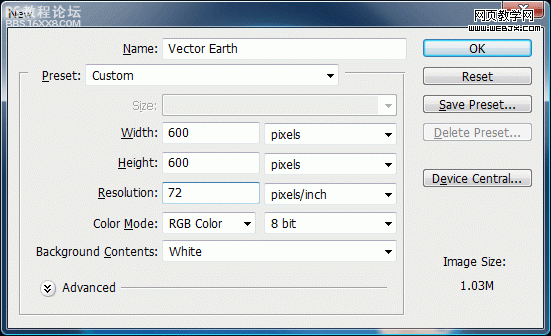
创建文档。

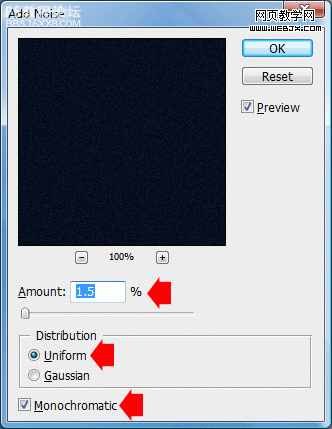
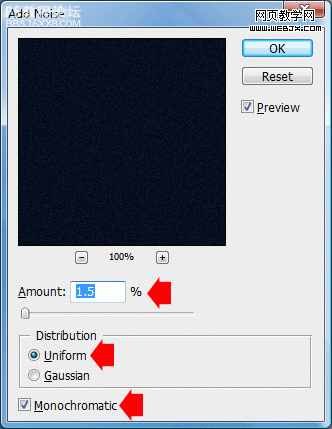
背景填充为#081122,然后增加一些杂色。

效果如下。

,按SHIFT键绘制一个圆形选区。

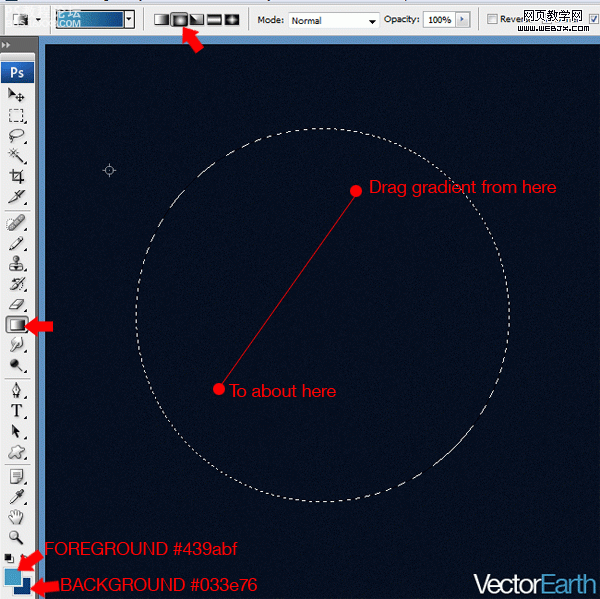
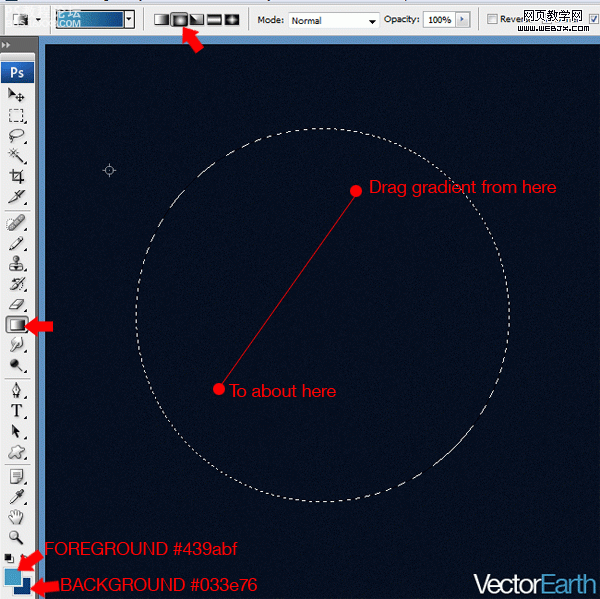
进行渐变填充,颜色:前景色是:#439abf ,背景色是#033e76,绘制。

效果如下。

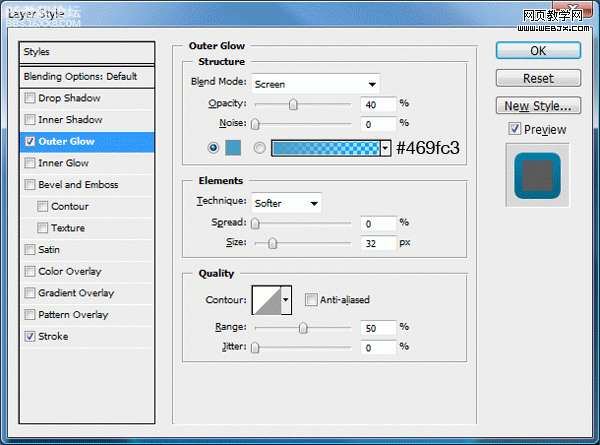
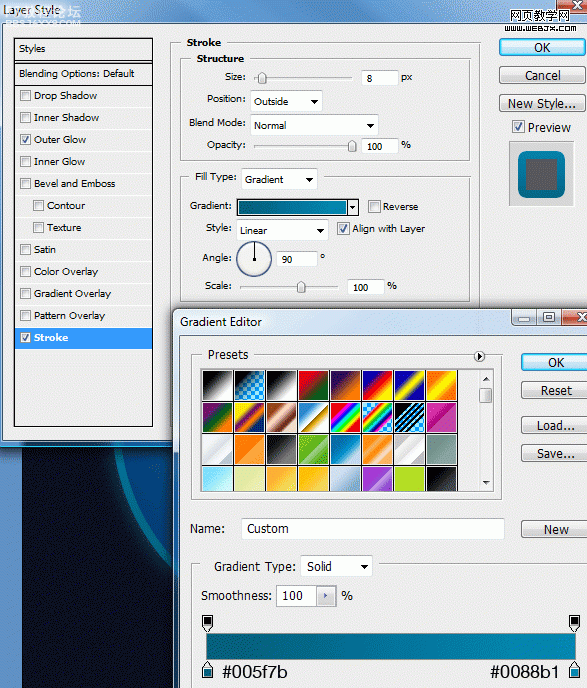
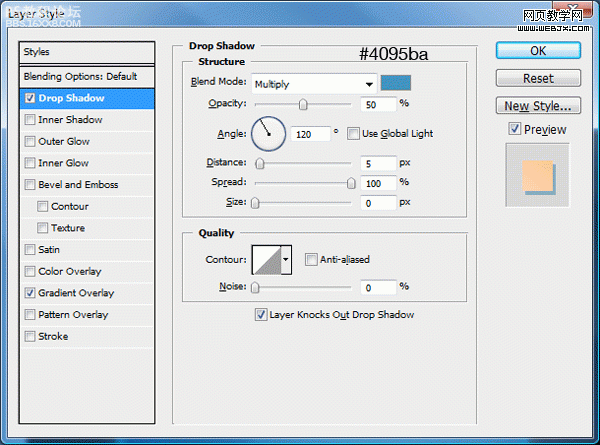
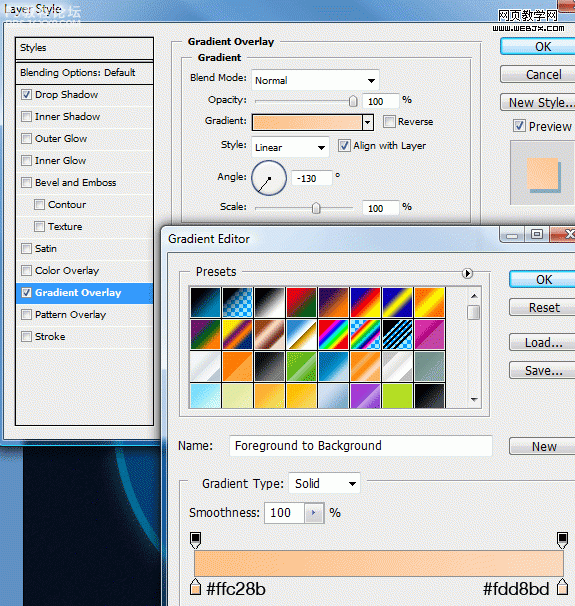
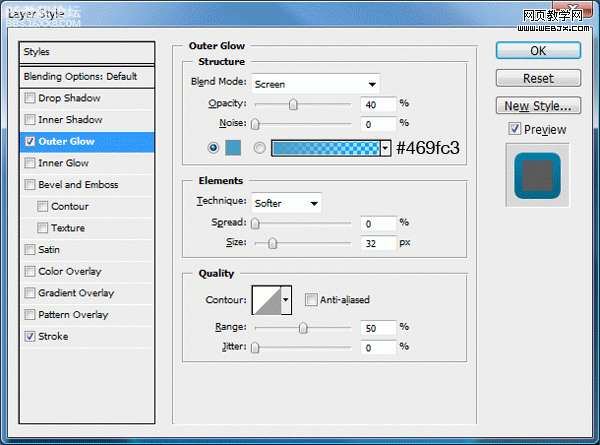
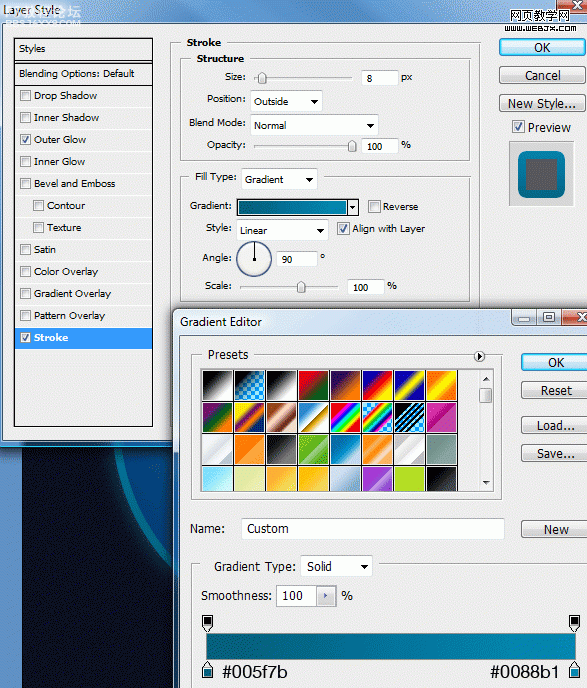
,添加图层样式。


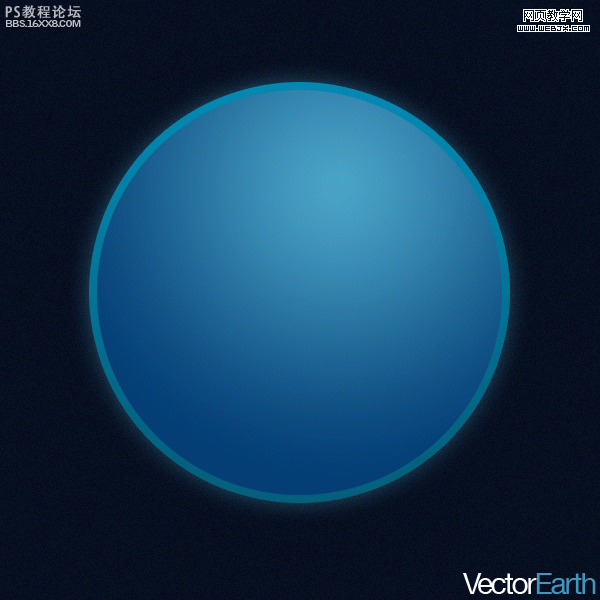
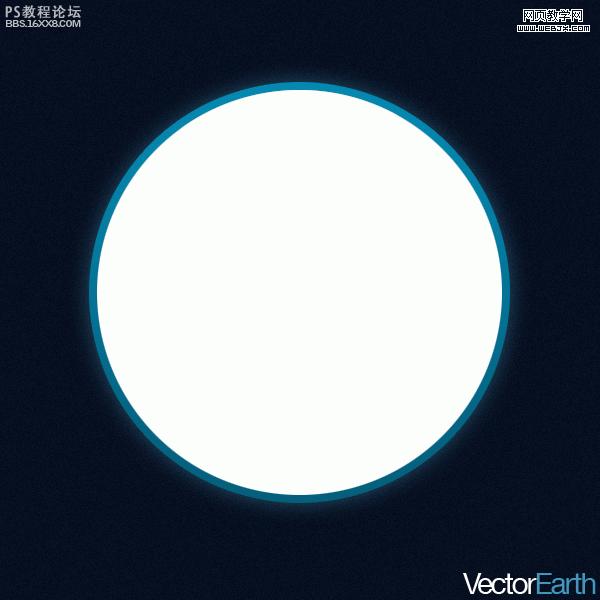
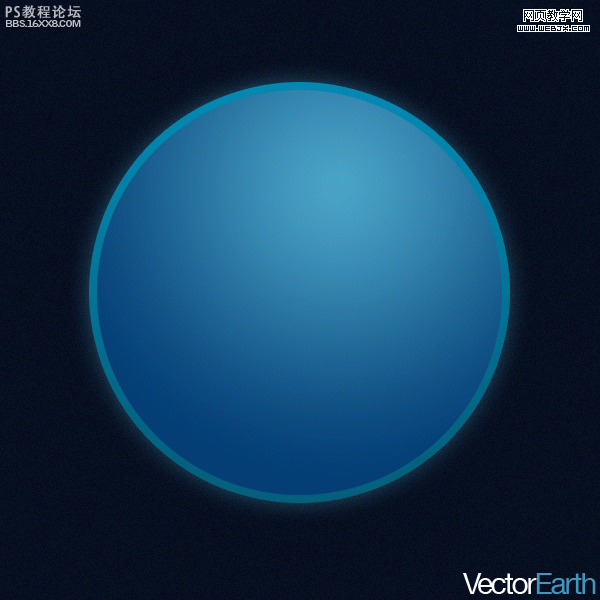
这时效果如下。

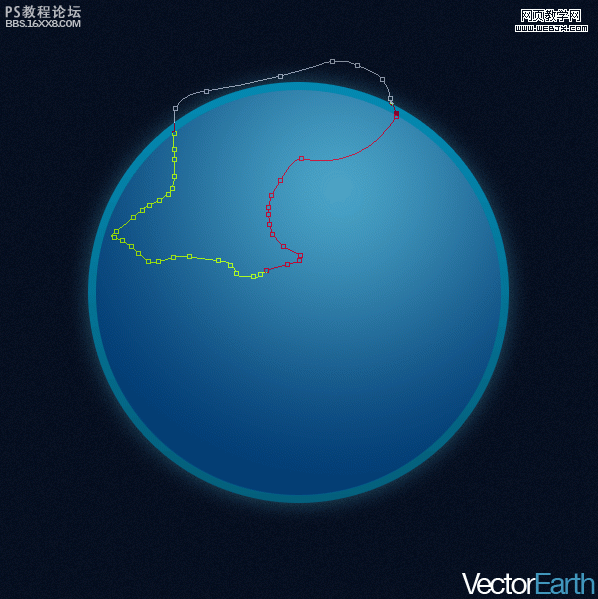
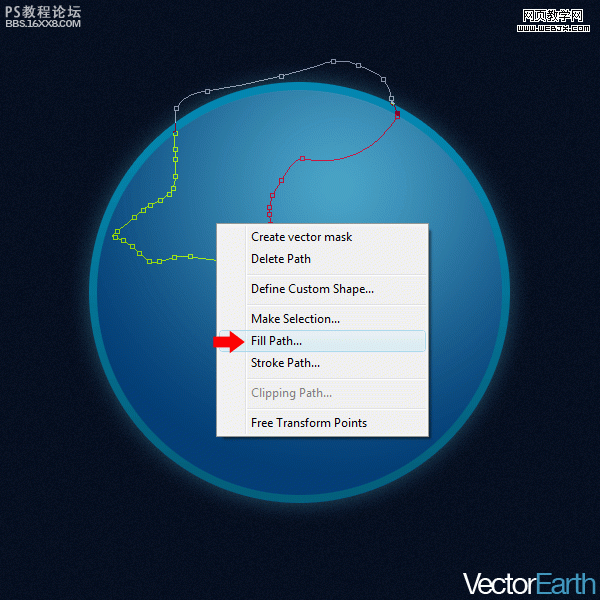
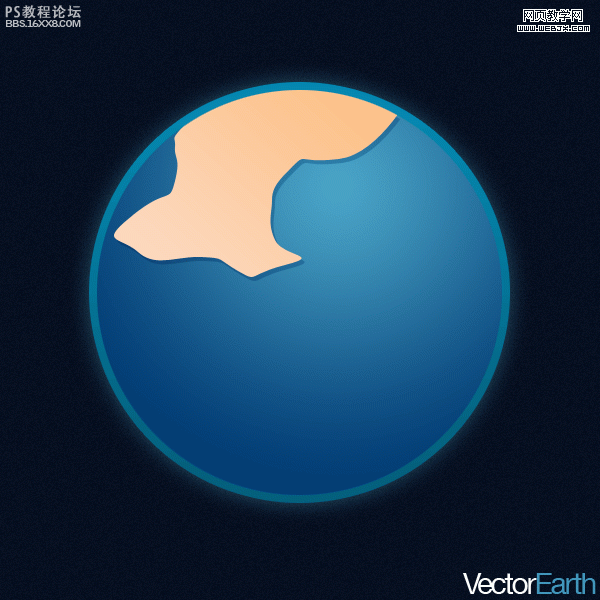
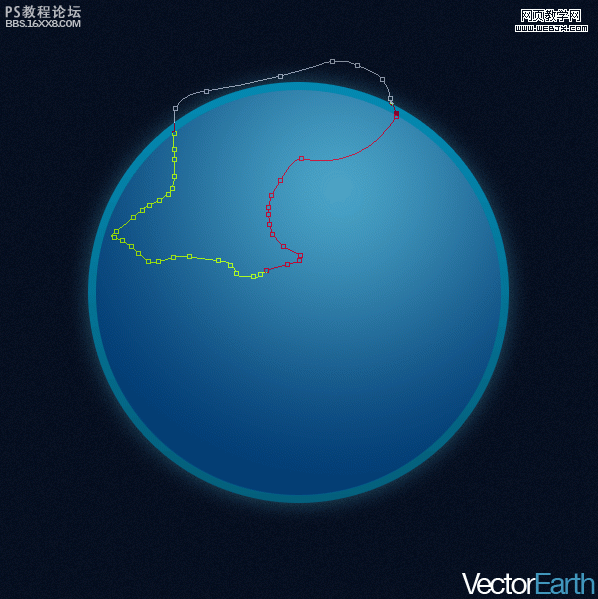
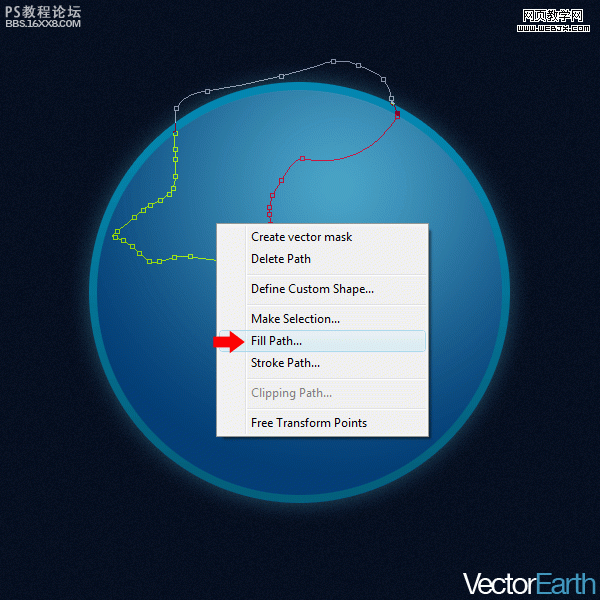
,用钢笔工具绘制一个岛屿形状。

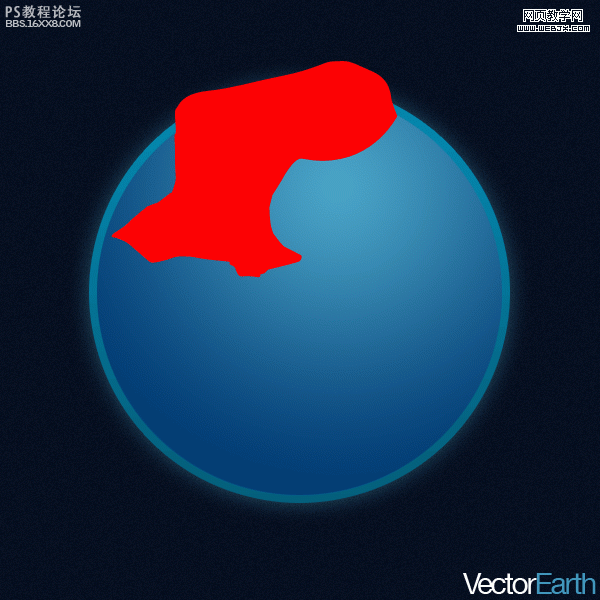
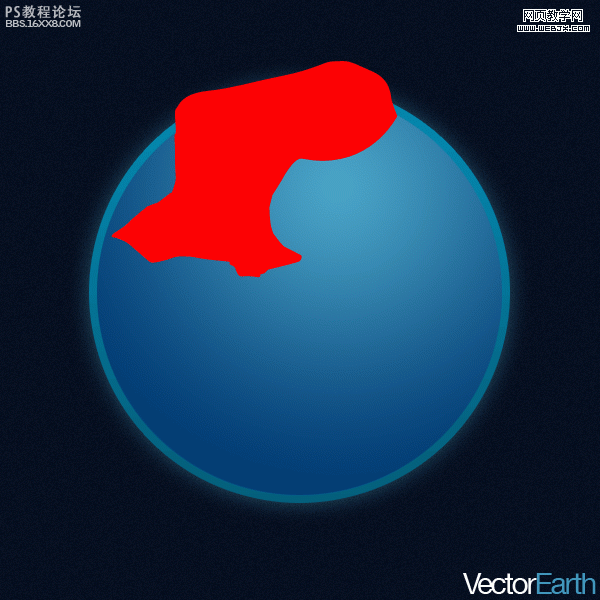
填充路径。

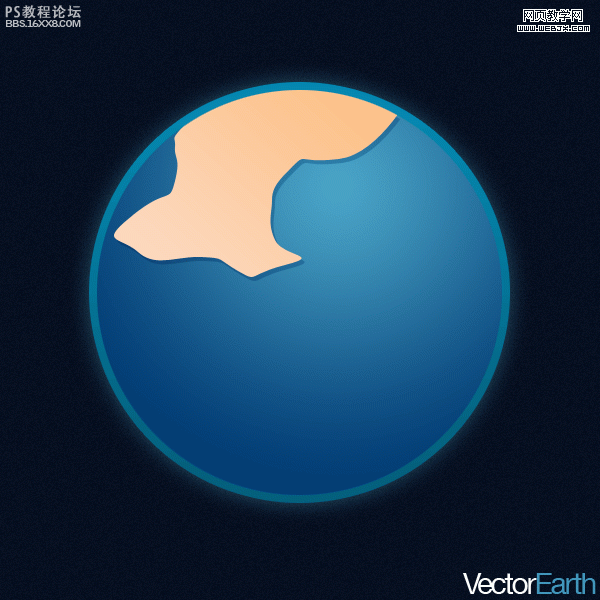
如下

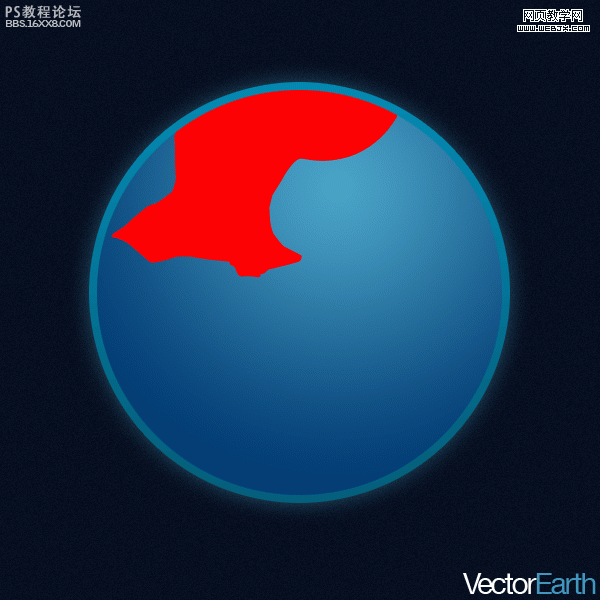
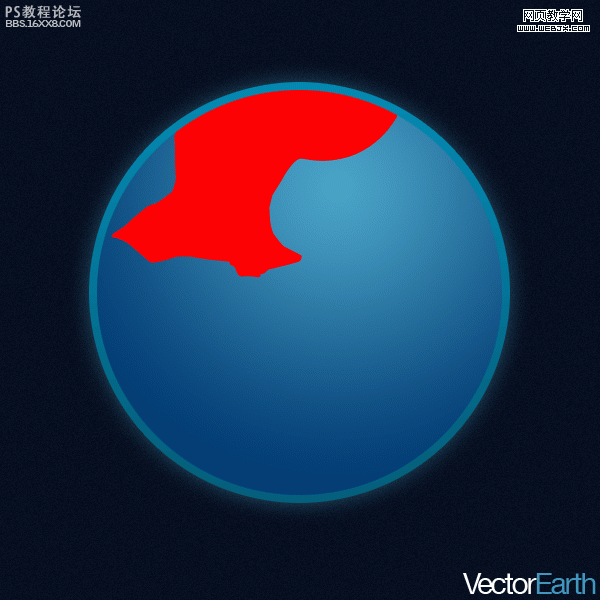
,按CTRL键单击图层建立选区,然后反选区域,调到如下形状。

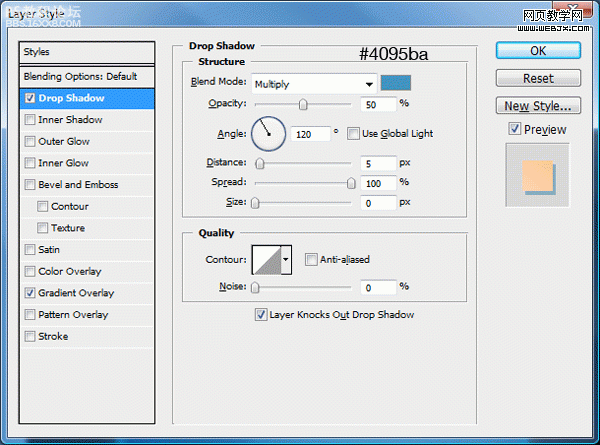
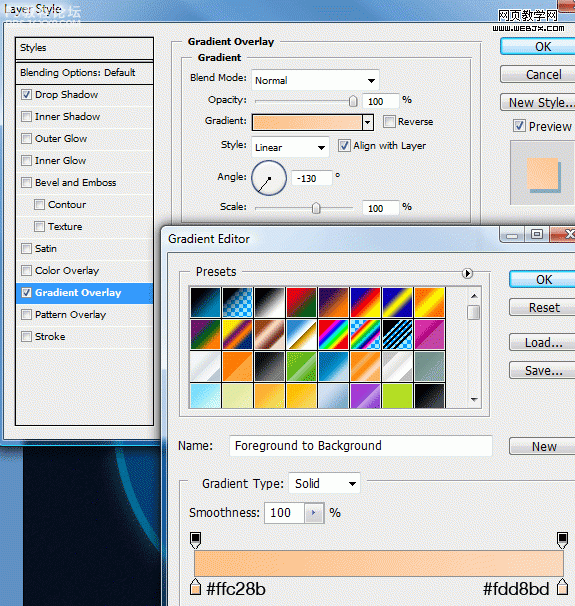
设置图层样式。


这时效果如下。

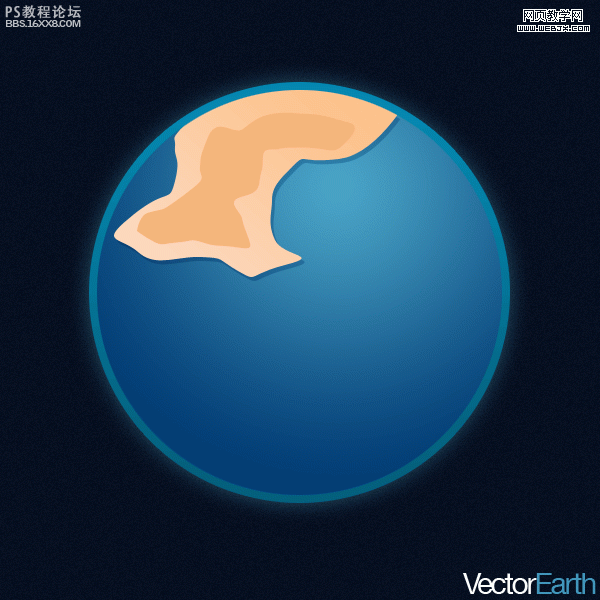
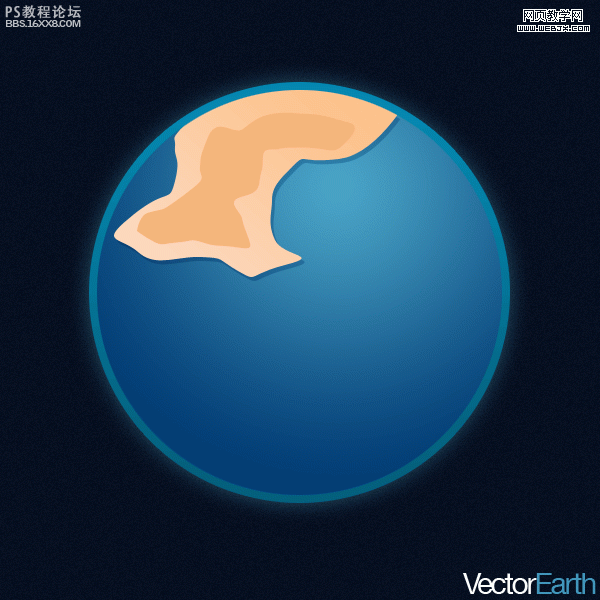
,重复上面操作另创建一个区域,颜色填充为#f5b47a。

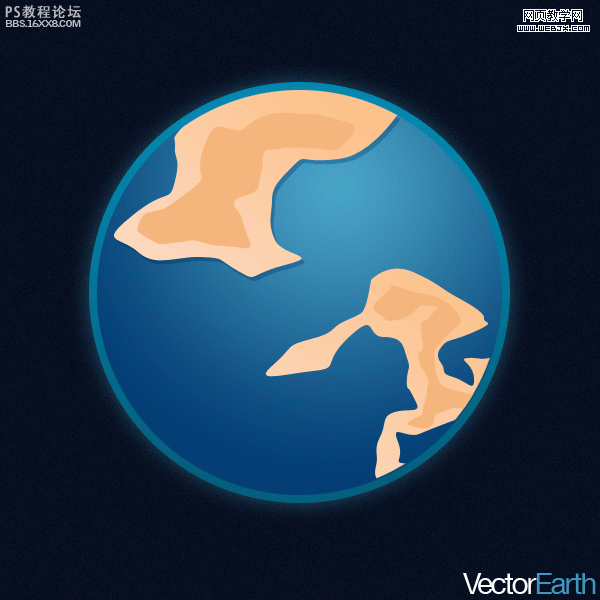
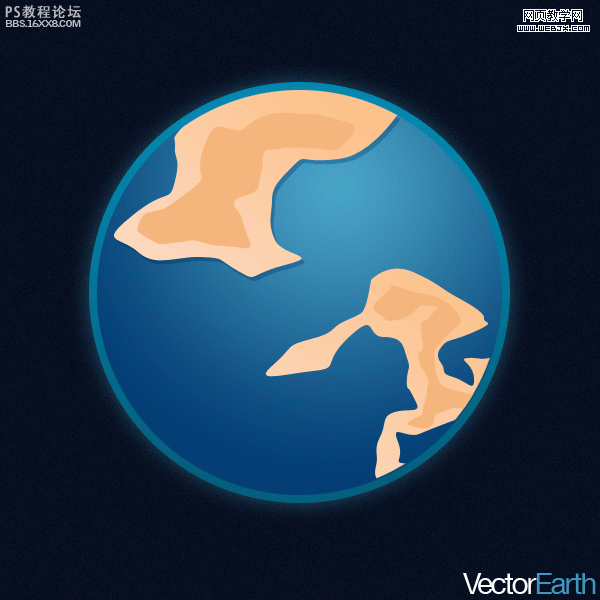
同样办法创建另外岛屿。

添加一些其他小的岛屿,降低不透明度。

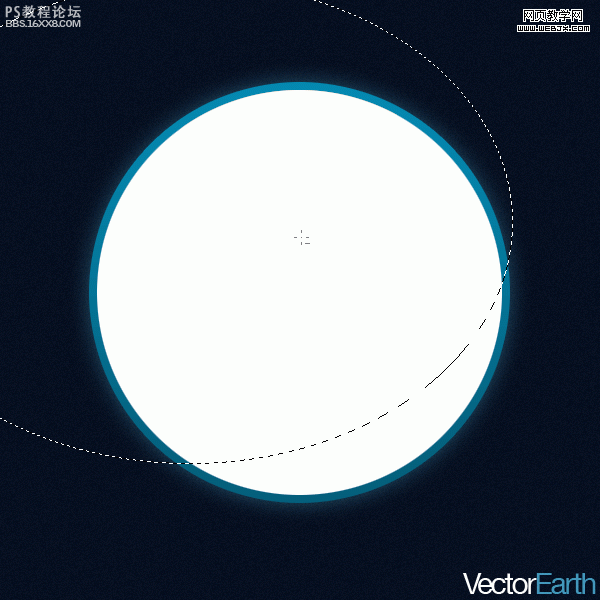
,按CTRL键载入选区,然后创建一个新图层,填充为白色。

创建椭圆区域。

降低不透明度。

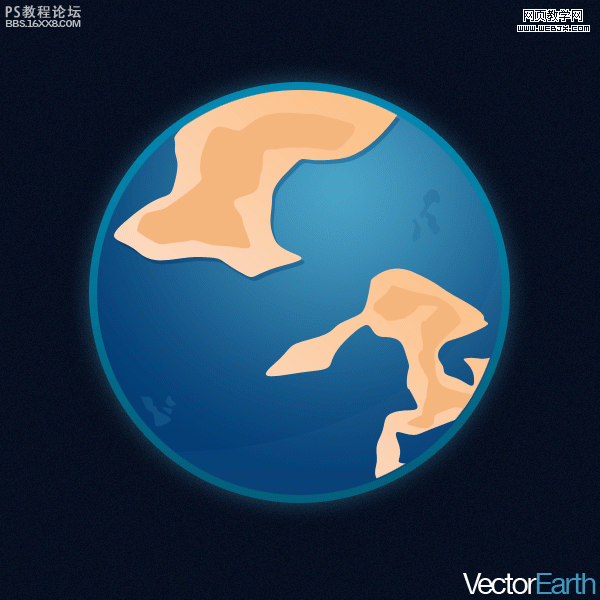
重复几次,最终效果如下。

x

以下是详细的photoshop教程步骤:
创建文档。

背景填充为#081122,然后增加一些杂色。

效果如下。

,按SHIFT键绘制一个圆形选区。

进行渐变填充,颜色:前景色是:#439abf ,背景色是#033e76,绘制。

效果如下。

,添加图层样式。


这时效果如下。

,用钢笔工具绘制一个岛屿形状。

填充路径。

如下

,按CTRL键单击图层建立选区,然后反选区域,调到如下形状。

设置图层样式。


这时效果如下。

,重复上面操作另创建一个区域,颜色填充为#f5b47a。

同样办法创建另外岛屿。

添加一些其他小的岛屿,降低不透明度。

,按CTRL键载入选区,然后创建一个新图层,填充为白色。

创建椭圆区域。

降低不透明度。

重复几次,最终效果如下。

x
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!