photoshop网页应用教程:制作色彩丰富的网页(3)
来源:未知
作者:空来风
学习:795人次
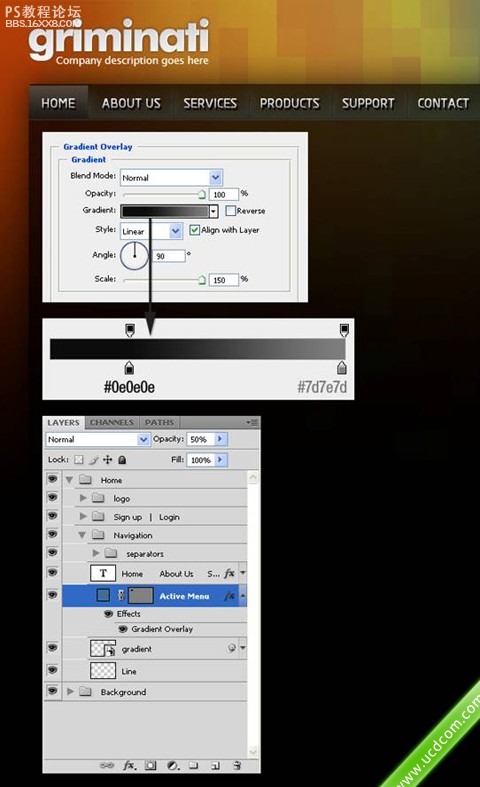
步骤20:现在我们要创建一个背景下的积极菜单页面以区别于其他人。选择矩形工具( u )和创建一个矩形。将此层放在文字层的下方,双击这一层的设置。然后将其命名为“active menu” ,并设置其不透明度为50 % 。

,
步骤21:创建一个新组,将它命名为“search”并把它放在 “navigation”组的上面。选择圆角矩形工具( ü ) ,设置半径为3 PX和创造一个圆角矩形,我没有使用颜色# 104f59 。 命名此层“text field” ,并设置其不透明度为80 % 。

步骤22:选择矩形工具( u )和创建一个矩形,我做到了。将此矩形在右侧的搜索栏。双击这一层的设置。然后右键单击在此层,并选择创建裁剪面具。

步骤23:在上按钮写“search” 使用白色。设置不透明为75 % 。

步骤24:选择行工具( u )和创建一条垂直线,使用颜色#123036 。命名 “line”,使用移动工具V)。

步骤25:新建组,并将其命名为“Showcase”。创建另一个组将其命名为“background”。选择矩形工具(u)使用颜色#219aad。长方形983像素宽,273像素高。并将其命名为“bg4” 可以点击这里下载 (矩形)

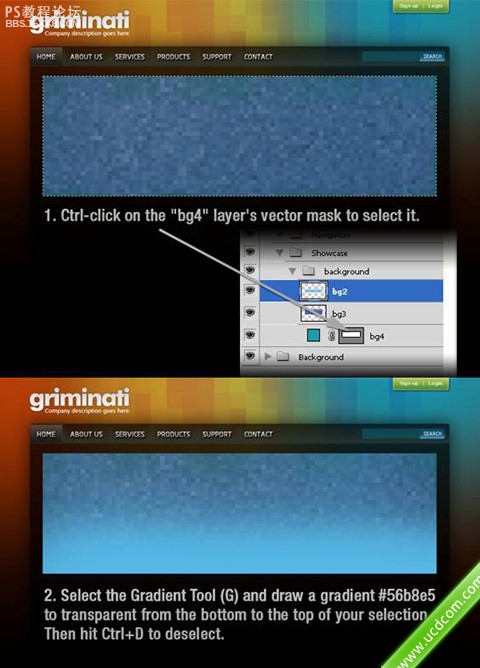
, 步骤26:添加一个纹理的蓝色矩形 。“pixelated蓝色矩形”的形象,移动到您的文件,并把这个图像上方的蓝色矩形。设置这一层不透明为55 % ,并将其命名为“bg3”

步骤27:添加一个蓝色矩形按Ctrl -点击“ bg4 ”层,选中矢量遮罩,然后再创建一个新层,选择渐变工具( G )#56b8e5到透明从底部到顶部。然后按Ctrl + D键取消。

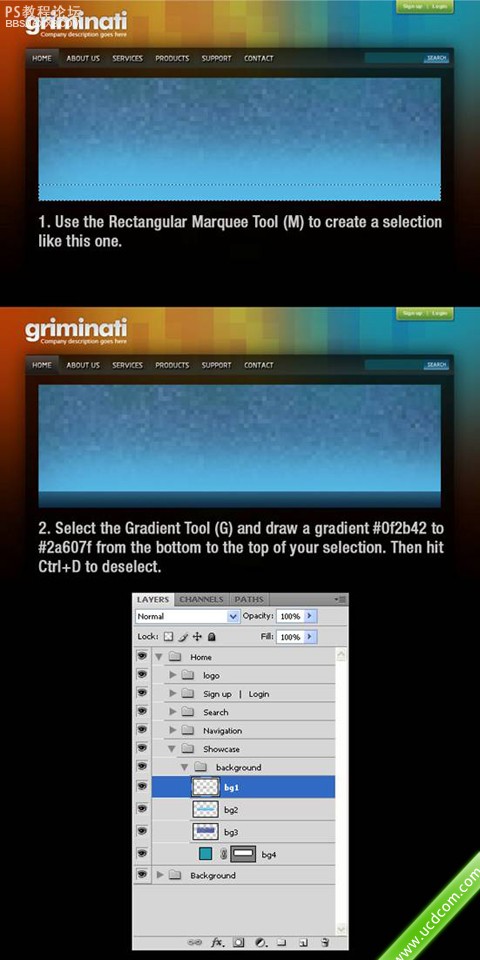
步骤28:创建一个新层,选择矩形选框工具( M )。选择渐变工具( G )#0f2b42到#2a607f,从底部到顶部。然后按Ctrl+ D键取消。命名此层“bg1”.

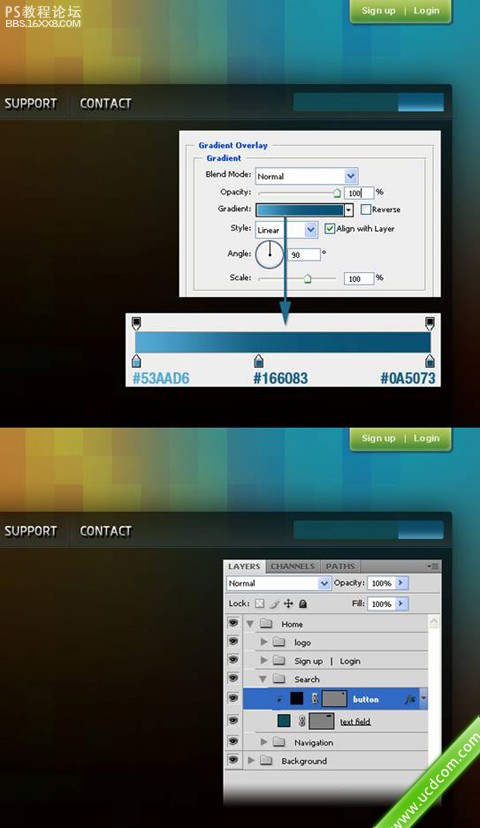
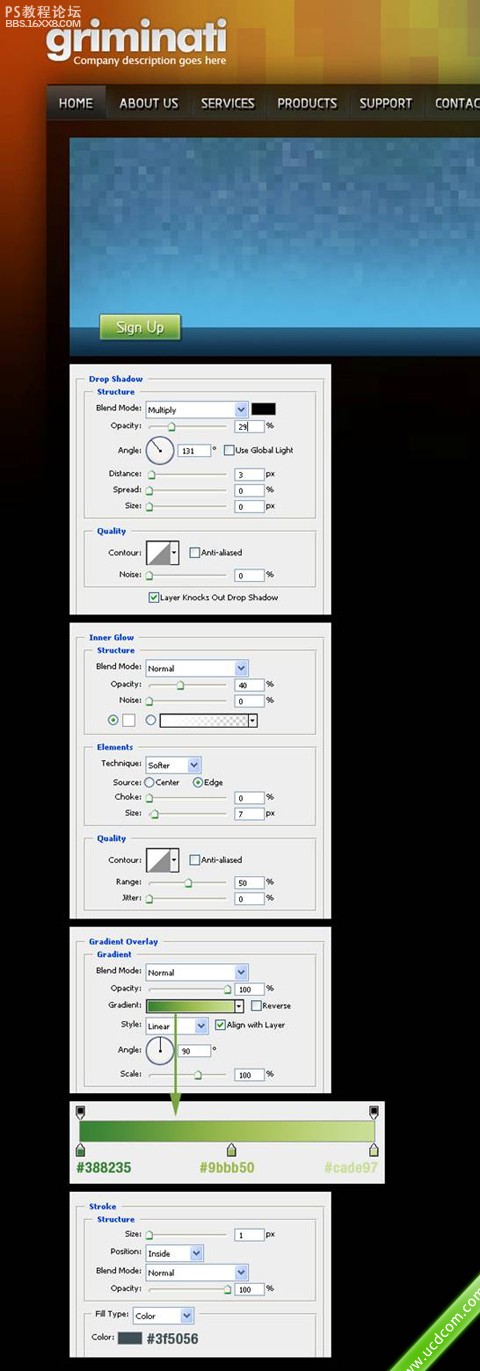
步骤29:创建一个新组,并将其命名为“sign up button”按钮。选择圆角矩形工具(ü) ,设置半径为2像素,并创建一个圆角矩形想我做到了。双击该层,打开图层样式窗口的设置。然后选择文字工具(T)写 “sign up”使用白色。

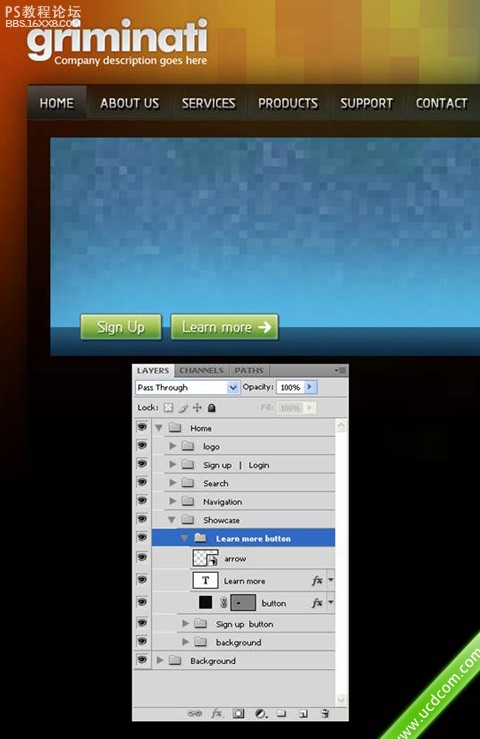
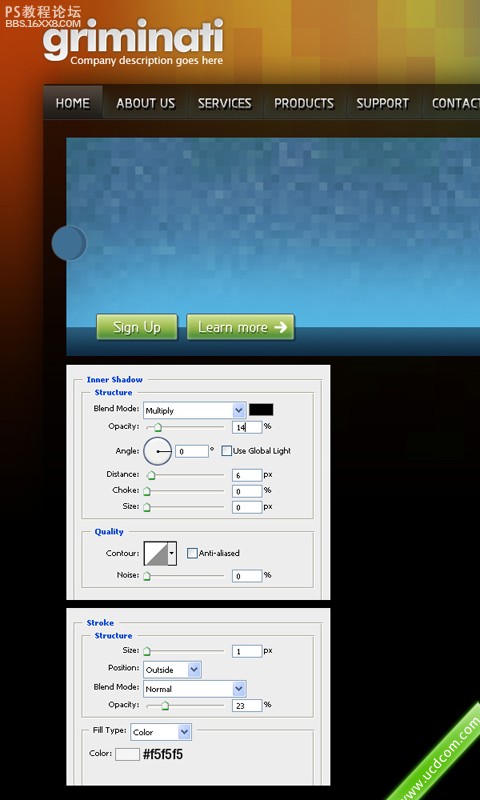
步骤30:重复上一步创建另一个按钮,但是这一次写的话“learn more”在您的按钮。然后创建一个新层,选择自定义形状工具(u)和建立一个白箭像我做到了。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







