photoshop做西部风格的标志实例(3)
来源:未知
作者:福特少普ps
学习:1057人次
第十七步
现在我们就得到了一个基本的子弹孔的样子,我建议将这些图层编成一组,然后复制一次。由于每一个子弹孔看上去都是不一样的,我们需要一组这样的样式,然后我们给它们每一个应用一些随机的东西(比如置换或者波浪扭曲),让它们看起来都不一样。
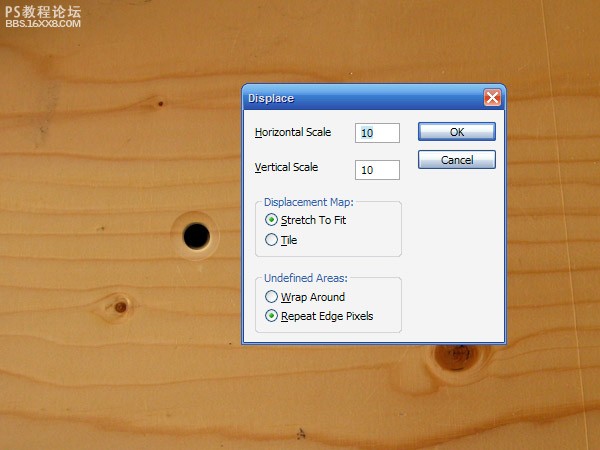
因此将这两层复制一次,然后选择黑色的子弹孔层,然后选择滤镜——扭曲——置换命令。再一次使用Displacement.psd文件,这一次我将比例设置为10,10。

第十八步
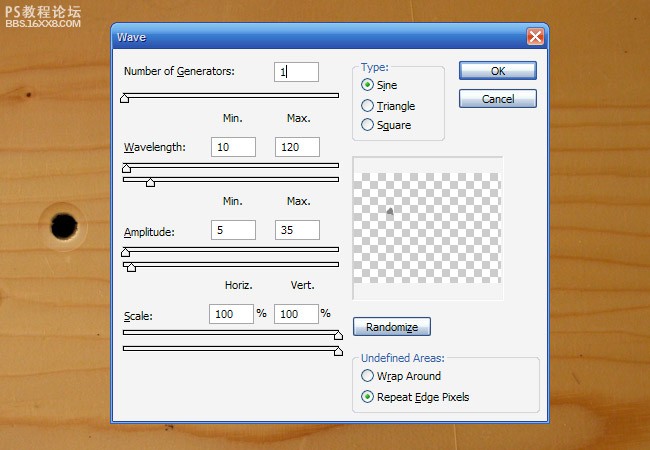
下一步,我们选择黑色的图层,然后应用滤镜——扭曲——波浪命令,你需要注意这些设置,不要扭曲的太多。我没有完全理解波浪滤镜,我只是移动滑块,不断地按随机按钮,直到我得到自己想要的结果……你是不是怀疑我是否应该来教photoshop?:-)

第十九步
之后,给另外一个图层应用滤镜——扭曲——置换命令,这次将比例设置为50,50,让这个图层看上去更粗糙一些。
另外,我发现当把子弹孔放到木板的木结上的时候,效果更好。下图是我将同一个子弹孔放到木板上的不同部位,右边的一个看上去效果更好一些。

第二十步
然后我们将做子弹孔的步骤重复几次,要确保将子弹孔移到不同的地方,然后给他们应用置换命令,这样让他们看上去都不同。还要确保在应用波浪滤镜时,多点几次随机按钮,让这些子弹孔不相同。下面使我得到的结果:

, 第二十一步
还有一个不足的地方是这张图片看上去还缺乏层次,所以需要给它应用一些光和阴影。我将所有的子弹孔图层编成一组,命名为“子弹”,然后在这个组上新建一个图层,我们画一个从如下图的从白色到透明的径向渐变。

第二十二步
然后我将这个图层的模式设置为叠加,50%透明,再将它复制一层,将复制的图层模式设置为柔光,50%透明。这样就有了微妙的光线变化。

第二十三步
接下来,将木板材质的图层复制一遍,按Ctrl+Shift+U去色,将其放置在所有图层的上面,将图层模式改为叠加,不透明度40%,这样就增强了图片的对比度。

第二十四步
到目前为止,看上去还不错。

第二十五步
现在,在所有图层上方新建多个图层,画出一个从白到黑的径向渐变,如下图。黑色的部分不要太多,因为这些都是阴影部分。

第二十六步
我们将这个图层的模式设置为柔光,50%的不透明度。最后我们得到了一个很好的光照效果。一下这张图片就变的鲜活了。

, 第二十七步
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







