photoshop制作类似火狐浏览器的火鱼图标(3)
来源:未知
作者:福特少普ps
学习:3274人次
, 步骤24
现在我们要去应用烟雾效果和一些星状笔刷。在鱼上方复制粘贴烟雾,在同一层上画一些星星,设置图层的不透明度为69%,再添加图层样式。


步骤25
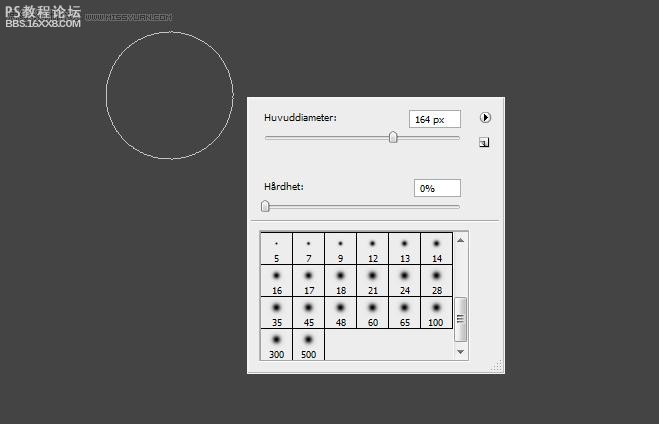
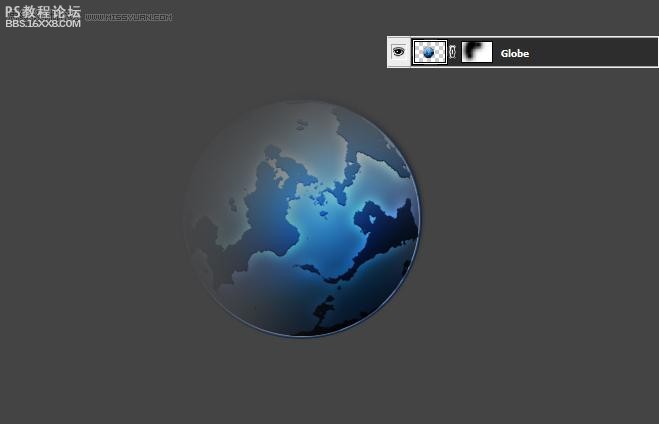
现在粘贴地球图标,添加一个图层蒙版。选择一个大小合适的笔刷,设置硬度为0,使用这个大型笔刷淡化地球图标,使用#000000的颜色在图层蒙版上涂抹。


步骤26
现在把地球图标放在火鱼的后面。

, 步骤27
按CTRL / CMD + T,按住shift键调整地球直到它与火鱼的大小相配。

步骤28
现在我们开始做背景。

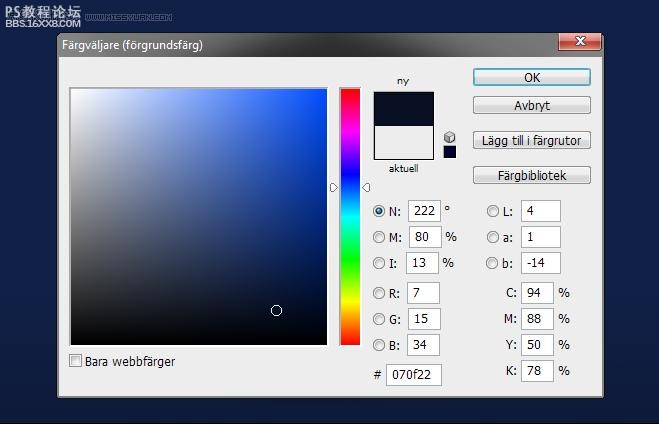
让我们选择一个背景色。我用的是#112047。
步骤29
这是使用了背景色的效果。

步骤30
在背景之上、地球和火鱼的后方新建一个图层。使用选择工具标志你三分之一的文档。用更深的颜色填充它(#0e1939)。

步骤31
应用图层蒙版,选择渐变填充工具使其褪色。(如上图)

, 步骤32
使用椭圆工具画一个椭圆形。把它放在火鱼的下面。这将成为火鱼的影子。

步骤33
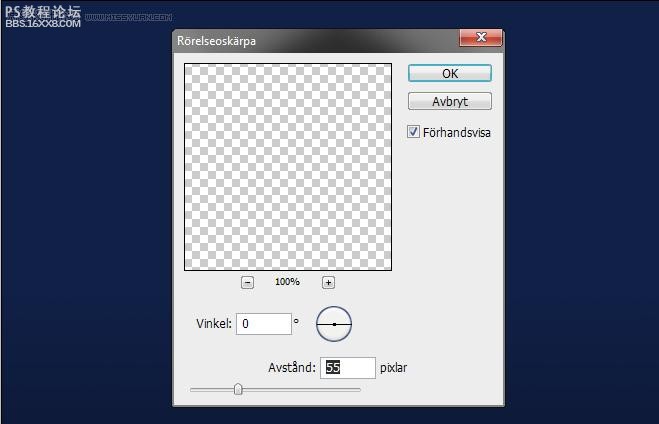
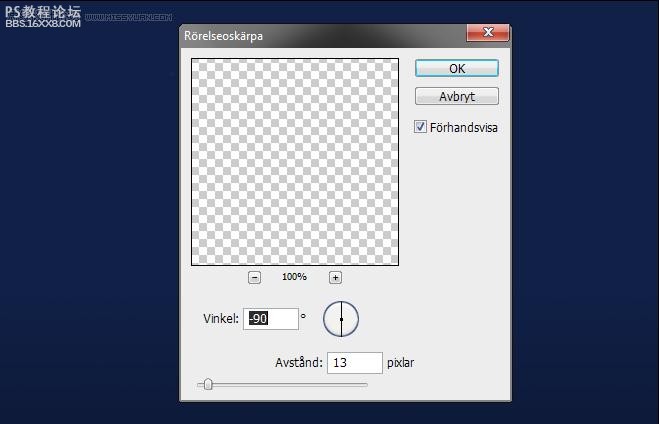
现在去滤镜 模糊 动态模糊,运用这些设置(你需要做两次,一次沿x轴,一次沿y轴)。


步骤34
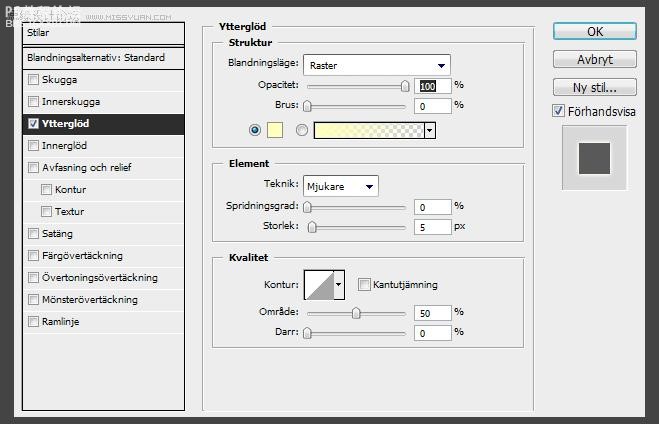
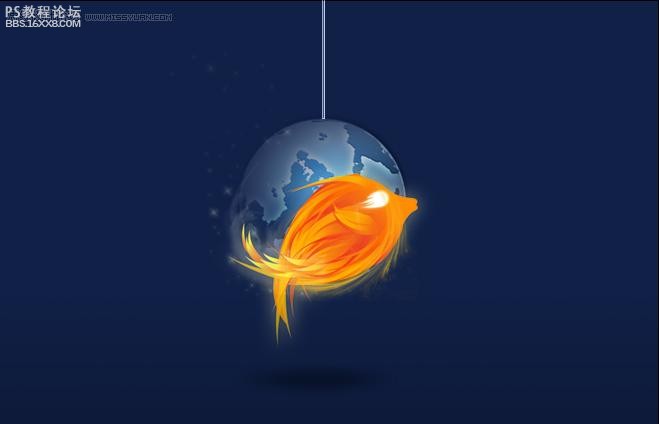
现在使用直线工具在地球的上方画一条直线,打开图层样式,运用一些斜角和浮雕(这时我会让大家选择自己想应用的设置)。

步骤35
重复步骤34,这是我们现在所完成的效果。

步骤36
新建一个图层,使用星状笔刷绘制一些星星,这将使“天空”看起来更真实。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







