[非主流PS教程] " P.aier非主流教程之 {色彩美化教程}
来源:不详
作者:佚名
学习:210人次
" P.aier非主流教程之 {色彩美化教程}原图:

效果.

⒈打开图片.按Ctrl Alt ~ 出现虚线.

⒉新建一图层,填充为白色(编辑-填充-白色)并将透明度改为50.

⒊按Ctrl e将图层合并,再复制一图层。

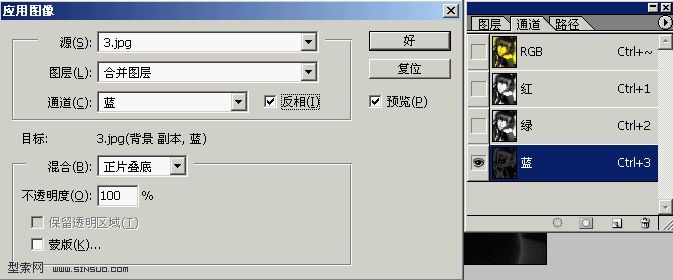
⒋点入背景副本的通道面板,选择蓝色通道,点图象-应用图象-按如下设置。

⒌方法同上,绿色通道和红色通道,不透明度分别为50%和20%.
⒍复制背景,并拉到最上边,将模式改为强光

7.最终效果:
 ▄︻︻▄
▄︻︻▄
◣◢ 晴天雨天▃▃ 谁説吥能緗戀●ˇ
.●..●..●.
●..●..●..
· ★ ·
.◣◢◣◢.
●─-8─●
│●_●│
╰—〓—╯
Vivian●︿●·⺌就是god! Abc

效果.

⒈打开图片.按Ctrl Alt ~ 出现虚线.

⒉新建一图层,填充为白色(编辑-填充-白色)并将透明度改为50.

⒊按Ctrl e将图层合并,再复制一图层。

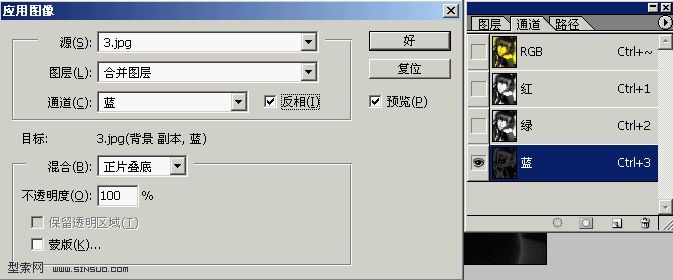
⒋点入背景副本的通道面板,选择蓝色通道,点图象-应用图象-按如下设置。

⒌方法同上,绿色通道和红色通道,不透明度分别为50%和20%.
⒍复制背景,并拉到最上边,将模式改为强光

7.最终效果:
 ▄︻︻▄
▄︻︻▄ ◣◢ 晴天雨天▃▃ 谁説吥能緗戀●ˇ
.●..●..●.
●..●..●..
· ★ ·
.◣◢◣◢.
●─-8─●
│●_●│
╰—〓—╯
Vivian●︿●·⺌就是god! Abc
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







