photoshop设计简单时尚按钮
来源:未知
作者:福特少普ps
学习:240人次
作者闪电儿 出处:网页网
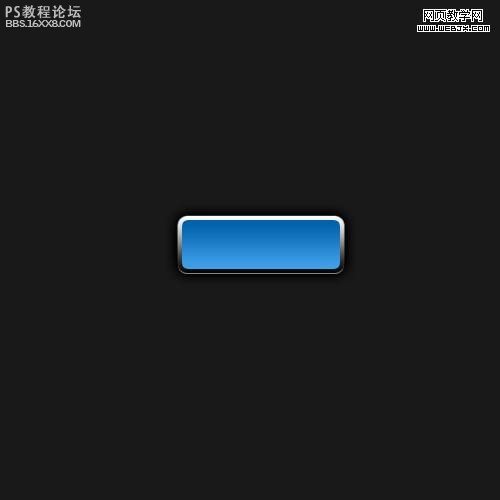
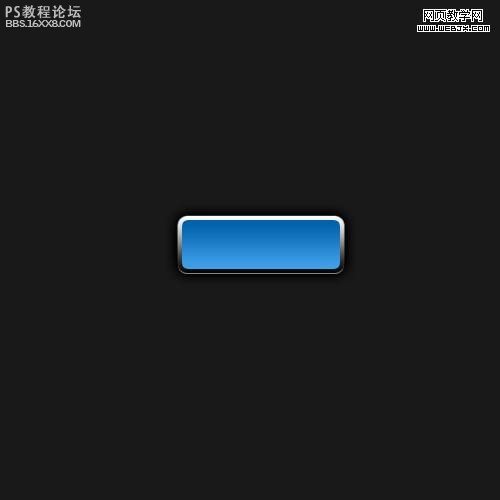
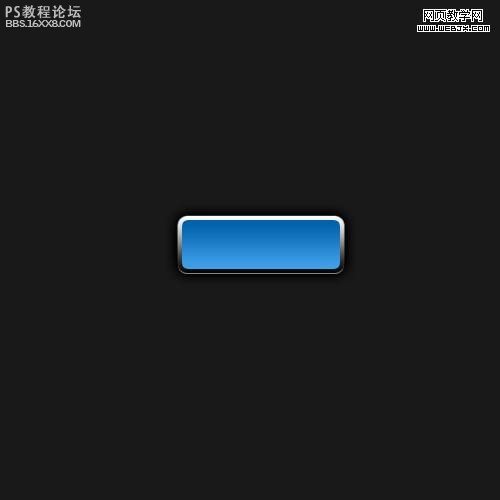
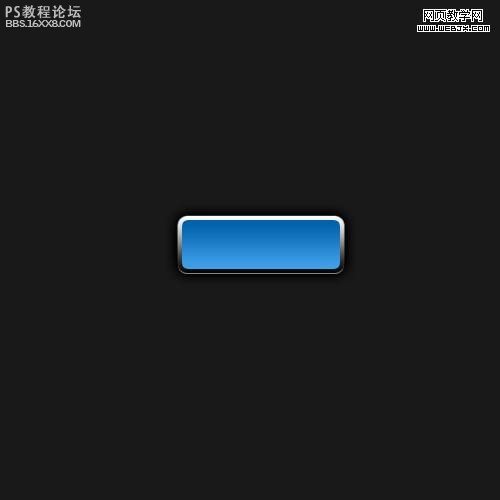
先让大家看效果。

在本文中我们设计一个GUI接口按钮,看上去效果非常不错,希望大家喜欢并且支持网。
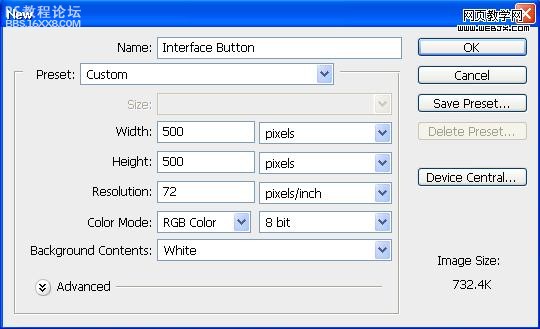
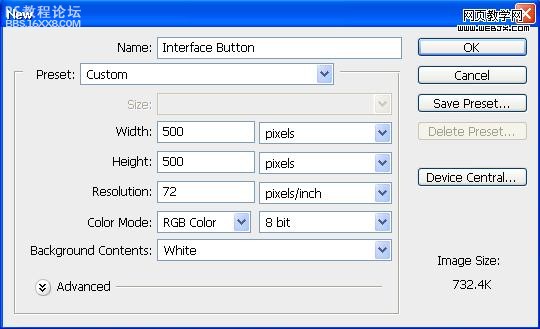
创建一个photoshop文档。

填充背景为#191919颜色。然后设置前景色为黑色,使用圆角矩形工具,绘制一个黑色的按钮形状。

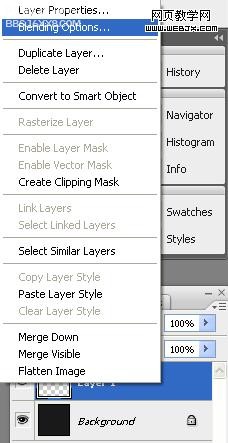
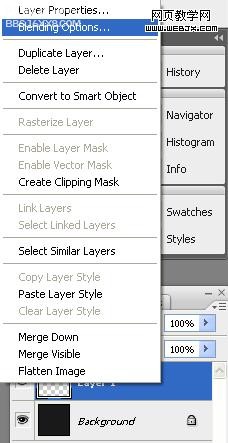
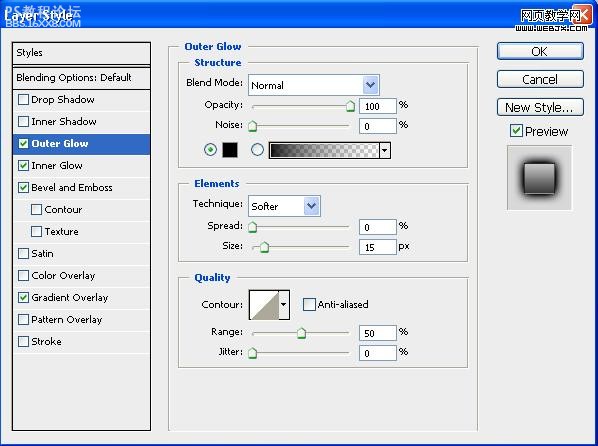
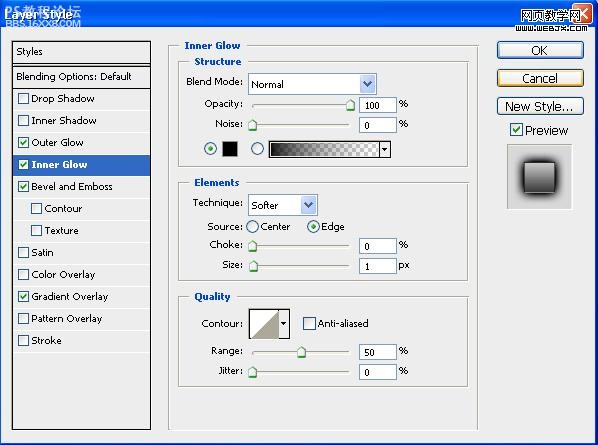
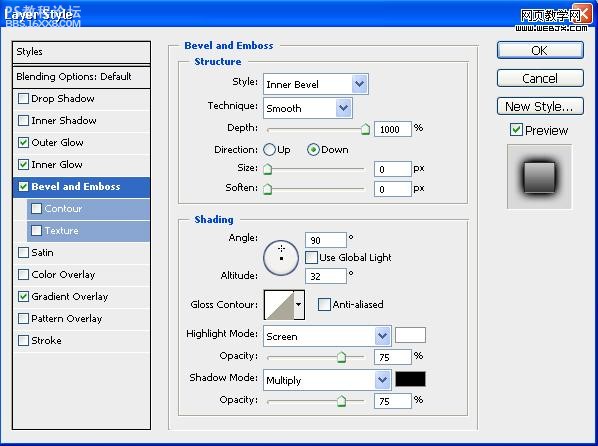
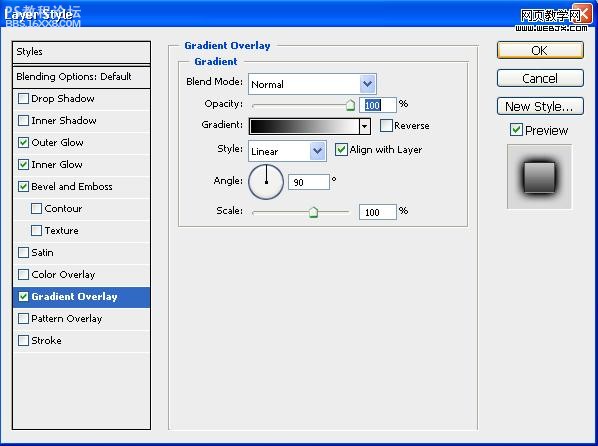
,下面我们添加图层样式。

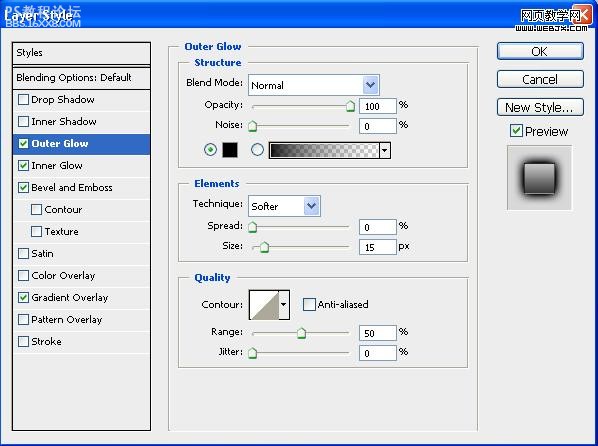
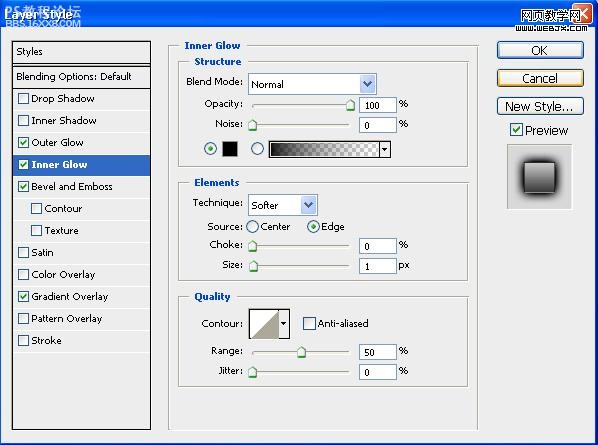
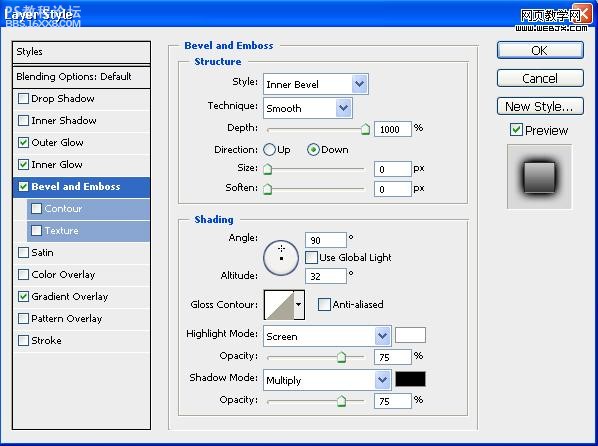
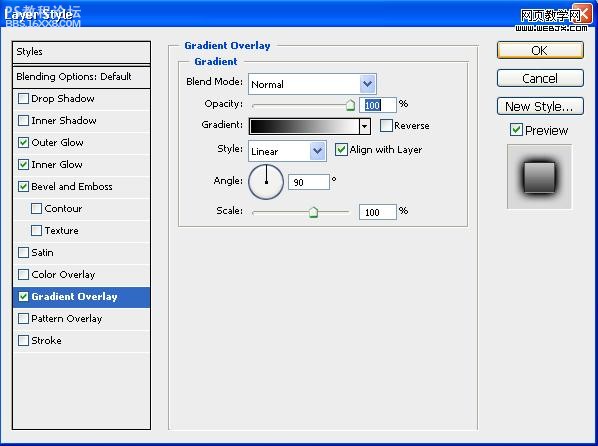
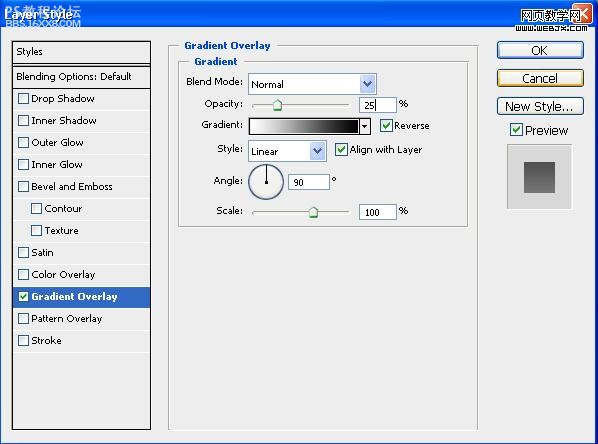
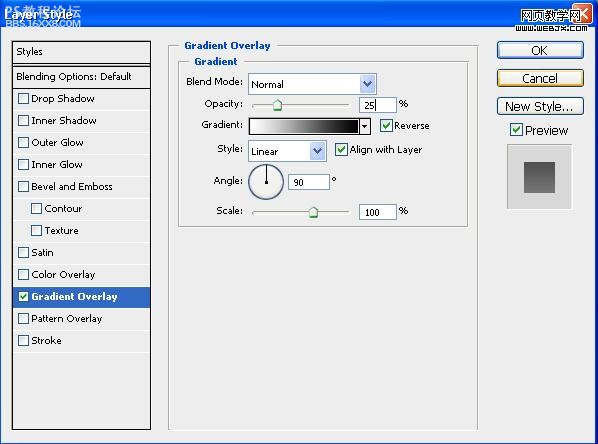
设置如下。


,


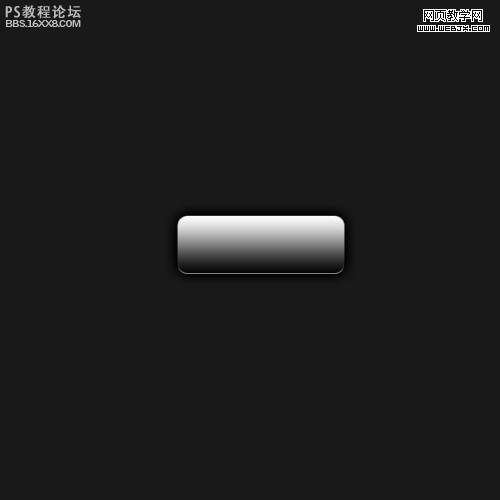
效果如下。

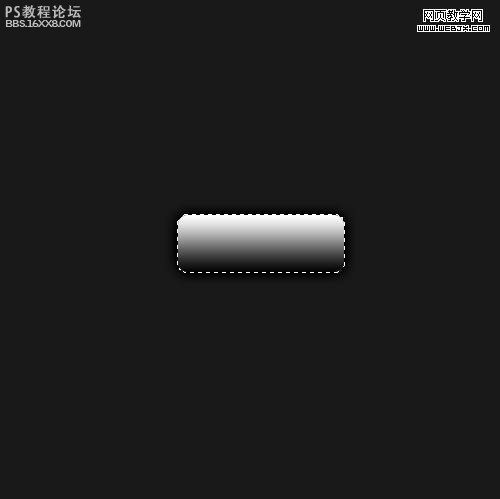
,然后按CTRL键点击图层,载入选区。

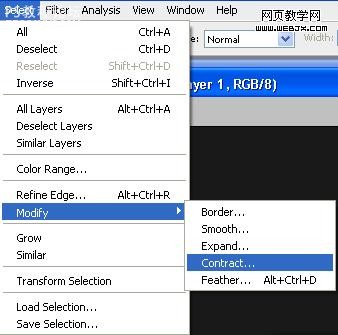
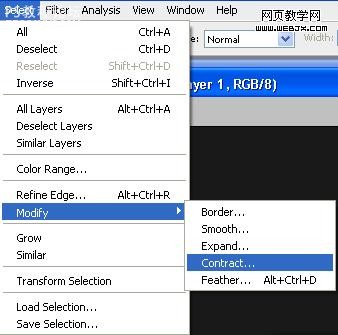
执行选择-修改-收缩命令。

设置5像素。

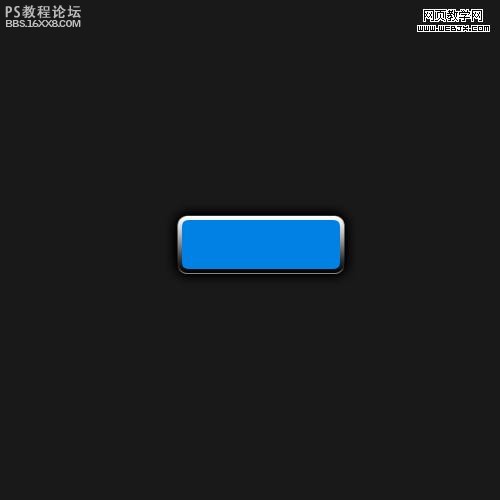
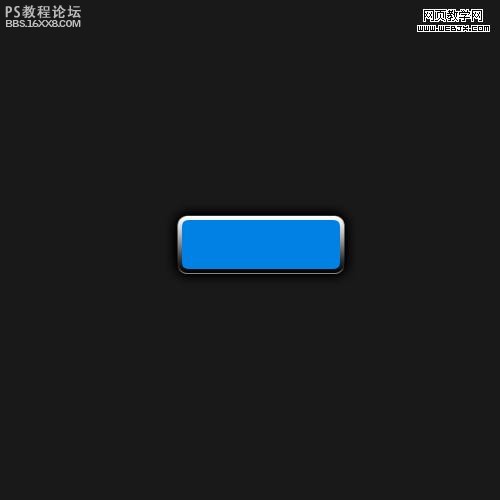
,然后新建立一个图层,填充颜色为 # 0081e4,效果如下。

然后设置图层样式。

最终效果。

先让大家看效果。

在本文中我们设计一个GUI接口按钮,看上去效果非常不错,希望大家喜欢并且支持网。
创建一个photoshop文档。

填充背景为#191919颜色。然后设置前景色为黑色,使用圆角矩形工具,绘制一个黑色的按钮形状。

,下面我们添加图层样式。

设置如下。


,


效果如下。

,然后按CTRL键点击图层,载入选区。

执行选择-修改-收缩命令。

设置5像素。

,然后新建立一个图层,填充颜色为 # 0081e4,效果如下。

然后设置图层样式。

最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







