photoshop制作高速飞驰的着火自行车
来源:未知
作者:空来风
学习:527人次
先看效果:

原图:

,第1步:启动photoshop打开原图,然后选择仿制图章工具工具把图中的白线去掉。

第2步:我们提高亮度,这里新建一个亮度和饱和度调整图层,亮度设置5,对比度设置56,效果如下。

第3步:按Ctrl+Shift+N新建立一个图层,使用柔角笔刷工具,主直径设置为4px,设置前景色为白色,之后使用钢笔工具把车轮选中。

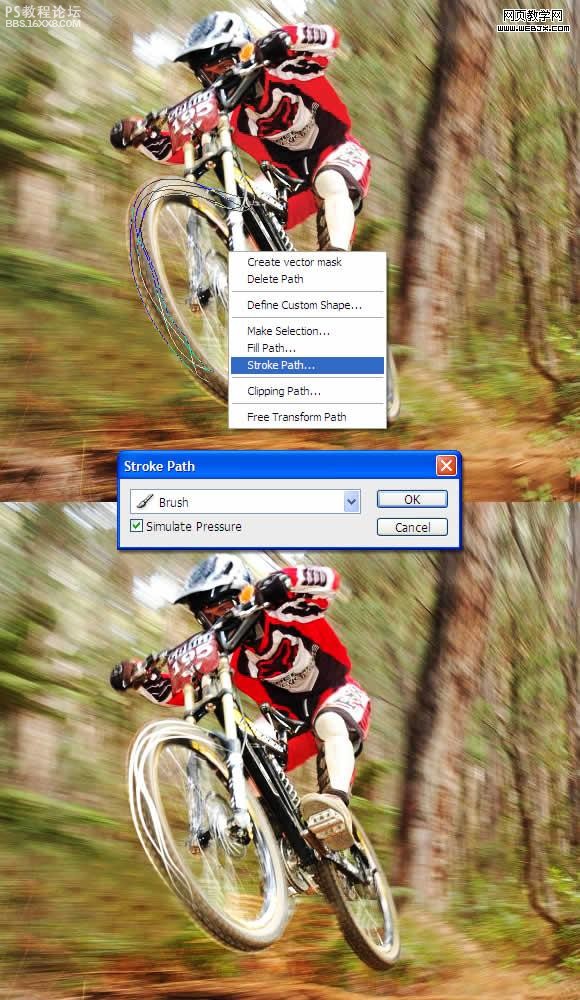
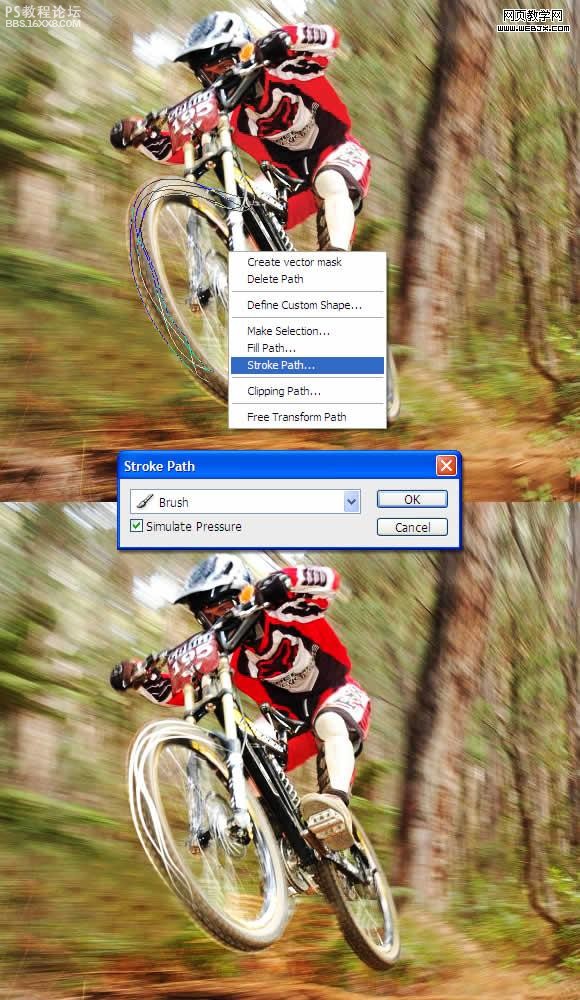
,第4步:设置好路径之后右击鼠标选择描边路径命令,设置如下图。

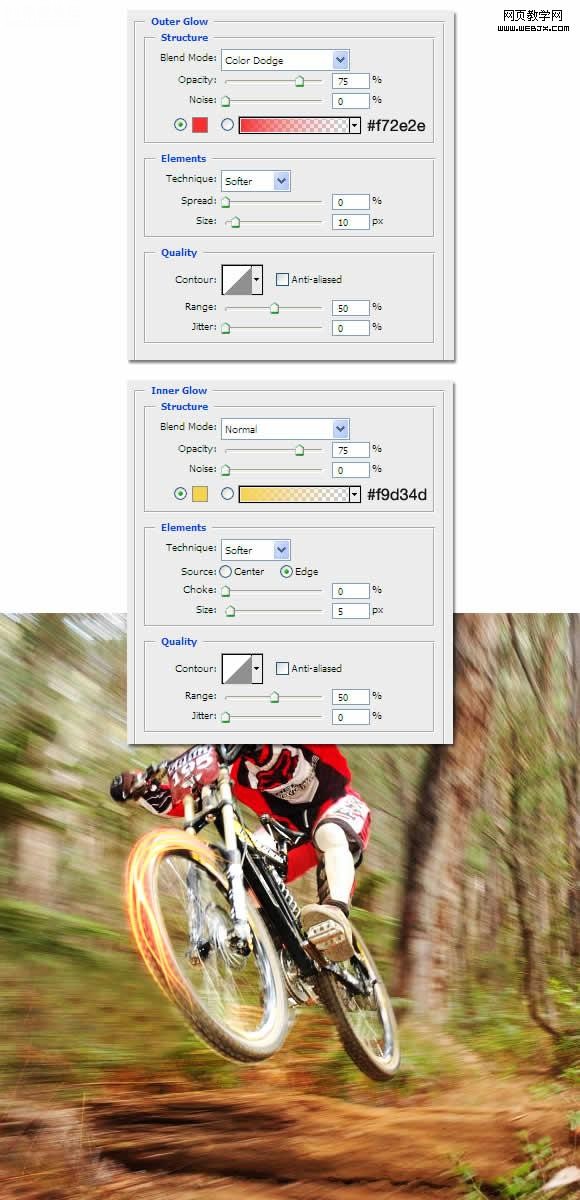
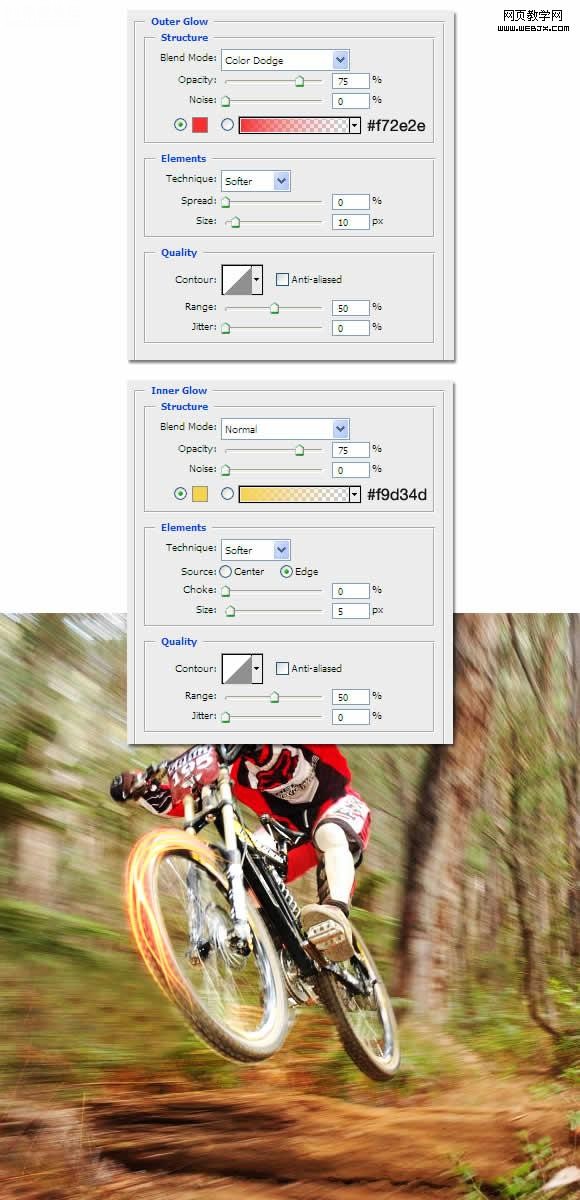
第5步:之后我们设置如下图层样式,效果如下。

[size=2]第6步:选择涂抹工具,设置柔角,主直径30px,硬度35%,用这个工具涂抹,使车轮产生火的效果。[/size]
[size=2]

[/size]
,第7步:创建一个新图层,重复第3,4,5步,建立火车轮特效。

第8步:然后重复第3-7步内容在后车轮和人的身后。

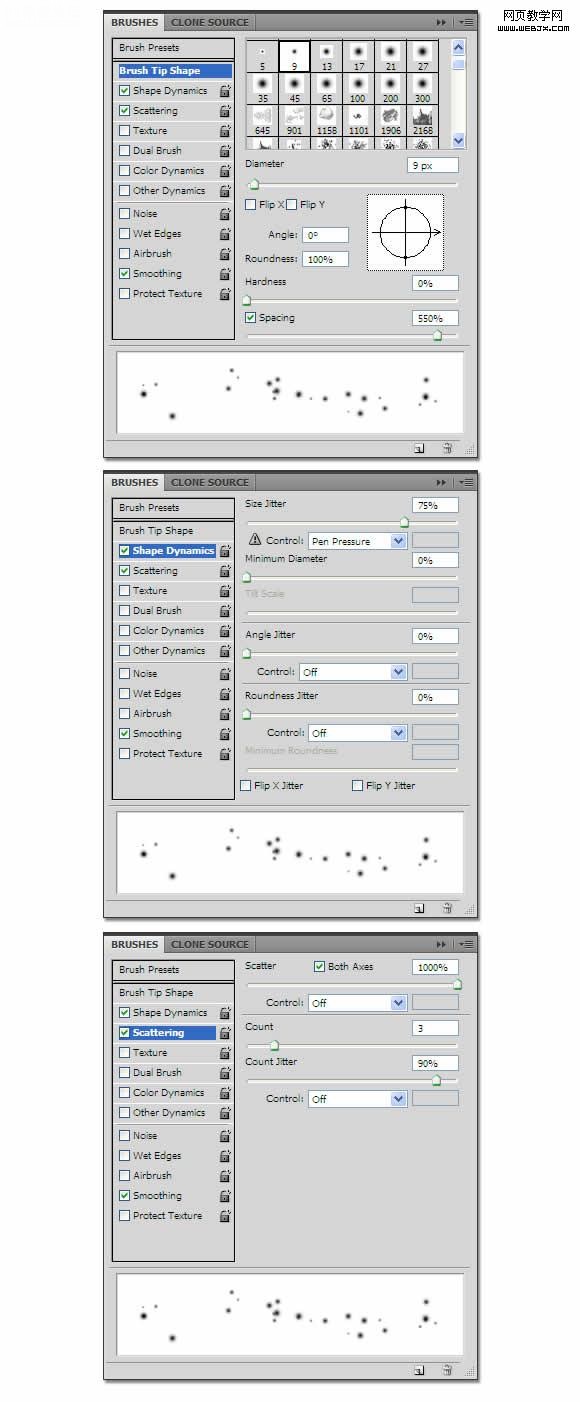
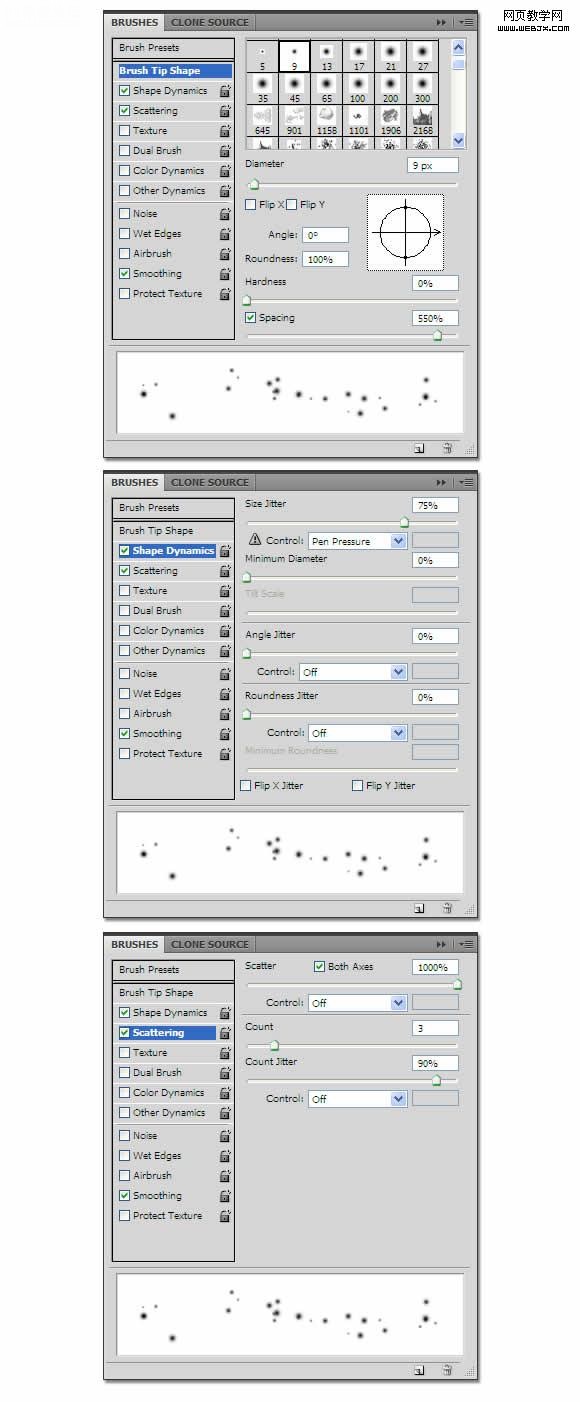
第9步:下面我们添加火花特效,使用画笔,选择画笔工具,然后按F5打开画笔窗口设置如下。

第10步:创建一个新图层,设置画笔主直径4px,在相应的火的图层中添加白色的火焰,效果如下。

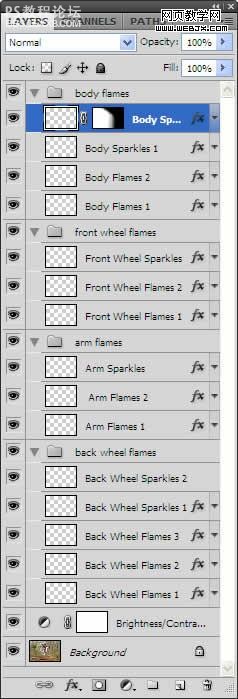
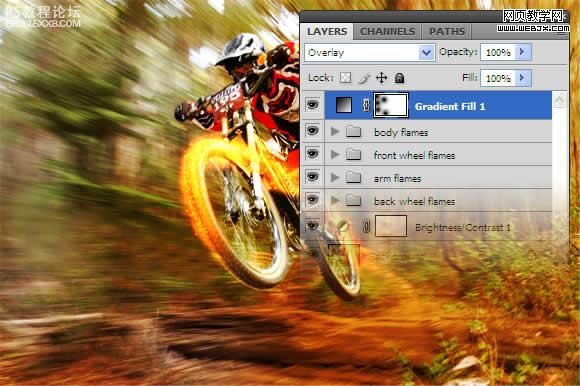
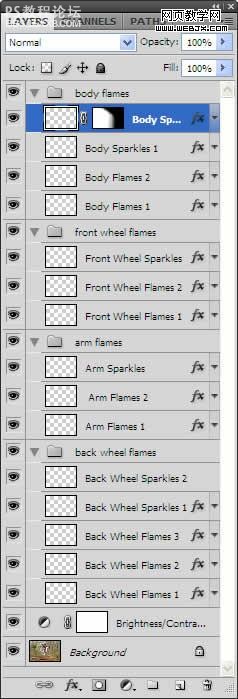
,第11步:这时的图层面板如下。按CTRL+G可以群组。

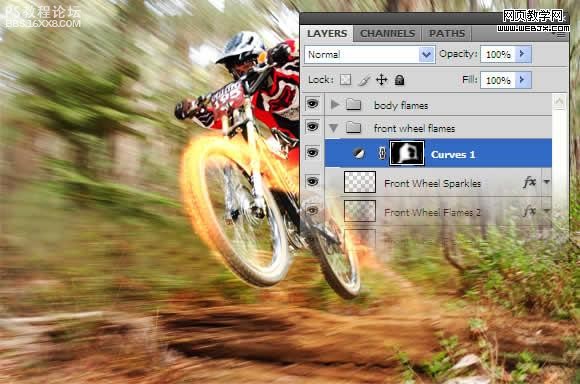
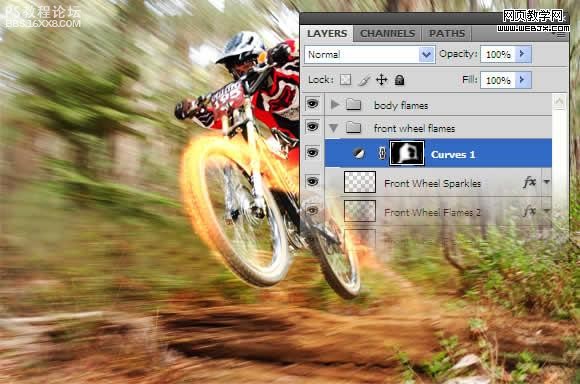
第12步:选择Front Wheel Flames组,之后创建曲线调整层。

第13步:然后使用笔刷工具,设置前景色为黑色,选择大的柔角笔刷,绘制曲线调整层。

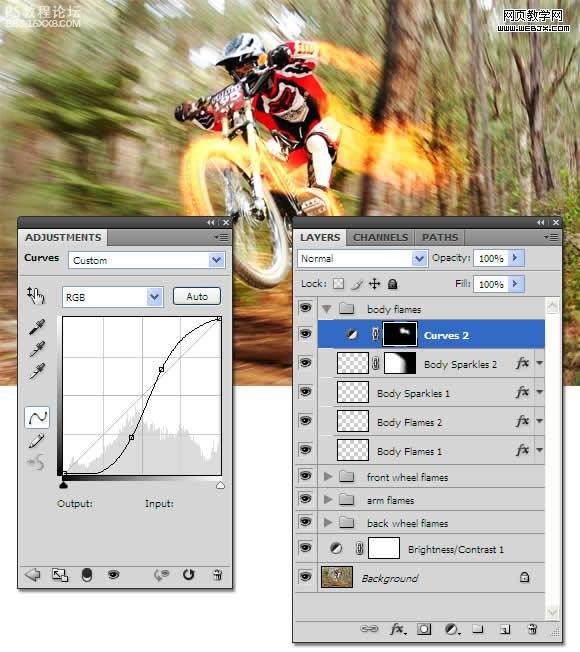
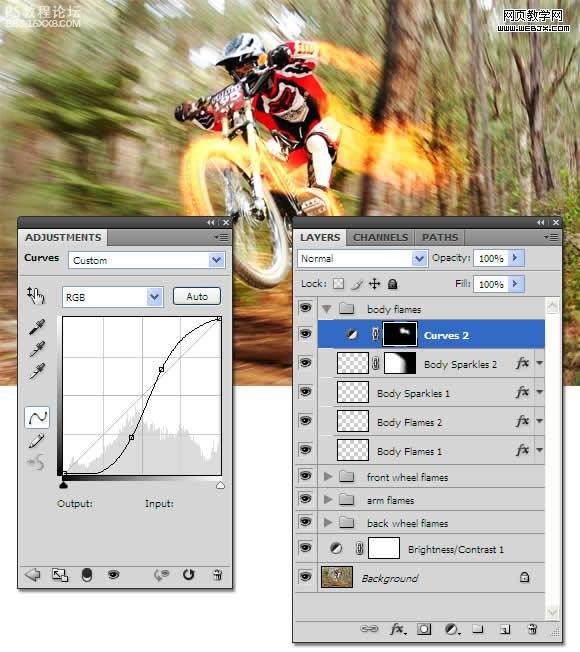
第14步:再选择body flames组,建立曲线调整层,使用大的柔角黑色笔刷涂抹人体的周围。

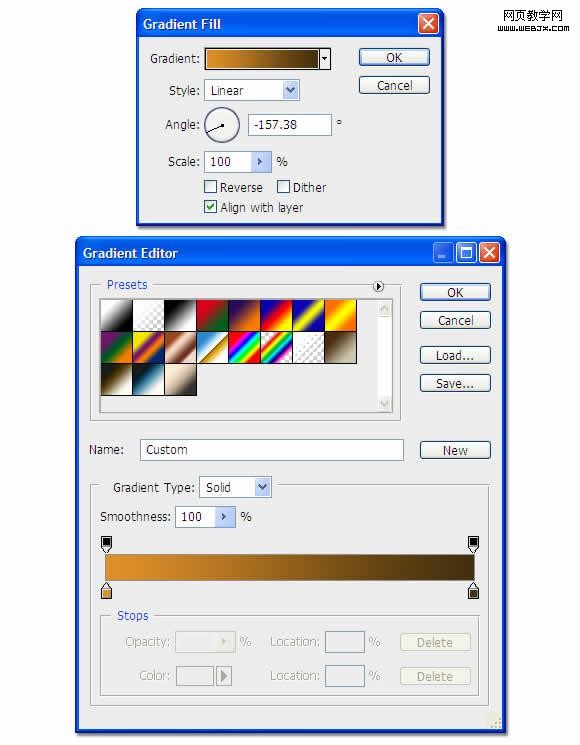
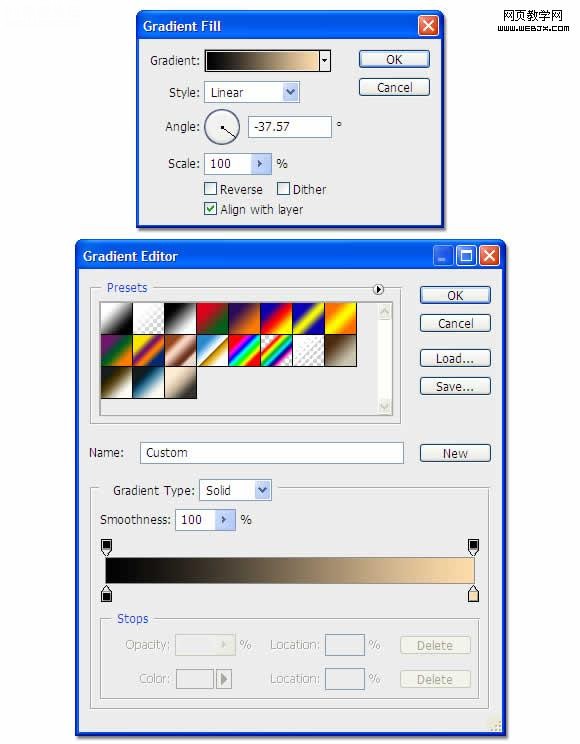
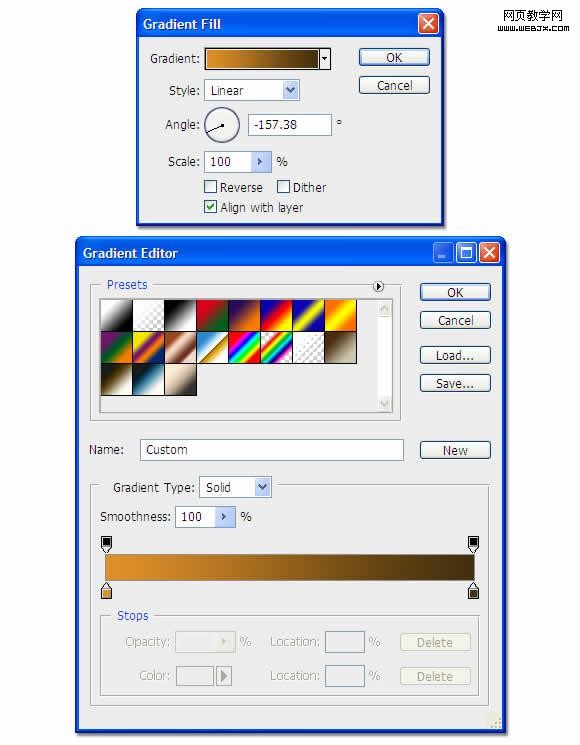
,第15步:新建立一个渐变填充图册,设置如下,颜色从 #e09028到 #442f0a。

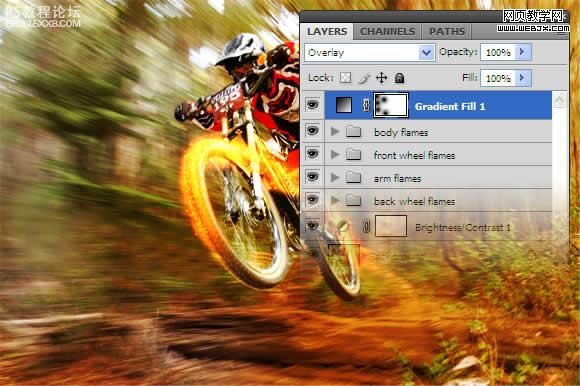
第16步:把渐变填充图册移到最上面,图层模式设置为叠加模式,用一个大的柔角黑色笔刷像下面一样绘制。

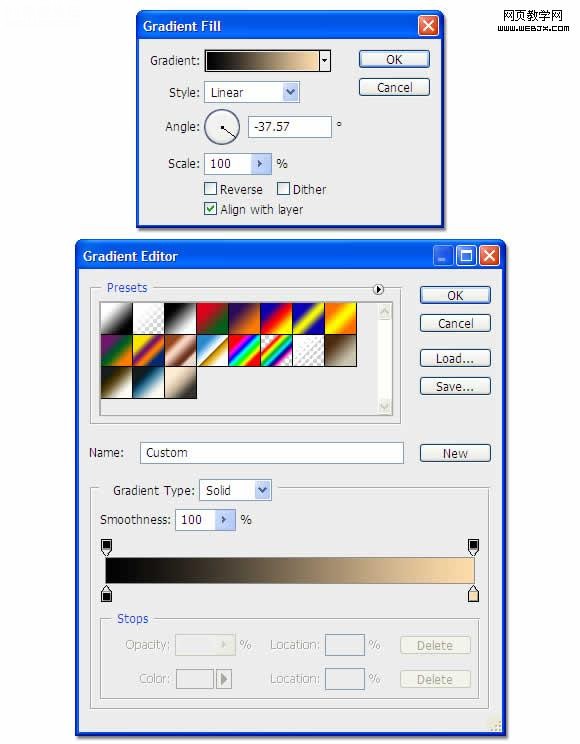
,第17步:再次创建一个渐变填充图层,颜色设置从#000000 到 #ffdcaa,效果如下。

第18步:把这个图层放到所有图层的最上面,图层模式设置为叠加,效果如下。

最终效果。


原图:

,第1步:启动photoshop打开原图,然后选择仿制图章工具工具把图中的白线去掉。

第2步:我们提高亮度,这里新建一个亮度和饱和度调整图层,亮度设置5,对比度设置56,效果如下。

第3步:按Ctrl+Shift+N新建立一个图层,使用柔角笔刷工具,主直径设置为4px,设置前景色为白色,之后使用钢笔工具把车轮选中。

,第4步:设置好路径之后右击鼠标选择描边路径命令,设置如下图。

第5步:之后我们设置如下图层样式,效果如下。

[size=2]第6步:选择涂抹工具,设置柔角,主直径30px,硬度35%,用这个工具涂抹,使车轮产生火的效果。[/size]
[size=2]

[/size]
,第7步:创建一个新图层,重复第3,4,5步,建立火车轮特效。

第8步:然后重复第3-7步内容在后车轮和人的身后。

第9步:下面我们添加火花特效,使用画笔,选择画笔工具,然后按F5打开画笔窗口设置如下。

第10步:创建一个新图层,设置画笔主直径4px,在相应的火的图层中添加白色的火焰,效果如下。

,第11步:这时的图层面板如下。按CTRL+G可以群组。

第12步:选择Front Wheel Flames组,之后创建曲线调整层。

第13步:然后使用笔刷工具,设置前景色为黑色,选择大的柔角笔刷,绘制曲线调整层。

第14步:再选择body flames组,建立曲线调整层,使用大的柔角黑色笔刷涂抹人体的周围。

,第15步:新建立一个渐变填充图册,设置如下,颜色从 #e09028到 #442f0a。

第16步:把渐变填充图册移到最上面,图层模式设置为叠加模式,用一个大的柔角黑色笔刷像下面一样绘制。

,第17步:再次创建一个渐变填充图层,颜色设置从#000000 到 #ffdcaa,效果如下。

第18步:把这个图层放到所有图层的最上面,图层模式设置为叠加,效果如下。

最终效果。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!