photoshop教程:制作印刷文字复古的镂空人脸(2)
来源:未知
作者:空来风
学习:1034人次

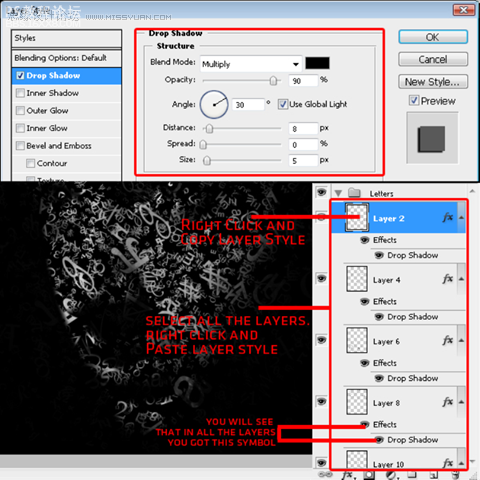
第七步:
现在基本上算完工了。接下来将展示最后的技巧。现在,只需要给照片加点复古的颜色,再添点具有视觉冲击力的效果就完成了我们的设计。
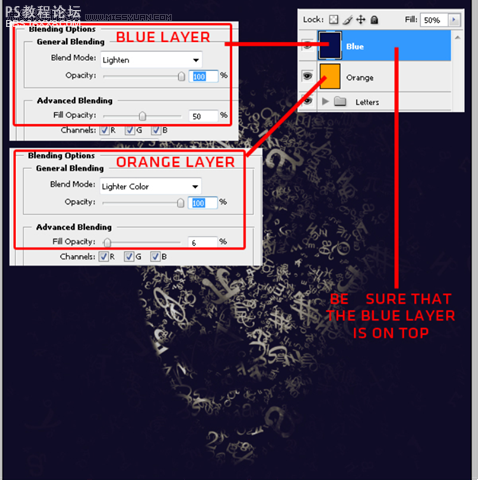
新建两层,(快捷键:CTRL+SHIFT+N),并命名为:Blue 和 orange。将Blue层填充#080d4c。同理 将orange 填充 #ffc600。
Blue层不透明度为50%,混合模式为 变亮. Orange层的不透明度为 6%,混合模式为 颜色减淡 。把Blue层放在上面。如下图:

, 第八步:
现在,我们来添加点光效。按B选择笔刷工具。选一个常规的圆笔刷,直径150px。选择两种颜色来画线条,#00fffc,#00ff4e。
设置好笔刷后,新建一层(ctrl+shift+n),用上面选好的颜色分别画两条由左上角到右下角的线条,图下图:

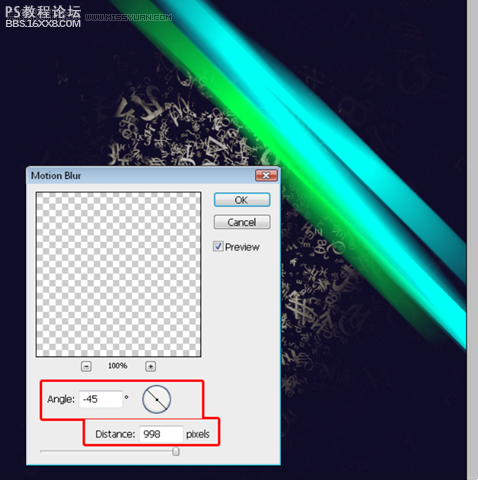
第九步:
选择你画了线的那层。执行 滤镜—模糊—动感模糊,确保角度是-45°间距998px。如下图:

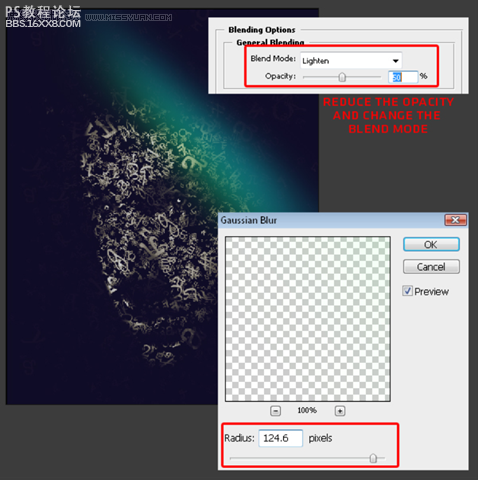
第十步:
继续执行 滤镜—模糊—高斯模糊。模糊半径为124px,完成后,在混合模式里把这层的混合模式由正常改为变亮。同时降低不透明度为50%。如下图:

第十一步:
新建一层,选择笔刷工具,设置不变,颜色选择#ff0066.如下图画:

第十二步:
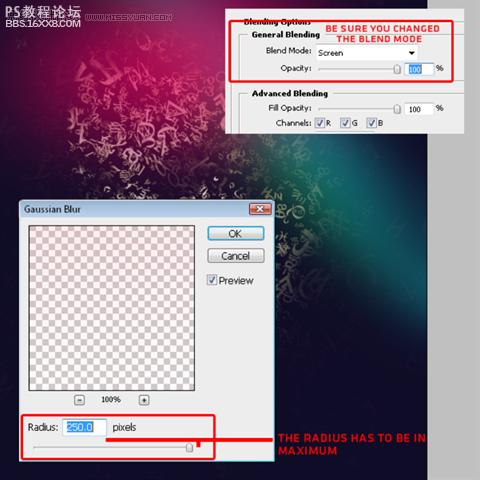
重复刚才的步骤,执行 滤镜—模糊—高斯模糊。半径为最大,250px。并把这层的混合模式改为 滤色。如下图:

, 第十三步:
现
在打开我们准备好的图片,Fireworks。因为我感觉颜色不怎么合适,就用色相饱和度工具调节一下,按 CTRL+U 调出 色相饱和度 面板,把
色相调到-98,这样整张图就偏洋红色了,和背景搭配起来舒服多了。接着按CTRL+A
全选,复制,回到我们工作的文档,粘贴一下就OK。正如你所看到的,增加了一个新的图层。如下图一样旋转一下。

第十四步:
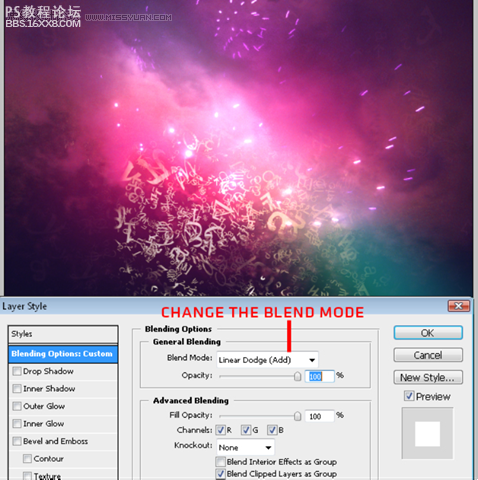
将该层的混合模式改为 线性减淡。

第十五步:
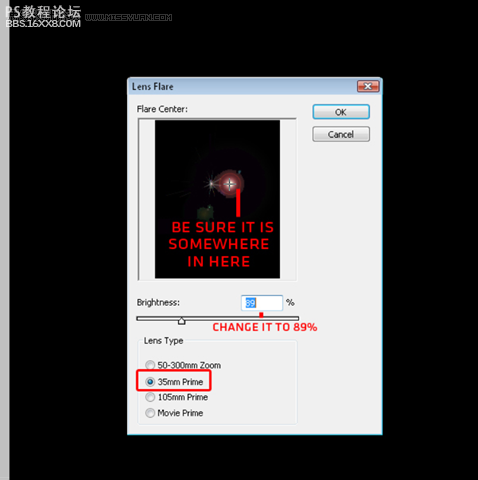
新建一层,填充纯黑,执行 滤镜—渲染—镜头光晕,并设置亮度为89%。镜头类型选择 35MM聚焦。 如下图放置:

第十六步:
回到该层,将混合模式改为 滤色。如下图安排这层的位置。

总结:
对于最后的效果,你自己还可以有选择的调节一下直到你自己满意。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!



