PS制作照片拼接效果
来源:未知
作者:laoolaoo
学习:12090人次
本例主要为大家介绍使用photoshop的“[b]变换选区[/b]”命令去制作一幅拼接的长腿美女图片,制作过程中还运用了[b]描边、自由变换、混合模式[/b]等多种工具。
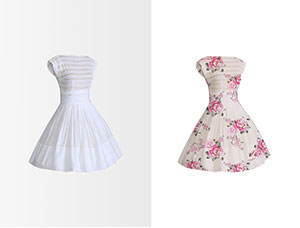
效果图:

原图:

1、首先使用“矩形选框工具”,在图片中创建一个矩形选区,如图所示。

, 2、在菜单栏中选择“选择—变换选区”命令,然后调整选区的角度,完成变换后,按下Ctrl+C快捷键进行拷贝,如图所示[b]。(此时,我们必需要记下“属性栏”中选区旋转的角度,如:本例旋转的角度为“18.3度”)[/b]

3、创建一个与原图片大小一样,背景为“黑色”的新文档,然后把步骤2拷贝的内容粘贴至其中,如图所示。

4、按下Ctrl+T快捷进行自由变换,在属性栏中输入旋转角度为“[b]-18.3度[/b]”,如图所示。[b](由于前面步骤在变换选区时旋转了“18.3度”,所以这里我们要把角度转回来,以便“描边”时不会出现锯齿。)[/b]

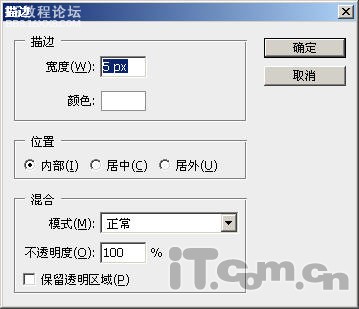
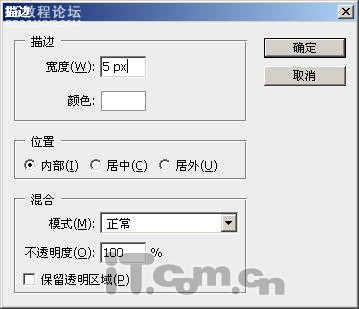
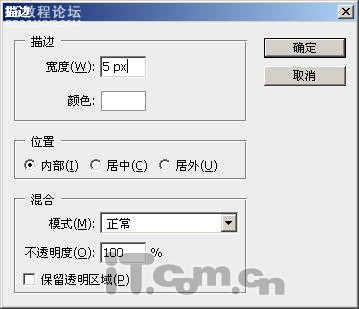
, 5、在菜单栏中选择“编辑—描边”,设置宽度为“5px”,颜色为“白色”,位置为“内部”,如图所示。

效果如图所示。

6、描边后,我们再把角度调整为“[b]18.3度[/b]”,如图所示。

, 7、返回原图的文档,然后选择“选择—变换选区”命令,接着在属性栏中设置旋转角度为“[b]-18.3度[/b]”,然后双击选区,确定变换。[b]这样做的目的是把选区调整回水平的位置,以便一下次的拷贝[/b],如图所示。

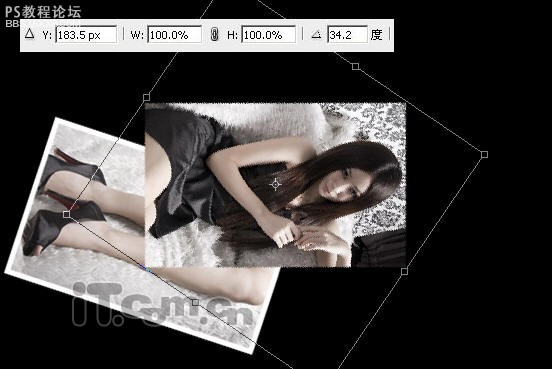
8、把选区调整回水平位置后,再次选择“选择—变换选区”命令,调整选区的位置和角度,以选择图片的其它部位。此时,我们同样要记下属性栏中旋转角度的数值,本例为“[b]-34.2度[/b]”,如图所示。

9、复制选区的内容到新建的文档中,如图所示。

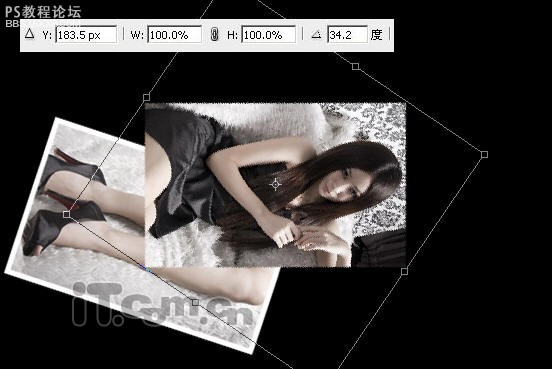
, 10、按下Ctrl+T快捷键进行自由变换,调整旋转角度为“[b]34.2度[/b]”,把图层变换为水平位置,目的是为了下面的描边效果不会出现锯齿,如图所示。

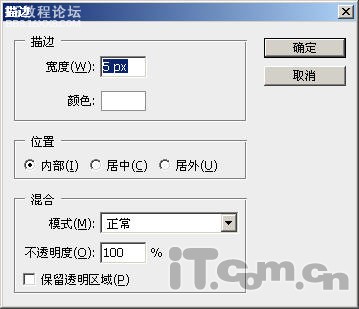
11、描边参数的设置与上一次的设置一样就可以了,如图所示。

效果如图所示。

, 12、描边后,按下Ctrl+T快捷进行自由变换,把图层的角度转回“[b]-34.2度[/b]”,如图所示。

效果如图所示。

13、参考前面步骤的方法,制作多个图层,形成多张图片叠加的效果,如图所示。

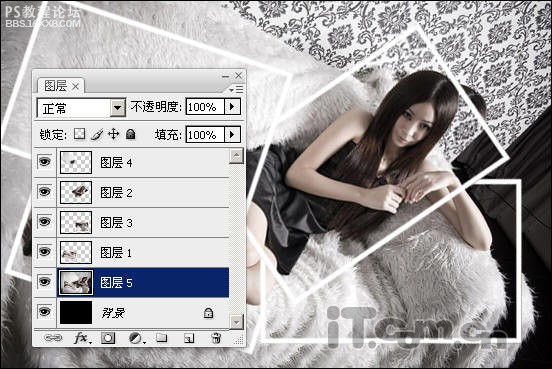
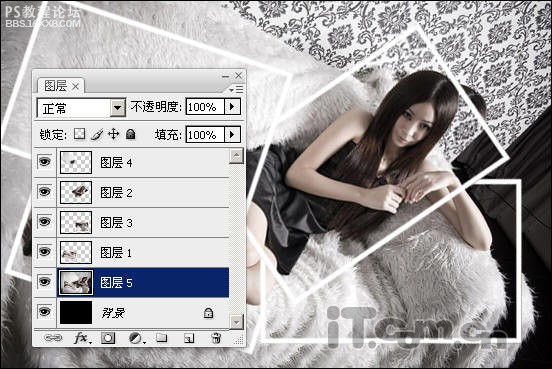
, 14、复制原图片到新文档的背景图层上方,图层1、2、3、4的下方,得到“图层5”,如图所示。

效果图:

原图:

1、首先使用“矩形选框工具”,在图片中创建一个矩形选区,如图所示。

, 2、在菜单栏中选择“选择—变换选区”命令,然后调整选区的角度,完成变换后,按下Ctrl+C快捷键进行拷贝,如图所示[b]。(此时,我们必需要记下“属性栏”中选区旋转的角度,如:本例旋转的角度为“18.3度”)[/b]

3、创建一个与原图片大小一样,背景为“黑色”的新文档,然后把步骤2拷贝的内容粘贴至其中,如图所示。

4、按下Ctrl+T快捷进行自由变换,在属性栏中输入旋转角度为“[b]-18.3度[/b]”,如图所示。[b](由于前面步骤在变换选区时旋转了“18.3度”,所以这里我们要把角度转回来,以便“描边”时不会出现锯齿。)[/b]

, 5、在菜单栏中选择“编辑—描边”,设置宽度为“5px”,颜色为“白色”,位置为“内部”,如图所示。

效果如图所示。

6、描边后,我们再把角度调整为“[b]18.3度[/b]”,如图所示。

, 7、返回原图的文档,然后选择“选择—变换选区”命令,接着在属性栏中设置旋转角度为“[b]-18.3度[/b]”,然后双击选区,确定变换。[b]这样做的目的是把选区调整回水平的位置,以便一下次的拷贝[/b],如图所示。

8、把选区调整回水平位置后,再次选择“选择—变换选区”命令,调整选区的位置和角度,以选择图片的其它部位。此时,我们同样要记下属性栏中旋转角度的数值,本例为“[b]-34.2度[/b]”,如图所示。

9、复制选区的内容到新建的文档中,如图所示。

, 10、按下Ctrl+T快捷键进行自由变换,调整旋转角度为“[b]34.2度[/b]”,把图层变换为水平位置,目的是为了下面的描边效果不会出现锯齿,如图所示。

11、描边参数的设置与上一次的设置一样就可以了,如图所示。

效果如图所示。

, 12、描边后,按下Ctrl+T快捷进行自由变换,把图层的角度转回“[b]-34.2度[/b]”,如图所示。

效果如图所示。

13、参考前面步骤的方法,制作多个图层,形成多张图片叠加的效果,如图所示。

, 14、复制原图片到新文档的背景图层上方,图层1、2、3、4的下方,得到“图层5”,如图所示。

学习 · 提示
- 发评论 | 交作业 -
最新评论
希望and失望2019-03-03 09:51
给力
回复
汤刊2011-02-25 10:16
安徽某建筑工程公司招聘一级建造师建筑专业5人,费用22000一年,签完协议付清。联系电话:0551-3449077 手机:13865955845 QQ:97660557 杨先生
汤刊2011-02-25 10:02
安徽某建筑工程公司招聘一级建造师建筑专业5人,费用22000一年,签完协议付清。联系电话:0551-3449077 手机:13865955845 QQ:97660557 杨先生
相关教程
关注大神微博加入>>
网友求助,请回答!