photoshop如何做绸缎字教程
来源:未知
作者:空来风
学习:852人次
最终效果

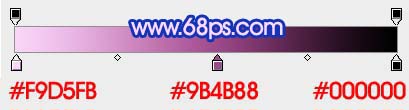
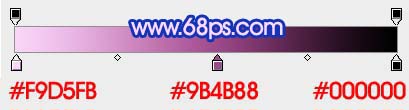
1、新建一个800 * 800 像素的photoshop文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

图1

图2
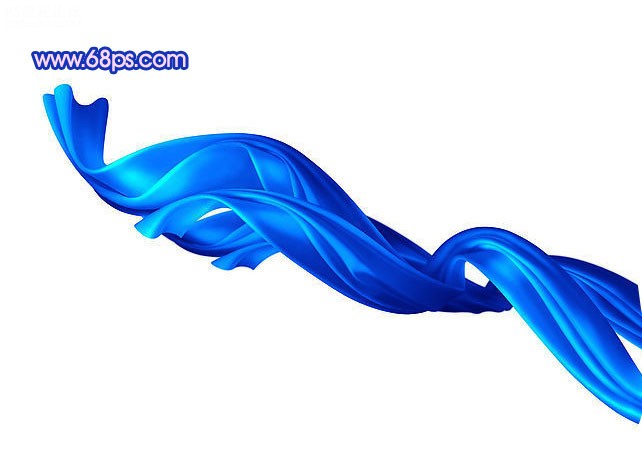
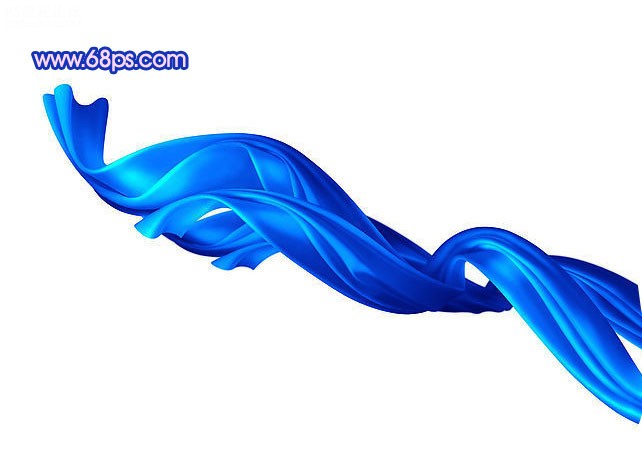
, 2、打开下图所示的绸缎素材,如下图。

图3
3、选择钢笔工具勾出下图所示的部分绸缎,然后按Ctrl + C 复制。

图4
4、回到刚才新建的文档,按Ctrl + V 把刚才复制的绸缎粘贴进来,适当调整下角度,效果如下图。

图5
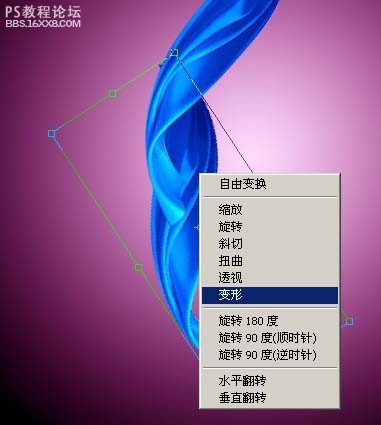
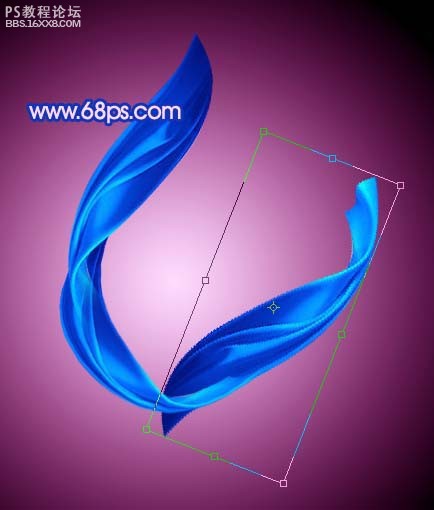
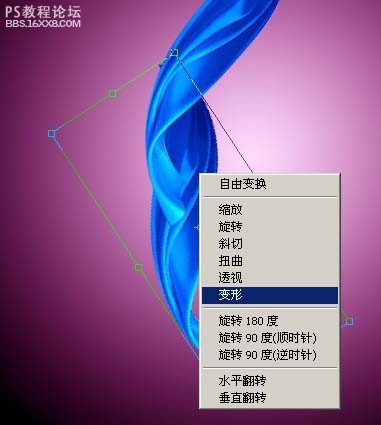
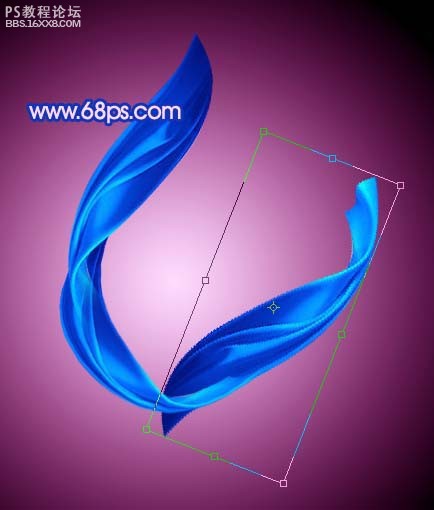
, 5、按Ctrl + J 把复制进来的绸缎再复制一层,把副本层移到背景图层的上面,按Ctrl + T适当调整好角度和位置,然后再按右键选择“变形”(这个功能需要CS2及以上版本才有),如图6,然后拉动节点来控制弧度,假如图7,自己满意后按回车确定,效果如图8。

图6

图7

图8
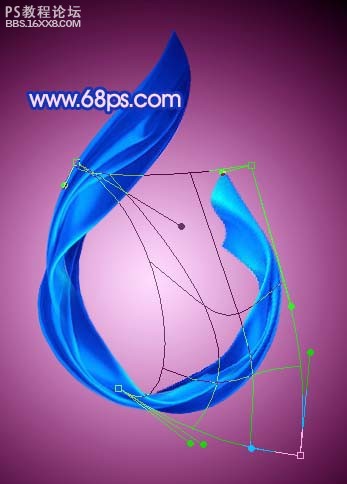
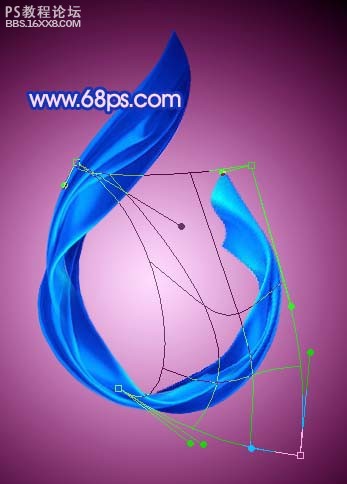
, 6、再把最上面的绸缎图层复制一层,移到背景图层的上面,按Ctrl + T 适当调整角度和位置如图9,然后按右键选择“变形”,如图10,效果如图11。

图9

图10

图11
, 7、同样的方法加上最后一段绸缎,大致的效果如下图。

图12
8、部分接口处用橡皮工具稍微擦一点透明效果,再整体修饰好细节,完成最终效果。

图13

1、新建一个800 * 800 像素的photoshop文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

图1

图2
, 2、打开下图所示的绸缎素材,如下图。

图3
3、选择钢笔工具勾出下图所示的部分绸缎,然后按Ctrl + C 复制。

图4
4、回到刚才新建的文档,按Ctrl + V 把刚才复制的绸缎粘贴进来,适当调整下角度,效果如下图。

图5
, 5、按Ctrl + J 把复制进来的绸缎再复制一层,把副本层移到背景图层的上面,按Ctrl + T适当调整好角度和位置,然后再按右键选择“变形”(这个功能需要CS2及以上版本才有),如图6,然后拉动节点来控制弧度,假如图7,自己满意后按回车确定,效果如图8。

图6

图7

图8
, 6、再把最上面的绸缎图层复制一层,移到背景图层的上面,按Ctrl + T 适当调整角度和位置如图9,然后按右键选择“变形”,如图10,效果如图11。

图9

图10

图11
, 7、同样的方法加上最后一段绸缎,大致的效果如下图。

图12
8、部分接口处用橡皮工具稍微擦一点透明效果,再整体修饰好细节,完成最终效果。

图13
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







