PS和Illustrator创建一个3D文字场景文字场景(2)
来源:未知
作者:福特少普ps
学习:2200人次

步骤11
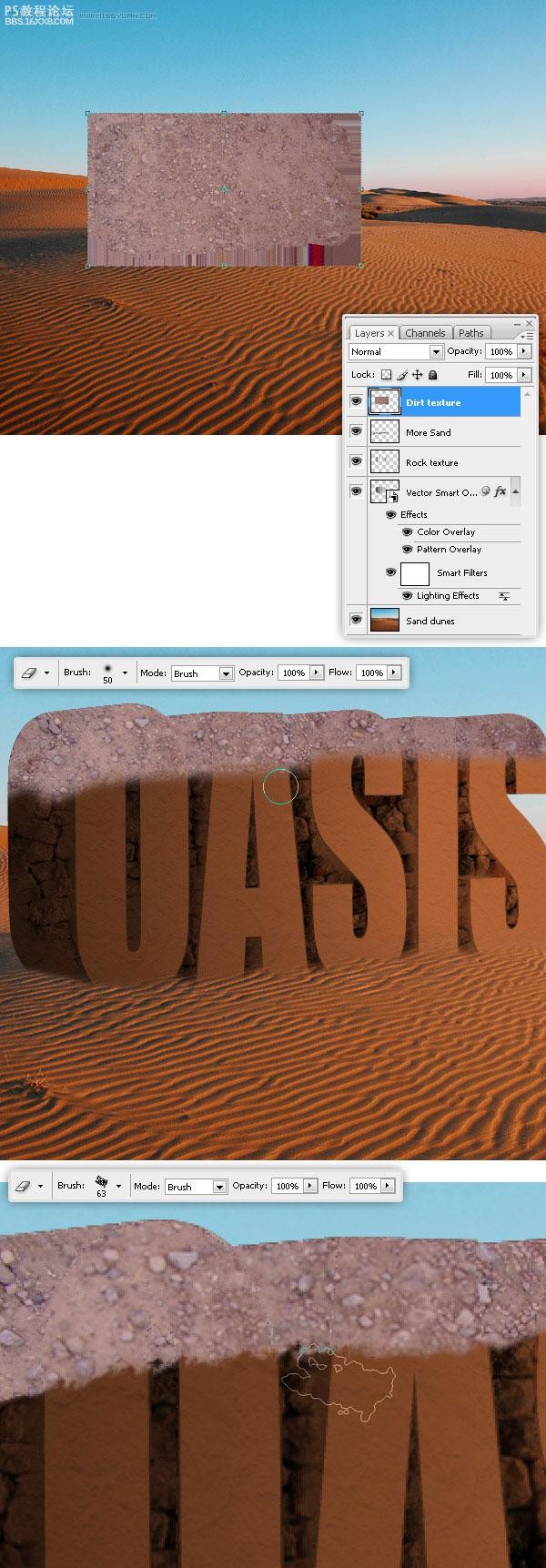
粘贴“泥土纹理“到一个新层中。按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“泥土纹理”上)。
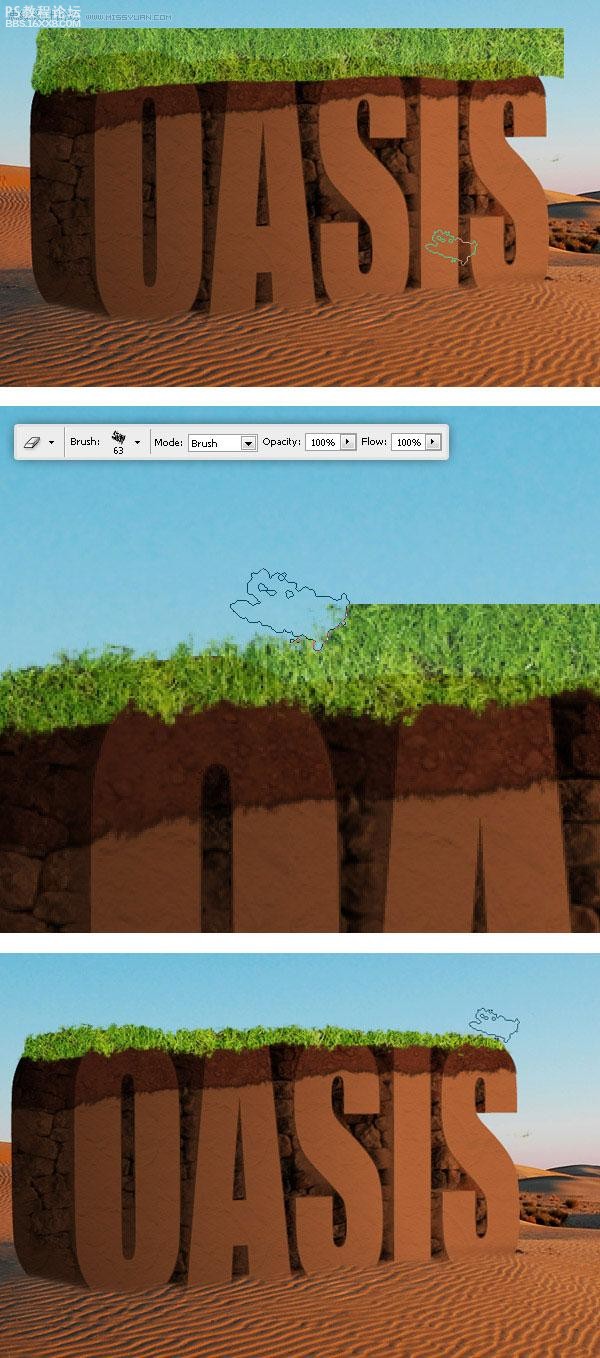
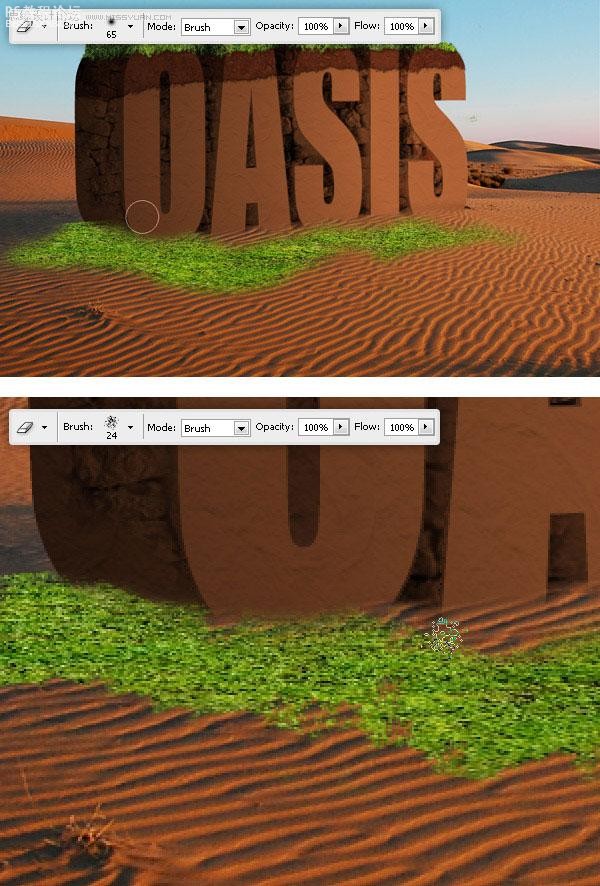
用一个软的橡皮擦擦除“泥土”图层的底部,然后再用不规则的橡皮擦完善图像的效果。

,
步骤12
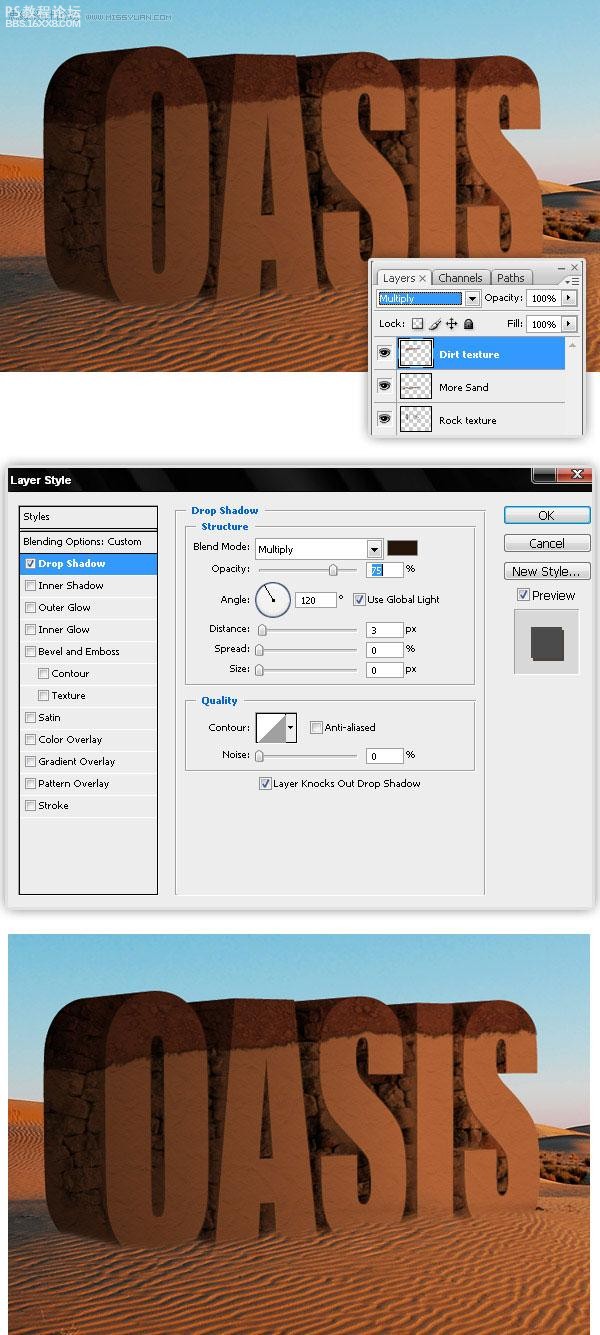
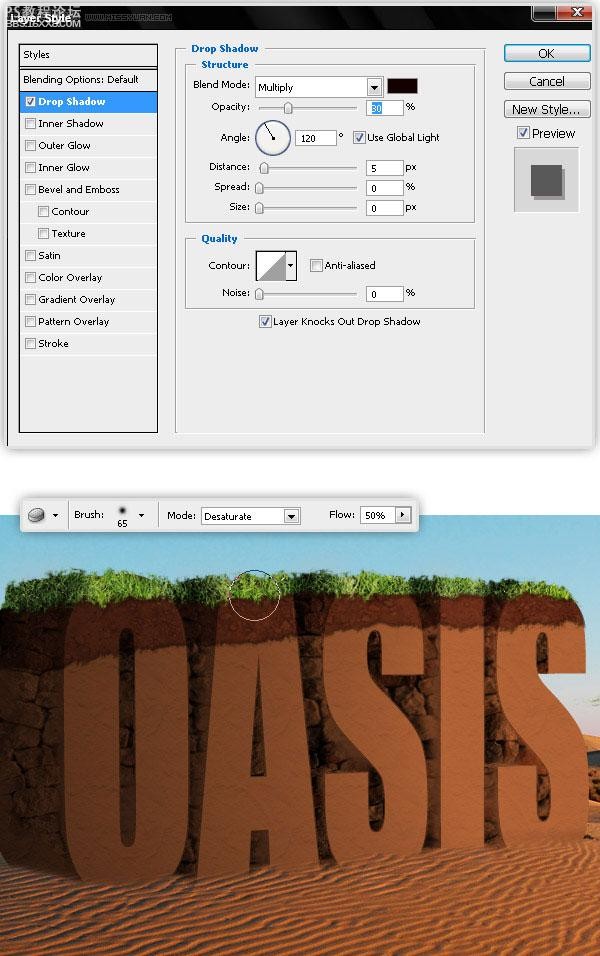
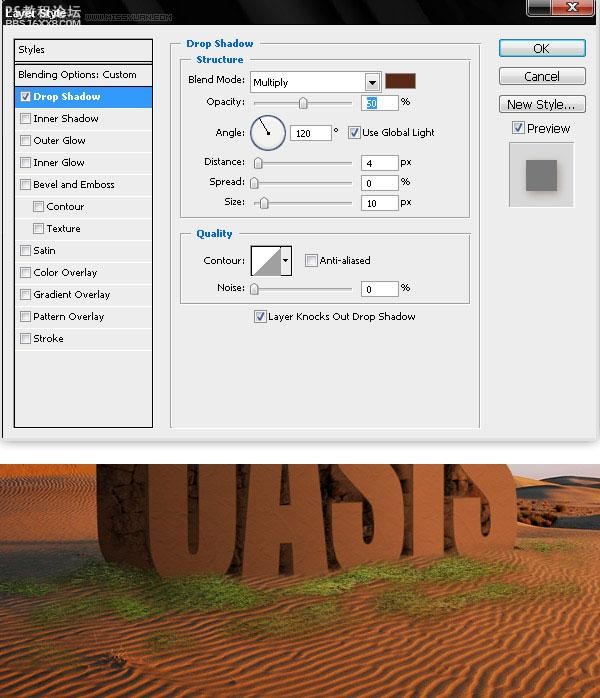
改变“泥土纹理”的混合模式为正片叠底,添加少量阴影效果。

步骤13
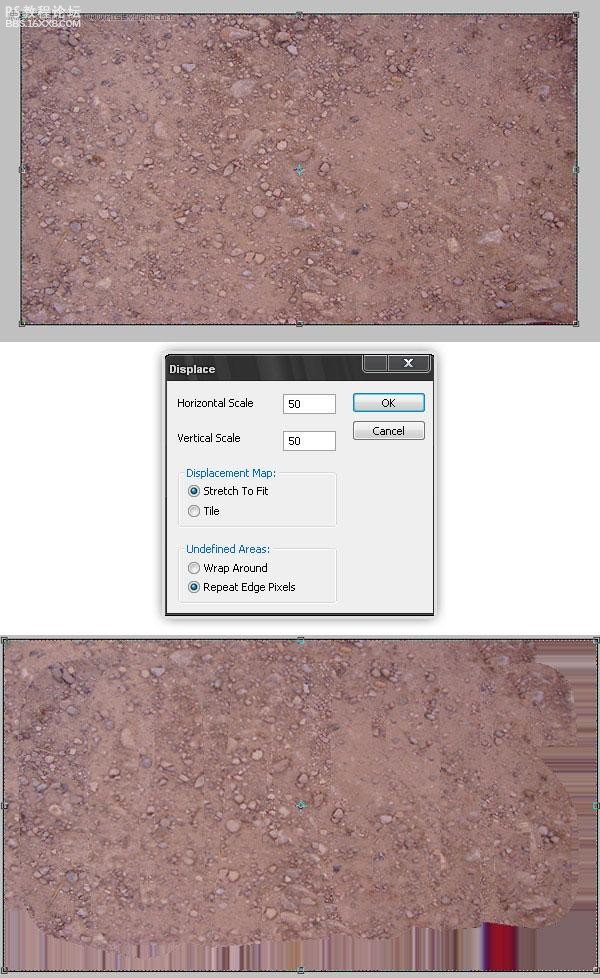
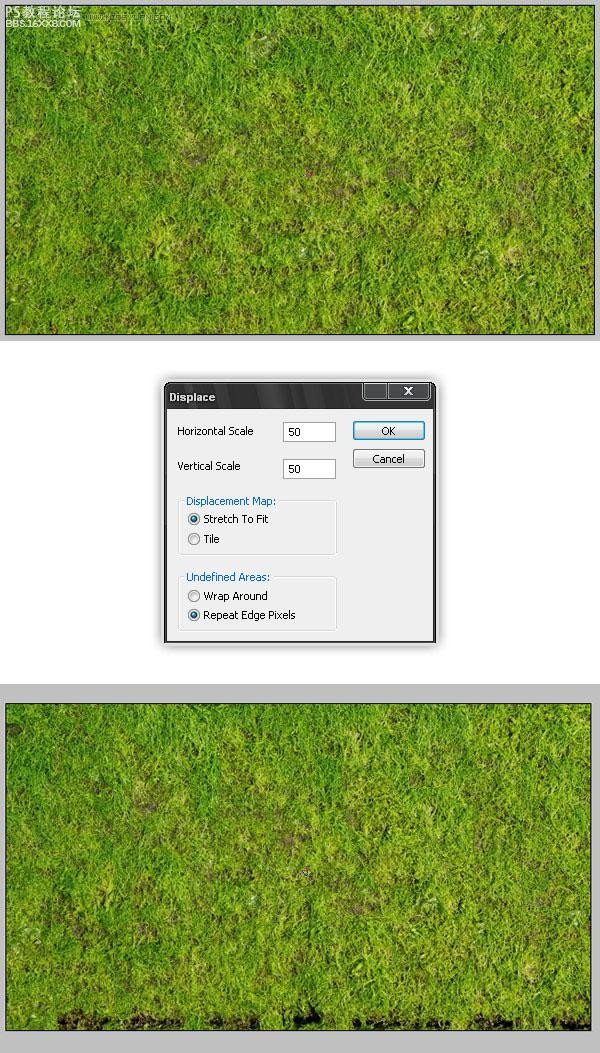
添加一些草,去“替换纹理”文档粘贴这个图像。应用位移贴图,像做其他材质那样实现它(见步骤5以及步骤10),最后复制草地。

步骤14
在主文档中粘贴草地,删除草地的底部,用不规则的橡皮擦删除某些边缘。

步骤15
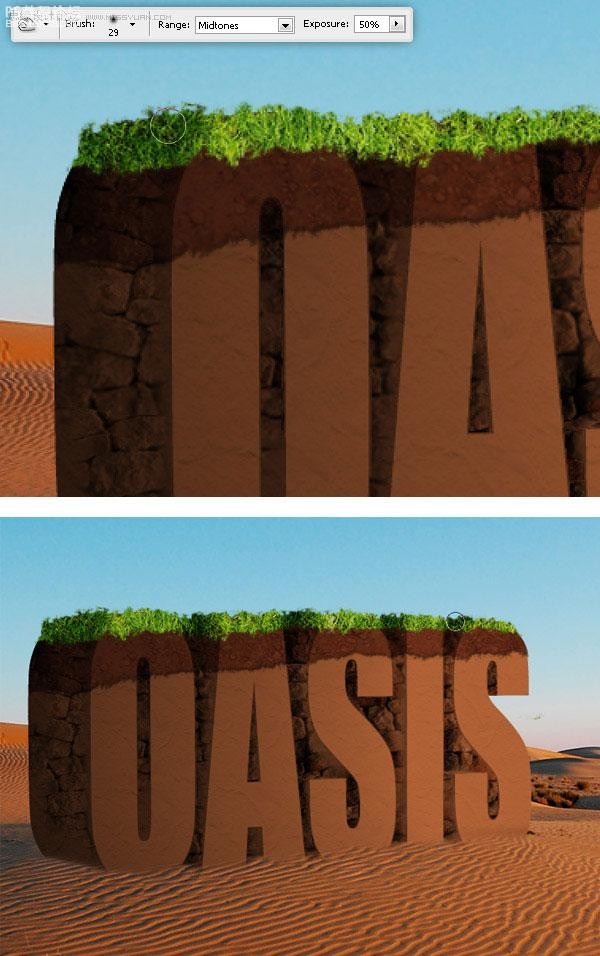
在“草地纹理”图层上加深阴影。

,
步骤16
在“草地纹理”图层上添加少量的阴影。用海绵工具减少草地一些区域的饱和度。

步骤17
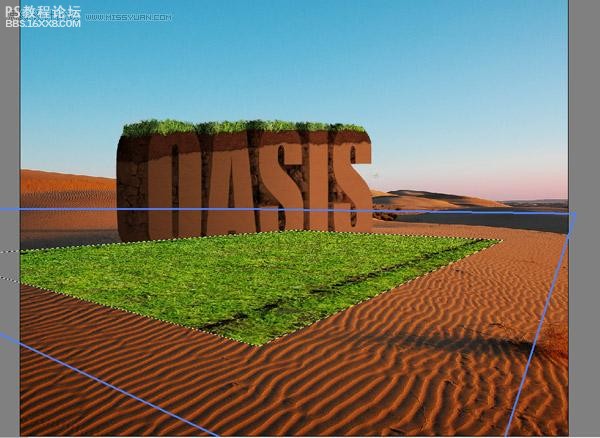
粘贴草地纹理到一个新图层上,在滤镜窗口中运用消失点(去滤镜 消失点),来匹配景观的可视性。

步骤18
随机擦除“草地”图层的一些区域,这可以用一个不规则笔刷来实现。

步骤19
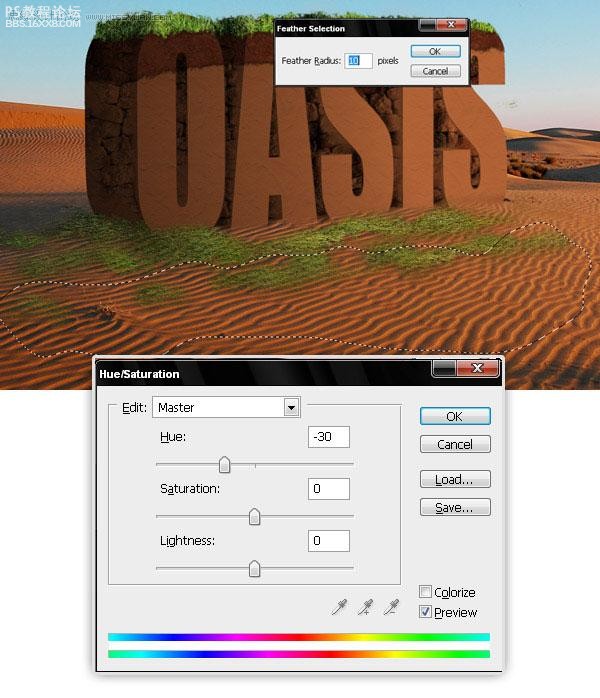
选择草的一部分,羽化选区,调整色调的值为-30。

,步骤20
最后在“草地”图层中添加轻柔的阴影。

步骤21
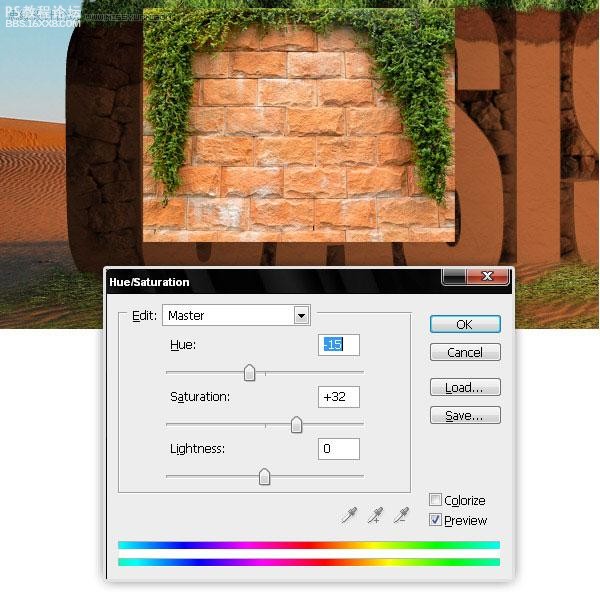
让我们添加更多的细节。粘贴这张图像到一个新层中,调整色相/饱和度值使其与现有的颜色相匹配。你可以命名这层为“悬挂植物”或其他类似的称呼。

步骤22
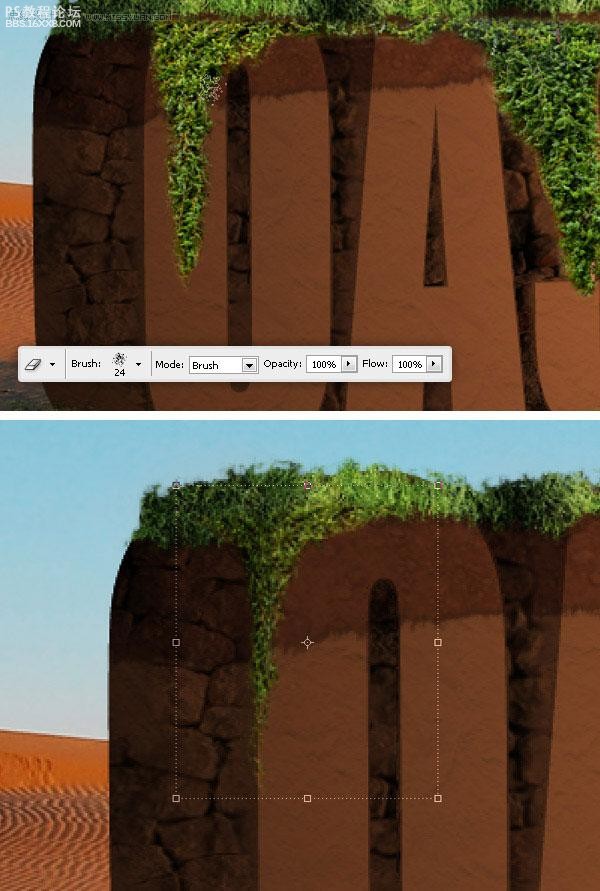
利用不规则的橡皮擦擦除除了悬挂植物以外的所有部分,并将它们放置在三维文字转角的旁边(见图)。

步骤23
复制“悬挂植物”图层,去编辑 变换 水平翻转。然后稍微扭曲副本。利用加深工具使副本的颜色更深。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







