photoshop做耀眼的文字效果(2)
来源:未知
作者:┆死┆
学习:353人次

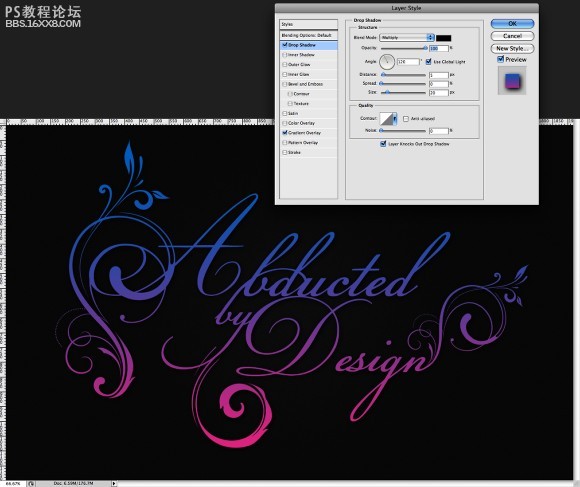
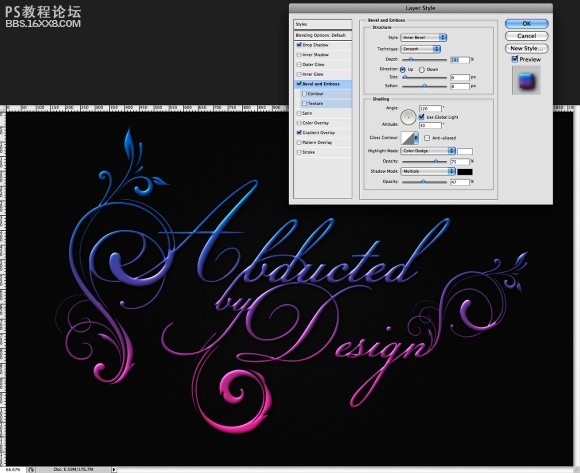
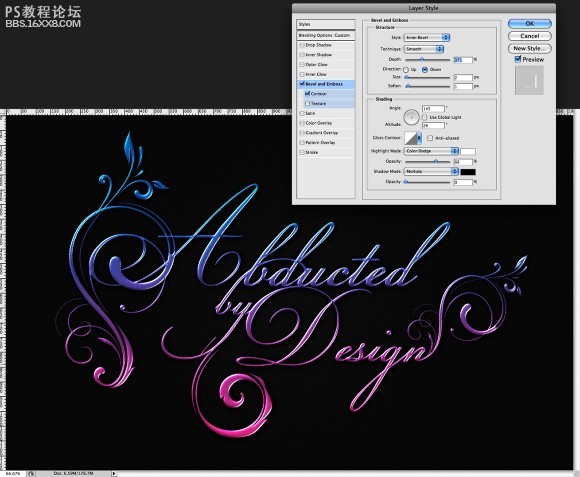
[b]12.[/b]下面,我们就需要弄一些立体的效果了,转到斜面浮雕选项,属性为:结构样式为内斜面的平滑,深度是190度,方向为上,大小和软化分别是6像素和8像素,阴影角度为120度,高度为30度,高光模式为白色的颜色减淡,不透明度为75%,暗调模式为黑色的正片叠底,不透明度为45%。

,
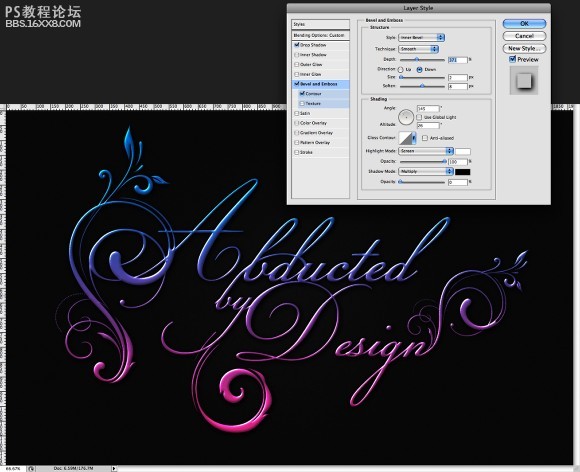
[b]13.[/b]然后我们复制此图层,然后第一步则是将填充度改成0,而且关闭这个复制图层的渐变叠加选项,然后我们回到斜面浮雕选项,方向变为下,深度增加到370度,大小和软化分别是2像素和8像素,阴影部分的角度改为145度,高度为25度,高光模式为屏幕,不透明度为100%,暗调模式仍然是正片叠底,不透明度为0%。

[b]14.[/b]再次重复图层,使效果更加明显。

[b]15.[/b]为了让效果再次更加明显,好吧,我们再次复制一次图层,这次我们再把阴影给关闭了吧,同时修改软化为1像素,高光模式为颜色减淡,白色,70%。麻烦不?我也觉得麻烦,没办法,效果就是这样来的,这里希望大家培养出耐心。

,
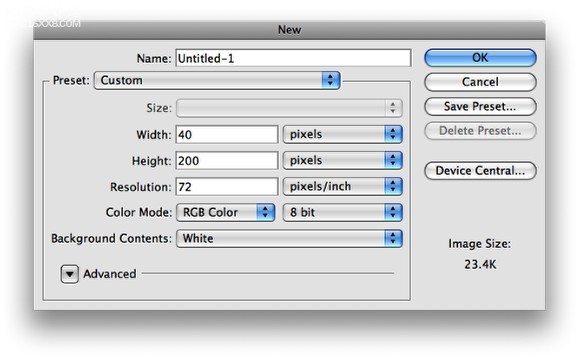
[b]16.[/b]下面让我们自己来做一个Pattern吧,建立一个40*200的文件吧。

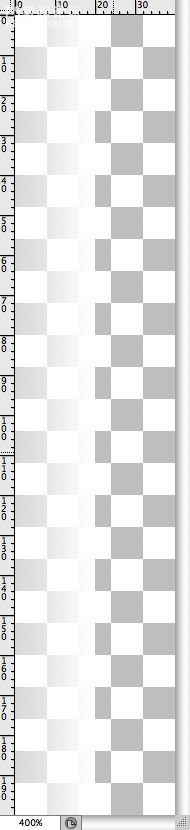
[b]17.[/b]作者在这里设置的方法是这样的,首先关闭背景层,然后新建一个图层,用选区选出一个20*200的选区,然后在选区内拉一个渐变,是由透明到白色,至于为什么要这样拉呢?因为作者在下面将会用到,我觉得我说的都是废话,其实就是一点,做Pattern,他这里强调的是直线,有透明度。

[b]18.[/b]然后把这个层定义为画笔工具。编辑 定义画笔。

[b]19.[/b]回到我们的作品吧,新建一个图层,然后用我们刚才做的Pattern填充下吧,哇,效果就是这样,透明感。

,
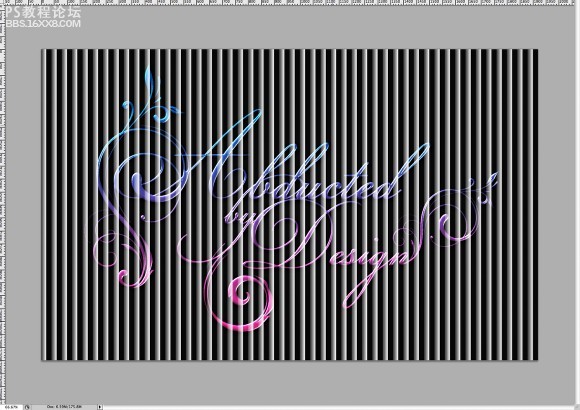
[b]20.[/b]旋转一下这个图层,因为直直的不好看嘛,斜一点,然后把混合模式改为柔光。

[b]21.[/b]好了,重要的一步来了,选择type的选区,这样你就在Pattern的图层上面得到了一个type的选区了,然后反选删除,这是比较简单的方法,作者的方式是用蒙板来进行完美的删除,当然,你要学习那么进入原文学习。因为这里我们只是想要Pattern用在type上面。

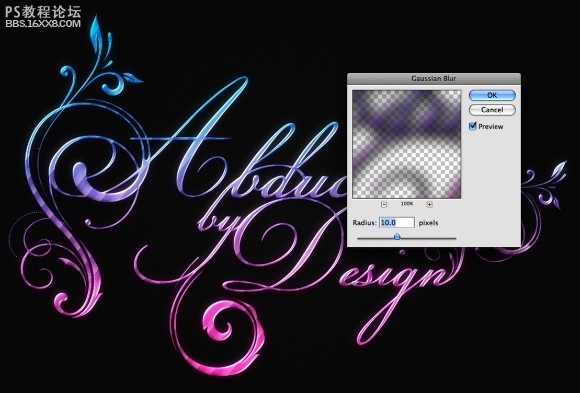
[b]22.[/b]然后选择所有的type图层,复制他们,把复制的所有图层合并,然后用一个滤镜,高斯模糊,大小10像素就可以了,然后修改混合模式为屏幕,这样可以让他有一点光芒,仅仅是一点。

[b]23.[/b]寻找光芒图片,然后拉进作品中,混合模式为屏幕,然后到图像 调整 色相&饱和度,选择单一的颜色来调整,直到你觉得他们融合的很恰当了,然后就挪动位置吧。看看哪里发光比较好。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!