photoshop做光线文字(2)
来源:未知
作者:福特少普ps
学习:410人次

18、选择“图像—旋转画布—90度(逆时针)”命令,把图像转回原位,如图所示。

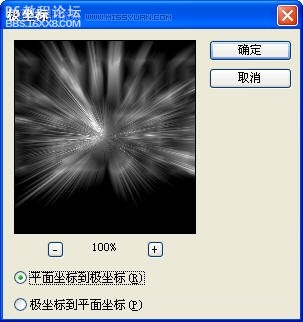
19、选择“滤镜—极坐标”命令,设置“从平面坐标到极坐标”效果,如图所示。

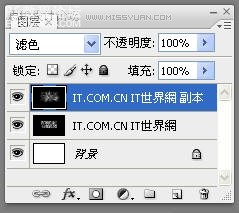
,20、设置副本图层的混合模式为“滤色”,效果如图所示。


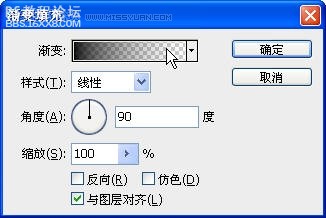
21、在图层面板中单击“创建新的填充或调整图层”按钮,选择“渐变”命令,打开“渐变填充”对话框,单击“渐变”对图所示。

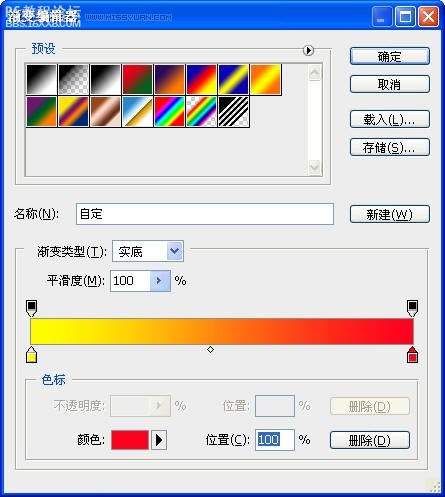
22、打开“渐变编辑器”后,按下图所示进行设置,单击“确定”按钮。

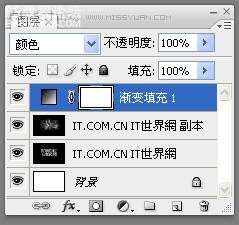
23、设置“渐变填充1”图层的混合模式为“颜色”,如图所示。

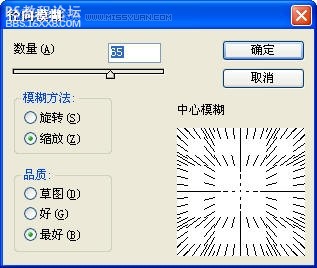
,24、选择“原文字图层”(即最初的文字图层),然后在菜单栏中选择“滤镜—模糊—径向模糊”命令,设置数量为“65”,模糊方法为“缩放”,品质为“最好”,如图所示。


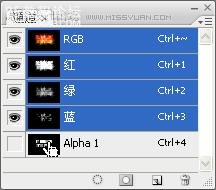
, 25、打开“通道”面板,然后按下Ctrl键,单击Alpha1通道的缩略图,载入其选区,如图所示。

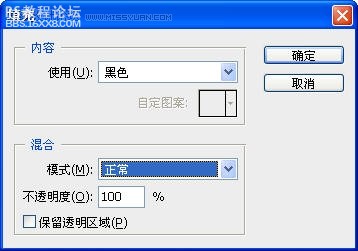
26、选择“编辑—填充”命令,填充黑色,混合模式为“正常”,如图所示。


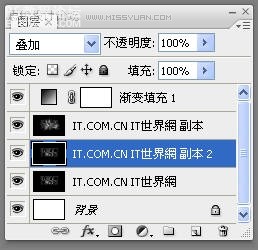
28、按下Ctrl+J快捷键,复制出副本2图层,并设置其混合模式为“叠加”,如图所示。

最终效果,如图所示。

作者:河马 出处:IT卋堺學院
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!