photoshop制作多彩的3D文字特效(2)
来源:未知
作者:学有所成
学习:668人次

把这些cipher按下图放置,选中它们,并把它们移动到photoshop中。

把它们放在图层的最上方。

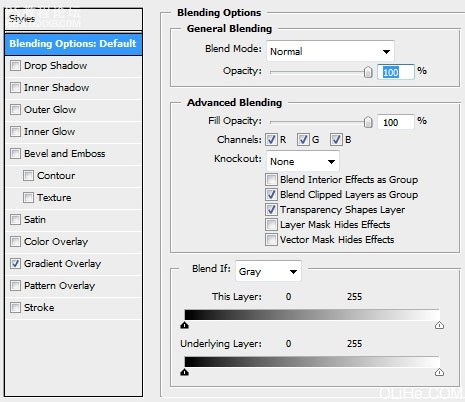
,使用矩形工具(U),插入矩形,如下图: 设置如下图的参数: 在图层面板上右击图层,并选择栅格化图层。运用橡皮擦工具(E),试图抹掉不必要的元素,得到下方的图片: 做同样的选区,见下图: 得到下面的图片:
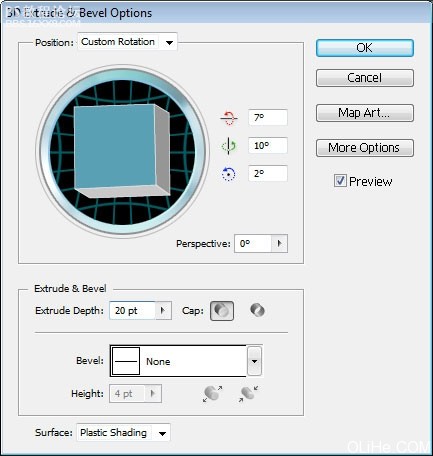
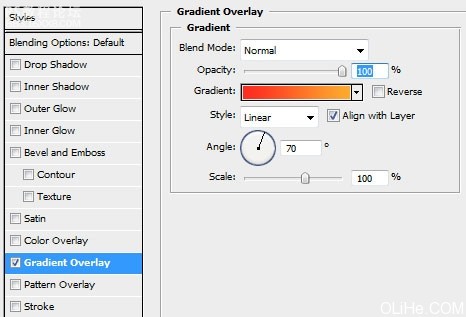
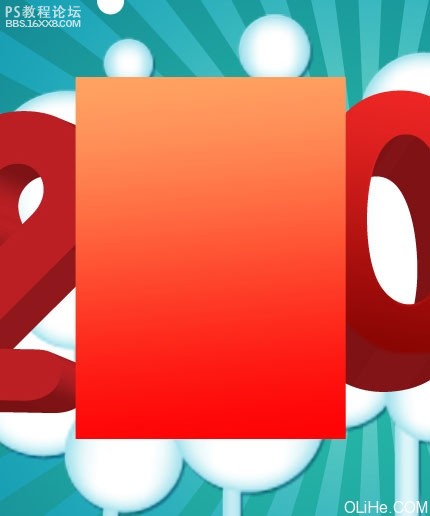
使用矩形工具(U),插入矩形,如下图:

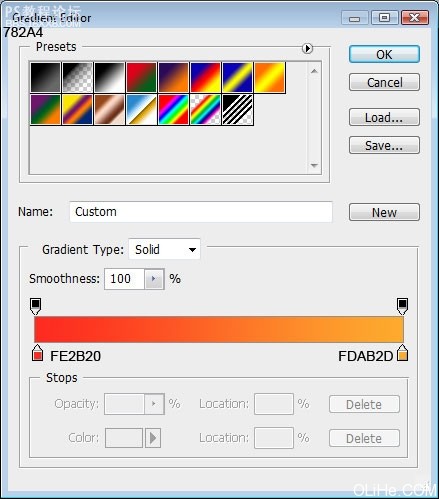
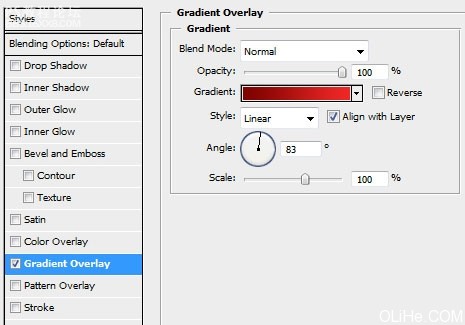
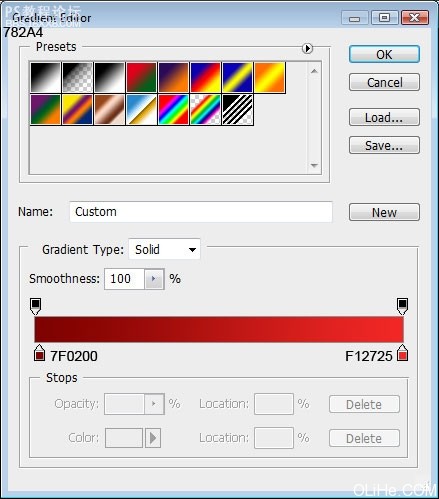
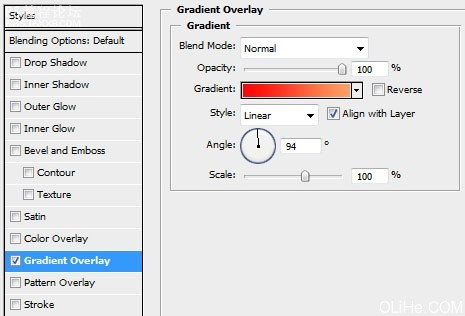
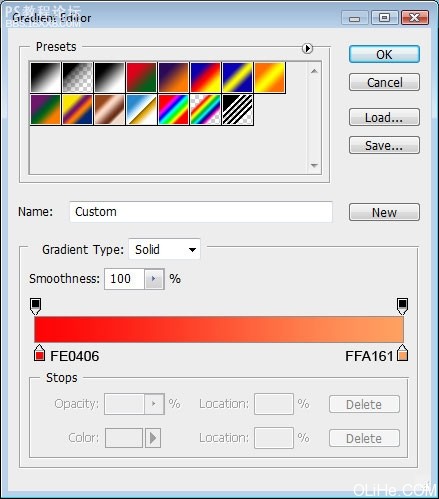
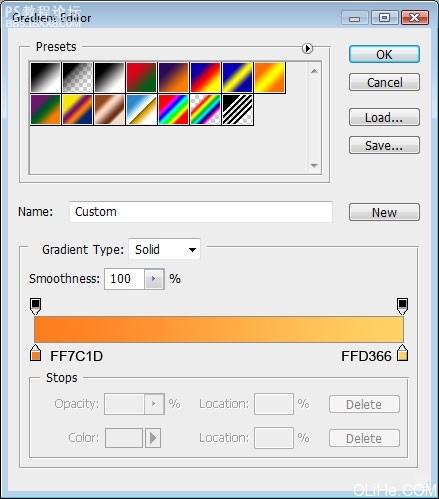
设置如下图的参数:


在图层面板上右击图层,并选择栅格化图层。运用橡皮擦工具(E),试图抹掉不必要的元素,得到下方的图片:

做同样的选区,见下图:



得到下面的图片:

,我们得到了一些很有格调的cipher。







我们得到了一些很有格调的cipher。

,创建一个新层,使用矩形选框工具(M)做标记,然后应用油漆桶工具(G)给标记一个适当的颜色。在图片上插入几行线条,颜色为#FFCF8A。 使用橡皮擦工具(E)擦除不需要的部分。 接下来,我们将利用下图的元素。在这种情况
创建一个新层,使用矩形选框工具(M)做标记,然后应用油漆桶工具(G)给标记一个适当的颜色。在图片上插入几行线条,颜色为#FFCF8A。

使用橡皮擦工具(E)擦除不需要的部分。

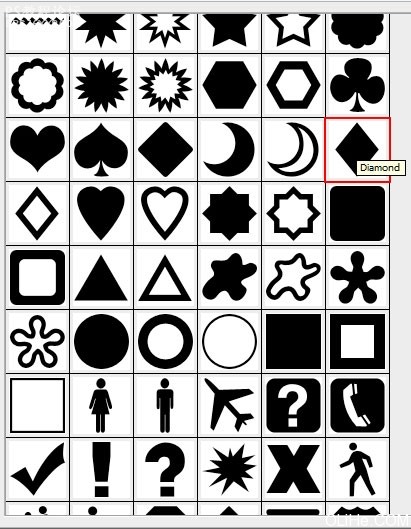
接下来,我们将利用下图的元素。在这种情况下,我们将使用一些随意的图案用白色代替,如下图所示。然后,合并图层以及栅格化我们得到的新层。在最后完成的图层上填充30%,并清除图片中我们不需要的部分:

接下来,我们在剩下的ciphers中插入更多的圆和线条。这个3d效果的壁纸就做完了~
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







