[非主流PS教程] [非主流教程系列]素雅的色彩风格打造
来源:不详
作者:佚名
学习:290人次
[非主流教程系列]素雅的色彩风格打造本教程使用photoshop9.0制作
步骤:
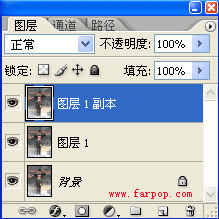
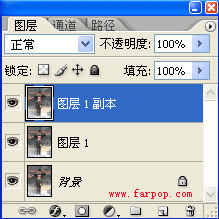
1.打开图片,按Ctrl J两次,复制两层。

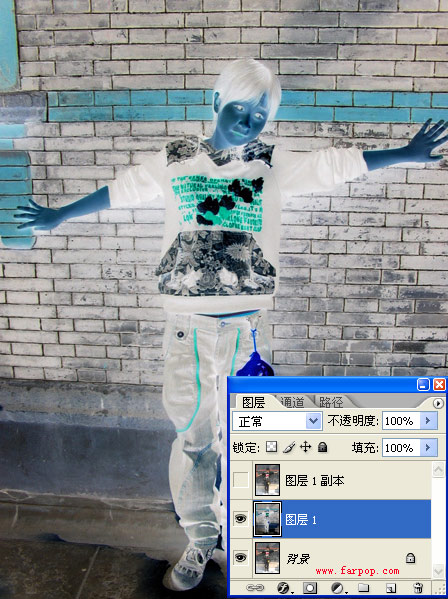
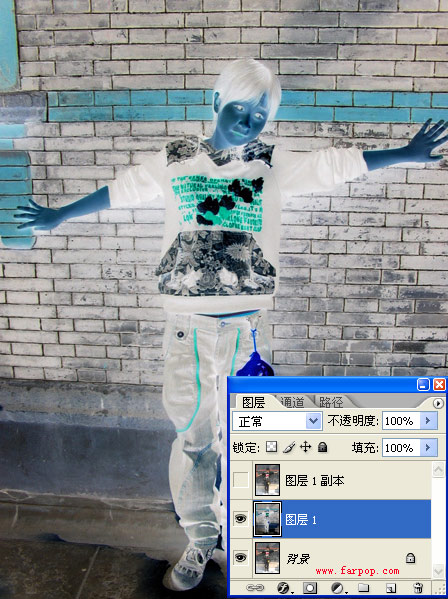
2.关闭图层副本1旁的小眼睛,然后对图层1执行“反相”(Ctrl I)。

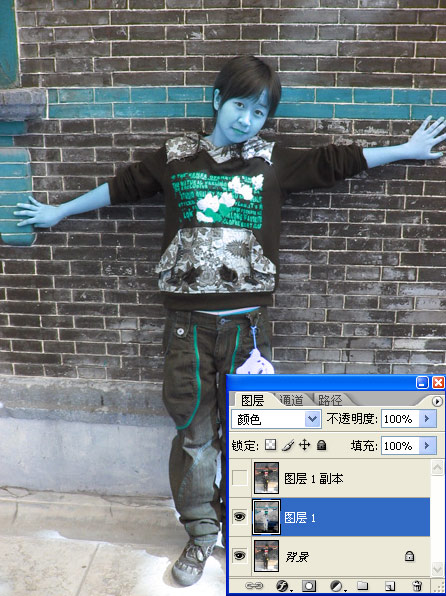
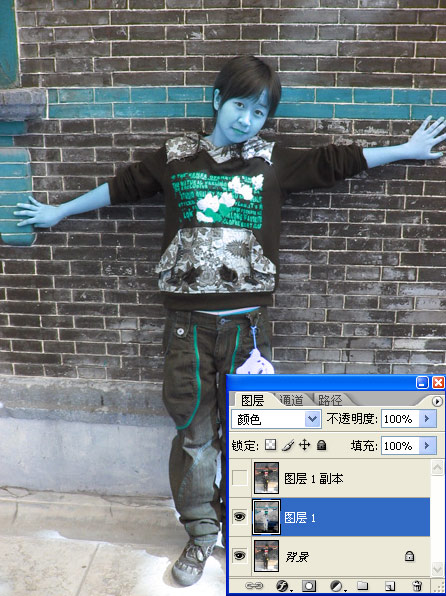
3.然后把图层1的混合模式设为“颜色”,效果如图。

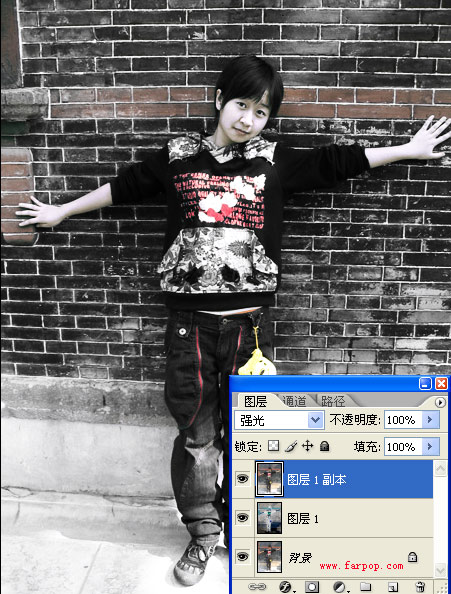
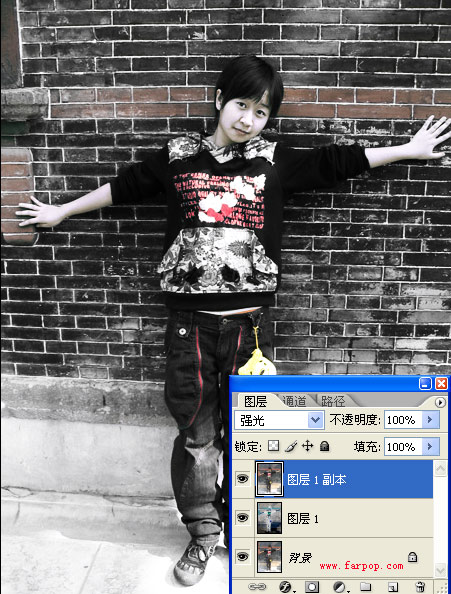
4.接着再把图层1副本的混合模式设为“强光”,效果如图。

5.其实效果已经出来了,为了增强效果,我们再按Ctrl J复制一层,并把混合模式设为“柔光”,得到最终效果。

原图

效果图


步骤:
1.打开图片,按Ctrl J两次,复制两层。

2.关闭图层副本1旁的小眼睛,然后对图层1执行“反相”(Ctrl I)。

3.然后把图层1的混合模式设为“颜色”,效果如图。

4.接着再把图层1副本的混合模式设为“强光”,效果如图。

5.其实效果已经出来了,为了增强效果,我们再按Ctrl J复制一层,并把混合模式设为“柔光”,得到最终效果。

原图

效果图


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







