Photoshop做网站导航栏图片(3)
来源:
作者:
学习:5939人次
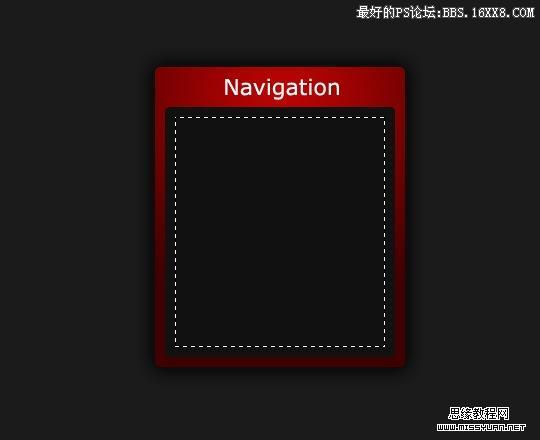
步骤 8、按住 Ctrl 并点击黑色方框层获得选区,选择 >> 修改 >> 收缩,收缩10px。

步骤 9、创建新图层,使用白色到透明渐变(径向)填充选区。

步骤 10、将图层不透明度设为5%。

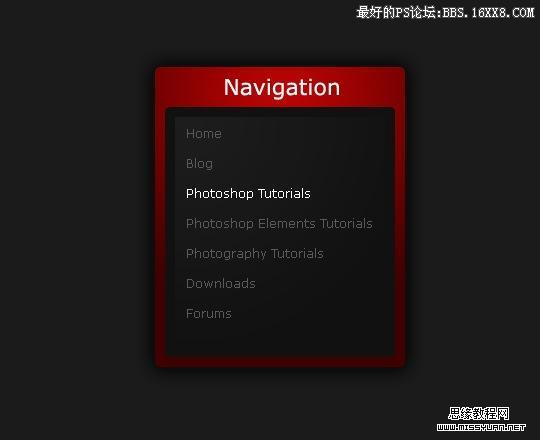
步骤 11、输入导航项目。

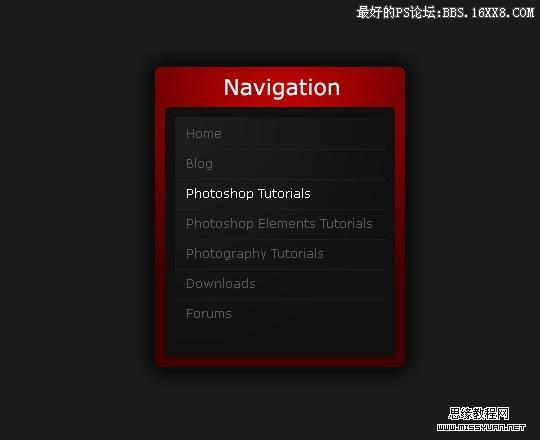
步骤 12、使用矩形选框工具在各项之间建立 210 x 1px 的选区,并用#1e1e1e填充。

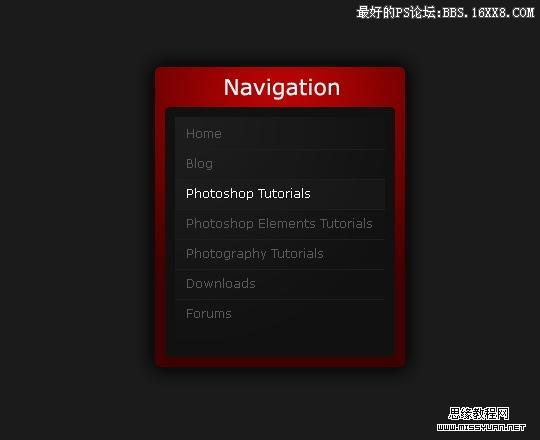
步骤 13、制作激活状态下栏目效果。在文字层下方创建图层,使用矩形选框工具建立 210 x 30px 的选区,并用#171717填充。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







