Photoshop教程:制作网页常用水晶按钮(3)
来源:
作者:
学习:102人次
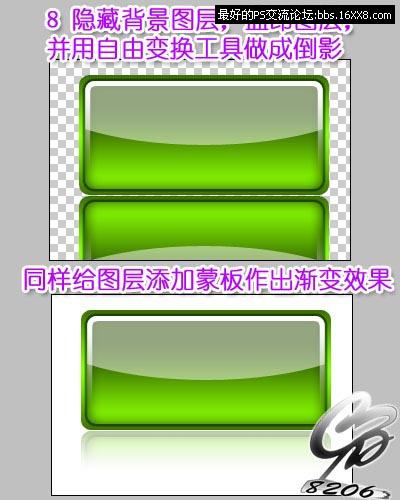
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。

10.最后添加一个色相饱和度可以调成自己喜爱的颜色。

学习 · 提示
- 发评论 | 交作业 -
最新评论
diaojing222015-03-25 01:10
<吃惊>0090307_b64159868b789d5358f3N0Nn1T4aH6nQ.jpg" alt="按钮.jpg"">
回复
相关教程
关注大神微博加入>>
网友求助,请回答!







