制作金属杯子(3)
来源:
作者:
学习:3207人次
模糊并叠加了这个灰色之后,我们看到颜色发生了变化。这里我们还可以按住ctrl键点击“杯子”层的缩略图,获得“杯子”层的选区,点击“地面光”层,将选区反向之后按下“delete”键,可得如图效果。

17、由于使用了较为普通的金属渐变,所以杯子的层次感很弱,需要进一步加工。复制一个“杯子”层命名为“附加渐变”放在“杯子”层上方,并与“杯子”图层组成剪贴蒙版(可以按住Alt键将鼠标移到两个层之间。待鼠标形态发生变化时点击即可),将”杯子“图层锁定(锁定后图层透明区域不会发生改变),获得”附加渐变“层的选区后,点击“渐变编辑器”选择”紫色、绿色、橙色“渐变,对其进行从左到右的渐变填充,如图

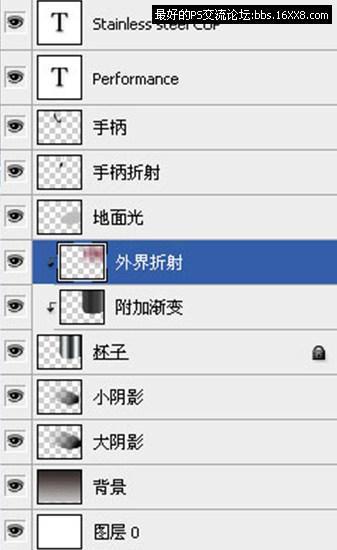
附上图层情况一张

18、这个渐变的颜色并不是我们所需要的,目的是为了得到一个有色阶的灰度。对该层执行”图像-调整-去色“命令,使之有一个自然的灰色过渡,将”附加渐变“图层的混合模式设置为”点光“。这个效果有效地增加了不锈钢表面的层次感。如图

19、整个画面显得过于灰暗,我们可以为画面添上一些颜色。大家可以翻遍自己的图库,选择颜色尽量鲜艳和丰富的图片,这里我用了一张插画,如图

我们只需借用这张图的颜色,为了让其色彩更加柔和,我们需要对其使用”动感模糊“滤镜,”距离“可以大一些,设为300象素以上,处理后根据需要还可以进行”高斯模糊“处理,直到自己满意为止,将该图层的混合模式设为”叠加“,同样与”杯子“层组成剪贴蒙版放在”附加渐变“层上方,使其只对杯子起作用。如图

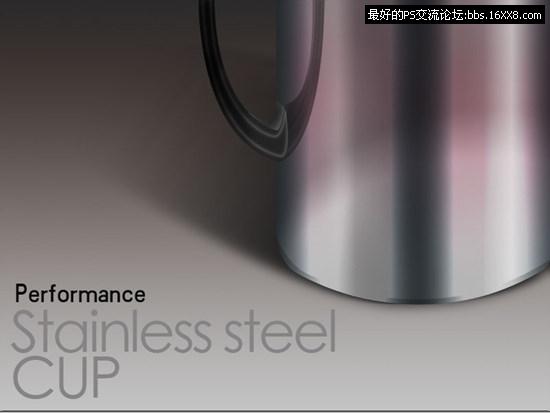
20、最后随意打上几个装饰字,作品就完成了。如图

再放上最后的图层情况:

【全文完】
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







