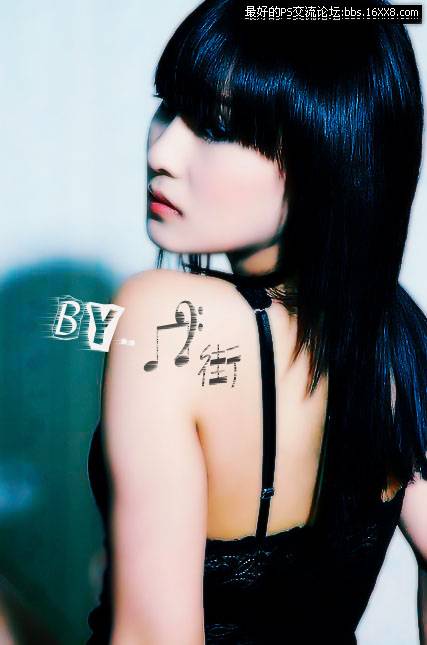
photoshop效果教程:美得让人碎心翻写教程(2)
来源:
作者:
学习:179人次
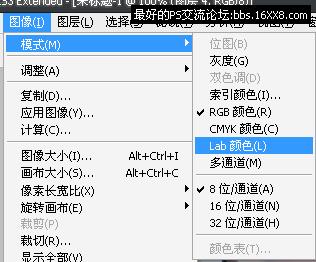
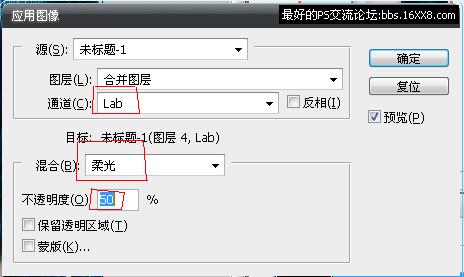
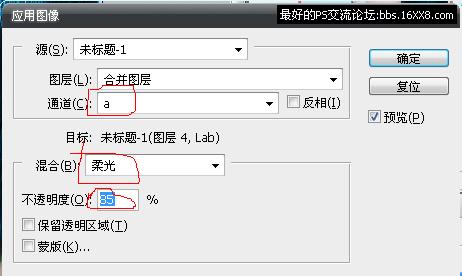
SHIFT+CTRL+AIT+E盖印图 层 `然后```CTRL+J复制一层再转换模式........ 然后再应用图像如图设置 按顺序哦做完后把格式转换会RGB.....



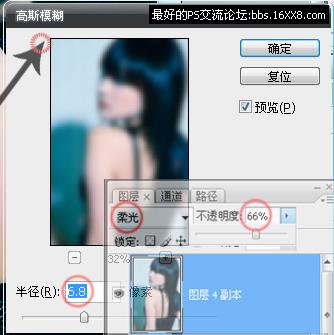
再复制一层CTRL+J 然后高 斯模糊一下再按图设置

然后把原始的图 片找出来 放到最图层的最上面按图设置....... 这是第一次效果完成 END


搜索更多相关主题的帖子: ps效果教程 photoshop教程
学习 · 提示
- 发评论 | 交作业 -
最新评论
落叶树.2015-03-25 01:05
上面图片太大了。。重发

回复
有音乐的街2015-03-25 01:05
<吃惊>0 <吃惊>1 <吃惊>0080813_bc7854a82618d16d65ddHGCfCHGyL4ZE.jpg" alt="yt副本.jpg"">
相关教程
关注大神微博加入>>
网友求助,请回答!


 作业2
作业2 这的意思不怎么明白
这的意思不怎么明白







