photoshop制作实例:制作漂亮流动光线(2)
来源:
作者:
学习:6350人次
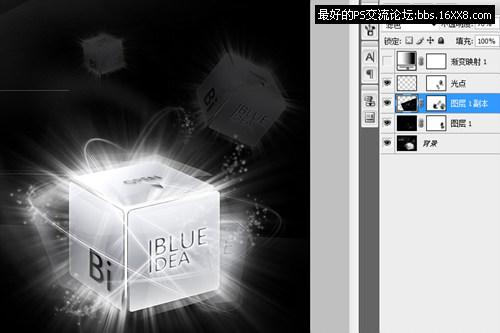
另外,也可以双击图层面板上的对应图层打开[图层样式面板],使用外发光等[图 层样式]
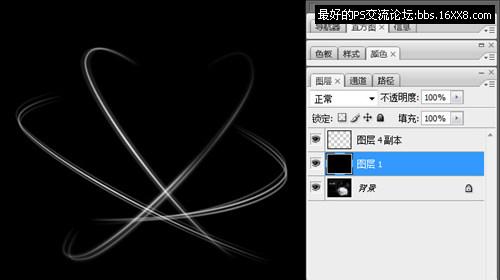
如下图层4及其副本

位置、变形、透明度、滤镜、图层样式 结合 使用,可以获得更丰富灵活的效果。但注意,不要过度哦
下一步修饰:减淡或隐掉不需要的部 分
我们可以通过给一些图层添加图层蒙板,或者用橡皮擦的方式,把一些不想要的地方淡化或者去掉
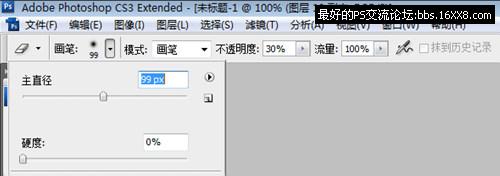
注意橡皮擦或者蒙板用的画笔: 尺寸稍微大点、设定硬度要低(这样过度柔和)、不透明度要低(易 于控制深浅变化,不至于一下擦没了)

如下图,用图层蒙板淡化/隐掉 了图层4及其 副本的局部。

再下一步:上色
(上色的方法有很多,色相饱和度着色、叠加渐变色上去,也可以画一层颜色再叠加 ,具体看你高兴了)
把所有光线层合并([链接、合并]或者[设置可见、合并可见图层] cs3版本可以 [多选、合并])
(如果你需要分别上色,不要全部合并,具体操作同理,不多讲了)
并在下面新建一层,然后填充黑色

最后再把光线合并层 和 黑色层 合并~ ~
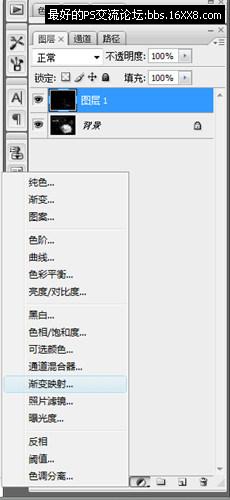
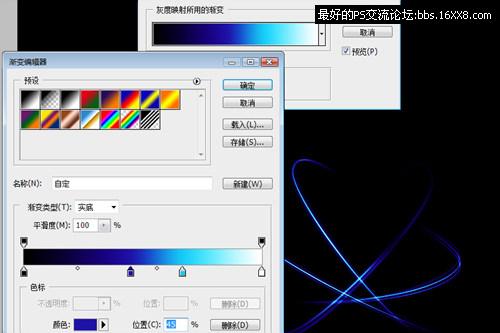
下面我们用[渐变映射] 给这个最终的合并层上色
新建一个调整图层 -[渐变映 射]

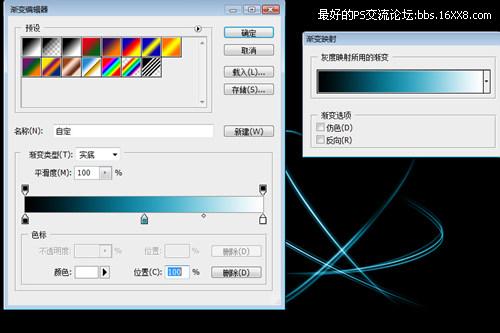
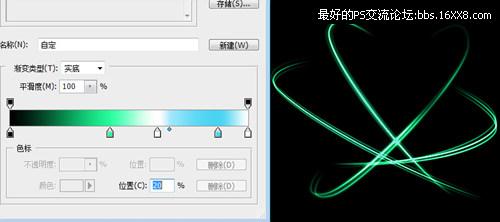
单击那个渐变条,弹出具体的渐变色设置对话框~~ 更改设置
(可以根据你的喜好设置,一般在 白和黑 中间加一个颜色,就可以获得比较舒服的效果了)

当然也可以进行更复杂些的调 整


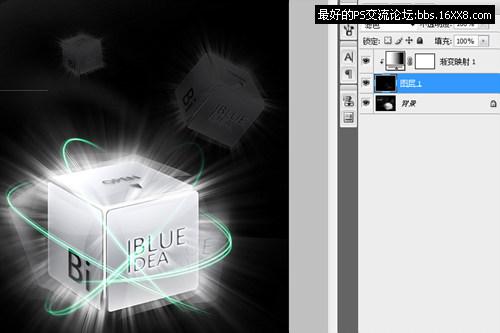
然后, 设定光线层 的[图层混合模式] 为[滤 色]
再按住 Alt 不放,将鼠标移动到图层面板上的 调整图层 和 光线层 之间,单击
使调整图层只对光线层有效~~

上色就不多说了,这幅作品黑白,上色效果 不好,我们先去掉
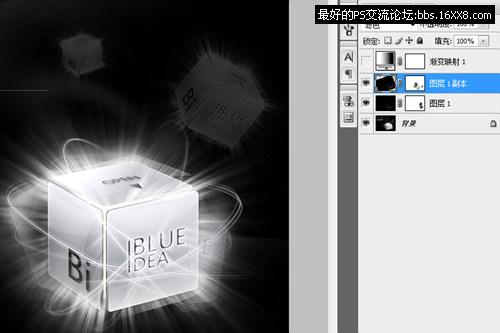
如果觉得光线不够多? 想补救一下?
那么把 光线层 再复制一层 出来(确保两层的模式都是滤色)
然后把副本 转个角度、变变形 或者调整一下透明度。
最重要的是给两层都添加一个 蒙板~~~ 擦除或减淡 不需要的部分,这样看起来就不会感觉 两层很重 复

需要的话, 还可以再建一个层,用画笔通过设定 大小抖动、散布、不透明度抖动 来画一些光点

搜索更多相关主题的帖子: ps制作实例 photoshop教程
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







