非主流ps教程:非主流时尚艳丽效果(2)
来源:
作者:
学习:841人次
2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层。简单的给人物磨下皮,然后用加深/减淡工具把头发边缘加深一点,效果如图2。

<图2>
3、新建一个图层填充颜色:#F6789B,把图层混合模式改为“叠加”,效果如图3。

<图3>
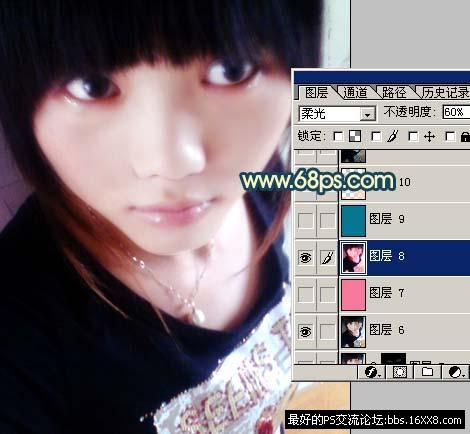
4、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,执行菜单:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:60%。然后把下面的填充色图层隐藏,效果如图4。

<图4>
5、新建一个图层,填充颜色:#047690,然后把图层混合模式改为“叠加”,效果如图5。

<图5>
学习 · 提示
- 发评论 | 交作业 -
最新评论
hanqiuyue2008-11-27 02:14
哈哈好看~~~~~~~~~~~~~~
回复
|.茗門"厷宔2008-07-04 09:16
<吃惊>2 <吃惊>2 我在想乃..能不能加点. 用那个加深工具 把眼睛加黑点点..或许会好看点乃...?自我感觉啦....呵呵 <吃惊>7 图图的效果 我满喜欢的... 顶乃..!! ↗↗↗↗
相关教程
关注大神微博加入>>
网友求助,请回答!







![[非主流PS教程] PS非主流 如何画眼影](http://pic.16xx8.com/article/UploadPic/2007/10/26/2007102672826496_lit.jpg)