用photoshop制作photoshop风格LOGO图标(3)
来源:
作者:
学习:1324人次
第5步)添加你需要的文字,注意选择一个合适的字体。

第6步)调整字体的大小,注意上下左右都要留出一定的空间。

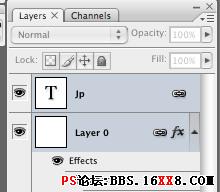
第7步)连接字体和图象图层。

第8步)调整图象大小,左边和上边减少2 PX,右边和下边减少8 PX,并添加阴影。

第9步)在图象底层增加一个新的图层,背景添加为白色,然后再添加一个合适的Wed 2.0样式,作为背景。

第10步)好了大功告成,比较一下看看我们谁做的比较好呢?


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







