ps制作可爱的炫彩文字签名(4)
来源:PS联盟
作者:大眼仔~旭 作者:佚名
学习:23523人次
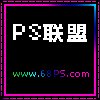
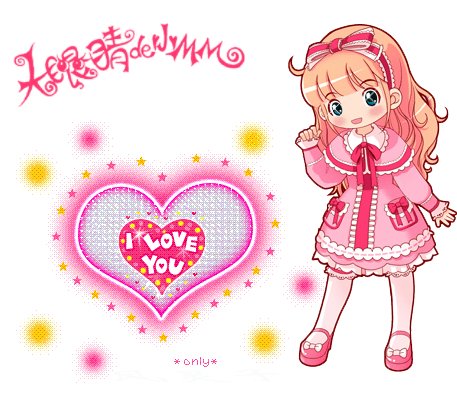
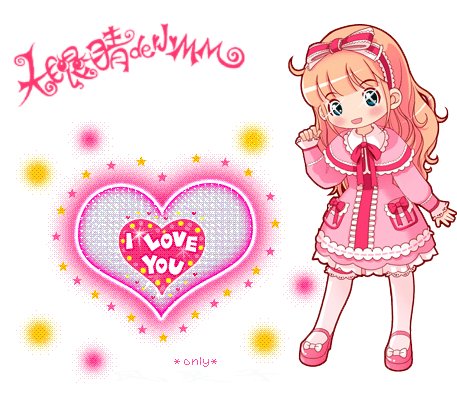
生成的动画效果:

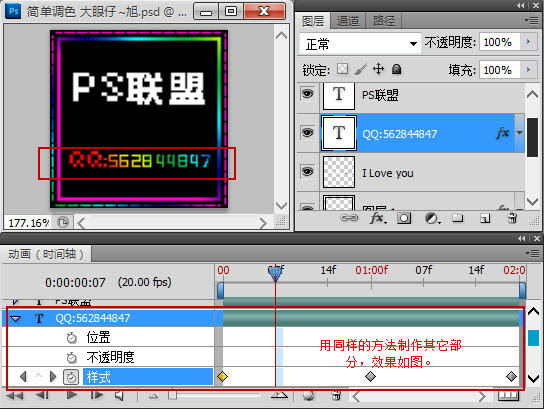
10、选择图层3,为其制作过渡效果,同样为其添加关键帧,如下图。

设置关键帧的不透明度。

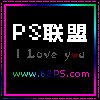
生成的动画效果:
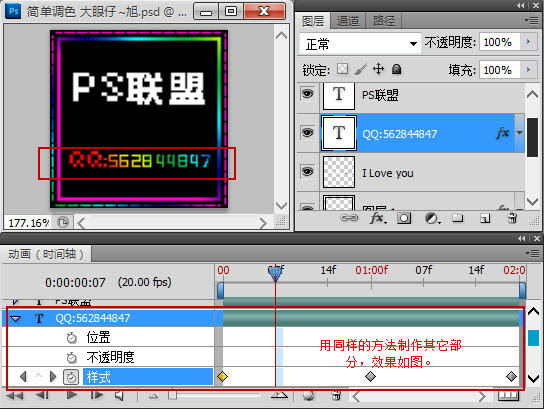
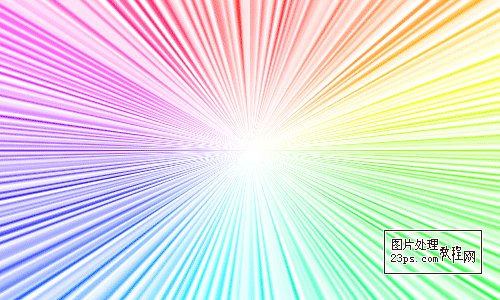
 同样的方法制作其它部分,效果如下图。
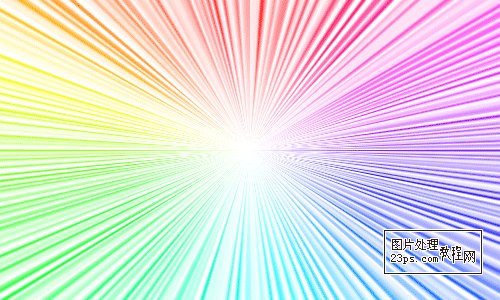
同样的方法制作其它部分,效果如下图。


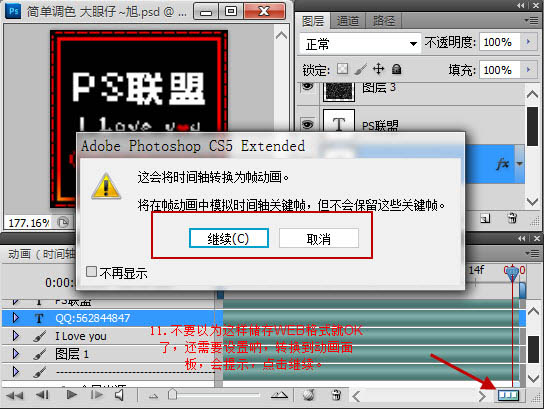
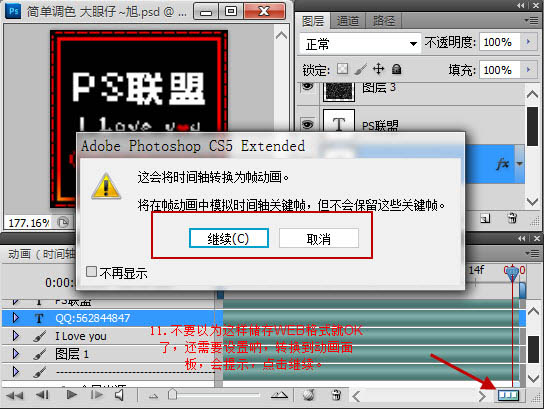
11、不要以为这样储存为Web格式就可以了。还需要设置哦,转换到动画面板,会提示点击继续。

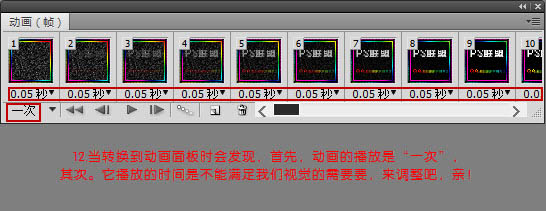
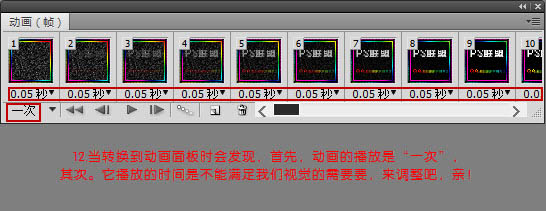
12、当转换到动画面板时会发现,首先动画的播放是一次,其它播放的时间不能满足我们的视觉需要。

13、设置它的播放为永远,时间为0.01秒,这样再次储存为Web格式就可以了。

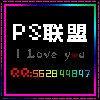
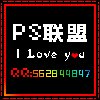
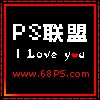
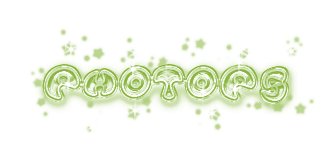
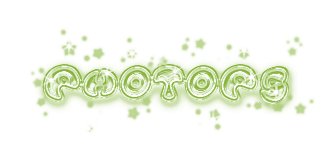
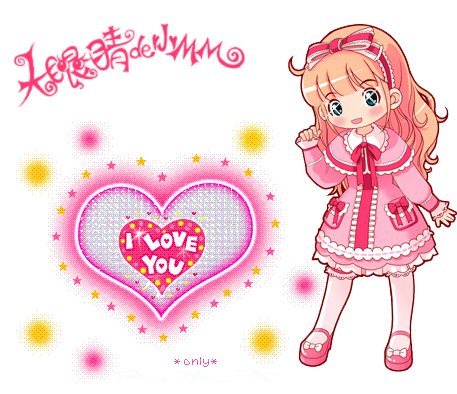
最终效果:



10、选择图层3,为其制作过渡效果,同样为其添加关键帧,如下图。

设置关键帧的不透明度。

生成的动画效果:
 同样的方法制作其它部分,效果如下图。
同样的方法制作其它部分,效果如下图。 

11、不要以为这样储存为Web格式就可以了。还需要设置哦,转换到动画面板,会提示点击继续。

12、当转换到动画面板时会发现,首先动画的播放是一次,其它播放的时间不能满足我们的视觉需要。

13、设置它的播放为永远,时间为0.01秒,这样再次储存为Web格式就可以了。

最终效果:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







![[IR动图教程] Photoshop打造星光闪烁动画效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991655194_lit.gif)