Photoshop新手入门:图解蒙版的作用与效果
来源:不详
作者:佚名
学习:489人次
Photoshop新手入门:图解蒙版的作用与效果来源:软件娱乐论坛
今天我们用图例的方式来说说Photoshop的蒙版,主要针对新手,我不用规范的的
语言来叙说很多,只用图片和简单话语略略说明下。让新手从图片上感兴趣,领
会应用蒙版的目的以及蒙版应用到图片上达到的作用与效果。
先贴个图

复制背景层为"背景副本",然后隐藏背景层,用魔棒工具点击背景副本层的白底,选
取白色,再按Delete键删除白底.

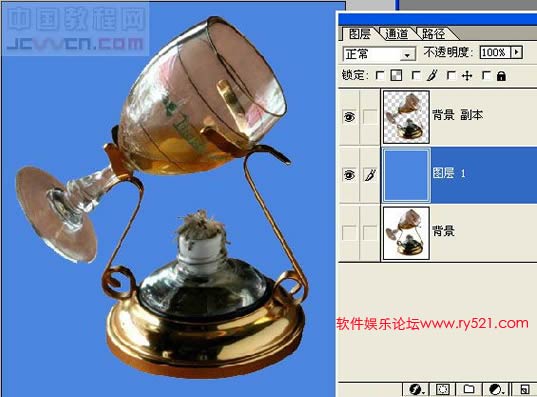
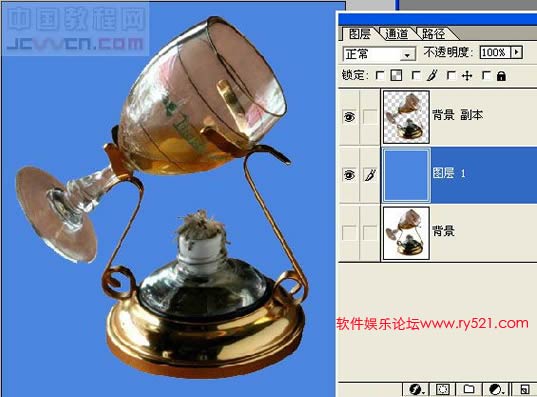
去掉白色背景后,新建图层1,填充蓝色作为蓝色背景.

大家看上图,我们知道酒精灯本身不是透明的,所以就不要管它。
可是玻璃杯本身应是透明的,透过玻璃杯能隐隐看到蓝色的背景才是正常的。但
是现在不能透过玻璃杯看蓝色背景了。
应该想一个怎样的办法来实现透过玻璃杯能隐隐看见蓝色背景呢?只要肯动脑筋
,办法总是有的!我们用蒙版可以做到!继续往下看。用鼠标点击背景副本层,然
后再点击红色椭圆里的那个图标按钮,为背景副本层添加蒙版,如图所示:

背景副本层被添加蒙版后的最初状态如图所示:大家注意看红色椭圆处。

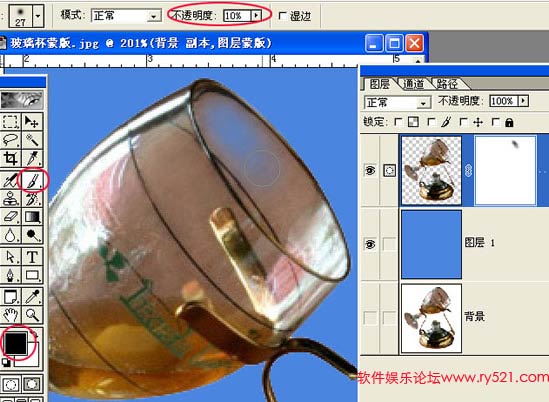
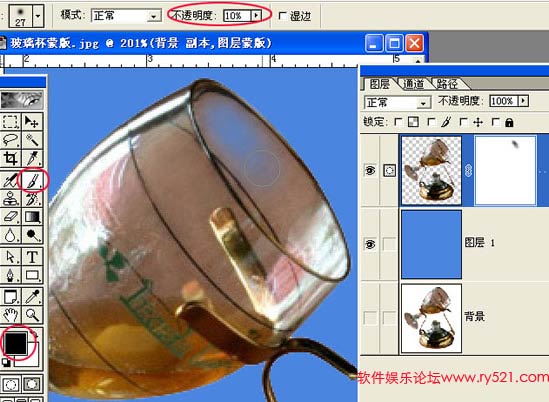
前景色保持默认黑色不变,将画笔工具的不透明度设定为10%左右,往玻璃杯上涂
抹黑色,注意背景副本层里白色方块里的变化。

随着黑色的涂抹,玻璃杯变透明起来了,如图:

大家看上图,杯子透明了,杯脚还不透明,必须涂抹杯脚处,让杯脚也透明起来
。

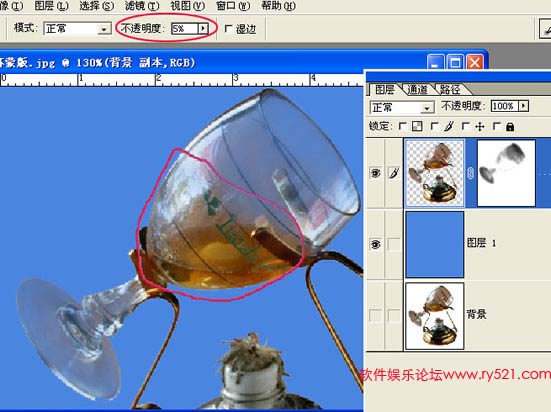
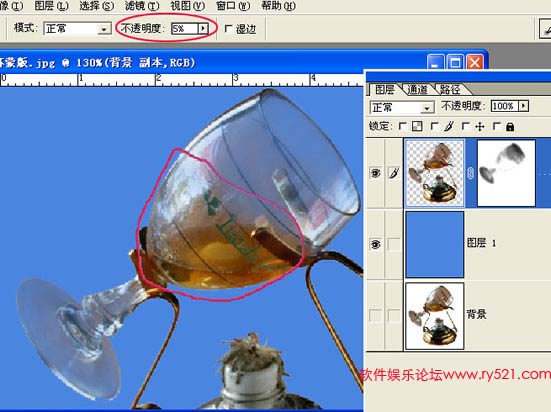
现在将画笔工具的不透明度由上图的10%改为5%,然后在红线圈住的范围又继续涂
抹。让杯肚也适当现出点透明感

我只是做演示,随意涂抹,涂抹完后的大概效果如图所示:大家看,现在能透过
玻璃杯看到蓝色背景了!用蒙版达到目的了!

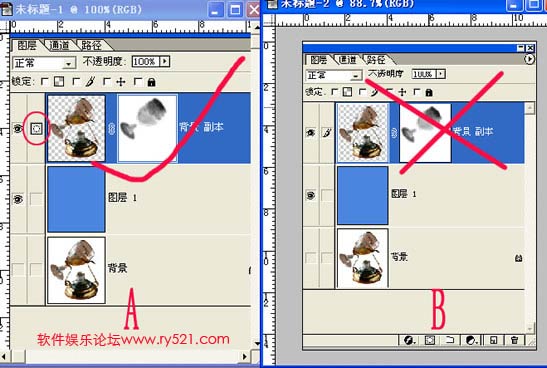
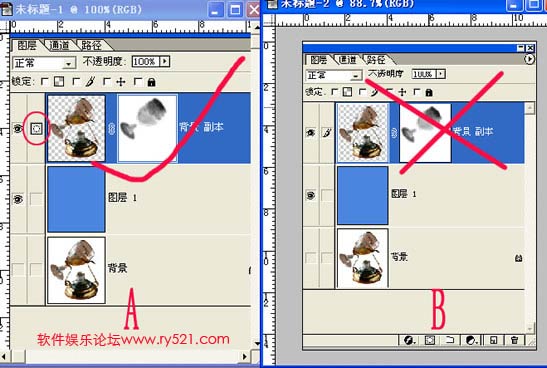
下面两个图,A图是正处于蒙版状态,在蒙版状态下可以进行涂抹;B图不是正处
于蒙版状态,在这个状态下是不可以涂抹的。
大家有兴趣的话多动手做做,涂抹涂抹,体会体会蒙版。

今天我们用图例的方式来说说Photoshop的蒙版,主要针对新手,我不用规范的的
语言来叙说很多,只用图片和简单话语略略说明下。让新手从图片上感兴趣,领
会应用蒙版的目的以及蒙版应用到图片上达到的作用与效果。
先贴个图

复制背景层为"背景副本",然后隐藏背景层,用魔棒工具点击背景副本层的白底,选
取白色,再按Delete键删除白底.

去掉白色背景后,新建图层1,填充蓝色作为蓝色背景.

大家看上图,我们知道酒精灯本身不是透明的,所以就不要管它。
可是玻璃杯本身应是透明的,透过玻璃杯能隐隐看到蓝色的背景才是正常的。但
是现在不能透过玻璃杯看蓝色背景了。
应该想一个怎样的办法来实现透过玻璃杯能隐隐看见蓝色背景呢?只要肯动脑筋
,办法总是有的!我们用蒙版可以做到!继续往下看。用鼠标点击背景副本层,然
后再点击红色椭圆里的那个图标按钮,为背景副本层添加蒙版,如图所示:

背景副本层被添加蒙版后的最初状态如图所示:大家注意看红色椭圆处。

前景色保持默认黑色不变,将画笔工具的不透明度设定为10%左右,往玻璃杯上涂
抹黑色,注意背景副本层里白色方块里的变化。

随着黑色的涂抹,玻璃杯变透明起来了,如图:

大家看上图,杯子透明了,杯脚还不透明,必须涂抹杯脚处,让杯脚也透明起来
。

现在将画笔工具的不透明度由上图的10%改为5%,然后在红线圈住的范围又继续涂
抹。让杯肚也适当现出点透明感

我只是做演示,随意涂抹,涂抹完后的大概效果如图所示:大家看,现在能透过
玻璃杯看到蓝色背景了!用蒙版达到目的了!

下面两个图,A图是正处于蒙版状态,在蒙版状态下可以进行涂抹;B图不是正处
于蒙版状态,在这个状态下是不可以涂抹的。
大家有兴趣的话多动手做做,涂抹涂抹,体会体会蒙版。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!