[IR动图教程] 【GIF動畫製作。】
来源:不详
作者:佚名
学习:2321人次
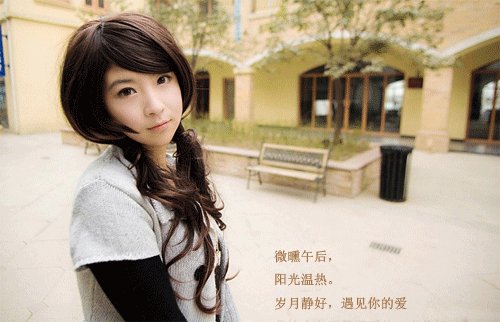
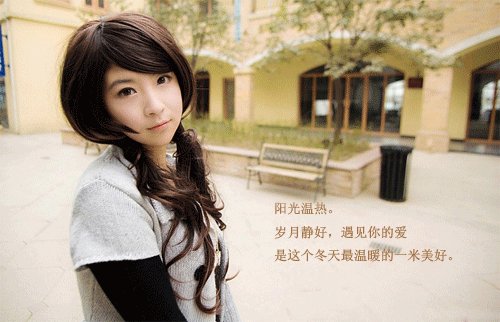
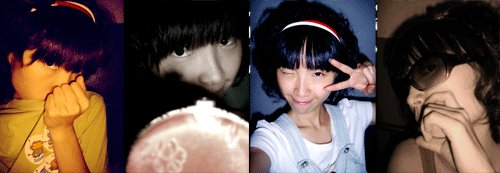
【GIF動畫製作。】發效果圖

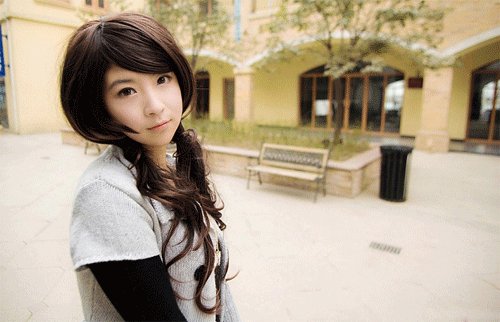
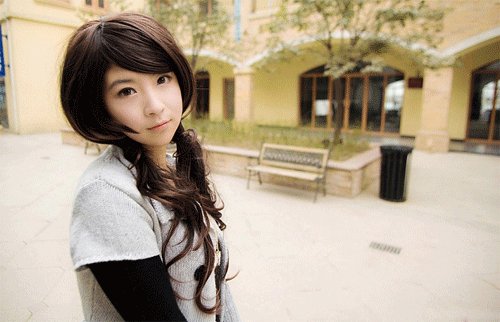
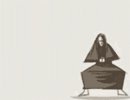
首先打開你要做的圖片

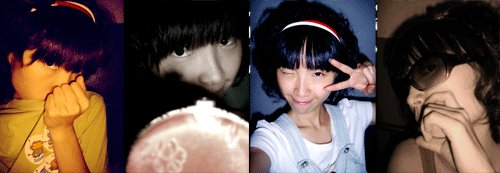
我的效果圖用了4張照片,5張也可以,看自己喜好了
然後新建一個文件
我的圖片大小根據自己的照片大小定的,你的也一樣哦
接著把你的圖片依次扔到你新建的文件裏面
接著點左邊工具箱最下方的按鈕
現在就轉換到了Imageready勒
在圖曾攔讓第一張圖顯示,其他的的都隱藏
在下放有個動畫欄,點新建按鈕
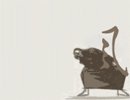
然後讓前面兩張圖都顯示
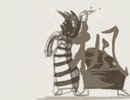
然後依次類推,讓前三張都顯示
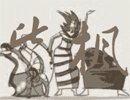
然後也是新建,讓4張圖都顯示
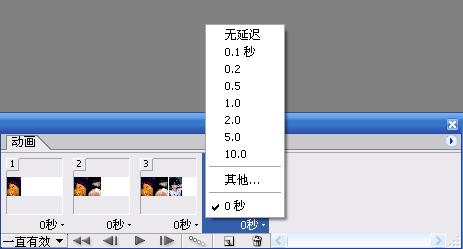
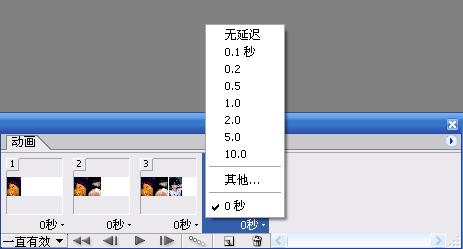
完了就調整動畫的秒數
最後,調整的合適保存按Alt Ctrl Shift S
一切OK,就可以看到效果圖勒

首先打開你要做的圖片

我的效果圖用了4張照片,5張也可以,看自己喜好了
然後新建一個文件

我的圖片大小根據自己的照片大小定的,你的也一樣哦
接著把你的圖片依次扔到你新建的文件裏面
接著點左邊工具箱最下方的按鈕

現在就轉換到了Imageready勒
在圖曾攔讓第一張圖顯示,其他的的都隱藏

在下放有個動畫欄,點新建按鈕

然後讓前面兩張圖都顯示

然後依次類推,讓前三張都顯示

然後也是新建,讓4張圖都顯示

完了就調整動畫的秒數

最後,調整的合適保存按Alt Ctrl Shift S
一切OK,就可以看到效果圖勒
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!