[IR动图教程] 用Photoshop与IR鼠绘燃烧的火柴
来源:不详
作者:佚名
学习:979人次
用Photoshop与IR鼠绘燃烧的火柴作者:Sweetwitch 来源:eNet硅谷动力
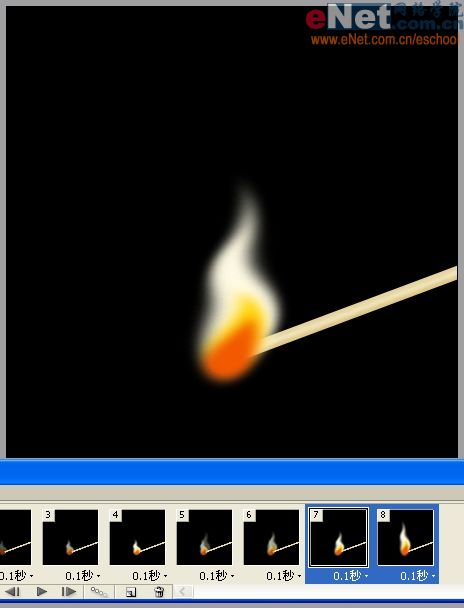
先看下完成图吧:

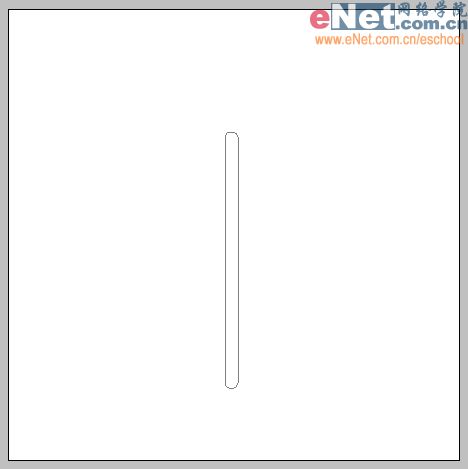
1、新建一个文件,新建一个图层,命名为“火柴”,用圆角矩形工具画一个长矩形,圆角半径为5像素。

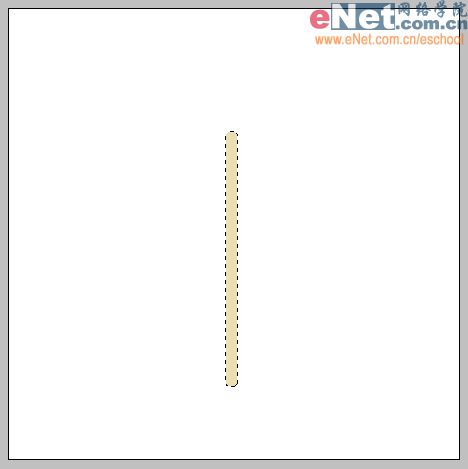
2、Ctrl Enter转路径为选区,设前景色为土黄色,Alt Enter填充。

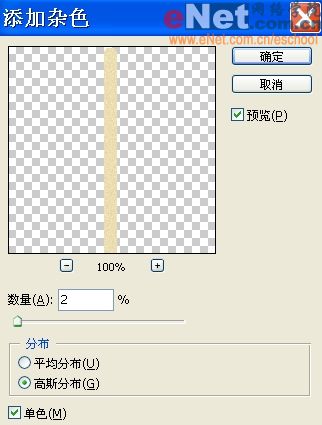
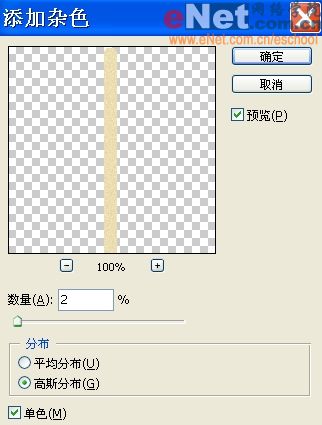
3、执行菜单/滤镜/杂色/添加杂色,设置如下,增加火柴的质感。

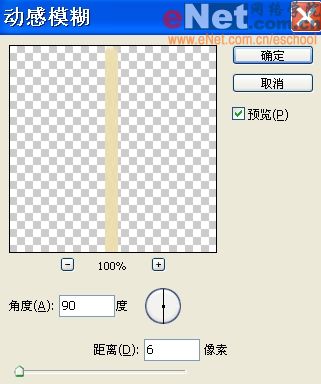
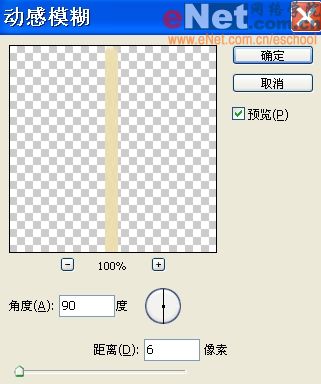
4、执行菜单/滤镜/模糊/动感模糊,设置如下,形成木头的质感。

5、按住Shift键,用减淡工具在火柴上从上至下涂一条高光,笔触小一点,增加真实感。

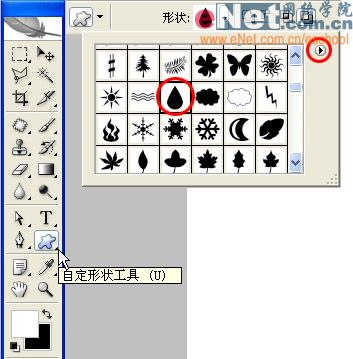
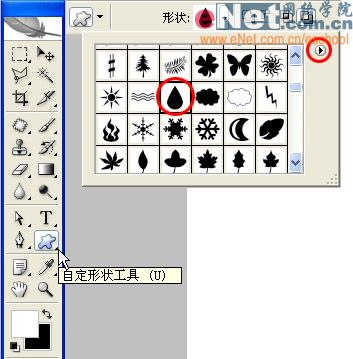
6、选择自定义形状工具,点红圈内三角形调出其菜单,选择“全部”替换当前形状库,然后选择红圈内的水滴形状。

7、新建一个图层位于火柴层之上,命名为火柴头,拉出一个水滴形状。

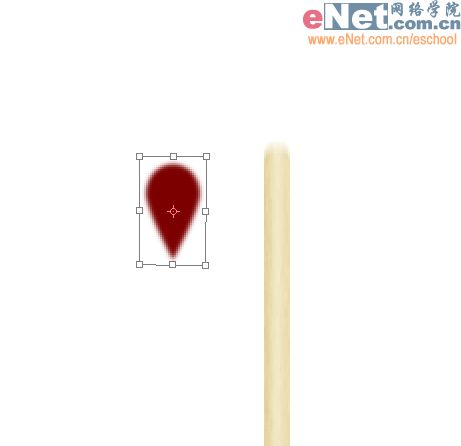
8、Ctrl Enter转路径为选区,羽化1个像素,设前景色为暗红色,Alt Enter填充。

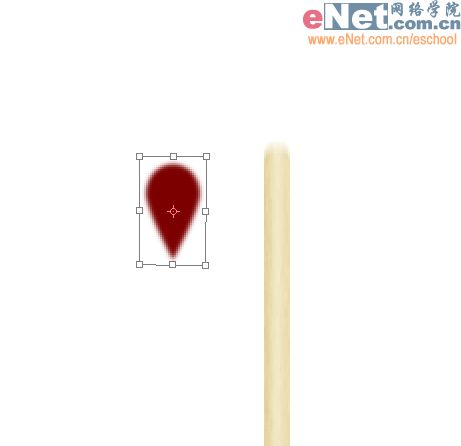
9、Ctrl T自由调整,将火柴头旋转180度,并调整到合适大小和位置。

10、用椭圆选区工具选中火柴头上部,Ctrl Shift I反选,然后Delete删除,完成火柴头。

11、用涂抹工具将火柴头与火柴杆相接的地方稍微涂抹一下,使衔接更自然,合并火柴和火柴头图层,完成火柴。

12、下面开始画火焰。隐藏火柴,将背景填充黑色,再次用自定义形状工具画一个水滴形。

13、新建一个图层,命名为火,Ctrl Enter转路径为选区,羽化1个像素,设前景色为橙红色,Alt Enter填充。。

14、Ctrl J复制一层火,Ctrl T拉长一点。

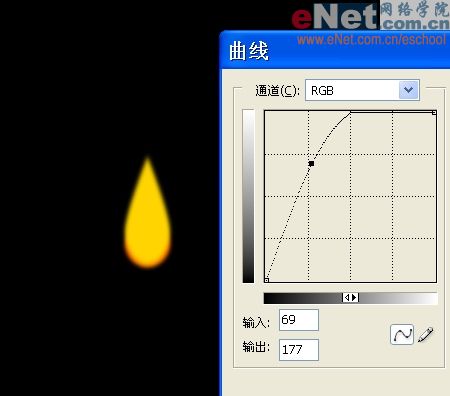
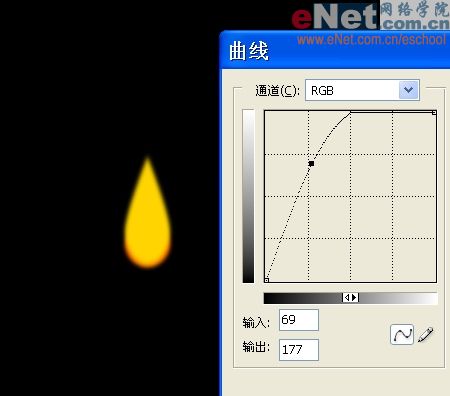
15、Ctrl M调出曲线调高亮度,设置如下,使其呈亮黄色。

16、Ctrl J再复制一层,Ctrl T再拉长一点,此时图层如下,共有大小三层火。

17、对火3也Ctrl M调出曲线调高亮度,设置如下,使其接近白色。

18、将三个火图层顺序调整如下,小火在前,大火在后,然后将三个图层合并,命名为火。

19、将火高斯模糊5个像素。

20、显示火柴,将火柴与火调整到如下位置。

21、用涂抹工具将火涂抹成扭曲的形状。

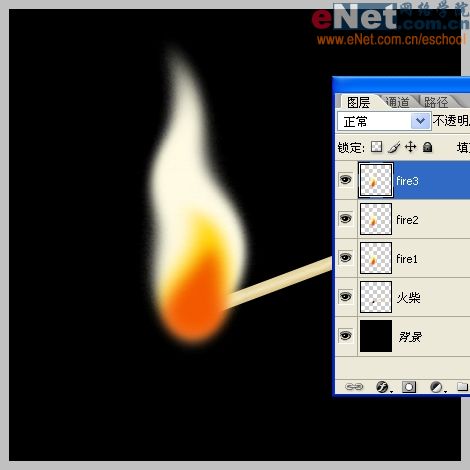
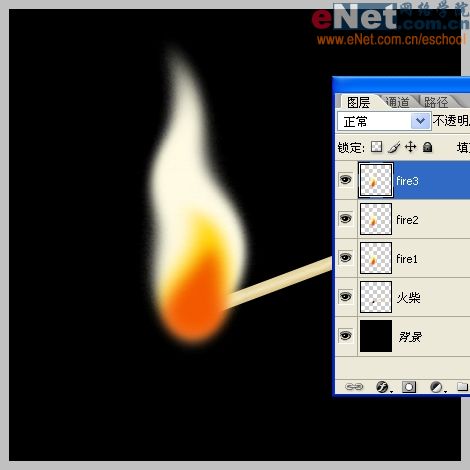
22、Ctrl J两次复制出两层火,将三层火分别命名为火1,火2和火3。

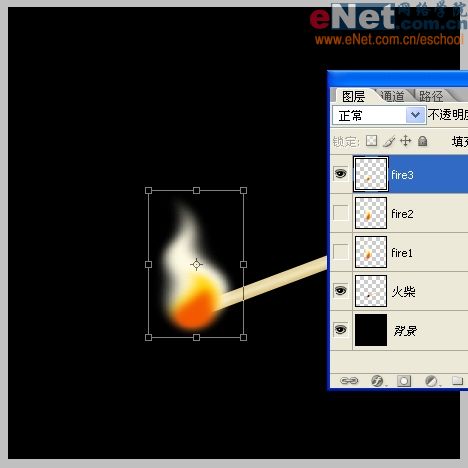
23、选择火3,Ctrl T将它缩小并且压扁,使这一层火最小。

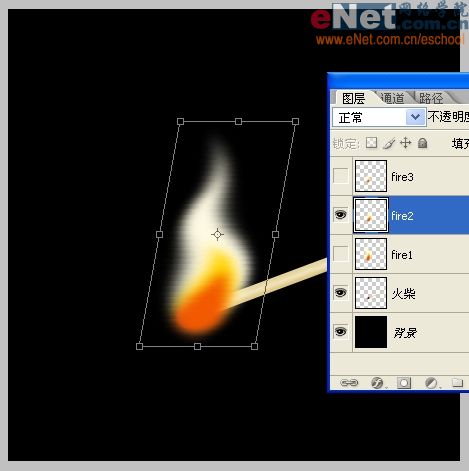
24、选择火2,Ctrl T将它缩小,让它比火3大一点,并且向右倾斜,这样燃烧的时候火焰跳动更明显。

25、按工具栏最下面的这个按钮导入IR做燃烧的动态效果。

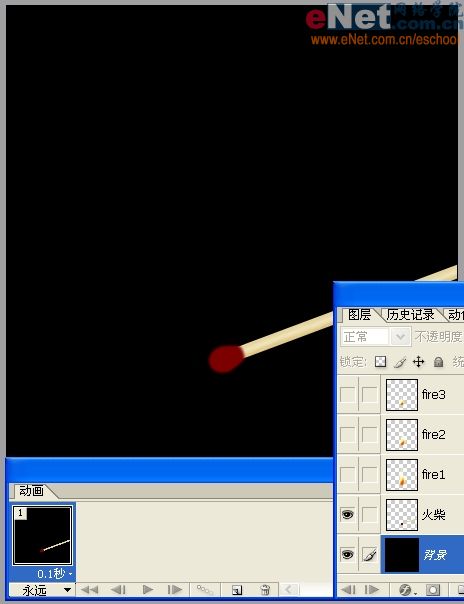
26、在动画窗口中选择第一帧,显示时间设为0.1秒,只显示火柴图层,隐藏三个火图层。

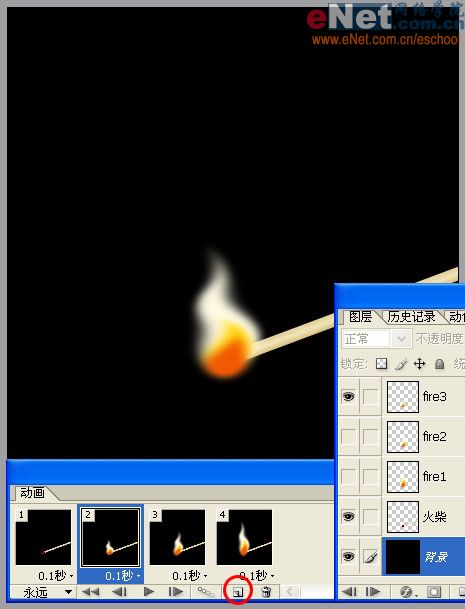
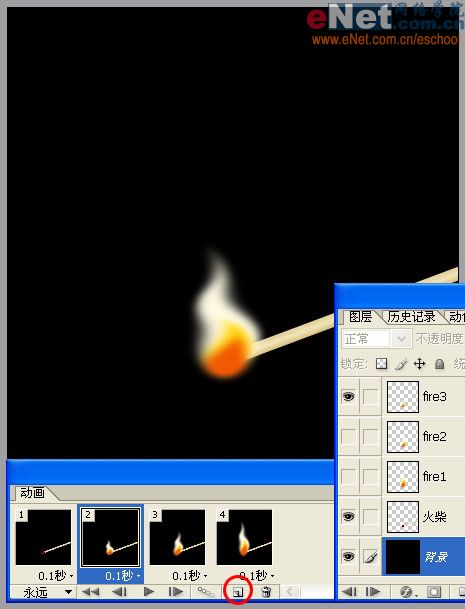
27、点红圈内复制按钮复制出另外3帧,选择第2帧,只显示火柴和火3。

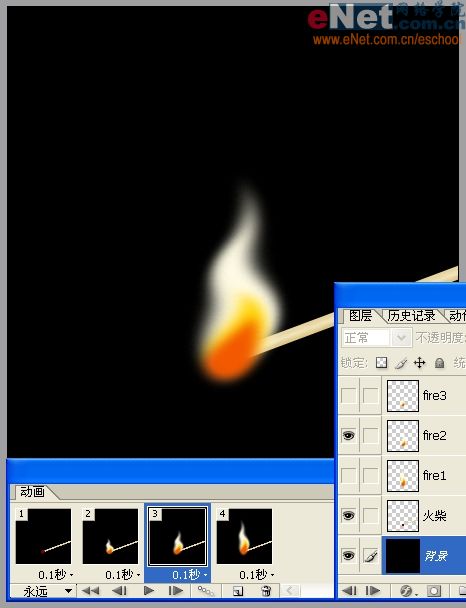
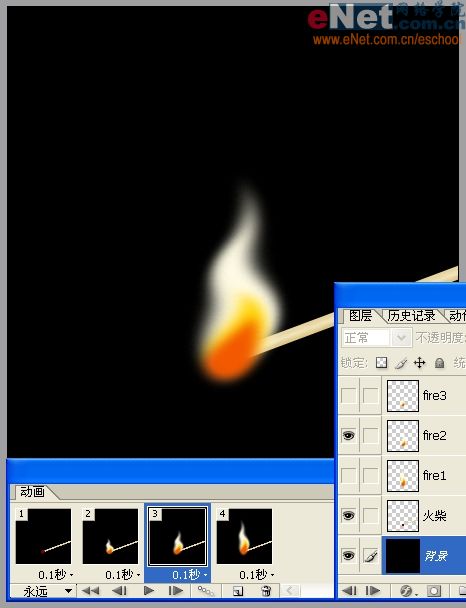
28、选择第3帧,只显示火柴和火2。

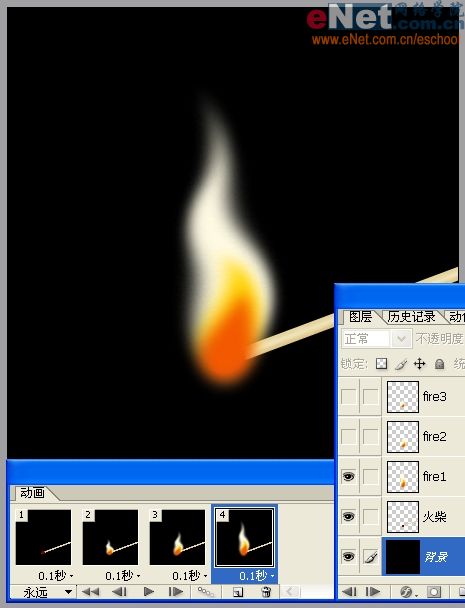
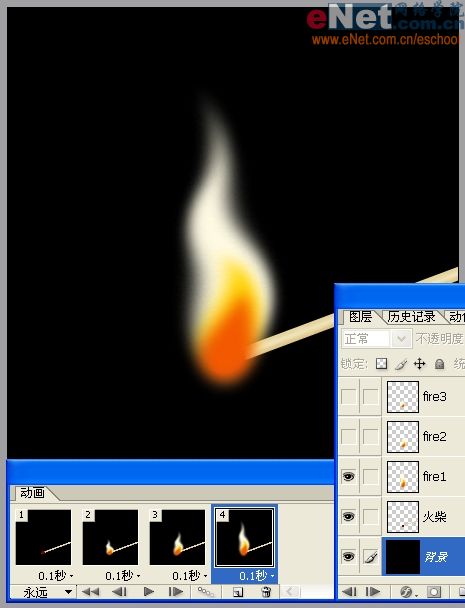
29、选择第4帧,只显示火柴和火1。

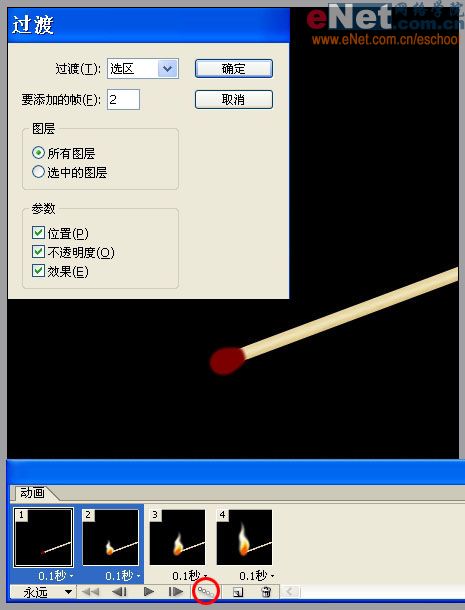
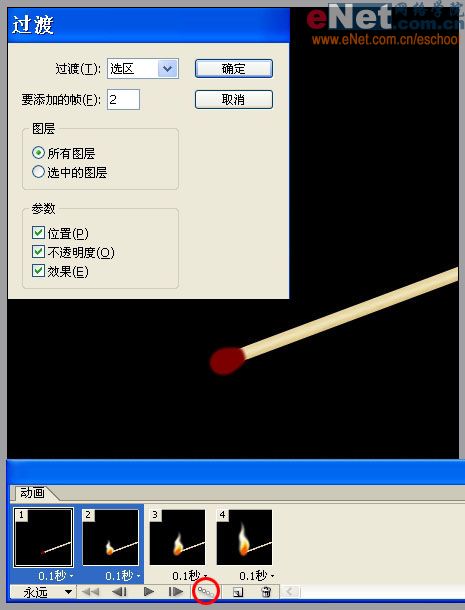
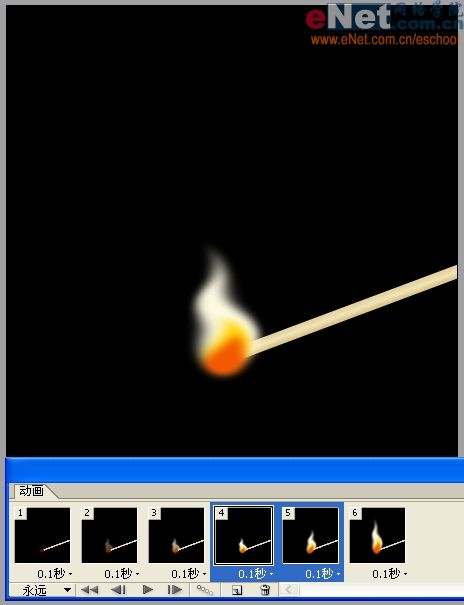
30、按住shift键同时选中前2帧,点红圈内的过渡按钮设置如下过渡。

31、按住shift键同时选中第4、5帧,设置同样过渡。

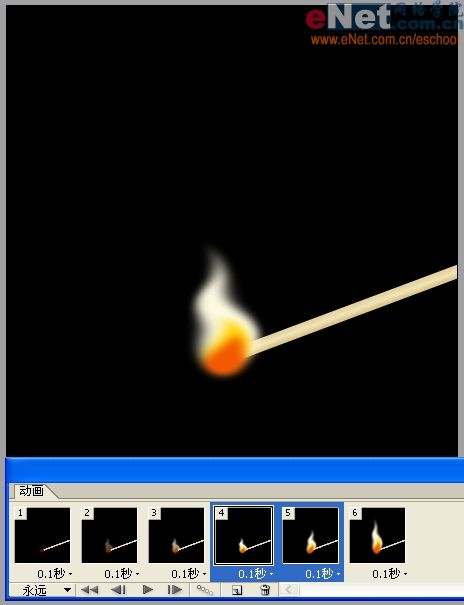
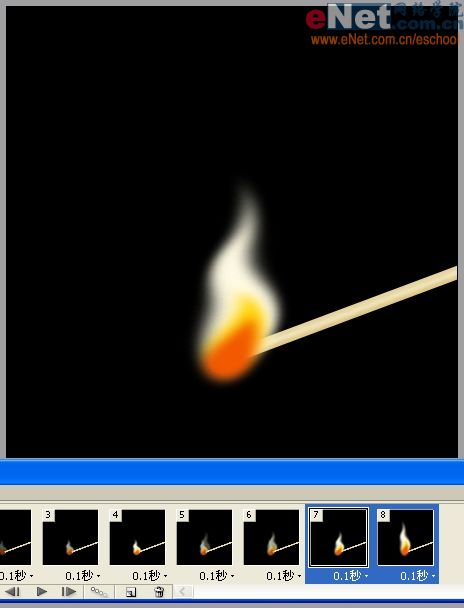
32、同时选中最后2帧,设置同样过渡。最后按住Ctrl键同时选中第1帧和最后1帧,同样过渡。

33、执行菜单/文件/将优化结果存储为,保存结果,完工!

先看下完成图吧:

1、新建一个文件,新建一个图层,命名为“火柴”,用圆角矩形工具画一个长矩形,圆角半径为5像素。

2、Ctrl Enter转路径为选区,设前景色为土黄色,Alt Enter填充。

3、执行菜单/滤镜/杂色/添加杂色,设置如下,增加火柴的质感。

4、执行菜单/滤镜/模糊/动感模糊,设置如下,形成木头的质感。

5、按住Shift键,用减淡工具在火柴上从上至下涂一条高光,笔触小一点,增加真实感。

6、选择自定义形状工具,点红圈内三角形调出其菜单,选择“全部”替换当前形状库,然后选择红圈内的水滴形状。

7、新建一个图层位于火柴层之上,命名为火柴头,拉出一个水滴形状。

8、Ctrl Enter转路径为选区,羽化1个像素,设前景色为暗红色,Alt Enter填充。

9、Ctrl T自由调整,将火柴头旋转180度,并调整到合适大小和位置。

10、用椭圆选区工具选中火柴头上部,Ctrl Shift I反选,然后Delete删除,完成火柴头。

11、用涂抹工具将火柴头与火柴杆相接的地方稍微涂抹一下,使衔接更自然,合并火柴和火柴头图层,完成火柴。

12、下面开始画火焰。隐藏火柴,将背景填充黑色,再次用自定义形状工具画一个水滴形。

13、新建一个图层,命名为火,Ctrl Enter转路径为选区,羽化1个像素,设前景色为橙红色,Alt Enter填充。。

14、Ctrl J复制一层火,Ctrl T拉长一点。

15、Ctrl M调出曲线调高亮度,设置如下,使其呈亮黄色。

16、Ctrl J再复制一层,Ctrl T再拉长一点,此时图层如下,共有大小三层火。

17、对火3也Ctrl M调出曲线调高亮度,设置如下,使其接近白色。

18、将三个火图层顺序调整如下,小火在前,大火在后,然后将三个图层合并,命名为火。

19、将火高斯模糊5个像素。

20、显示火柴,将火柴与火调整到如下位置。

21、用涂抹工具将火涂抹成扭曲的形状。

22、Ctrl J两次复制出两层火,将三层火分别命名为火1,火2和火3。

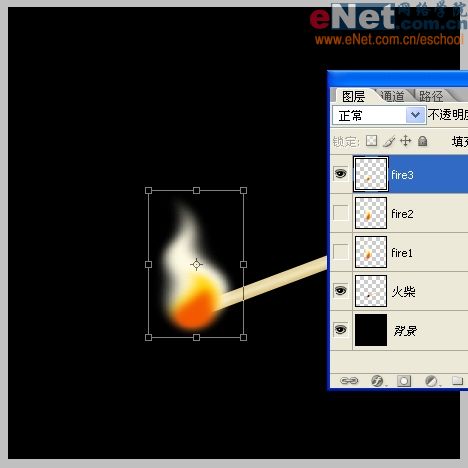
23、选择火3,Ctrl T将它缩小并且压扁,使这一层火最小。

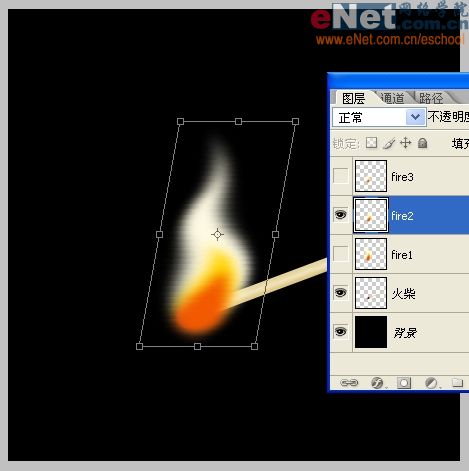
24、选择火2,Ctrl T将它缩小,让它比火3大一点,并且向右倾斜,这样燃烧的时候火焰跳动更明显。

25、按工具栏最下面的这个按钮导入IR做燃烧的动态效果。

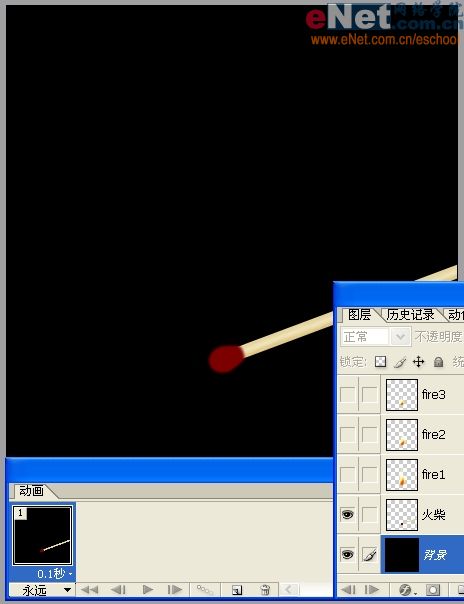
26、在动画窗口中选择第一帧,显示时间设为0.1秒,只显示火柴图层,隐藏三个火图层。

27、点红圈内复制按钮复制出另外3帧,选择第2帧,只显示火柴和火3。

28、选择第3帧,只显示火柴和火2。

29、选择第4帧,只显示火柴和火1。

30、按住shift键同时选中前2帧,点红圈内的过渡按钮设置如下过渡。

31、按住shift键同时选中第4、5帧,设置同样过渡。

32、同时选中最后2帧,设置同样过渡。最后按住Ctrl键同时选中第1帧和最后1帧,同样过渡。

33、执行菜单/文件/将优化结果存储为,保存结果,完工!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 蔚蓝诡计系列教程新手学动画之二下雨的骷髅](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030111225367.gif)