Photoshop入门教程:绘制Vista风格网页按钮全过程
来源:不详
作者:佚名
学习:157人次
Photoshop入门教程:绘制Vista风格网页按钮全过程Photoshopru men jiao cheng :hui zhi Vistafeng ge wang ye an niu quan guo cheng
作者:闪电儿 教程来源:网页教学网
初学者入门,Photoshop教程,简单绘制Vista风格网页按钮,效果还是不错的!但是有没有用还要看自己的喜好!
photoshop制作一个超酷的蓝色Vista风格网页按钮。文章最后提供PSD源文件。
1、建立一个50*50px文档,背景填充为#121212。
2、建立新图层,使用圆角矩形工具。半径设置为15px,绘制一个在文档正中的形状,然后使用渐变工具,把前景色设置为#0c85f4,背景色设置为#00386b从上到下进行线性渐变。按Ctrl D取消选择。

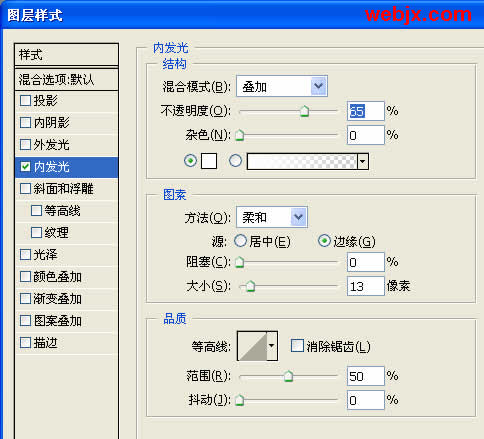
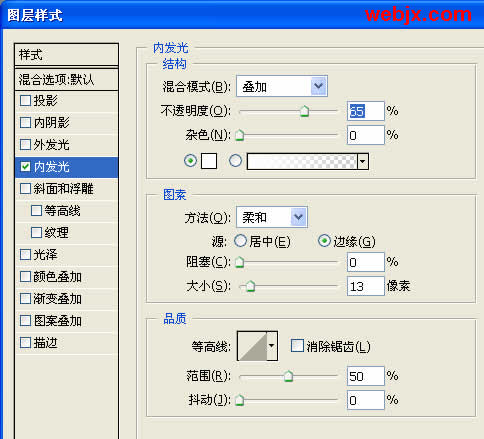
3、设置内发光样式如下。


4、制作光照效果。创建一个新层,按Ctrl单击圆角矩形图层选择,使用椭圆选区工具选择下部分,然后把上面部分填充为白色。

把不透明度降低到10%。

5. 在创建一新层,使用矩形选框工具,设置固定大小为宽4px高为25px,制作一个形状,填充为白色,同样方法制作三个。

最后仍然使用矩形选框工具,样式设置为正常,选择第2个小矩形一半然后按Del删除,同样方法第3个小矩形删除1/4,最终效果如下所示。

简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:闪电儿 教程来源:网页教学网
初学者入门,Photoshop教程,简单绘制Vista风格网页按钮,效果还是不错的!但是有没有用还要看自己的喜好!
photoshop制作一个超酷的蓝色Vista风格网页按钮。文章最后提供PSD源文件。
1、建立一个50*50px文档,背景填充为#121212。
2、建立新图层,使用圆角矩形工具。半径设置为15px,绘制一个在文档正中的形状,然后使用渐变工具,把前景色设置为#0c85f4,背景色设置为#00386b从上到下进行线性渐变。按Ctrl D取消选择。

3、设置内发光样式如下。


4、制作光照效果。创建一个新层,按Ctrl单击圆角矩形图层选择,使用椭圆选区工具选择下部分,然后把上面部分填充为白色。

把不透明度降低到10%。

5. 在创建一新层,使用矩形选框工具,设置固定大小为宽4px高为25px,制作一个形状,填充为白色,同样方法制作三个。

最后仍然使用矩形选框工具,样式设置为正常,选择第2个小矩形一半然后按Del删除,同样方法第3个小矩形删除1/4,最终效果如下所示。

简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!