利用PhotoShop制作卡通风格导航栏
来源:不详
作者:佚名
学习:5723人次
利用PhotoShop制作卡通风格导航栏1.使用圆角矩形工具绘制一个圆角矩形。

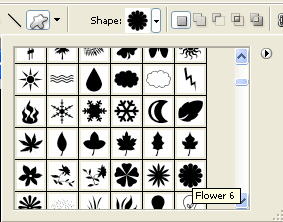
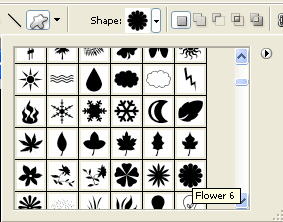
2.使用自定义形状工具,选择里面的花6形状。

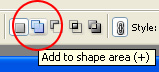
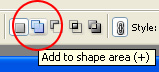
3.选中顶部的添加到形状区域选项。

4.在矩形左侧创建花形图片,花形的直径等于矩形的宽度。

5.同时在右侧也建一个相同的花形图片。

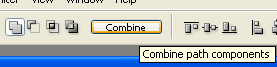
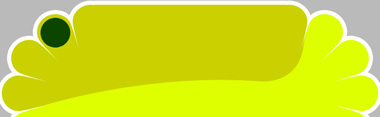
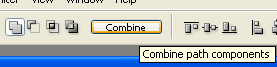
6.选择路径选择工具选择这三个图形,选择上面的组合按钮使他们组合。

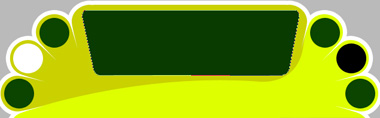
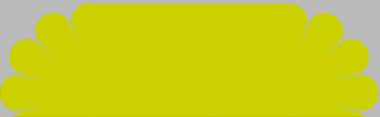
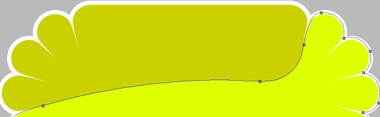
7.选择你喜欢的颜色进行填充。

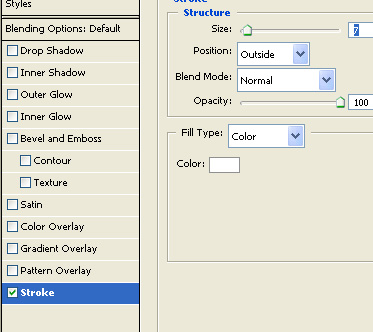
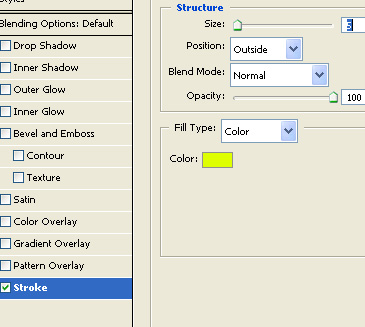
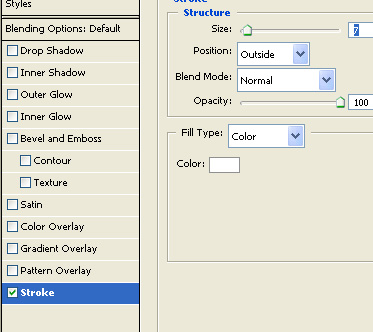
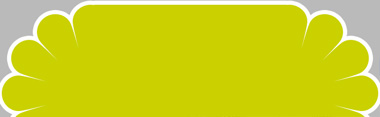
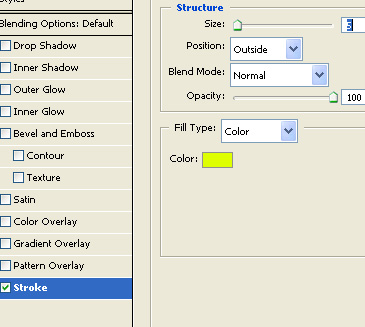
8.双击该层,打开图层样式表。进行描边,设置如下:


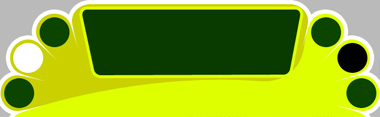
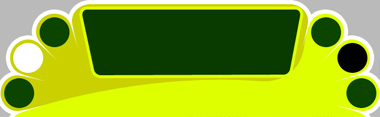
9.复制层,使用直接选择工具,删除左边过多的节点。使用钢笔工具连接断掉的节点,并完善这个路径形状,最后填充相似的高亮色彩。

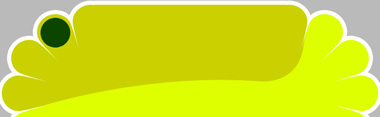
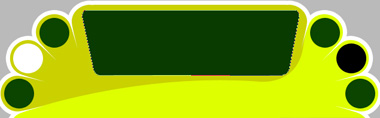
10.使用椭圆工具画一个正圆形,放到如图位置。

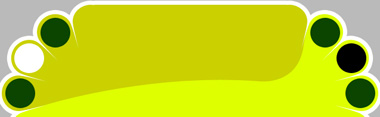
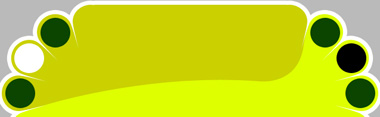
11.创建其它的圆形,放到相应的位置。

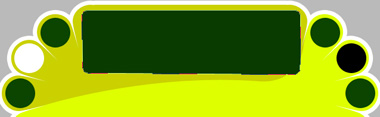
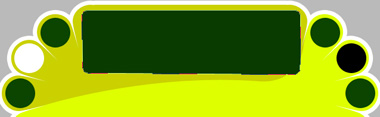
12.利用圆角矩形工具创建一个圆角矩形。

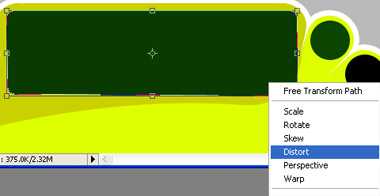
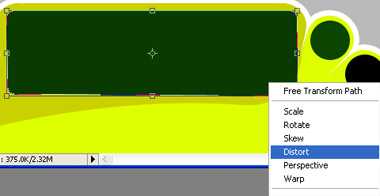
13.用Ctrl T快捷键进行变形。

14.调解两节点的形状,使其变成梯形。

15.双击该层进入图层样式。进行描边。如下图:


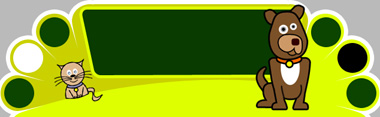
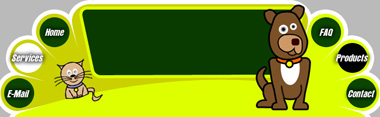
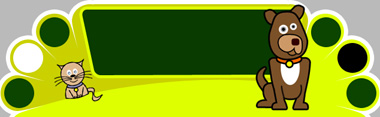
16.插入几只可爱的动物图片放到显得空旷的位置,使页面有生气。


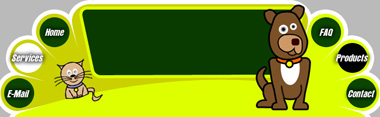
17.放入要做链接按钮的文字。

18.然后将站点名字写入圆角矩形中,并利用图层样式做外发光效果。放入其它欢迎类的文字。

![]()

2.使用自定义形状工具,选择里面的花6形状。

3.选中顶部的添加到形状区域选项。

4.在矩形左侧创建花形图片,花形的直径等于矩形的宽度。

5.同时在右侧也建一个相同的花形图片。

6.选择路径选择工具选择这三个图形,选择上面的组合按钮使他们组合。

7.选择你喜欢的颜色进行填充。

8.双击该层,打开图层样式表。进行描边,设置如下:


9.复制层,使用直接选择工具,删除左边过多的节点。使用钢笔工具连接断掉的节点,并完善这个路径形状,最后填充相似的高亮色彩。

10.使用椭圆工具画一个正圆形,放到如图位置。

11.创建其它的圆形,放到相应的位置。

12.利用圆角矩形工具创建一个圆角矩形。

13.用Ctrl T快捷键进行变形。

14.调解两节点的形状,使其变成梯形。

15.双击该层进入图层样式。进行描边。如下图:


16.插入几只可爱的动物图片放到显得空旷的位置,使页面有生气。


17.放入要做链接按钮的文字。

18.然后将站点名字写入圆角矩形中,并利用图层样式做外发光效果。放入其它欢迎类的文字。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







