一款播放器图标的制作
来源:不详
作者:佚名
学习:1081人次
一款播放器图标的制作

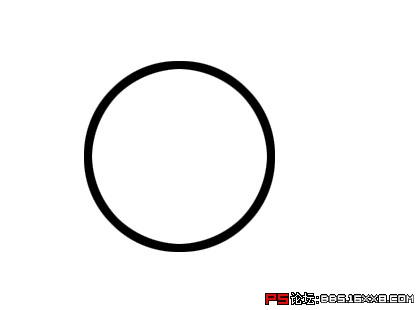
 第一步.jpg (17.17 KB)
第一步.jpg (17.17 KB)
2007-10-24 08:49
第一步,新建(背景内容为白色,颜色模式为RGB) 用椭圆工具(正圆) - 编辑 - 描
边(宽度 8像素, 黑色, 居中)


 第二步副本.gif (12.25 KB)
第二步副本.gif (12.25 KB)
2007-10-24 08:49
第二步,
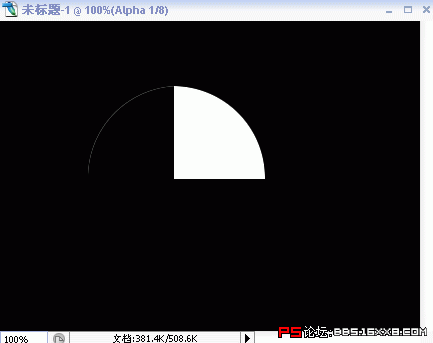
1, 用矩形工具选中"与选区交叉"模式 按住shift alt键从圆心向一角拉正方形 得
扇形选区;用渐变工具(按住alt吸取颜色渐变填充)
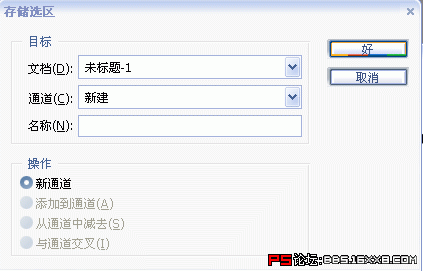
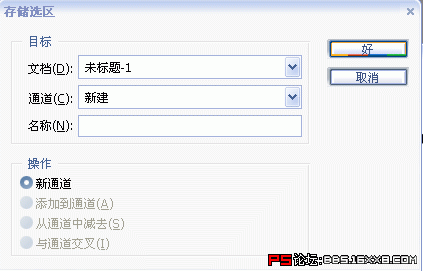
2,选择 - 存储选区 如上图


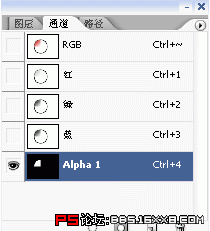
 第四步副本.gif (8.45 KB)
第四步副本.gif (8.45 KB)
2007-10-24 08:49
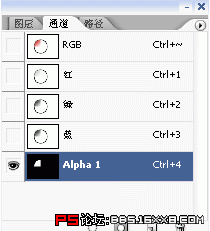
从通道中选中新通道 如上图


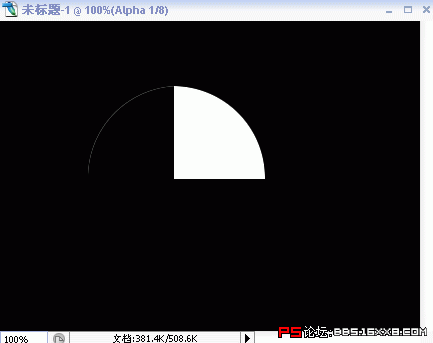
 第三步副本.gif (6.66 KB)
第三步副本.gif (6.66 KB)
2007-10-24 08:49
编辑-变换-旋转90度,用移动工具(按住shift平移至所需位置)

 第五步副本.gif (16.08 KB)
第五步副本.gif (16.08 KB)
2007-10-24 08:49
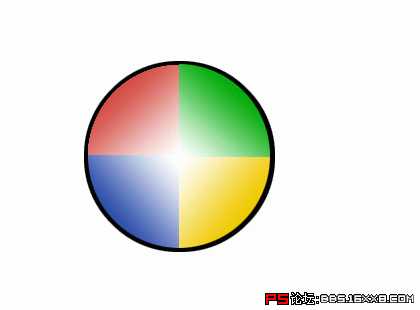
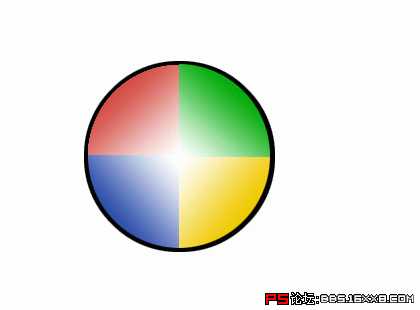
再选中RGB通道 用渐变工具填充.用同样的方法填充完剩下的两个扇形.如上图


 第六步副本.gif (21.82 KB)
第六步副本.gif (21.82 KB)
2007-10-24 08:49
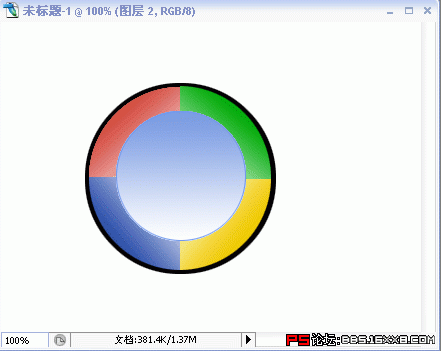
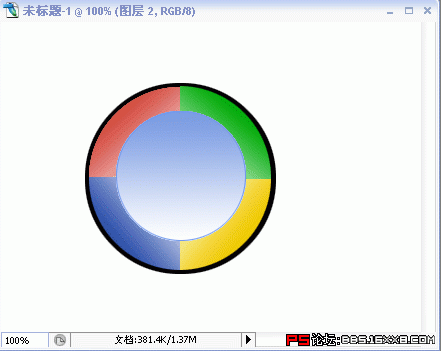
第三步,新建图层 用椭圆工具从中心画圆,渐变填充并描边 如上图


 第七步副本.gif (13.83 KB)
第七步副本.gif (13.83 KB)
2007-10-24 08:49
第四步,新建图层 用多边形工具(设定边数为3边)画三角形填充吸取的颜色


 第八步副本.gif (39.58 KB)
第八步副本.gif (39.58 KB)
2007-10-24 08:49
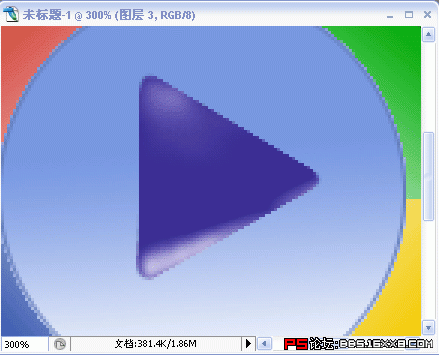
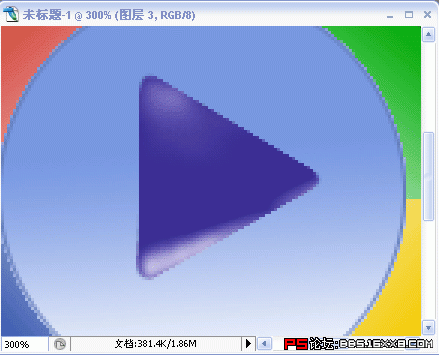
第五步 选中三角图层 用橡皮涂掉棱角 用模糊工具模糊棱角 再用减淡工具处理亮
处注意调节透明度哦


 第九步副本.gif (17.44 KB)
第九步副本.gif (17.44 KB)
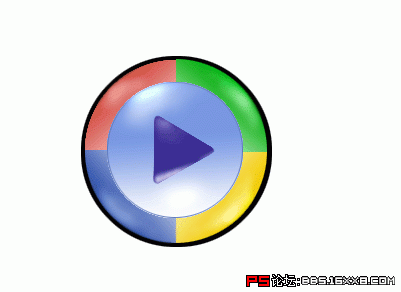
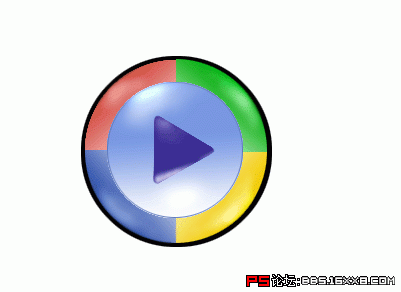
完结
2007-10-24 08:49
第六步 用减淡工具修一下就OK啦~~~


 第一步.jpg (17.17 KB)
第一步.jpg (17.17 KB)2007-10-24 08:49
第一步,新建(背景内容为白色,颜色模式为RGB) 用椭圆工具(正圆) - 编辑 - 描
边(宽度 8像素, 黑色, 居中)


 第二步副本.gif (12.25 KB)
第二步副本.gif (12.25 KB)2007-10-24 08:49
第二步,
1, 用矩形工具选中"与选区交叉"模式 按住shift alt键从圆心向一角拉正方形 得
扇形选区;用渐变工具(按住alt吸取颜色渐变填充)
2,选择 - 存储选区 如上图


 第四步副本.gif (8.45 KB)
第四步副本.gif (8.45 KB)2007-10-24 08:49
从通道中选中新通道 如上图


 第三步副本.gif (6.66 KB)
第三步副本.gif (6.66 KB)2007-10-24 08:49
编辑-变换-旋转90度,用移动工具(按住shift平移至所需位置)


 第五步副本.gif (16.08 KB)
第五步副本.gif (16.08 KB)2007-10-24 08:49
再选中RGB通道 用渐变工具填充.用同样的方法填充完剩下的两个扇形.如上图


 第六步副本.gif (21.82 KB)
第六步副本.gif (21.82 KB)2007-10-24 08:49
第三步,新建图层 用椭圆工具从中心画圆,渐变填充并描边 如上图


 第七步副本.gif (13.83 KB)
第七步副本.gif (13.83 KB)2007-10-24 08:49
第四步,新建图层 用多边形工具(设定边数为3边)画三角形填充吸取的颜色


 第八步副本.gif (39.58 KB)
第八步副本.gif (39.58 KB)2007-10-24 08:49
第五步 选中三角图层 用橡皮涂掉棱角 用模糊工具模糊棱角 再用减淡工具处理亮
处注意调节透明度哦


 第九步副本.gif (17.44 KB)
第九步副本.gif (17.44 KB)完结
2007-10-24 08:49
第六步 用减淡工具修一下就OK啦~~~
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







