立体按钮
来源:不详
作者:佚名
学习:286人次
立体按钮作者: 来源:网路文摘 ps教程论坛
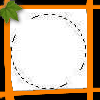
1、新建RGB文件[200宽*200高]、建立一个新层,用圆形选取工具拉出一个正圆选区(按Shift)。 2、确定前景为白色、背景黑色。选择圆形渐变工具,从左上角向右下角拉一条渐变线。
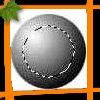
2、确定前景为白色、背景黑色。选择圆形渐变工具,从左上角向右下角拉一条渐变线。  3、缩小选区(Select>Modify>Contract)或者根据实际需要用做一个选区(建议用工具再选取一个小圆,这样更平滑)然后将选择区域转动180度(Edit>Transform>Rotate 180)
3、缩小选区(Select>Modify>Contract)或者根据实际需要用做一个选区(建议用工具再选取一个小圆,这样更平滑)然后将选择区域转动180度(Edit>Transform>Rotate 180)  4、再缩小两个像素(Select>Modify>Contract)2。第二次旋转180度(Edit>Transform>Rotate 180)如下所示,注意不要取消选区。
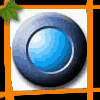
4、再缩小两个像素(Select>Modify>Contract)2。第二次旋转180度(Edit>Transform>Rotate 180)如下所示,注意不要取消选区。  5、现在调色:Ctrl U打开调色板,选中Colorize自由调整。可以再反转选区,渲染外框色调,最后添加阴影,至此按钮效果应该不错了。到这里不禁想说一下:其实每一种物件、效果制作,步骤和细微处伸缩空间都很大,大胆处理,不拘一格,会出现一些你预想不到的效果。
5、现在调色:Ctrl U打开调色板,选中Colorize自由调整。可以再反转选区,渲染外框色调,最后添加阴影,至此按钮效果应该不错了。到这里不禁想说一下:其实每一种物件、效果制作,步骤和细微处伸缩空间都很大,大胆处理,不拘一格,会出现一些你预想不到的效果。  6、应用示例。
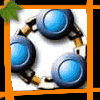
6、应用示例。  简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
1、新建RGB文件[200宽*200高]、建立一个新层,用圆形选取工具拉出一个正圆选区(按Shift)。
 2、确定前景为白色、背景黑色。选择圆形渐变工具,从左上角向右下角拉一条渐变线。
2、确定前景为白色、背景黑色。选择圆形渐变工具,从左上角向右下角拉一条渐变线。  3、缩小选区(Select>Modify>Contract)或者根据实际需要用做一个选区(建议用工具再选取一个小圆,这样更平滑)然后将选择区域转动180度(Edit>Transform>Rotate 180)
3、缩小选区(Select>Modify>Contract)或者根据实际需要用做一个选区(建议用工具再选取一个小圆,这样更平滑)然后将选择区域转动180度(Edit>Transform>Rotate 180)  4、再缩小两个像素(Select>Modify>Contract)2。第二次旋转180度(Edit>Transform>Rotate 180)如下所示,注意不要取消选区。
4、再缩小两个像素(Select>Modify>Contract)2。第二次旋转180度(Edit>Transform>Rotate 180)如下所示,注意不要取消选区。  5、现在调色:Ctrl U打开调色板,选中Colorize自由调整。可以再反转选区,渲染外框色调,最后添加阴影,至此按钮效果应该不错了。到这里不禁想说一下:其实每一种物件、效果制作,步骤和细微处伸缩空间都很大,大胆处理,不拘一格,会出现一些你预想不到的效果。
5、现在调色:Ctrl U打开调色板,选中Colorize自由调整。可以再反转选区,渲染外框色调,最后添加阴影,至此按钮效果应该不错了。到这里不禁想说一下:其实每一种物件、效果制作,步骤和细微处伸缩空间都很大,大胆处理,不拘一格,会出现一些你预想不到的效果。  6、应用示例。
6、应用示例。  简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







