Photoshop教程:绘制荷花(3)
来源:不详
作者:佚名
学习:17626人次

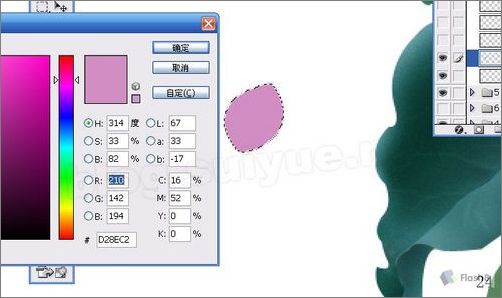
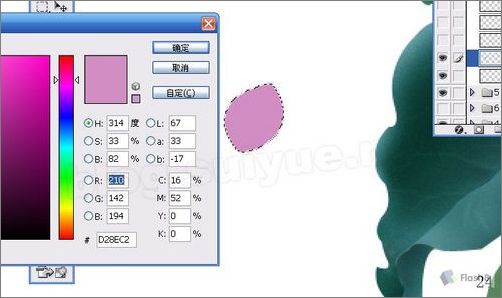
图21

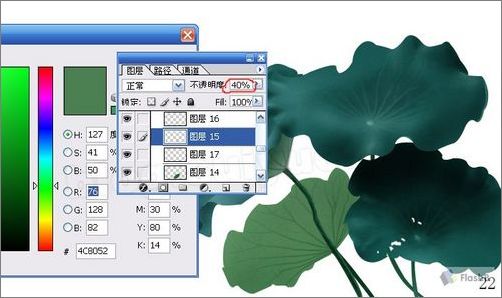
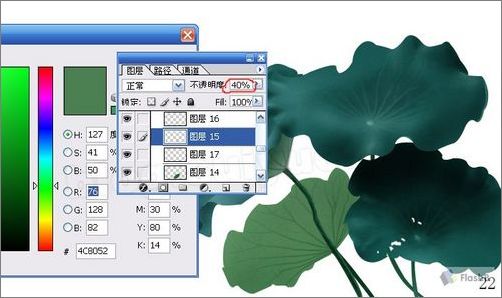
图22

图23

图24
25、用“减淡”工具把一部分减淡。

图25

图26

图27

图28

图29

图30

图30

最终效果图
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!

图21

图22

图23

图24

图25

图26

图27

图28

图29

图30

图30

最终效果图
相关教程