ps打造漂亮的金色龙头(2)
来源:photoshop联盟
作者:Sener
学习:377人次
6、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,局部用画笔涂上暗部和高光。也可以用渐变来做,不过渐变不够灵活,转弯部分渐变不好控制。

<图10>
7、新建一个图层,同上的方法勾出中间边缘的选区,填充褐色,高光部分用画笔涂上橙黄色。

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,然后填充橙黄色,高光部分涂上黄色。

<图12>
9、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,暗部用画笔涂上黄褐色。

<图13>
10、口腔部分的处理方法同上,效果如下图。

<图14>
11、新建一个图层,同上的方法做出顶部的暗部,这一部分整体效果基本完成。

<图15>
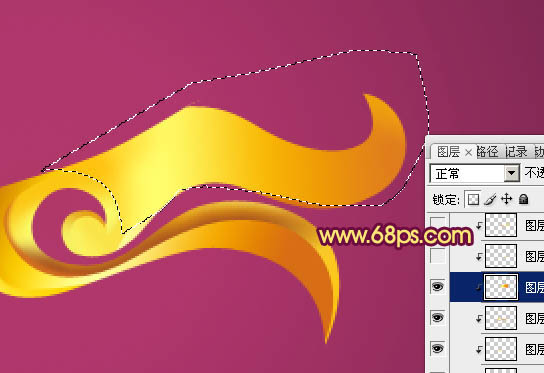
12、在当前组下面新建一个组,命名为“头部1”,新建一个图层,用钢笔勾出轮廓,拉上渐变色,大致效果如下图。

<图16>
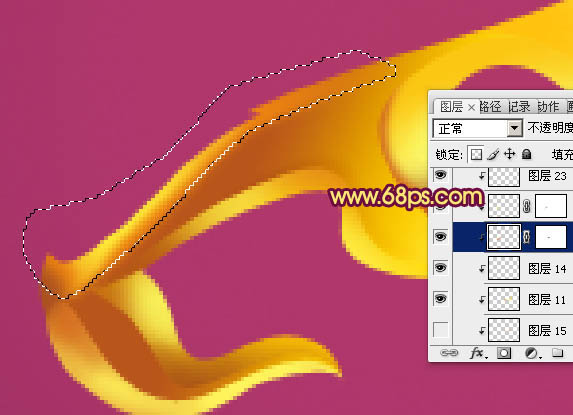
13、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,先来制作底部的立体面。用钢笔勾出选区后填充黄色,暗部用画笔涂上黄褐色。

<图17>
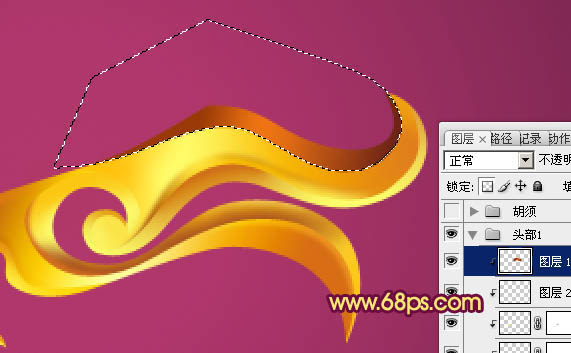
14、新建一个图层,用钢笔勾出下图所示的选区,用褐色画笔涂出暗部。

<图18>
15、新建一个图层,用画笔涂出眼部的暗部,中间部分可以用加深工具稍微加深。

<图19>
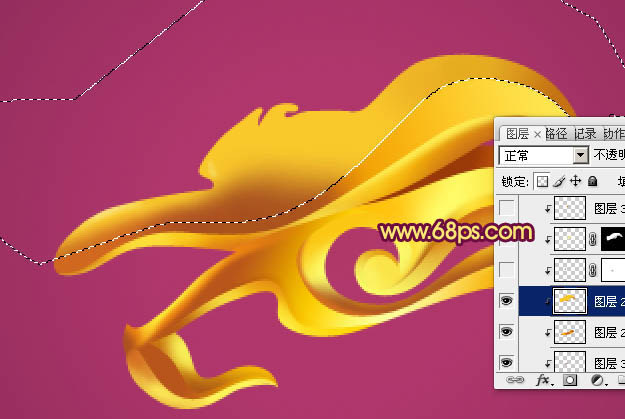
16、新建一个图层,用钢笔勾出中间的高光部分,填充黄色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,如下图。

<图20>
17、新建一个图层,同上的方法刻画眼部边缘的一些细节,效果如下图。

<图21>

<图22>

<图23>
学习 · 提示
关注大神微博加入>>
网友求助,请回答!