ps学什么,怎么学?(3)
来源:不详
作者:ps教程论坛整理
学习:1332人次
c:修改图像的局部
2):和选区相关的工具
a:alpha通道,用于存储选区
b:快速蒙版,用于修改选区
2:蒙版
1)蒙版,用于保护图像显示不受编辑的破坏.要知道设计是一个反复修改的过程,一个好的设计师就是看其对原始素材的保护程度。
2)案例
3:图像的修改:ps中我们对图像有两种调整,一是影调调整(就是图像敏感的调整),再者就是色调调整(图像受环境光偏色或者冷暖色等出现问题时的调整)。
1):影调

效果一

效果二

效果三
2):色调

效果一
秘密:这里告诉大家一个快速的调节偏色图像的调节方法,一定要记住!
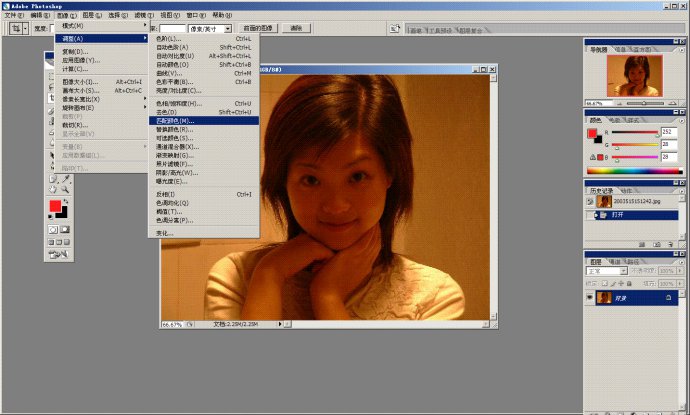
步骤:以下边这位姑娘为例

首先:打开图像,找到菜单,图像--调整---匹配颜色,打开如下图

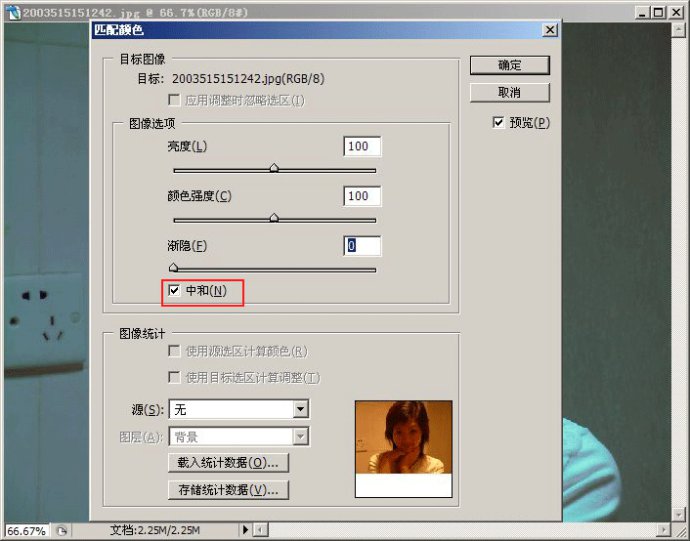
将中和点上,如下

OK啦
4:通道:通道就像主机,显示器上能够显示出美轮美奂的画面,一个重要因素就是,后台主机起着重要作用。
学习 · 提示
- 发评论 | 交作业 -
最新评论
wen20002015-01-21 03:34
好牛
回复
xuyunyun2012-12-11 11:31
如果,眼泪可以承载一切,那么我不会吝惜的哭上千万回.如果,抱怨可以解决一切,那么我已经抱怨过了.如果,诉说可以带走一切,那么我愿意反复的唠叨.如果,这些都可以解决问题的话,那么就无须面对现实的残酷. 可是,这不是,不是出口.人生的变迁,挫折、困境,都将等待我们自己亲手解决,眼泪、抱怨、诉说都是徒劳的。智慧、坚强、勇敢才是真正可以支撑下去的办法。 我微笑着去面对,即使眼里含着泪水,即使因受挫而伤痕累累。
相关教程
关注大神微博加入>>
网友求助,请回答!







