ps制作漂亮的金色圣诞铃铛(4)
来源:photoshop联盟
作者:Sener
学习:876人次
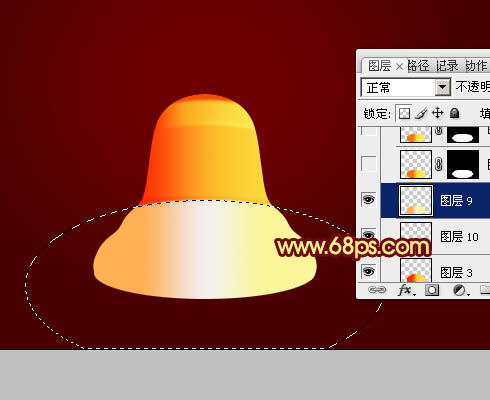
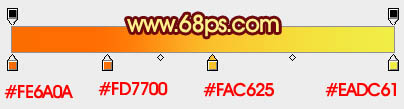
10、新建一个图层,用椭圆选框工具拉出图13所示的椭圆选区,羽化1个像素后拉上图14所示的线性渐变。

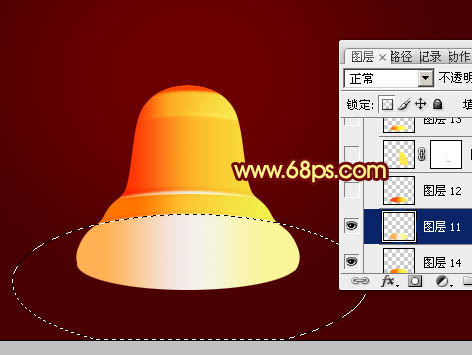
<图13>

<图14>
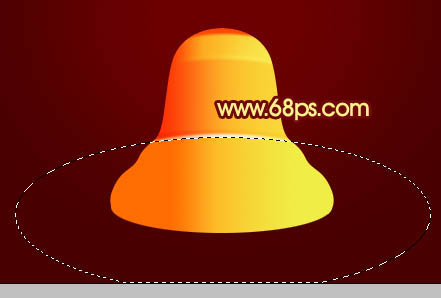
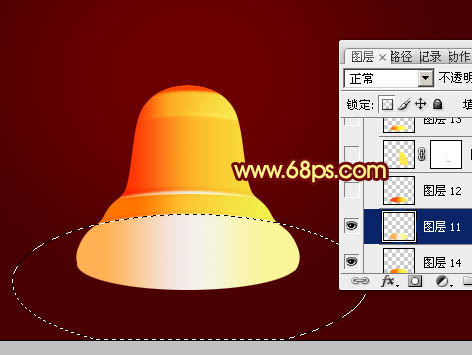
11、新建一个图层,用椭圆选框工具拉出图15所示的椭圆选区,再拉上图16所示的线性渐变。

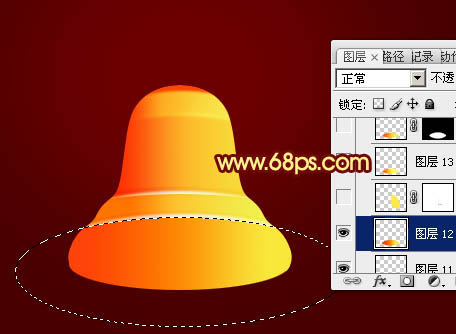
<图15>

<图16>
12、用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。

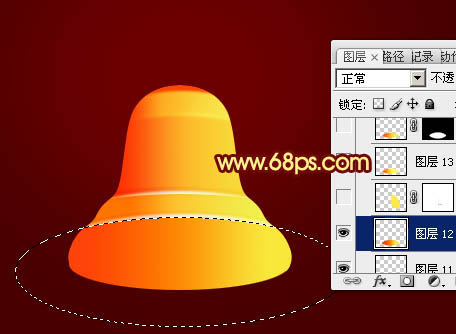
<图17>
13、同上的方法新建一个图层,用椭圆选框工具拉出高光选区,羽化1个像素后拉上图19所示的线性渐变。

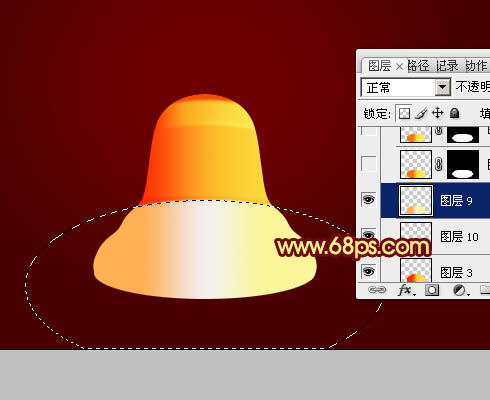
<图18>

<图19>
14、经过上面的几步处理,铃铛的大致层次出来了,现在再来制作底部。新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,拉上红色至橙黄色线性渐变。

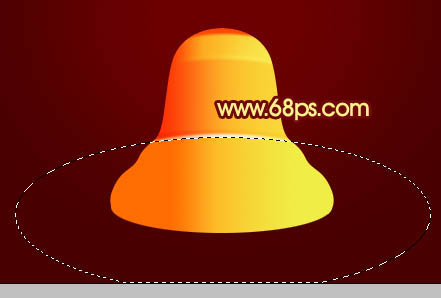
<图20>
15、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化6个像素后填充橙黄色:#FCE846,混合模式改为“叠加”,不透明度改为:50%,效果如下图。

<图21>
16、新建一个图层,用椭圆选框拉出底部高光选区,然后加上渐变色,效果如下图。

<图22>

<图13>

<图14>
11、新建一个图层,用椭圆选框工具拉出图15所示的椭圆选区,再拉上图16所示的线性渐变。

<图15>

<图16>
12、用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。

<图17>
13、同上的方法新建一个图层,用椭圆选框工具拉出高光选区,羽化1个像素后拉上图19所示的线性渐变。

<图18>

<图19>
14、经过上面的几步处理,铃铛的大致层次出来了,现在再来制作底部。新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,拉上红色至橙黄色线性渐变。

<图20>
15、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化6个像素后填充橙黄色:#FCE846,混合模式改为“叠加”,不透明度改为:50%,效果如下图。

<图21>
16、新建一个图层,用椭圆选框拉出底部高光选区,然后加上渐变色,效果如下图。

<图22>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







