ps制作边缘发光的蓝色水晶字(6)
来源:photoshop联盟
作者:Sener
学习:1181人次
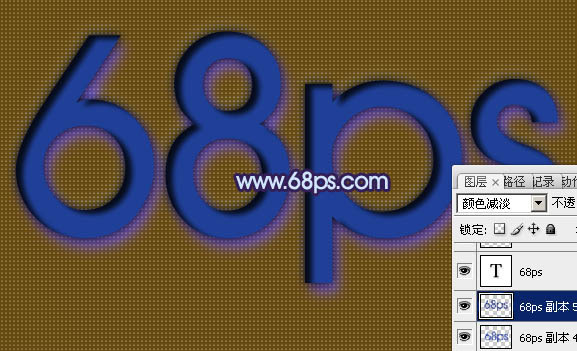
13、把文字图层复制一层,新建一个空白图层,把文字副本与空白图层合并,移到原文字图层下面,混合模式改为“变亮”,用移动工具稍微移下一点,效果如下图。

<图19>
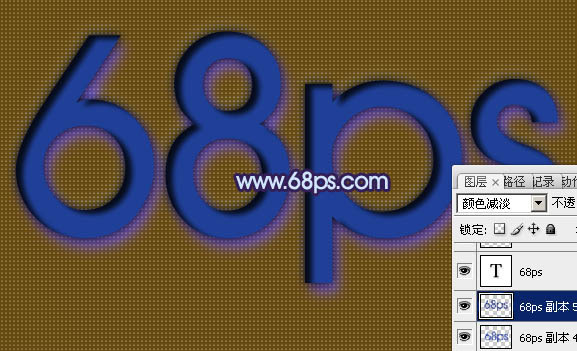
14、把当前图层复制一层,混合模式改为“颜色减淡”,效果如下图。

<图20>
15、把高光图层都显示出来,效果如下图。

<图21>
16、调出文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化2个像素在文字图层上面新建一个图层填充蓝青色,混合模式改为“滤色”,不透明度改为:20%,如下图。

<图22>

<图19>
14、把当前图层复制一层,混合模式改为“颜色减淡”,效果如下图。

<图20>
15、把高光图层都显示出来,效果如下图。

<图21>
16、调出文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化2个像素在文字图层上面新建一个图层填充蓝青色,混合模式改为“滤色”,不透明度改为:20%,如下图。

<图22>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







