Photoshop与AI结合做鞋子的效果图
来源:不详
作者:佚名
学习:6535人次
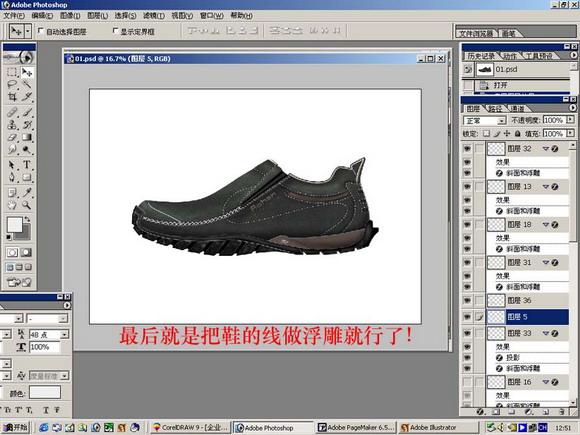
Photoshop与AI结合做鞋子的效果图先看效果图









 最后效果如图所示
最后效果如图所示
简单的,我们教你,深奥的,你来分享









 最后效果如图所示
最后效果如图所示简单的,我们教你,深奥的,你来分享
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!