��ƽ̳̣��������ƻ���
��Դ������
���ߣ�����
ѧϰ��599�˴�
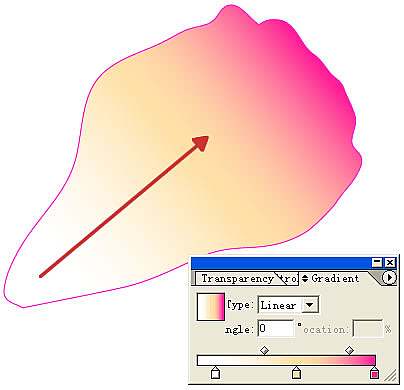
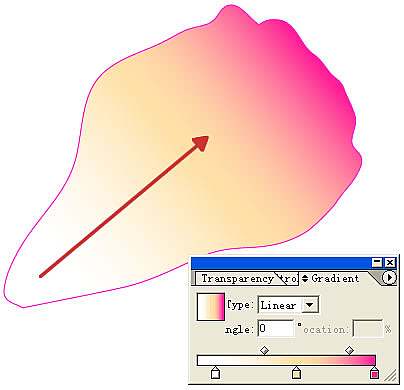
��ƽ̳̣��������ƻ���ǰ�����������ἰҪ���ϴδ����Ƿ���Ʒ�Ľ̳̣���ʵ�����õ�����Щ���ɷ���Ҳ�Ǵ�����ѧ�ģ�ֻ����ʵ���������˶��ѣ����ǶԳ�ѧ��Ҳ�������������ͷ�һƪ��ª�Ľ̳̰�(��һ��)�� ����1.��һ���ǽ�����Ĵ��ι��ճ����������Ͻ���ɫ��  ͼ1 ������ͼ���ɫ ����2.ѡ��û��ִ꣬��object/expand������ת��Ϊһ�����������������ľ�γ�߾ͻ������Ľ���ɫ��������Ų���
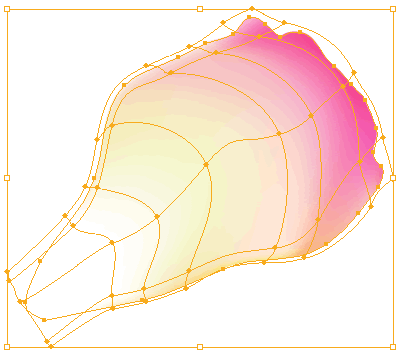
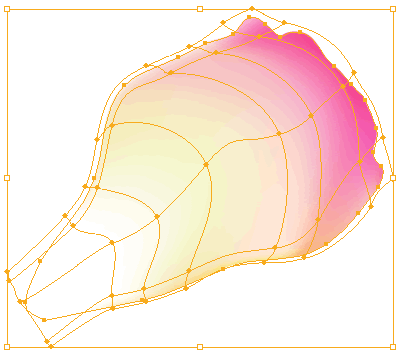
ͼ1 ������ͼ���ɫ ����2.ѡ��û��ִ꣬��object/expand������ת��Ϊһ�����������������ľ�γ�߾ͻ������Ľ���ɫ��������Ų���  ͼ2 ת��Ϊ������� ����3.����Ĺ�������Ҫ����ϸ�µĽ�����Ľڵ���ݻ����������ɫ�ʵĽ��䷽�������������ؽ��е��ڣ�Ϊ�˸��õı����㻹Ҫ����Ӧ�ĵط���Ӽ����ߡ�
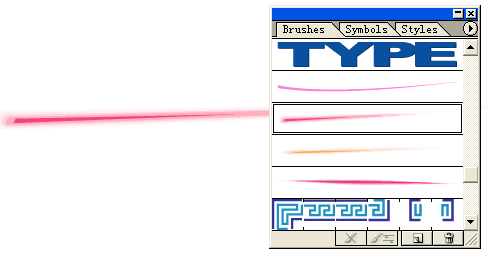
ͼ2 ת��Ϊ������� ����3.����Ĺ�������Ҫ����ϸ�µĽ�����Ľڵ���ݻ����������ɫ�ʵĽ��䷽�������������ؽ��е��ڣ�Ϊ�˸��õı����㻹Ҫ����Ӧ�ĵط���Ӽ����ߡ�  ͼ3 ���������� ����4.����ɫ�̺ú���Ҫ���ֻ�����ϸ�����ƣ��Ȼ���һ��һС���������ζ���С��Ӧ����ɫ�����Ӧ�����������ɰ����ĵ���ɫ����������������ϣ�������������һ�����ƣ�����ת��Ϊ��ˢ����
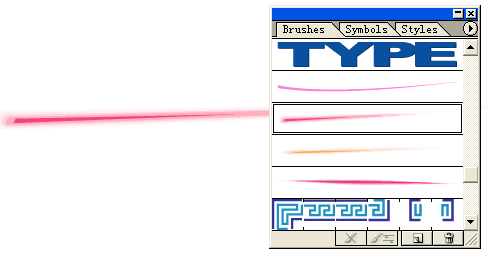
ͼ3 ���������� ����4.����ɫ�̺ú���Ҫ���ֻ�����ϸ�����ƣ��Ȼ���һ��һС���������ζ���С��Ӧ����ɫ�����Ӧ�����������ɰ����ĵ���ɫ����������������ϣ�������������һ�����ƣ�����ת��Ϊ��ˢ����  ͼ4 ����һ����ˢ ����5.�ڻ����Ϸ����ݻ����������������ߣ������ǻ�ϡ�
ͼ4 ����һ����ˢ ����5.�ڻ����Ϸ����ݻ����������������ߣ������ǻ�ϡ�  ͼ5 ������������� ����6.�Ի�Ϻ���߶�Ӧ�øղ����õı�ˢ���������Ҷ���Щ��ˢ����Ӧ��screen����ģʽ��
ͼ5 ������������� ����6.�Ի�Ϻ���߶�Ӧ�øղ����õı�ˢ���������Ҷ���Щ��ˢ����Ӧ��screen����ģʽ��  ͼ6 �ı��ˢͼ��ΪScreen��ģʽ ����7.�������̾��������������Ļ����մ����ƣ�
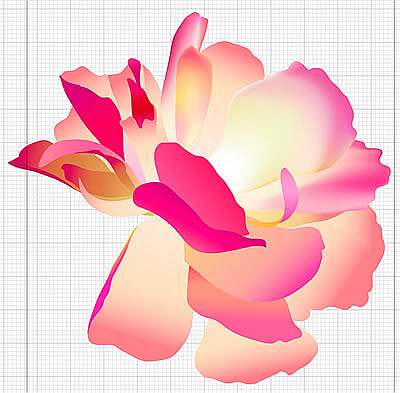
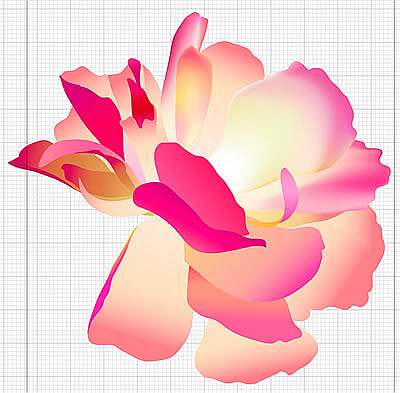
ͼ6 �ı��ˢͼ��ΪScreen��ģʽ ����7.�������̾��������������Ļ����մ����ƣ�  ͼ7 ��Ʒһ
ͼ7 ��Ʒһ  ͼ8 ��Ʒϸ�� �����о�������дʵ������Ʒ�dz��ʺϣ��������ٶ�������ϵͳ��Դ���Ĵ��黭��ʱ��Ҫ������������,���ǽ���,��µ�,��������
ͼ8 ��Ʒϸ�� �����о�������дʵ������Ʒ�dz��ʺϣ��������ٶ�������ϵͳ��Դ���Ĵ��黭��ʱ��Ҫ������������,���ǽ���,��µ�,��������
 ͼ1 ������ͼ���ɫ ����2.ѡ��û��ִ꣬��object/expand������ת��Ϊһ�����������������ľ�γ�߾ͻ������Ľ���ɫ��������Ų���
ͼ1 ������ͼ���ɫ ����2.ѡ��û��ִ꣬��object/expand������ת��Ϊһ�����������������ľ�γ�߾ͻ������Ľ���ɫ��������Ų���  ͼ2 ת��Ϊ������� ����3.����Ĺ�������Ҫ����ϸ�µĽ�����Ľڵ���ݻ����������ɫ�ʵĽ��䷽�������������ؽ��е��ڣ�Ϊ�˸��õı����㻹Ҫ����Ӧ�ĵط���Ӽ����ߡ�
ͼ2 ת��Ϊ������� ����3.����Ĺ�������Ҫ����ϸ�µĽ�����Ľڵ���ݻ����������ɫ�ʵĽ��䷽�������������ؽ��е��ڣ�Ϊ�˸��õı����㻹Ҫ����Ӧ�ĵط���Ӽ����ߡ�  ͼ3 ���������� ����4.����ɫ�̺ú���Ҫ���ֻ�����ϸ�����ƣ��Ȼ���һ��һС���������ζ���С��Ӧ����ɫ�����Ӧ�����������ɰ����ĵ���ɫ����������������ϣ�������������һ�����ƣ�����ת��Ϊ��ˢ����
ͼ3 ���������� ����4.����ɫ�̺ú���Ҫ���ֻ�����ϸ�����ƣ��Ȼ���һ��һС���������ζ���С��Ӧ����ɫ�����Ӧ�����������ɰ����ĵ���ɫ����������������ϣ�������������һ�����ƣ�����ת��Ϊ��ˢ����  ͼ4 ����һ����ˢ ����5.�ڻ����Ϸ����ݻ����������������ߣ������ǻ�ϡ�
ͼ4 ����һ����ˢ ����5.�ڻ����Ϸ����ݻ����������������ߣ������ǻ�ϡ�  ͼ5 ������������� ����6.�Ի�Ϻ���߶�Ӧ�øղ����õı�ˢ���������Ҷ���Щ��ˢ����Ӧ��screen����ģʽ��
ͼ5 ������������� ����6.�Ի�Ϻ���߶�Ӧ�øղ����õı�ˢ���������Ҷ���Щ��ˢ����Ӧ��screen����ģʽ��  ͼ6 �ı��ˢͼ��ΪScreen��ģʽ ����7.�������̾��������������Ļ����մ����ƣ�
ͼ6 �ı��ˢͼ��ΪScreen��ģʽ ����7.�������̾��������������Ļ����մ����ƣ�  ͼ7 ��Ʒһ
ͼ7 ��Ʒһ  ͼ8 ��Ʒϸ�� �����о�������дʵ������Ʒ�dz��ʺϣ��������ٶ�������ϵͳ��Դ���Ĵ��黭��ʱ��Ҫ������������,���ǽ���,��µ�,��������
ͼ8 ��Ʒϸ�� �����о�������дʵ������Ʒ�dz��ʺϣ��������ٶ�������ϵͳ��Դ���Ĵ��黭��ʱ��Ҫ������������,���ǽ���,��µ�,��������ѧϰ �� ��ʾ
��ؽ̳�
��ע����������>>
������������ش�







