PHOTOSHOP绘制卡通人物简单教程
来源:不详
作者:佚名
学习:9432人次
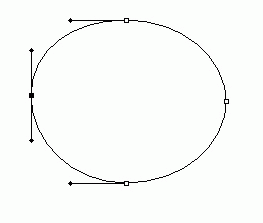
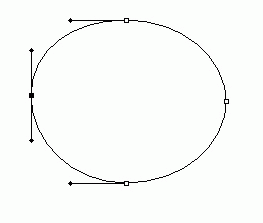
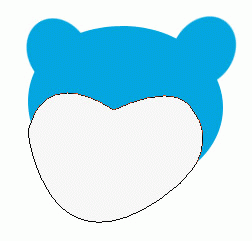
PHOTOSHOP绘制卡通人物简单教程文/画荣 出处:Arting365 一,用路径画出选区。
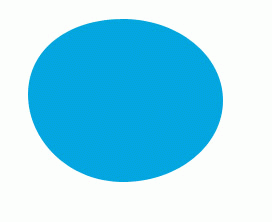
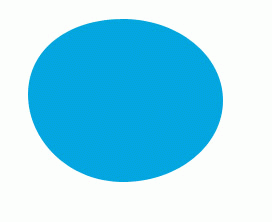
 二,填充路径。
二,填充路径。
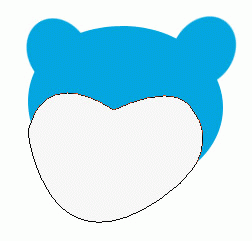
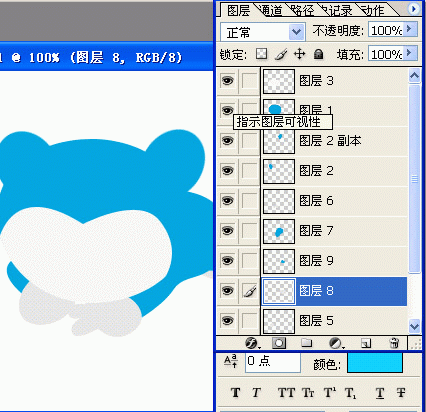
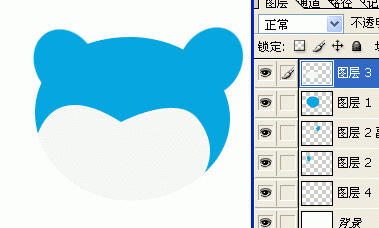
 三,分层画出脸上各部位。
三,分层画出脸上各部位。
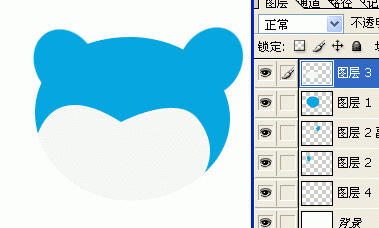
 四,按住CRTY点图层一,反选删除多余的部份。
四,按住CRTY点图层一,反选删除多余的部份。
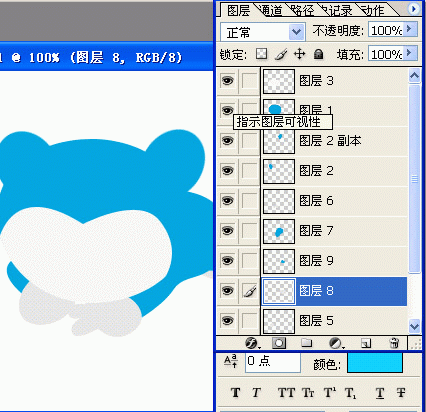
 五,用同样的方法用路径勾出身体各部位,填充相应的颜色。
五,用同样的方法用路径勾出身体各部位,填充相应的颜色。
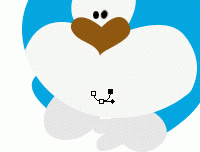
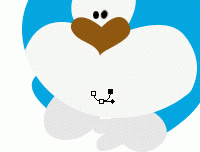
 六,嘴巴是用路径勾出孤形,然后描边。
六,嘴巴是用路径勾出孤形,然后描边。
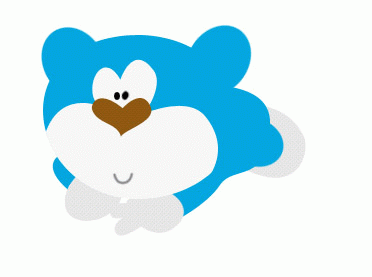
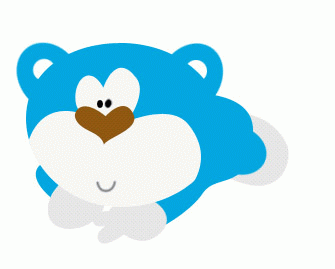
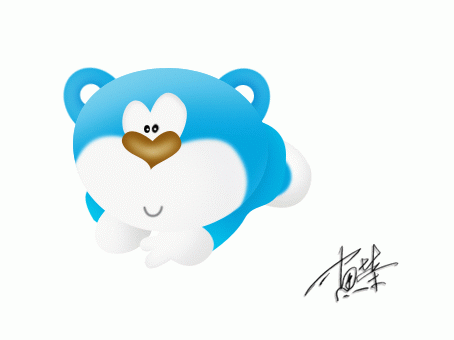
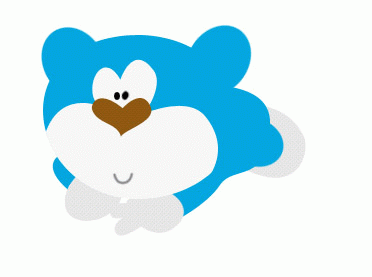
 七,大体效果图出来了。
七,大体效果图出来了。
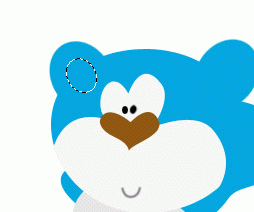
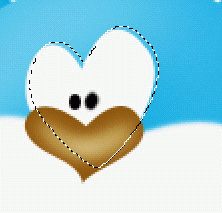
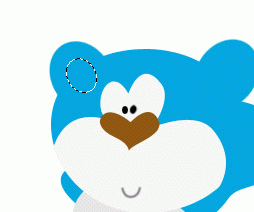
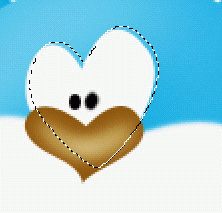
 八,选择耳朵白色的部位,删除。
八,选择耳朵白色的部位,删除。
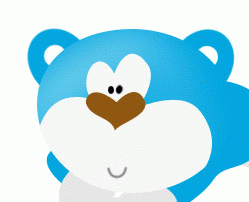
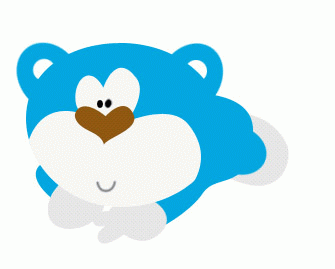
 九,选择减淡工具,标出明明暗,立体感出来了!
九,选择减淡工具,标出明明暗,立体感出来了!
 十,用模糊工具适当模糊脸上白色部位与上面的衔接处。
十,用模糊工具适当模糊脸上白色部位与上面的衔接处。
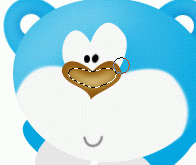
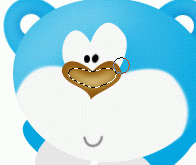
 十一,选择鼻子中间部位,适当羽化一下,用减淡工具画出光感。
十一,选择鼻子中间部位,适当羽化一下,用减淡工具画出光感。
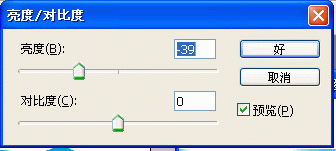
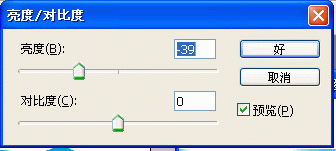
 十二,选择鼻子上面白色图层,向右上角移一下,羽化1-2象素,转到头部的第一层,亮度调低一点(有很多方法,我说的只是一种,自己可以多尝试)
十二,选择鼻子上面白色图层,向右上角移一下,羽化1-2象素,转到头部的第一层,亮度调低一点(有很多方法,我说的只是一种,自己可以多尝试)

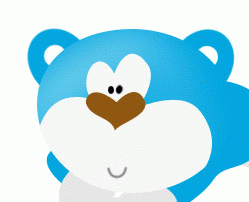
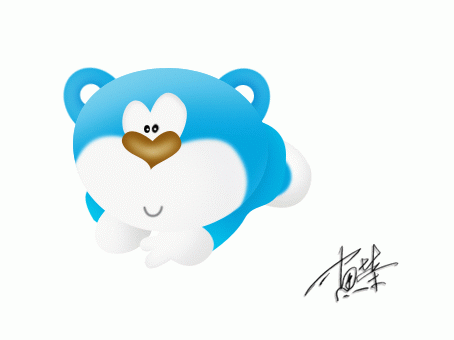
 十三,因为是简单的卡通人物,整体用加深减淡画一下大体明暗就可以了,没必要太复杂
十三,因为是简单的卡通人物,整体用加深减淡画一下大体明暗就可以了,没必要太复杂
 《本教程由画荣编写,如需转载,请附上作者的网名》简单的,我们教你,深奥的,你来分享
《本教程由画荣编写,如需转载,请附上作者的网名》简单的,我们教你,深奥的,你来分享
 二,填充路径。
二,填充路径。 三,分层画出脸上各部位。
三,分层画出脸上各部位。 四,按住CRTY点图层一,反选删除多余的部份。
四,按住CRTY点图层一,反选删除多余的部份。 五,用同样的方法用路径勾出身体各部位,填充相应的颜色。
五,用同样的方法用路径勾出身体各部位,填充相应的颜色。 六,嘴巴是用路径勾出孤形,然后描边。
六,嘴巴是用路径勾出孤形,然后描边。 七,大体效果图出来了。
七,大体效果图出来了。 八,选择耳朵白色的部位,删除。
八,选择耳朵白色的部位,删除。 九,选择减淡工具,标出明明暗,立体感出来了!
九,选择减淡工具,标出明明暗,立体感出来了! 十,用模糊工具适当模糊脸上白色部位与上面的衔接处。
十,用模糊工具适当模糊脸上白色部位与上面的衔接处。 十一,选择鼻子中间部位,适当羽化一下,用减淡工具画出光感。
十一,选择鼻子中间部位,适当羽化一下,用减淡工具画出光感。 十二,选择鼻子上面白色图层,向右上角移一下,羽化1-2象素,转到头部的第一层,亮度调低一点(有很多方法,我说的只是一种,自己可以多尝试)
十二,选择鼻子上面白色图层,向右上角移一下,羽化1-2象素,转到头部的第一层,亮度调低一点(有很多方法,我说的只是一种,自己可以多尝试)
 十三,因为是简单的卡通人物,整体用加深减淡画一下大体明暗就可以了,没必要太复杂
十三,因为是简单的卡通人物,整体用加深减淡画一下大体明暗就可以了,没必要太复杂  《本教程由画荣编写,如需转载,请附上作者的网名》简单的,我们教你,深奥的,你来分享
《本教程由画荣编写,如需转载,请附上作者的网名》简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








