Photoshop鼠绘逼真玉石海豚吊坠
来源:不详
作者:佚名
学习:378人次
发表于 2007-10-18 09:54 Photoshop鼠绘逼真玉石海豚吊坠作者:Sweetwitch原创 来源:天极网
这个Photoshop小实例主要运用了钢笔路径工具和图层样式,打造了一对晶莹剔透的海豚形玉石吊坠,效果逼真,操作相对简单,很适合我们练习路径的勾画和调整以及样式的灵活运用。
先看完成图:
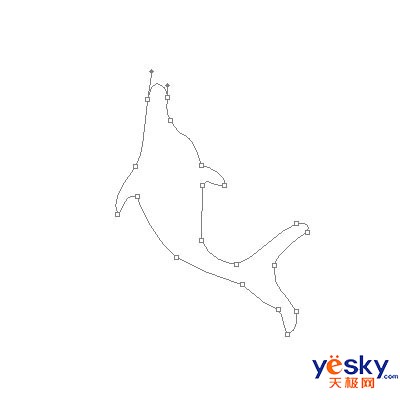
1、Photoshop中新建一个文件,选择工具栏中的钢笔工具(快捷键为P),勾出海豚的轮廓。这一步需要仔细调整,后面就比较轻松了。
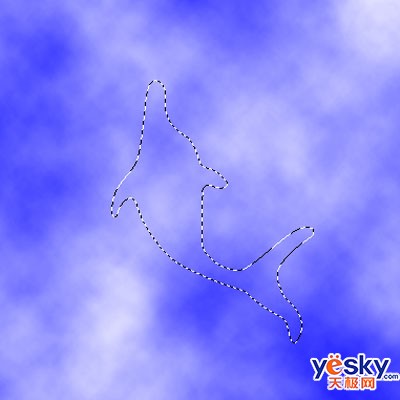
打开路径面板,调出画好的海豚路径,移动路径到色彩分布比较均匀的地方,按Ctrl Enter载入选区,再按Ctrl J复制出一个海豚图层后将云彩层填充回白色。

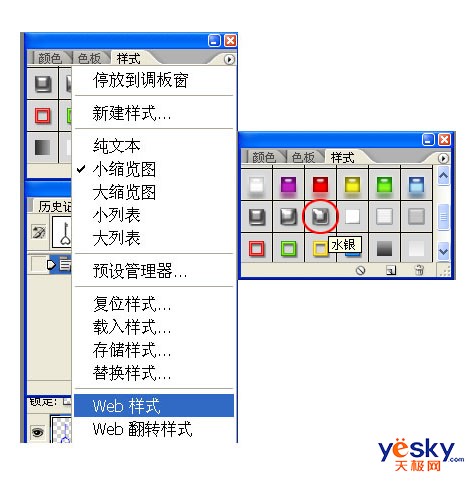
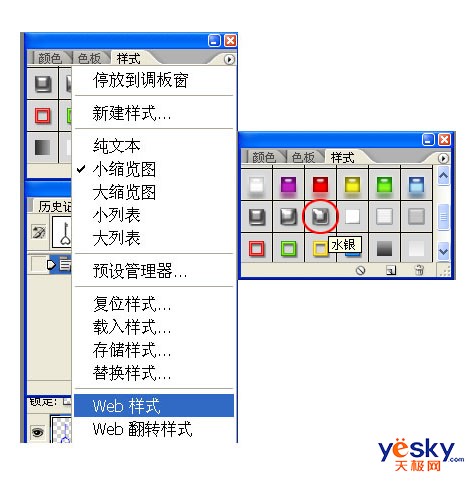
6、给吊扣添加白银的效果。打开样式面板,在样式菜单中选择“Web样式”替换当前样式后,选择其中的“水银”样式。

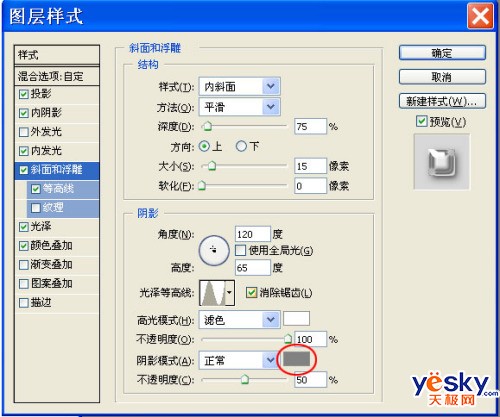
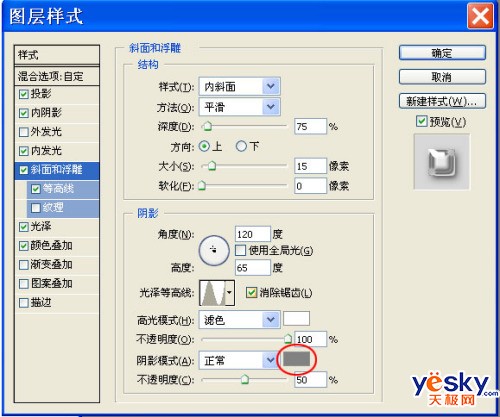
在图层面板双击吊扣图层调出其样式面板,将“描边”前的勾去掉,在“斜面和浮雕”一项中将“阴影模式”后的颜色改为R:130 G: 130 B: 130,点击即可更改。


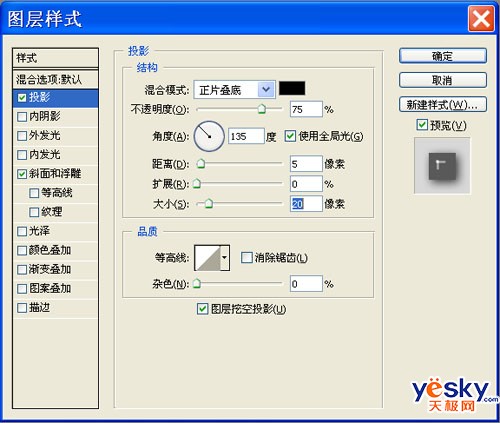
7、绘制挂链。用钢笔工具勾出一个圆圈,调整到合适位置后Ctrl Enter载入选区,新建一个图层,选择菜单à编辑à描边,居中描边四个像素。
这个Photoshop小实例主要运用了钢笔路径工具和图层样式,打造了一对晶莹剔透的海豚形玉石吊坠,效果逼真,操作相对简单,很适合我们练习路径的勾画和调整以及样式的灵活运用。
先看完成图:


1、Photoshop中新建一个文件,选择工具栏中的钢笔工具(快捷键为P),勾出海豚的轮廓。这一步需要仔细调整,后面就比较轻松了。

打开路径面板,调出画好的海豚路径,移动路径到色彩分布比较均匀的地方,按Ctrl Enter载入选区,再按Ctrl J复制出一个海豚图层后将云彩层填充回白色。






6、给吊扣添加白银的效果。打开样式面板,在样式菜单中选择“Web样式”替换当前样式后,选择其中的“水银”样式。

在图层面板双击吊扣图层调出其样式面板,将“描边”前的勾去掉,在“斜面和浮雕”一项中将“阴影模式”后的颜色改为R:130 G: 130 B: 130,点击即可更改。


7、绘制挂链。用钢笔工具勾出一个圆圈,调整到合适位置后Ctrl Enter载入选区,新建一个图层,选择菜单à编辑à描边,居中描边四个像素。
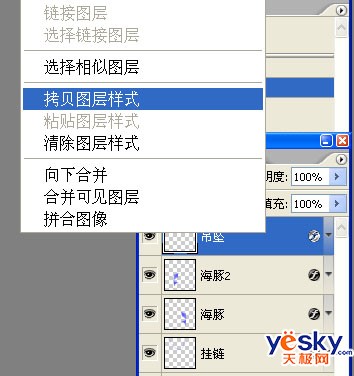
 8、给挂链添加白银的效果。在图层面板右键点击吊扣层选择 “拷贝图层样式”后在右键点击挂链图层选择“粘贴图层样式”。
8、给挂链添加白银的效果。在图层面板右键点击吊扣层选择 “拷贝图层样式”后在右键点击挂链图层选择“粘贴图层样式”。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







