Photoshop教程:活用路径打造炫丽的彩蝶
来源:不详
作者:佚名
学习:236人次
发表于 2007-9-3 09:10 Photoshop教程:活用路径打造炫丽的彩蝶作者:佚名 来源:网络收集 PS教程论坛:http://bbs.16xx8.com
Photoshop教程:活用路径打造炫丽的彩蝶
1、建立一个新的文档,文件大小为500×500,图像模式为RGB,背景是黑色,新建一个图层,用钢笔工具绘制一个花瓣形状,效果如下图所示:

2、右单击已画好的路径选择’建立选区’,羽化半径为:0,勾选:消除锯齿,然后用白色填充选区.效果图如下所示:

3.按Ctrl Alt D将选区羽化,羽化半径为:5(你可以根据自己所建立的图形大小自行设定羽化半径),按DEL键删除选区中的白色,如下图所示:
 4、将刚建立的图层的再复制4份,并对复制的图层进行旋转变小,所下图所示:
4、将刚建立的图层的再复制4份,并对复制的图层进行旋转变小,所下图所示:

温馨小提示:在这里要提示同学们一下。。。当你按Ctrl T旋转时,可将旋转中心点移到右下角的控制点上.这样旋转的物体都是围着同一个中心点进行旋转.
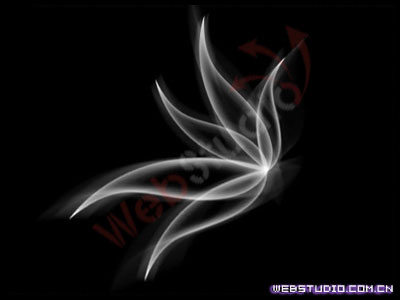
5.先将第一个花瓣复制再两层,再对其复制的两个图层分别进行动感模糊(滤镜—模糊—动感模糊),模糊角度范围在-100--- 80度之间,距离:50以内均可.其他几个花瓣也进行同上的处理,需要注意的是:在动感模时,其模糊角度范围在该层物体的倾斜角度的-10 -- 10度之间,距离:50以内均可.五个花瓣分别进行完后其效果如下所示.

6.将背景层隐藏起来,按Ctrl Shift E,除了背景层以为的其他图层都合拼在一起,在新建立一层,用渐变工具(渐变颜色选择你喜欢的颜色)填充新图层,并将该图层的合成方式变成叠加.到这里蝴蝶就做完了,效果如下所示.

7.下面的图像是对其变形,复制以及加入其他元素的蝴蝶…


Photoshop教程:活用路径打造炫丽的彩蝶
1、建立一个新的文档,文件大小为500×500,图像模式为RGB,背景是黑色,新建一个图层,用钢笔工具绘制一个花瓣形状,效果如下图所示:

2、右单击已画好的路径选择’建立选区’,羽化半径为:0,勾选:消除锯齿,然后用白色填充选区.效果图如下所示:

3.按Ctrl Alt D将选区羽化,羽化半径为:5(你可以根据自己所建立的图形大小自行设定羽化半径),按DEL键删除选区中的白色,如下图所示:
 4、将刚建立的图层的再复制4份,并对复制的图层进行旋转变小,所下图所示:
4、将刚建立的图层的再复制4份,并对复制的图层进行旋转变小,所下图所示: 
温馨小提示:在这里要提示同学们一下。。。当你按Ctrl T旋转时,可将旋转中心点移到右下角的控制点上.这样旋转的物体都是围着同一个中心点进行旋转.
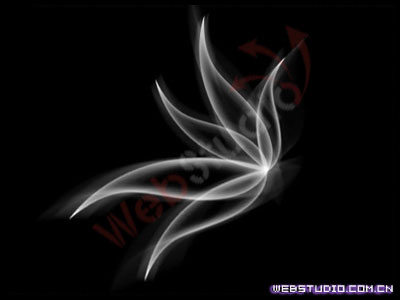
5.先将第一个花瓣复制再两层,再对其复制的两个图层分别进行动感模糊(滤镜—模糊—动感模糊),模糊角度范围在-100--- 80度之间,距离:50以内均可.其他几个花瓣也进行同上的处理,需要注意的是:在动感模时,其模糊角度范围在该层物体的倾斜角度的-10 -- 10度之间,距离:50以内均可.五个花瓣分别进行完后其效果如下所示.

6.将背景层隐藏起来,按Ctrl Shift E,除了背景层以为的其他图层都合拼在一起,在新建立一层,用渐变工具(渐变颜色选择你喜欢的颜色)填充新图层,并将该图层的合成方式变成叠加.到这里蝴蝶就做完了,效果如下所示.

7.下面的图像是对其变形,复制以及加入其他元素的蝴蝶…


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







