平面设计教程:用Photoshop绘制logo徽标
来源:不详
作者:佚名
学习:9048人次
平面设计教程:用Photoshop绘制logo徽标作者:xie8880962 来源:设计中国
1.新建一个画布尺寸大小如图:

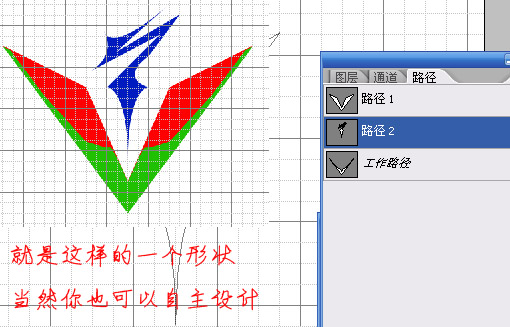
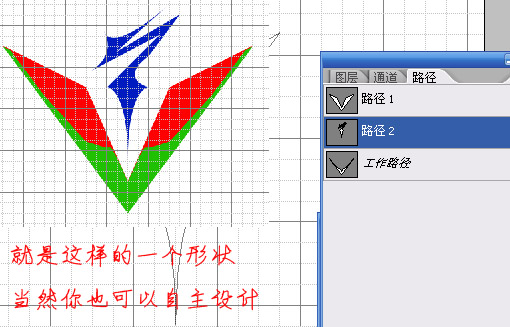
2.拿出你的钢笔工具将图标路径勾画出来(可打开视图->显示->网络)共3部分组成,三部分分别用问号\V\V外侧
表示.
(这个是我自己设计的EVE家族徽标(一款游戏),家族名称为迷航军团.外面的大V表示攻击性,内部为一个问号,同
时也是一柄权杖,表示迷失的意义,以及统治的权力,整体看是一个外星人的脸,哇哈哈~~无敌liao~)

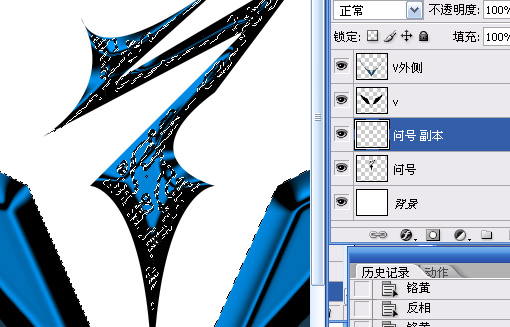
3.新建3个图层,分别填充3个部分,问号与V用黑色填充,v外侧用灰蓝色填充.如下图:

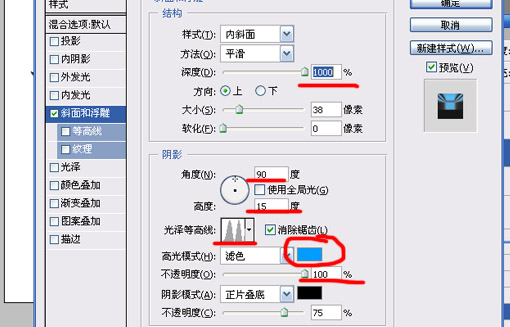
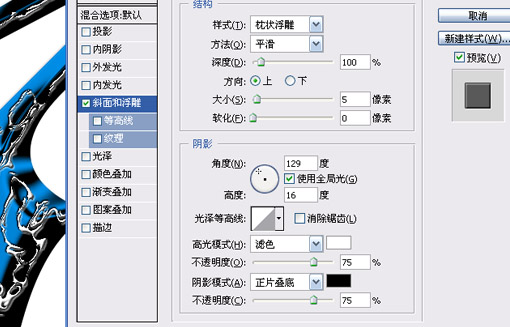
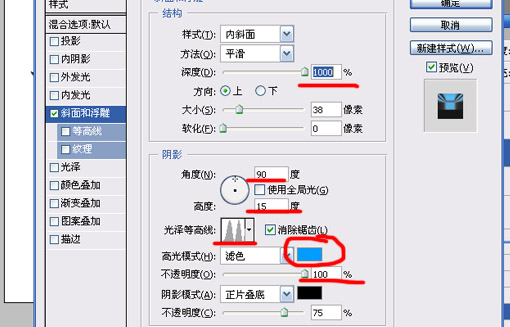
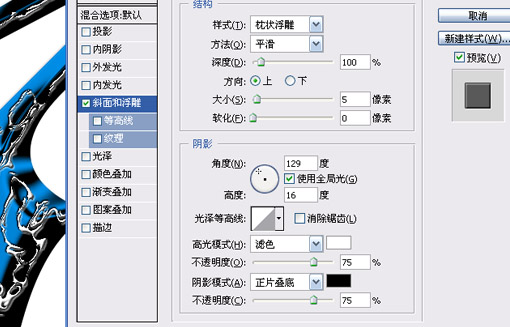
4.选择问号图层,图层样式->斜面和浮雕,参数如下:

5.选择v图层,图层样式->斜面和浮雕,参数如下(大致跟问号一样):

.Nfl505 { display:none; }
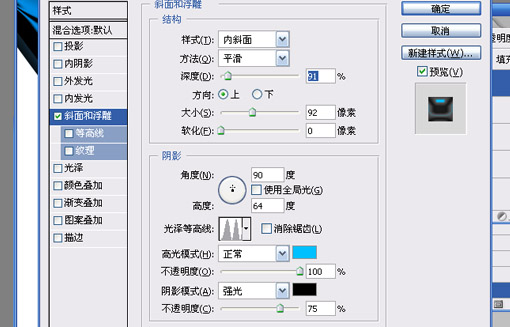
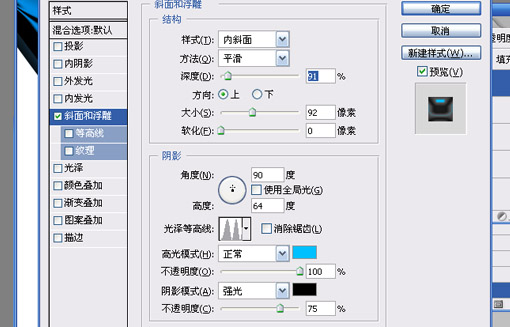
6.选择v外侧图层,图层样式->斜面和浮雕,参数如下:

最终效果如下:

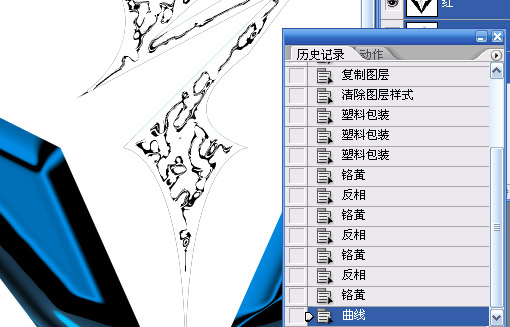
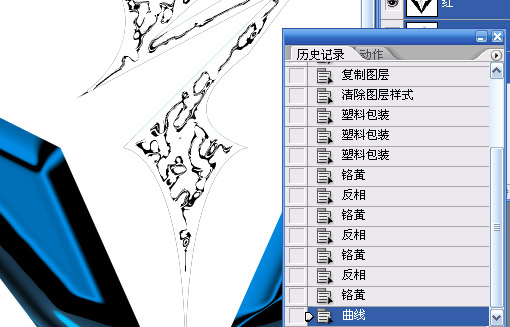
7.复制问号图层并将图层样式删除,执行滤镜->艺术效果->塑料包装(高光强度20,细节1,平滑度15)重复执行3次
得到效果如下:

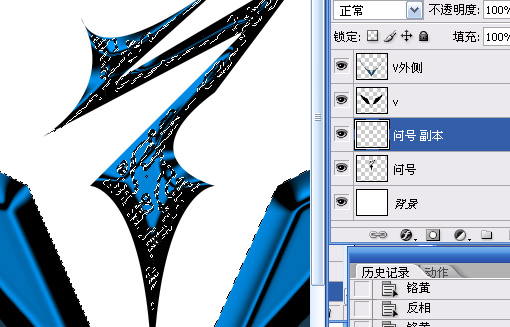
8.执行滤镜->素描->铭黄(参数:细节0,平滑度10.)然后选择图层->调整->反相(快捷键:ctrl I).
重复执行此步揍(得到满意花纹即可,特别注意的是最后少用一个反相也就是.铭黄->反相->铭黄->反相->铭黄(
少用一个反相)
这里我使用了4次铭黄得到白色底黑色线条花纹的图案,如不是黑底白花纹就自行调整.)
执行调整->曲线(快捷键:ctrl M),调整成黑白2色.如下图:

9.选择通道面版,按住ctrl点击红色通道(目的是建立一个选中白色的选区),选择图层面版->问号 副本并按
delete删除选中的白色部分

10.取消选区,执行图层->调整->反相(快捷键:ctrl I),将黑色线条变成白色.选择图层样式->斜面和浮雕参数如
下:

.Tol497 { display:none; }
11.复制V图层,然后将V图层 副本按照7到10步也处理成类似效果,最终效果如下:

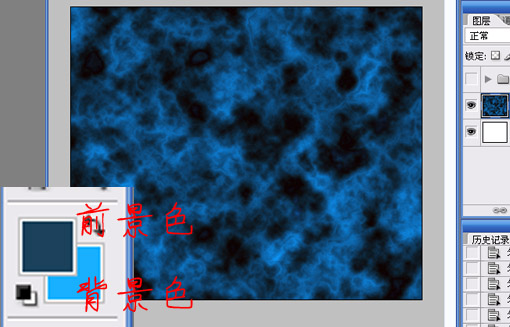
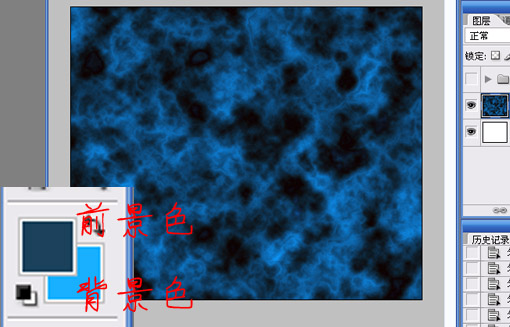
12.制作背景图象,选择好前/背景色,执行滤镜->渲染->云彩->分层云彩(多执行几次得到满意效果),得到如下效
果(在次基础上可以加深点搭配logo):

13.我们给logo加个光焰看看,执行复制问号/V/V外侧3个图层并合并,建立选区填充白色如下图:

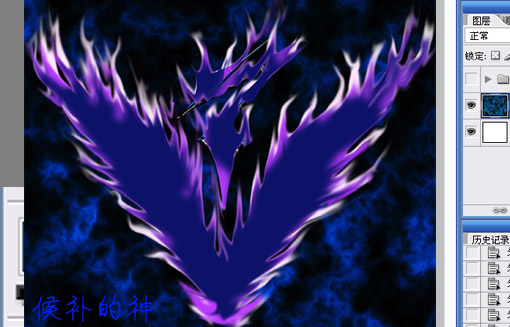
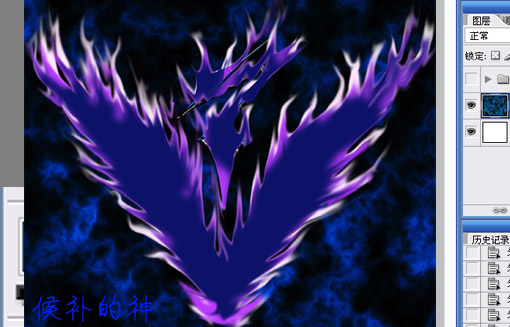
14.使用出门俺的最爱~涂抹工具,按照一定的角度向上抹把~最终效果如下:

15.复制一份,图象调整->色像饱和度-着色,改成粉红色.然后用橡皮擦将周边稍微擦掉点.然后在复制一个改为
蓝色.也用橡皮擦将周边在擦掉点.最终效果如下:

16.将火图层合并后置于logo图层之上,用橡皮擦去掉盖住logo的部分(不要完全擦掉哦)最终完成如顶上
希望大家喜欢~哈哈,傻瓜教程没什么技术含量,高手见笑了.
1.新建一个画布尺寸大小如图:

2.拿出你的钢笔工具将图标路径勾画出来(可打开视图->显示->网络)共3部分组成,三部分分别用问号\V\V外侧
表示.
(这个是我自己设计的EVE家族徽标(一款游戏),家族名称为迷航军团.外面的大V表示攻击性,内部为一个问号,同
时也是一柄权杖,表示迷失的意义,以及统治的权力,整体看是一个外星人的脸,哇哈哈~~无敌liao~)

3.新建3个图层,分别填充3个部分,问号与V用黑色填充,v外侧用灰蓝色填充.如下图:

4.选择问号图层,图层样式->斜面和浮雕,参数如下:

5.选择v图层,图层样式->斜面和浮雕,参数如下(大致跟问号一样):

.Nfl505 { display:none; }
6.选择v外侧图层,图层样式->斜面和浮雕,参数如下:

最终效果如下:

7.复制问号图层并将图层样式删除,执行滤镜->艺术效果->塑料包装(高光强度20,细节1,平滑度15)重复执行3次
得到效果如下:

8.执行滤镜->素描->铭黄(参数:细节0,平滑度10.)然后选择图层->调整->反相(快捷键:ctrl I).
重复执行此步揍(得到满意花纹即可,特别注意的是最后少用一个反相也就是.铭黄->反相->铭黄->反相->铭黄(
少用一个反相)
这里我使用了4次铭黄得到白色底黑色线条花纹的图案,如不是黑底白花纹就自行调整.)
执行调整->曲线(快捷键:ctrl M),调整成黑白2色.如下图:

9.选择通道面版,按住ctrl点击红色通道(目的是建立一个选中白色的选区),选择图层面版->问号 副本并按
delete删除选中的白色部分

10.取消选区,执行图层->调整->反相(快捷键:ctrl I),将黑色线条变成白色.选择图层样式->斜面和浮雕参数如
下:

.Tol497 { display:none; }
11.复制V图层,然后将V图层 副本按照7到10步也处理成类似效果,最终效果如下:

12.制作背景图象,选择好前/背景色,执行滤镜->渲染->云彩->分层云彩(多执行几次得到满意效果),得到如下效
果(在次基础上可以加深点搭配logo):

13.我们给logo加个光焰看看,执行复制问号/V/V外侧3个图层并合并,建立选区填充白色如下图:

14.使用出门俺的最爱~涂抹工具,按照一定的角度向上抹把~最终效果如下:

15.复制一份,图象调整->色像饱和度-着色,改成粉红色.然后用橡皮擦将周边稍微擦掉点.然后在复制一个改为
蓝色.也用橡皮擦将周边在擦掉点.最终效果如下:

16.将火图层合并后置于logo图层之上,用橡皮擦去掉盖住logo的部分(不要完全擦掉哦)最终完成如顶上
希望大家喜欢~哈哈,傻瓜教程没什么技术含量,高手见笑了.
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







