用PS笔刷和文字简单制作新型海报
来源:不详
作者:佚名
学习:577人次
用PS笔刷和文字简单制作新型海报 作者:translate(老张) 教程来源:中国教程网论坛
先看原图和效果图:



本新闻共7
1.打开原图,用色阶调好画面

2.调完图后,按ctrl E 把色阶层和背景层合并起来;
然后,用自己喜欢的方法把人物扣出来...这里本人是色阶抠的!

3. 在新抠出来的图层下面新建立一个图层,填充色为 #FFFFFF

本新闻共7
4.新建一个图层,把图层放在位于人物图层的上面,如图上

5. 用笔刷在图层上环绕式的画上一笔

6. 再建立一个图层,再用画笔在人物的左边画一笔

本新闻共7
7. 再建立新图层,位于人物图层下面

8. 再用画笔再人物后面环绕式画一笔

9. 在人物图层下面再新建立一个图层

本新闻共7
10.再用笔刷画一笔

接下来开始文字的装饰工程啦 ~~呵呵

11.用比较大气的字体,输入文字,颜色为ED1C24

本新闻共7
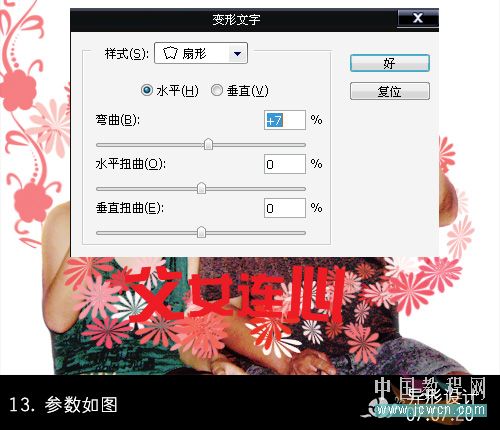
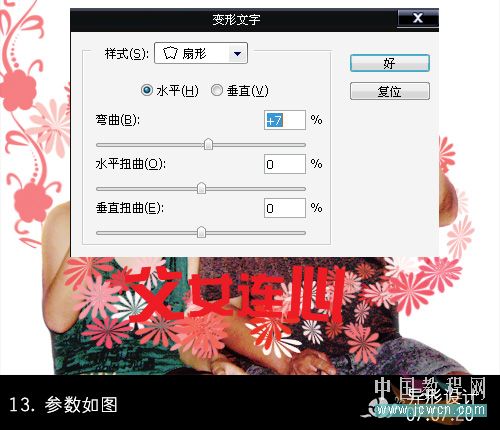
12. 选择 创建变形文本 ,进行变形!

13.变形参数如图

14. 打开“ 图层- 删格化-文字” 如图

本新闻共7
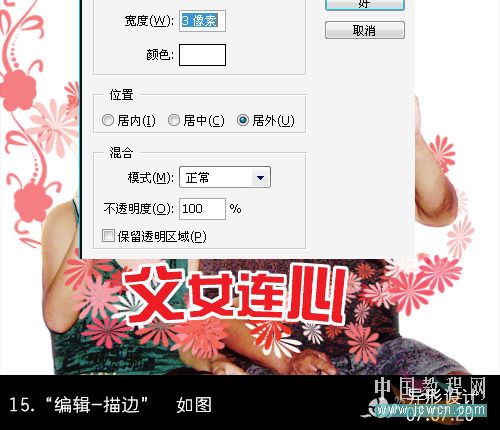
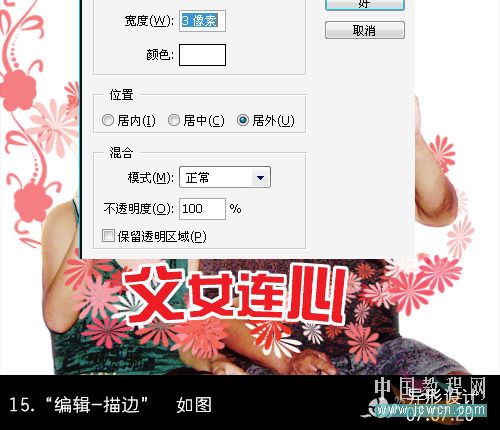
15.打开“编辑- 描边” 参数设定如图

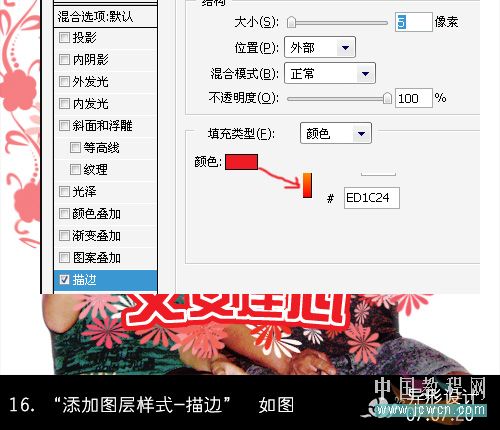
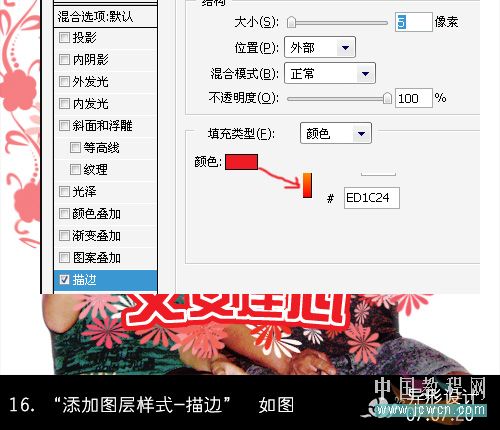
16. “添加图层样式-描边”

17.用相同的方式继续添加其他文字!

最后,在画面上加点其他颜色来点缀一下整体画面!!

结束罗~~~
谢谢支持!!!!嘻嘻~~~~简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
先看原图和效果图:



本新闻共7
1.打开原图,用色阶调好画面

2.调完图后,按ctrl E 把色阶层和背景层合并起来;
然后,用自己喜欢的方法把人物扣出来...这里本人是色阶抠的!

3. 在新抠出来的图层下面新建立一个图层,填充色为 #FFFFFF

本新闻共7
4.新建一个图层,把图层放在位于人物图层的上面,如图上

5. 用笔刷在图层上环绕式的画上一笔

6. 再建立一个图层,再用画笔在人物的左边画一笔

本新闻共7
7. 再建立新图层,位于人物图层下面

8. 再用画笔再人物后面环绕式画一笔

9. 在人物图层下面再新建立一个图层

本新闻共7
10.再用笔刷画一笔

接下来开始文字的装饰工程啦 ~~呵呵

11.用比较大气的字体,输入文字,颜色为ED1C24

本新闻共7
12. 选择 创建变形文本 ,进行变形!

13.变形参数如图

14. 打开“ 图层- 删格化-文字” 如图

本新闻共7
15.打开“编辑- 描边” 参数设定如图

16. “添加图层样式-描边”

17.用相同的方式继续添加其他文字!

最后,在画面上加点其他颜色来点缀一下整体画面!!

结束罗~~~
谢谢支持!!!!嘻嘻~~~~简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







