Photoshop制作灿烂星光插画
来源:不详
作者:佚名
学习:376人次
Photoshop制作灿烂星光插画 作者:NICH 教程来源:中国教程网论坛
先看一下效果:

本新闻共7
下面开始制作:
首先建立一个1181*837象素大小和300象素分辩率的问档,(分辨率设置的大是为了便于打印输出)再把前景色设置为C0000填充背景.

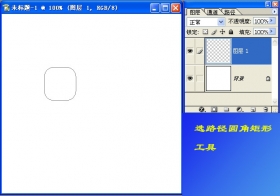
在用多边形套锁工具做出下面的形状, 然后用90000(前景色填充)也可以用钢笔作出以下形状在转换成路径后在用前景色填充:

本新闻共7
在用以上的方法作出更多的"三角形",并用700000填充,编辑过程中请按照一定的比例将他们分布好.

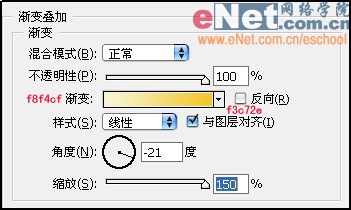
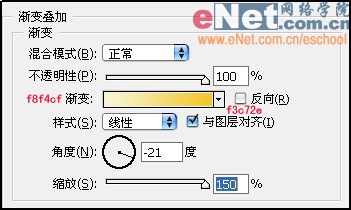
在用钢笔工具在图中作出一道闪电,并为它加入渐变叠加图层样式:


本新闻共7
在用以上的手法在图象中做出一道闪电出来,图层样式还是为渐变叠加,但是渐变的角度请设置为165

在用路径工具做出捎小些的闪电,套用图层样式后,角度设置为66.

本新闻共7
现在用椭圆选框工具按住SHIFT在图象的适当位置做出一个正圆,并用白色填充.

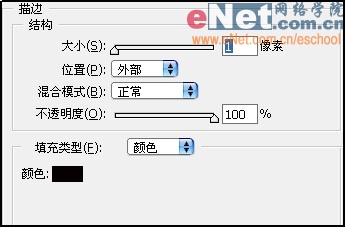
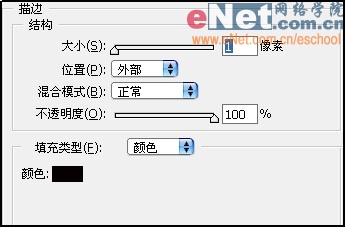
用路径工具在图中适当位置创建一个白色狐线,并为它设置描边图层样式:


本新闻共7
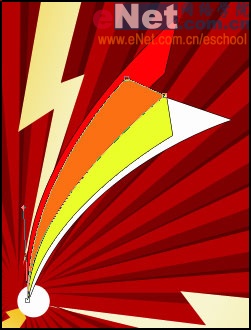
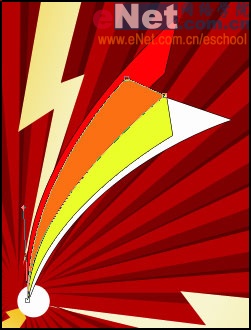
用同样的方法在白色弧线上建立另一个形状,颜色用FFF900 ,同样为它添加描边图层样式:

用以上方法分别建立另外2个形状,颜色分别用FE0000,FE7E00并为它们添加描边图层样式:


本新闻共7
在用路径工具在图象中作出一个五角星的形状,把它放到这四个边的中心点上去,在设置描边图层样式:

按CTRL N,把这个五角星复制一份,然后用自由变换命令把它变小点,把它的颜色改成FFBE00:

为了方便,现在合并除五角星及弧线之间的所有图层,在把五角星及弧线多复制出几个放置在图中合适的位置:
再来看下最后的效果吧.
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
先看一下效果:

本新闻共7
下面开始制作:
首先建立一个1181*837象素大小和300象素分辩率的问档,(分辨率设置的大是为了便于打印输出)再把前景色设置为C0000填充背景.

在用多边形套锁工具做出下面的形状, 然后用90000(前景色填充)也可以用钢笔作出以下形状在转换成路径后在用前景色填充:

本新闻共7
在用以上的方法作出更多的"三角形",并用700000填充,编辑过程中请按照一定的比例将他们分布好.

在用钢笔工具在图中作出一道闪电,并为它加入渐变叠加图层样式:


本新闻共7
在用以上的手法在图象中做出一道闪电出来,图层样式还是为渐变叠加,但是渐变的角度请设置为165

在用路径工具做出捎小些的闪电,套用图层样式后,角度设置为66.

本新闻共7
现在用椭圆选框工具按住SHIFT在图象的适当位置做出一个正圆,并用白色填充.

用路径工具在图中适当位置创建一个白色狐线,并为它设置描边图层样式:


本新闻共7
用同样的方法在白色弧线上建立另一个形状,颜色用FFF900 ,同样为它添加描边图层样式:

用以上方法分别建立另外2个形状,颜色分别用FE0000,FE7E00并为它们添加描边图层样式:


本新闻共7
在用路径工具在图象中作出一个五角星的形状,把它放到这四个边的中心点上去,在设置描边图层样式:

按CTRL N,把这个五角星复制一份,然后用自由变换命令把它变小点,把它的颜色改成FFBE00:

为了方便,现在合并除五角星及弧线之间的所有图层,在把五角星及弧线多复制出几个放置在图中合适的位置:
再来看下最后的效果吧.
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!