Photoshop CS3教程:用PS制作Vista形象透明精彩壁纸
来源:不详
作者:佚名
学习:798人次
Photoshop CS3教程:用PS制作Vista形象透明精彩壁纸作者:TnG 来源:PConline
学习要点:通过观察可以看出,壁纸中几个漂亮的彩球其实都是类似的,因此我们只要制作出其中一个,其他的可以通过复制并调色轻松得到。仔细观察单个彩球,我们可以发现它其实是由多个不同的色彩渐变组合而成的。而在Photoshop中实现这样的渐变效果是比较容易的。
制作思路:首先通过反复的渐变叠加获得通透球体的效果,然后复制、调色并组合球体,从而得到最终效果。好了,下面我们以Photoshop CS3作为示范,介绍具体的制作方法(其他版本的Photoshop,某些操作可能与CS3有些差异)。

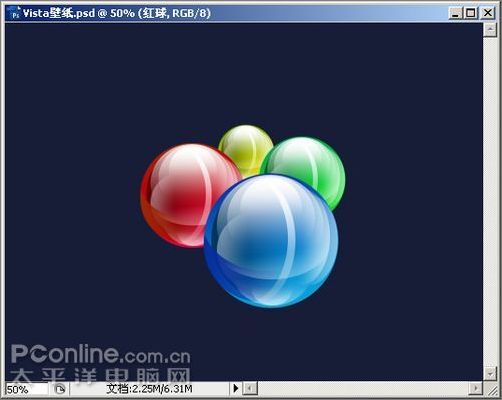
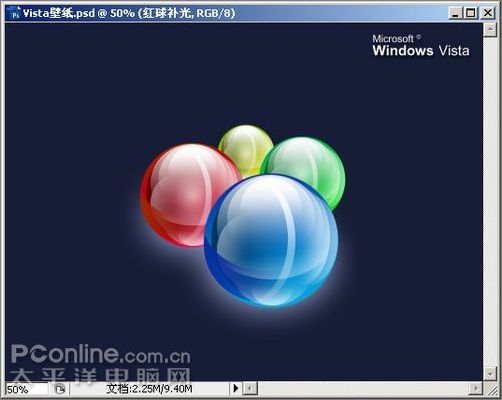
效果图
1、将工具栏调色板中的背景色设置为171D37,选择菜单“文件>新建”,在“新建”对话框中,指定图像文档的分辨率:72像素/英寸,背景内容:背景色。图像的宽度和高度可按自己的需要设置。这里以宽度:1024像素,高度:768像素为例进行操作。

图1:新建图像文档
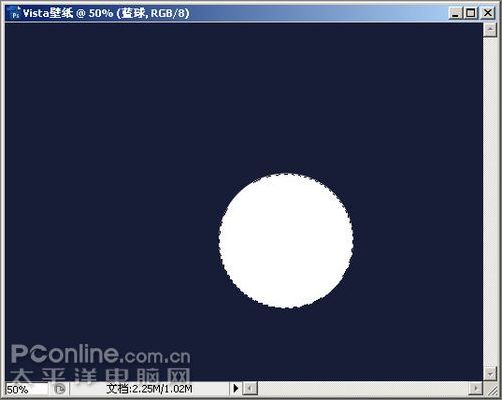
2、我们以绘制蓝色球体为例,介绍球体的制作方法。新建一个图层,命名为“蓝球”。在工具栏中选择“椭圆选框工具”(快捷键Shift M),按住Shift键,拖动鼠标绘制一个正圆选区(选区可稍大些,其他色球将以此为蓝本进行缩小),并使用油漆桶工具填充(任意色彩均可,本例中使用白色填充)。取消圆形选区(快捷健Ctrl D)。

图2:绘制球体并填充色彩
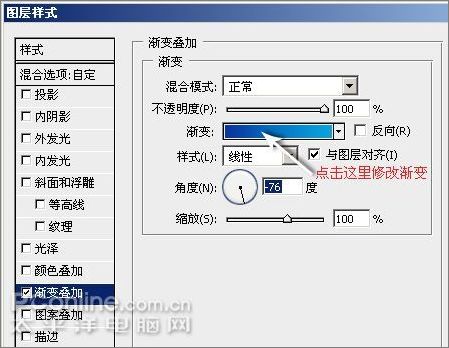
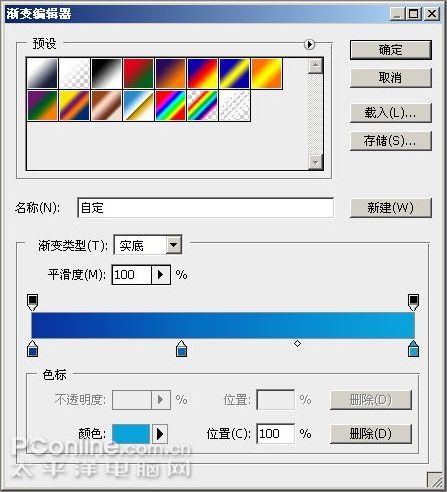
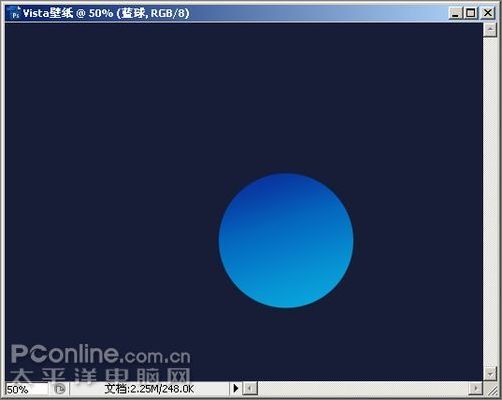
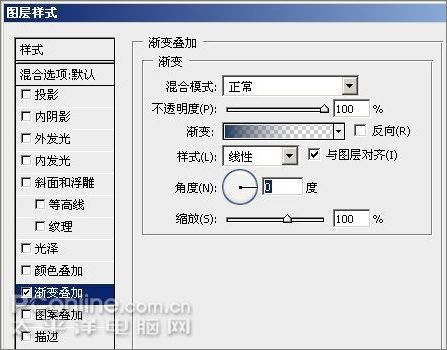
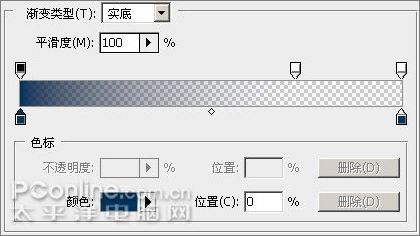
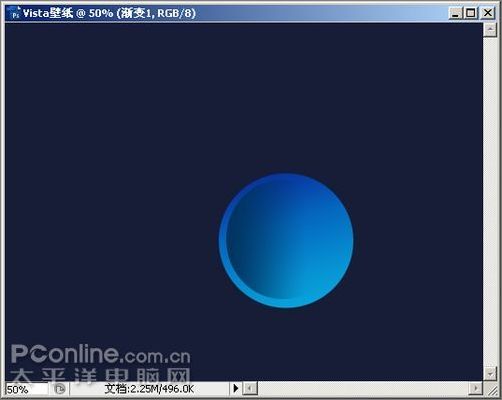
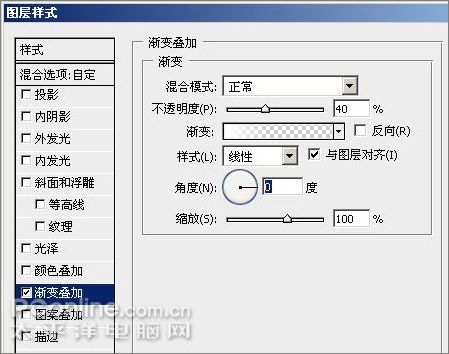
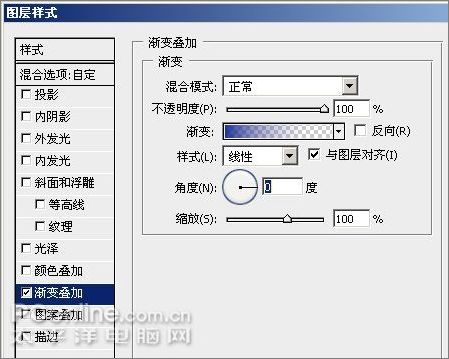
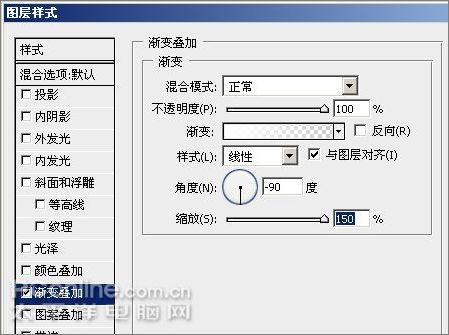
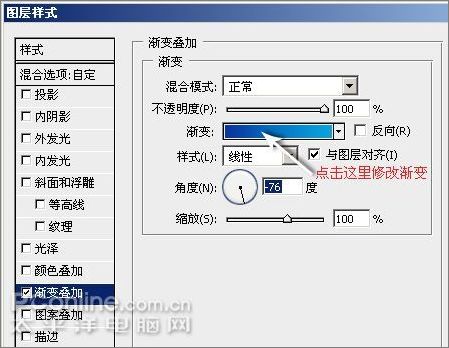
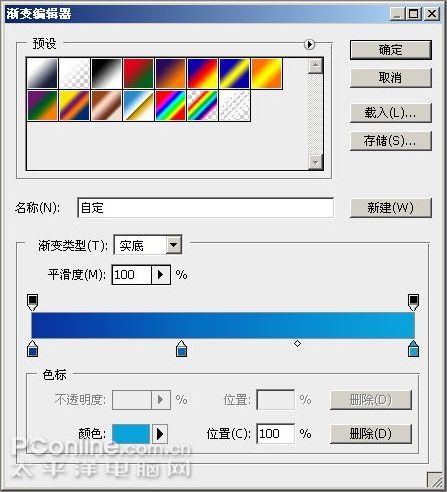
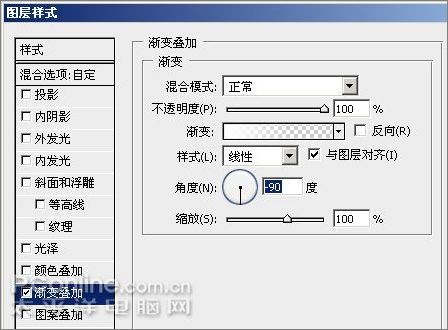
3、双击“蓝球”图层打开图层样式对话框。勾选“渐变叠加”并做如下设置:将“角度”设置为-75,点击“渐变”色条,弹出渐变编辑器,按图4所示,定义一个蓝色渐变。应用图层样式后,得到图5的结果。

图3:设置“渐变叠加”图层样式

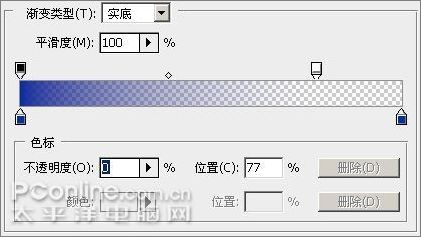
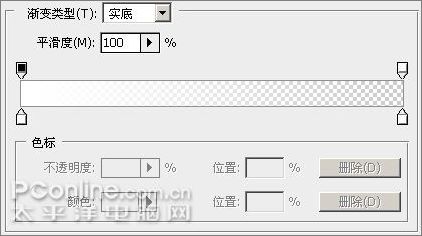
图4:编辑渐变色彩(从左到右三点色彩值:09339f, 0569bf, 09a4dc)

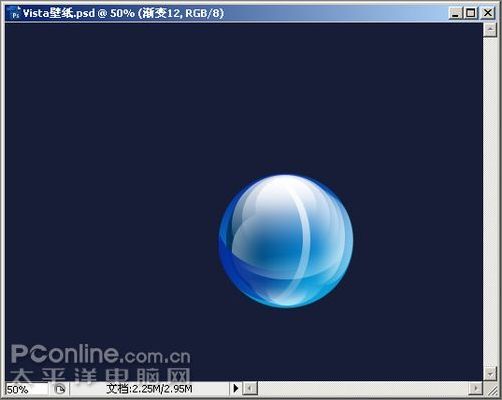
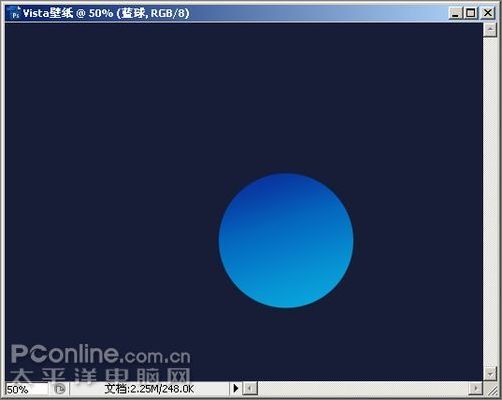
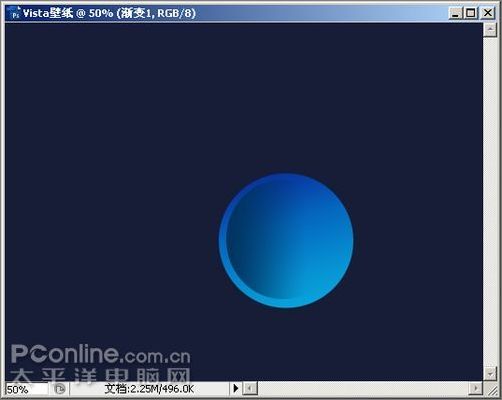
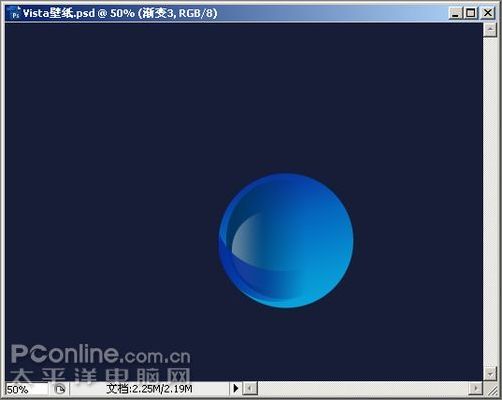
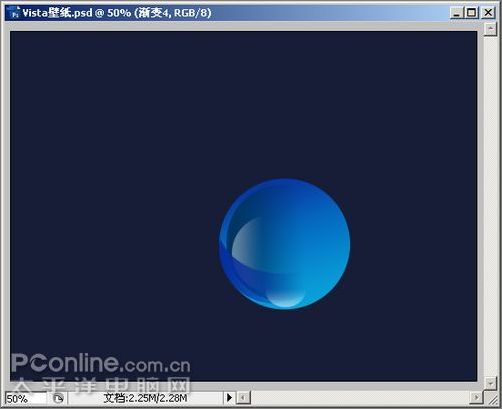
图5:应用渐变叠加后的效果
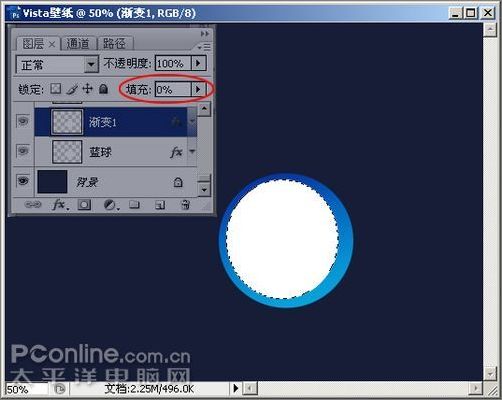
4、新建一个图层“渐变1”,在该图层上绘制椭圆选区,并填充选区(任意色彩均可),取消圆形选区(快捷健Ctrl D)。在图层面板上,将图层“渐变1”的“填充”由100%改为0%。

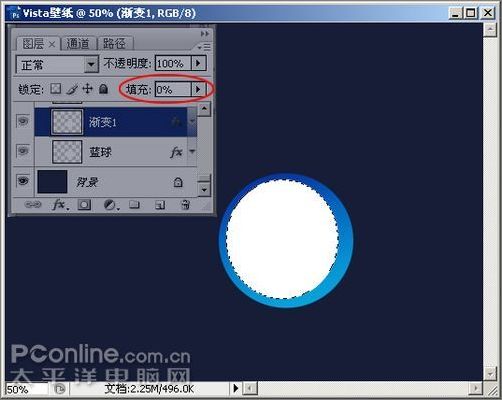
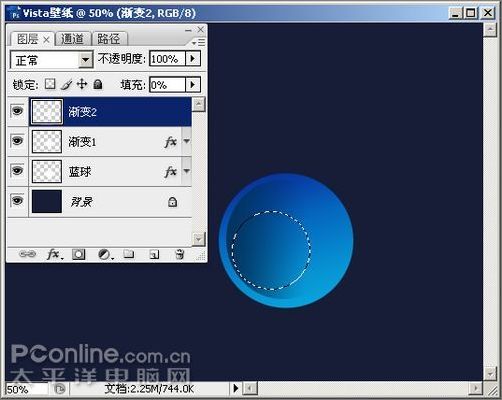
图6
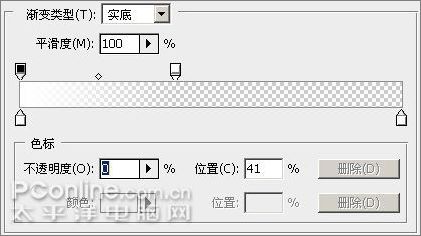
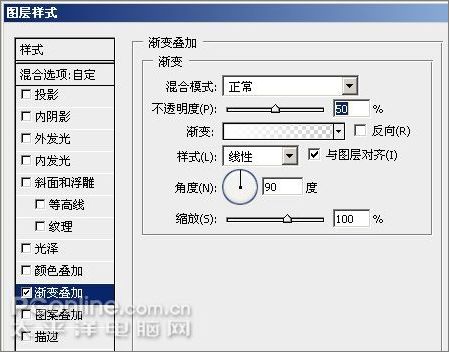
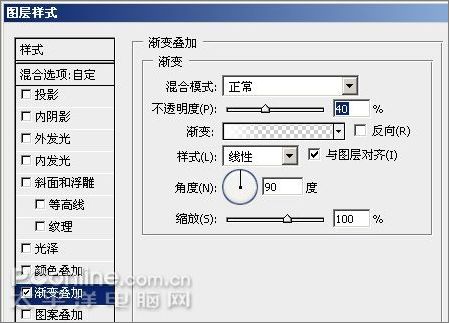
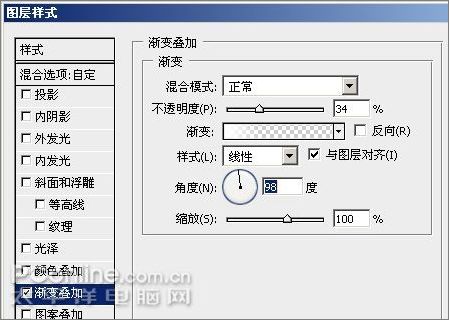
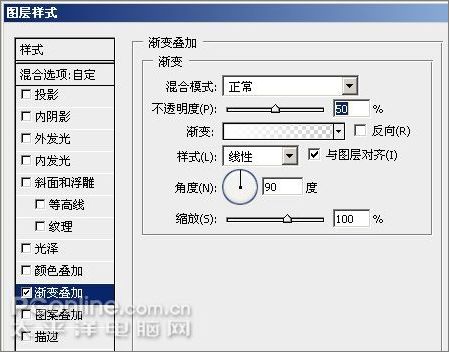
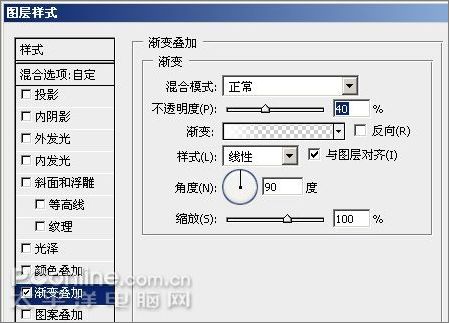
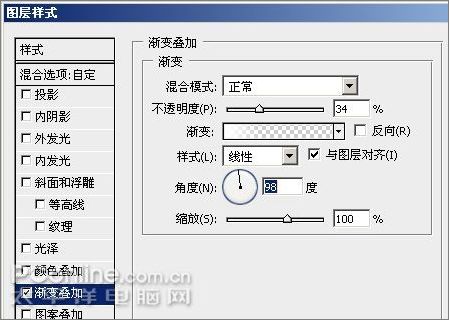
5、双击“渐变1”图层打开图层样式对话框。给该图层应用“渐变叠加”(参见第3步的操作方法),设置参数如下图所示:

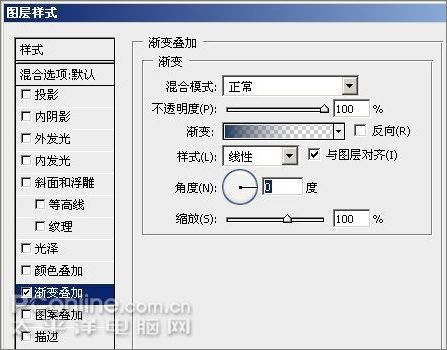
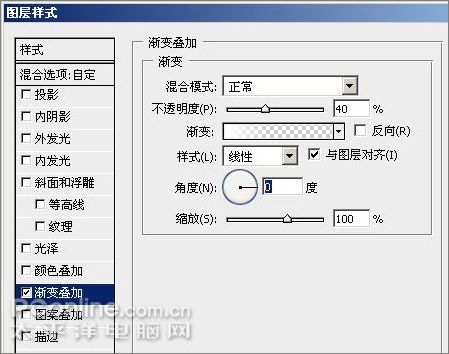
图7:给“渐变1”图层应用“渐变叠加”图层样式

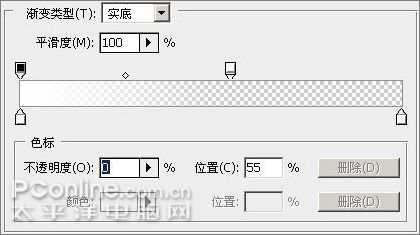
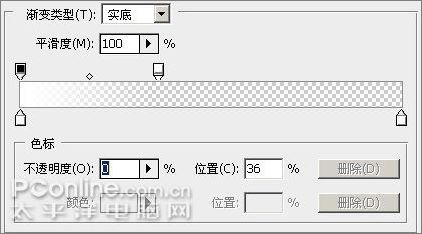
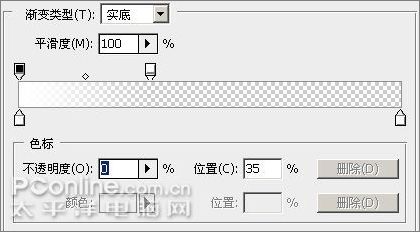
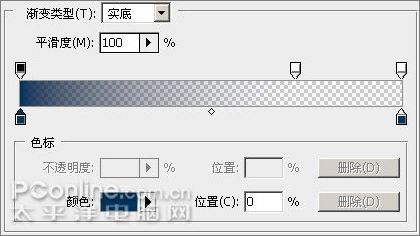
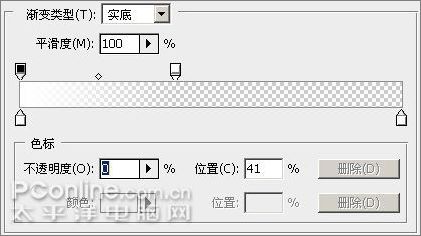
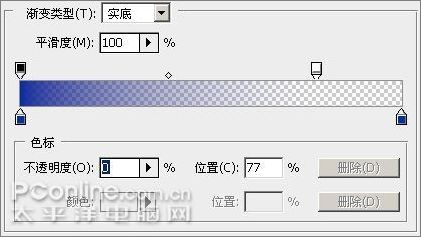
图8:编辑渐变色彩(左右两点色彩值:00345e,透明色)
得到如下效果(图9):

图9:应用渐变叠加后的效果
6、继续新建图层“渐变2”,同样绘制圆形选区,填充选区。并将“渐变2”图层的“填充”由100%改为0%。

图10
7、参照第3步操作方法,给图层“渐变2”应用图层样式,设置如下:

图11:给“渐变2”图层应用“渐变叠加”图层样式

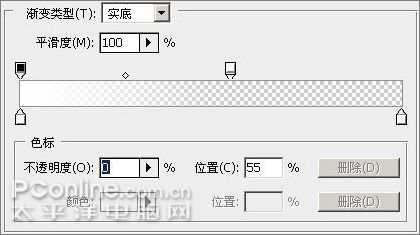
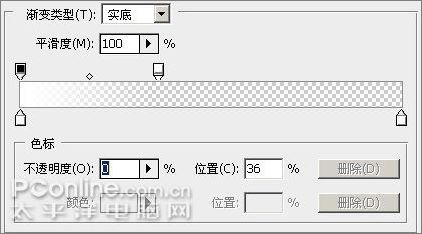
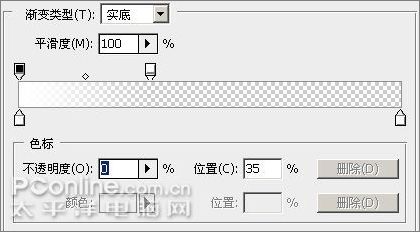
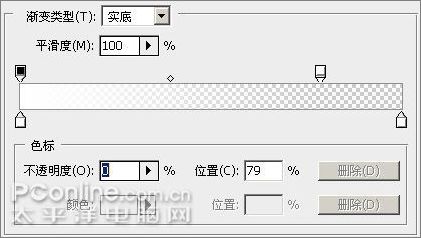
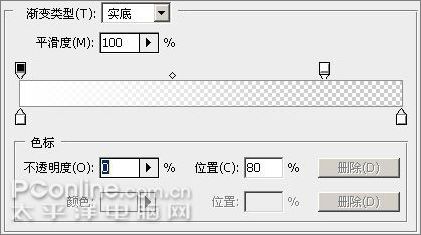
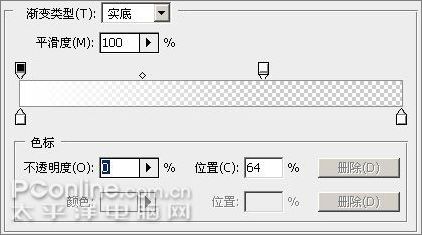
图12:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
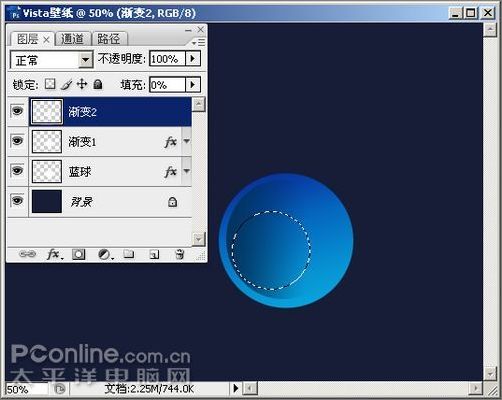
得到如下所示效果(为了方便大家区分和查看,截图中重新加载了选区):

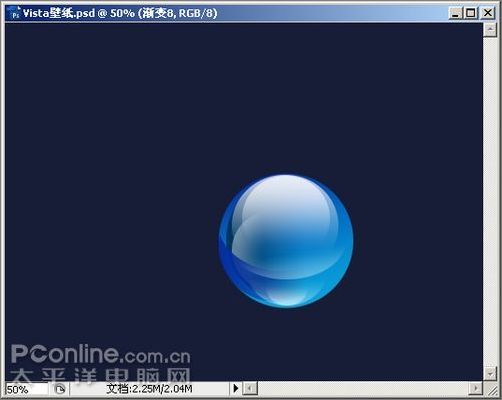
图13:应用渐变叠加后的效果
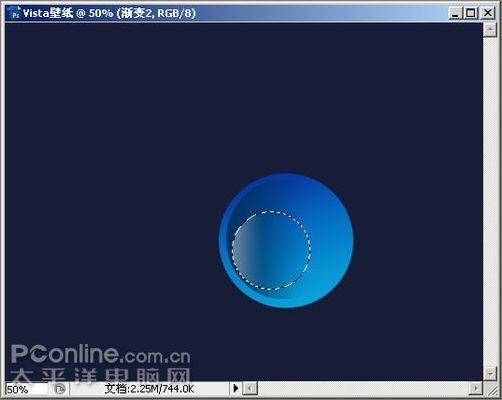
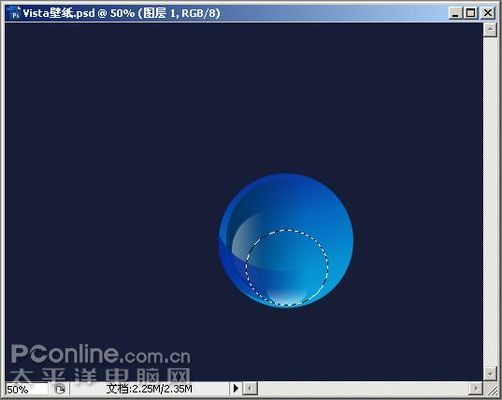
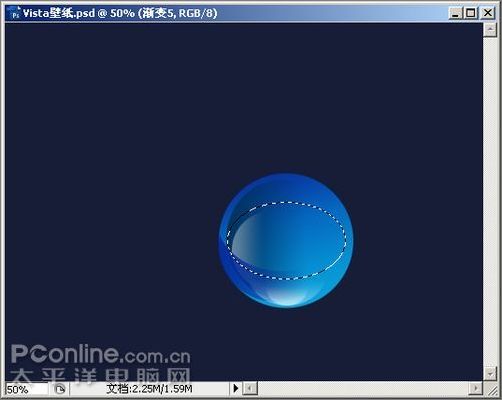
8、接下来我们绘制一个月牙状的弧形渐变。首先新建一个图层“渐变3”。按住Shift键,拖动鼠标在球体内绘制一个贴边的正圆选区,如图14。接着再按住Alt键不放,拖动鼠标绘制如图所示的椭圆选区,这样就得到两个选区的交集。如图15所示。

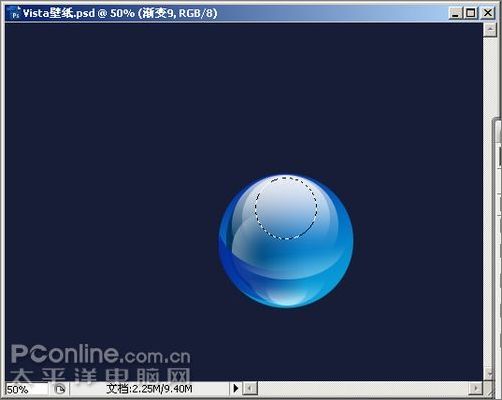
图14:先绘制选区1,再绘制选区2

图15:两个选区进行相减操作后的结果
9、使用任意的颜色,对图层“渐变3”的选区进行填充,并将图层的“填充不透明度”由100%设置为0。Ctrl D 取消选区,对图层应用如下图层样式:

图16:给“渐变3”图层应用“渐变叠加”图层样式

图17:编辑渐变色彩(左右两点色彩值:062e9f,透明色)
得到如下所示的效果:

图18:应用渐变叠加后的效果
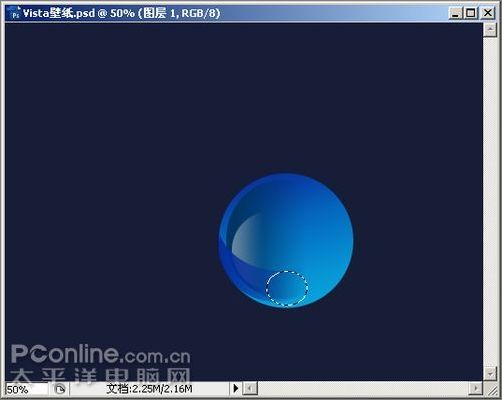
10、同样的,我们再新建图层“渐变4”,在球体底部制作一个渐变。各项参数设置如图所示:

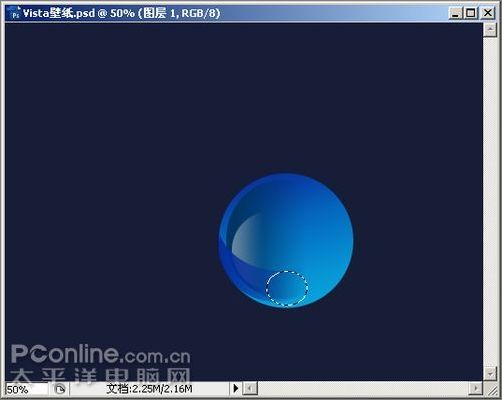
图19:在球体底部绘制选区

图20:给“渐变4”图层应用“渐变叠加”图层样式

图21:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
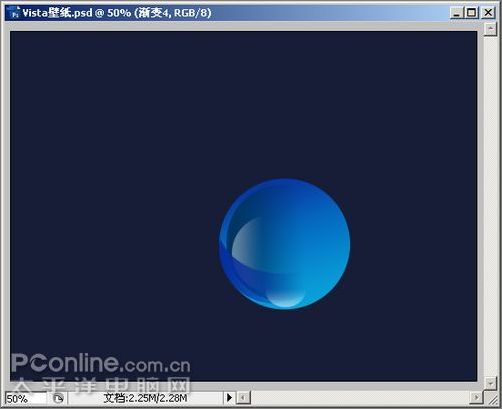
得到如下所示的效果:

图22:应用渐变叠加后的效果
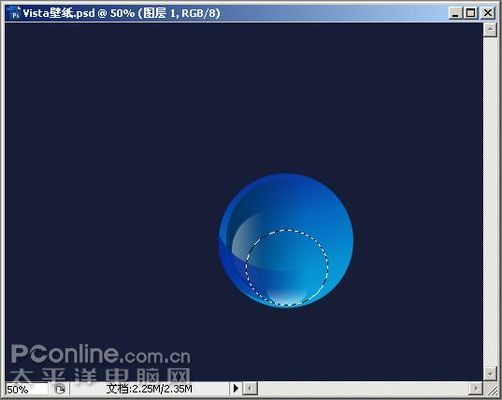
11、再新建图层“渐变5”,在球体底部制作一个渐变。各项参数设置如图所示:

图23:在球体底部绘制一个更大的椭圆选区

图24:给“渐变5”图层应用“渐变叠加”图层样式

图25:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
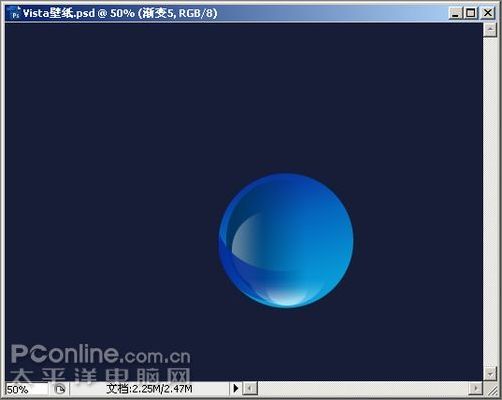
得到如下所示的效果:

图26:应用渐变叠加后的效果
12、继续同样的操作,新建图层“渐变6”,在球体中间部位制作一个渐变。各项参数设置如图所示:

图27:在球体中间部位绘制一个椭圆选区

图28:给“渐变6”图层应用“渐变叠加”图层样式

图29:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
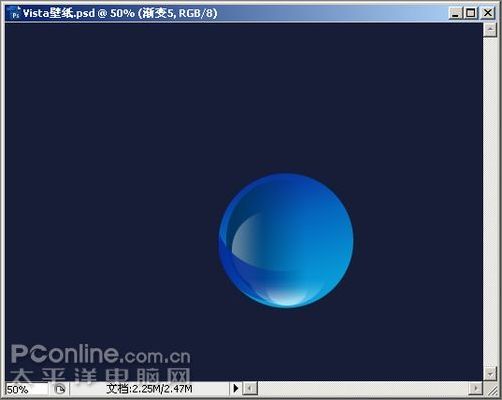
得到如下所示的效果:

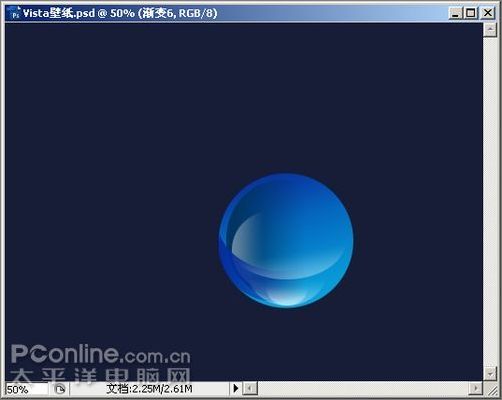
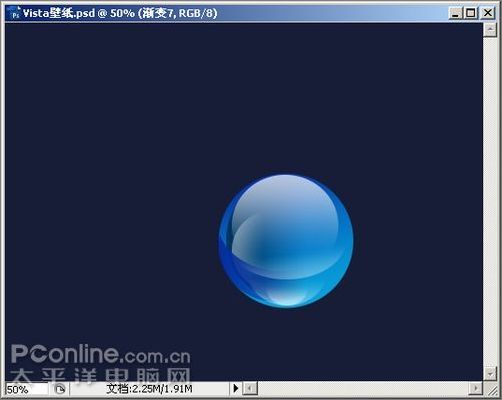
图30:应用渐变叠加后的效果
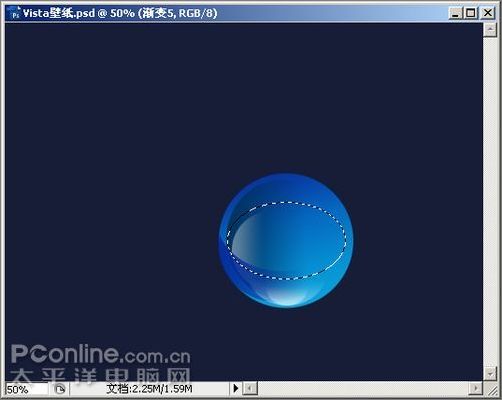
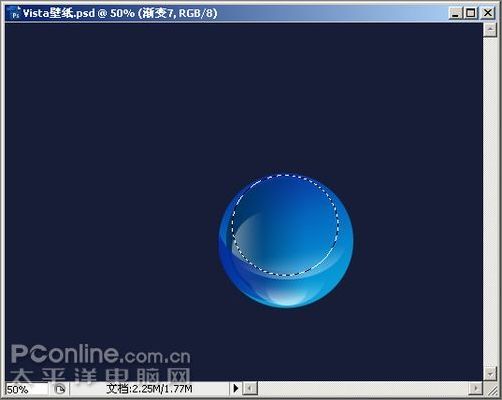
13、接着我们再来创建球体顶部的高光。新建图层“渐变7”,在球体顶部制作一个渐变。各项参数设置如图所示:

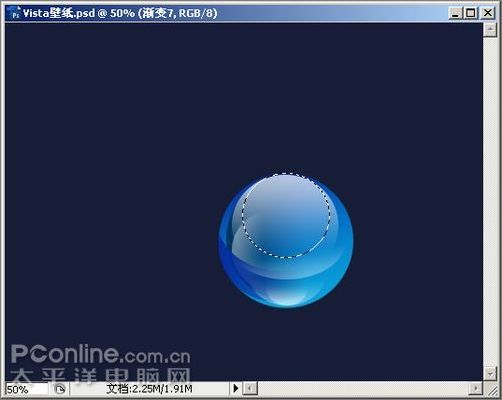
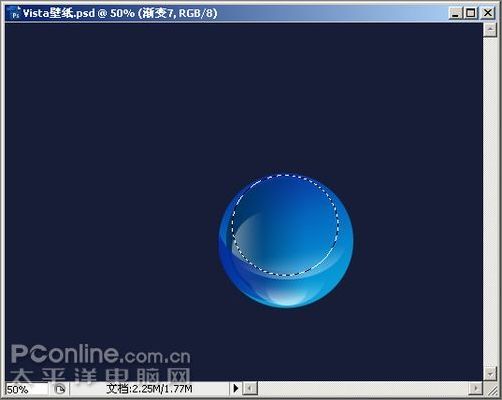
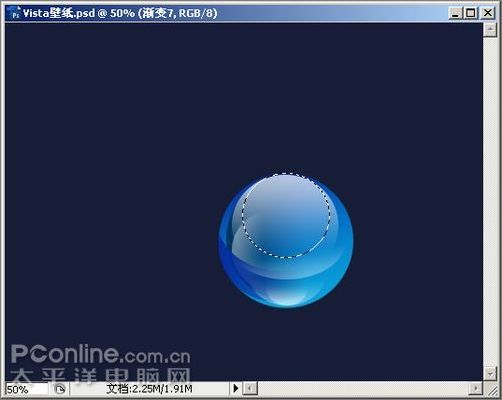
图31:在球体顶部绘制一个椭圆选区

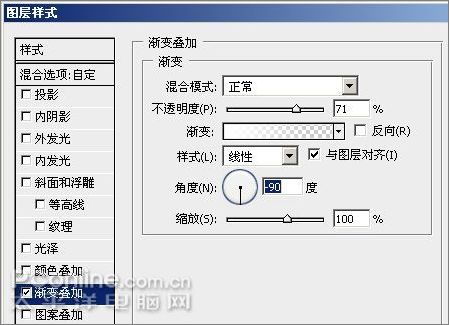
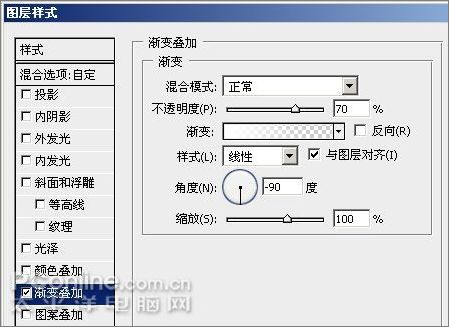
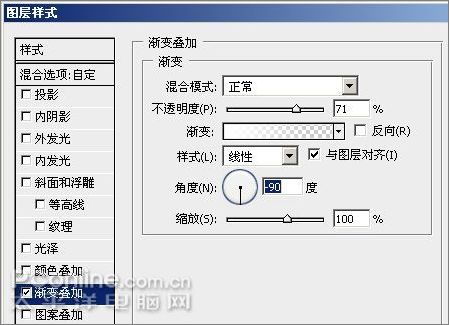
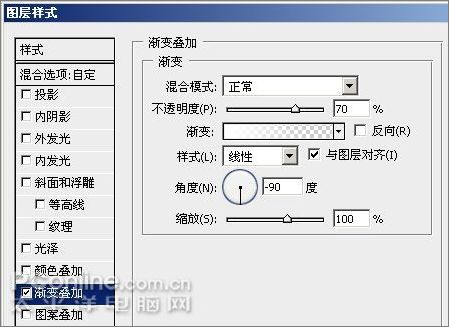
图32:给“渐变7”图层应用“渐变叠加”图层样式

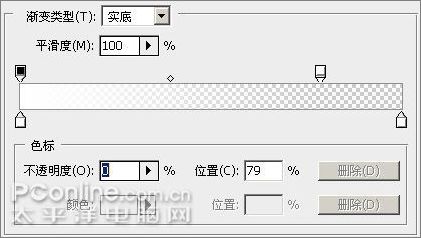
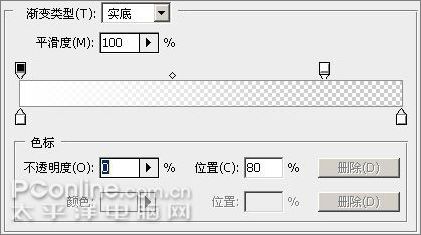
图33:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
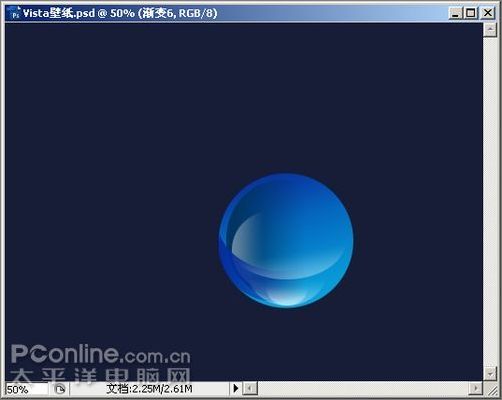
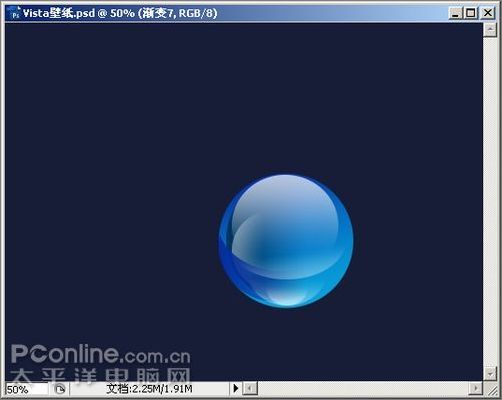
得到如下所示的效果:

图34:应用渐变叠加后的效果
14、新建图层“渐变8”,继续在球体顶部制作一个渐变。各项参数设置如图所示:

图35:在球体顶部绘制一个小椭圆选区

图36:给“渐变8”图层应用“渐变叠加”图层样式

图37:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
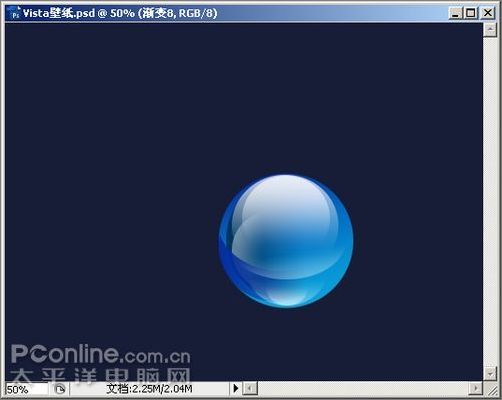
得到如下所示的效果:

图38:应用渐变叠加后的效果
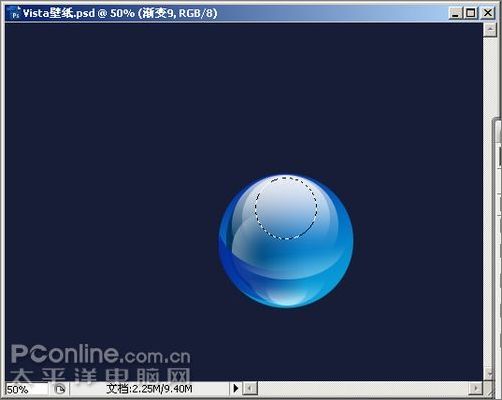
15、继续完成我们的顶部高光渐变。新建图层“渐变9”,各项参数设置如图所示:

图39:在球体顶部绘制一个更小一些的椭圆选区

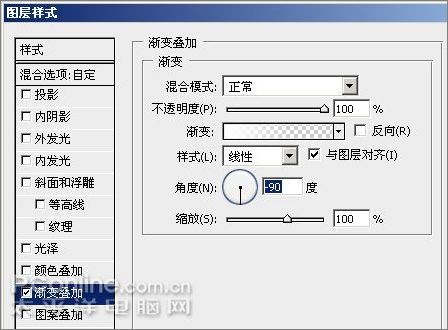
图40:给“渐变9”图层应用“渐变叠加”图层样式

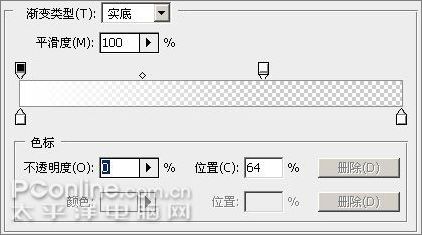
图41:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
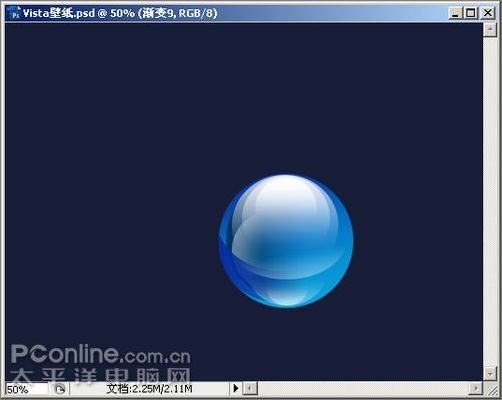
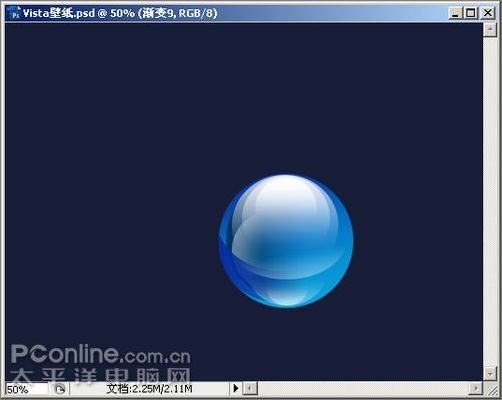
得到如下所示的效果:

图42:应用渐变叠加后的效果
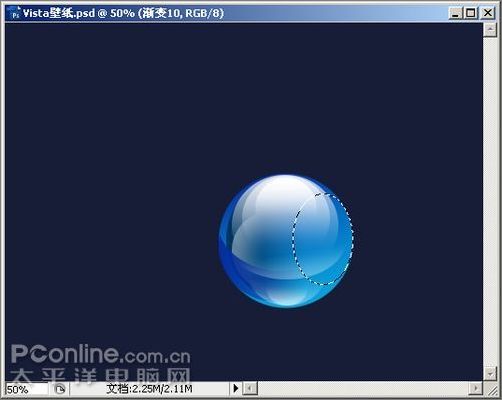
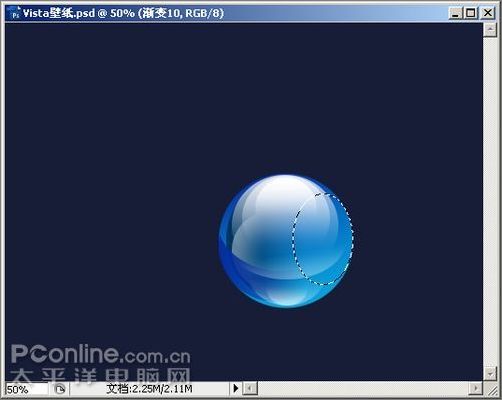
16、我们再来给球体右侧打一些高光。新建图层“渐变10”,各项参数设置如图所示:

图43:在球体右侧绘制一个椭圆选区

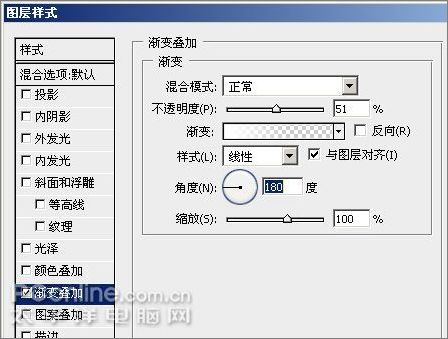
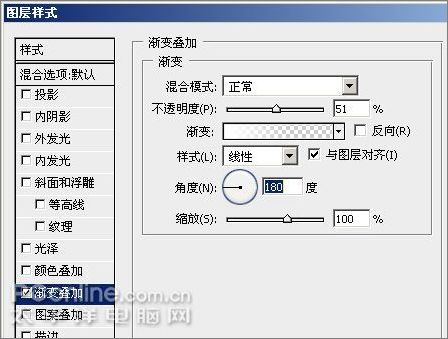
图44:给“渐变10”图层应用“渐变叠加”图层样式

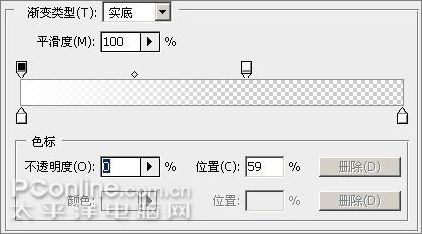
图45:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
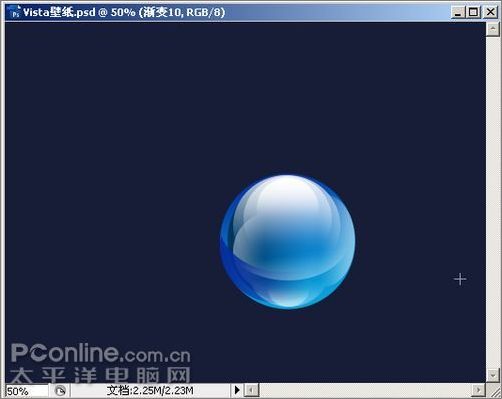
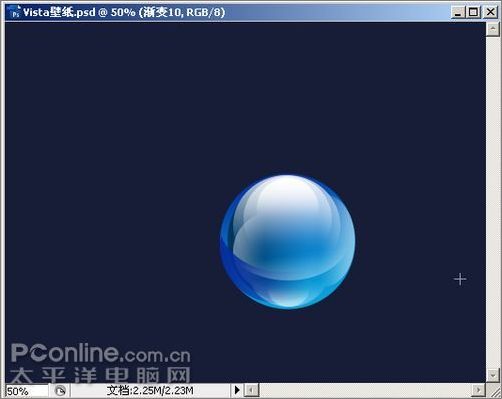
得到如下所示的效果:

图46:应用渐变叠加后的效果
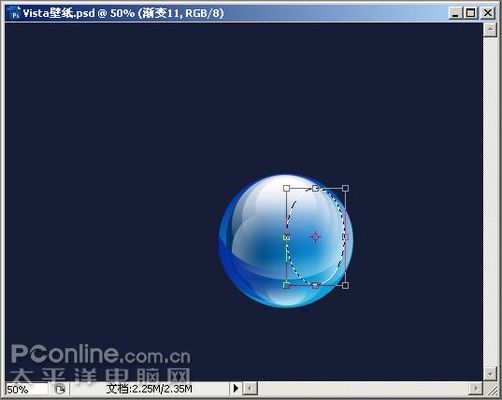
17、继续处理右侧高光。这次我们可以复制第16步中的图层,然后使用自由变换(快捷健Ctrl T)稍稍将渐变区域增大一点,并向球体中间移动一定距离,如图所示。

图47:移动选区并使用“自由变换”将选区增大
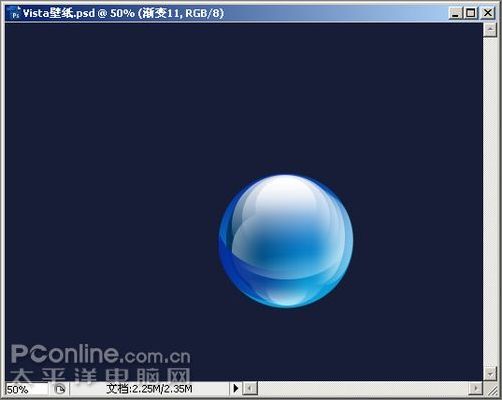
得到如下所示的效果:

图48:完成变换后的效果
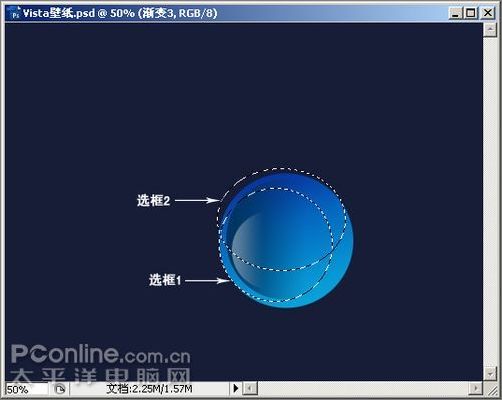
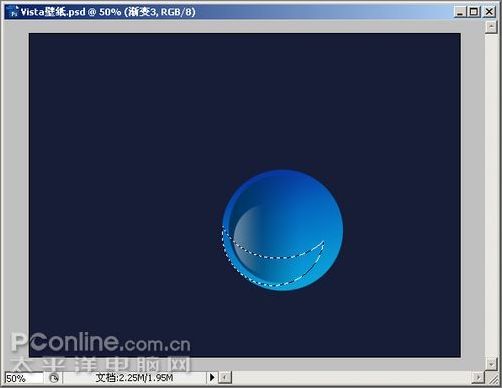
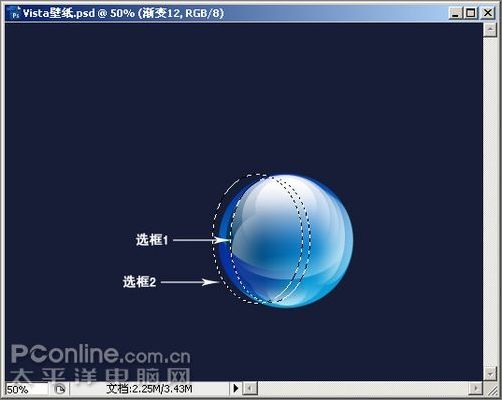
18、最后我们将绘制一个高光弧形。与步骤8类似,该弧形需要绘制两个椭圆选区,并做“选区相减”而得。请参考图49的标示,在新建图层“渐变12”上先后绘制选区,我们将得到图50所示的目标选区。

图49:先绘制选区1, 再绘制选区2

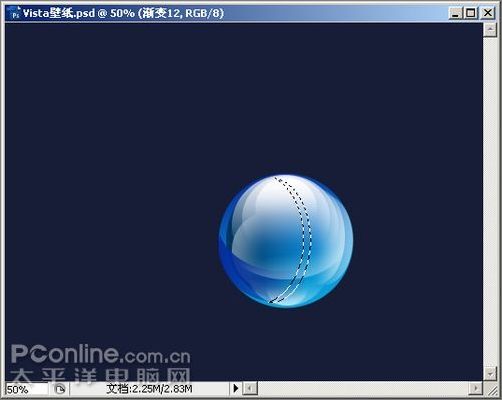
图50:两个选区进行相减操作后的结果
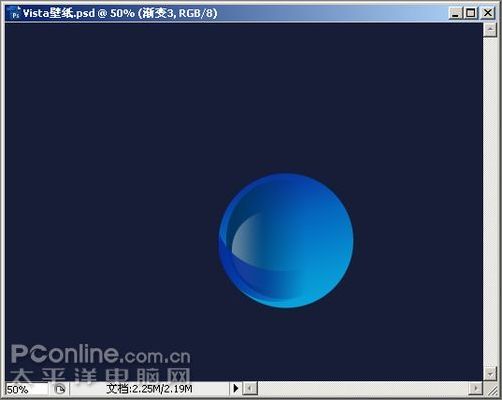
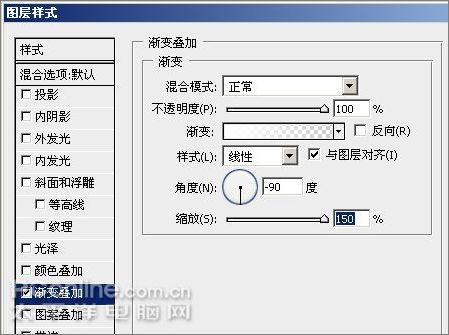
19、同样的,对图层“渐变12”选区进行填充,并将“填充不透明度”降低为0%。然后应用图层样式,如图51, 52所示。

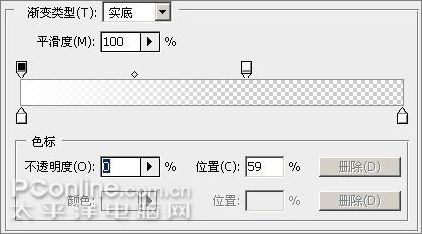
图51:给“渐变12”图层应用“渐变叠加”图层样式

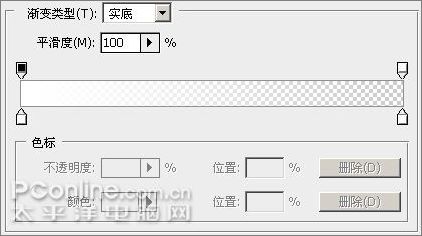
图52:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

53:应用渐变叠加后的效果
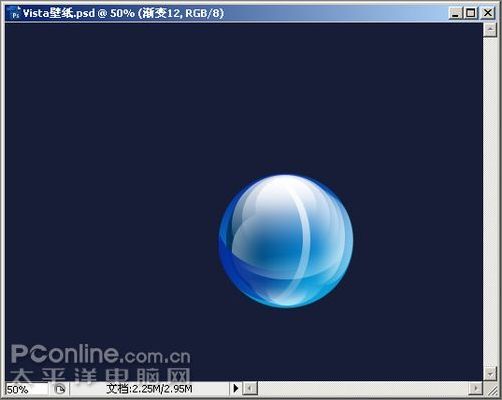
20、至此,一个晶莹剔透的球体就完成了。接下来我们将完成的球体复制三份,并调整它们的大小和位置。首先选择构成球体的所有图层,然后点击图层面板右上角的三角箭头,从弹出的菜单中选择“合并图层”(注:在低版本的Photoshop中,可以先链接图层,然后选择“合并链接图层”)。然后将合并的图层拖动到图层面板底部的“创建新图层”按钮上,复制出一个新图层。重复三次,复制三个球体,并分别为图层命名为“蓝球”、“红球”、“绿球”、“黄球”。接下来分别选中每个图层,使用移动工具将球体移动到合适的位置上。并使用“自由变换”工具(快捷键Ctrl T),按住Shift键不放,拖动手柄,缩小球体至合适大小。

图54:复制球体图层,并进行移动、变换、组合
提示:您可以打开标尺(菜单“视图>标尺”),并拉出水平和垂直参考线,辅助您将球体放置到壁纸的中间位置。
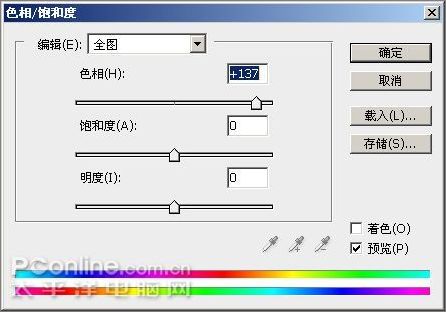
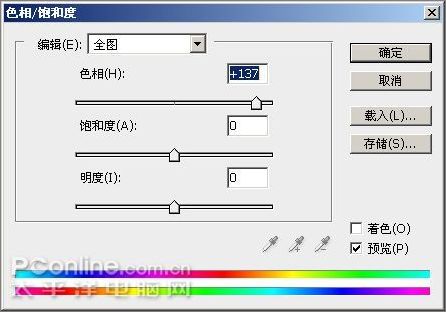
21、选中“红球”图层,从菜单中选择“图像>调整色相/饱和度”,拖动“色相”滑杆调整色相,直至得到满意的色彩(本例中将色相调整为+137),如图55:

图55:调整图像的色相值,得到满意色彩
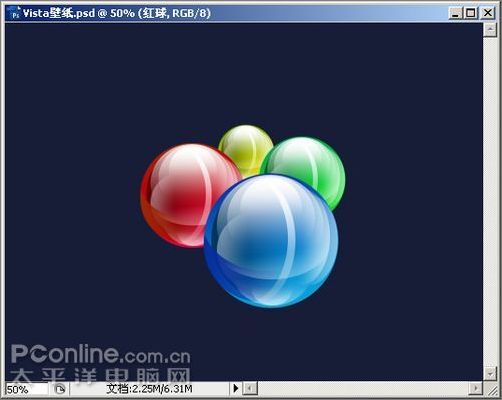
使用同样的方法,调整其他两只球体的颜色(色相参考值:绿球-71,黄球-140),调整完后的效果如图56:

图56:调整色相值后的四个球体色彩
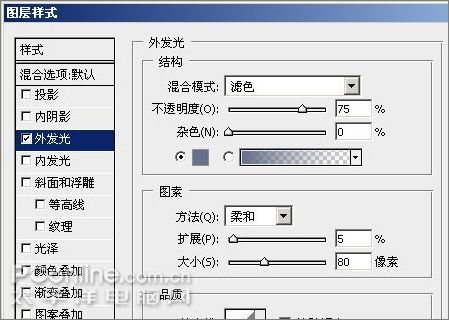
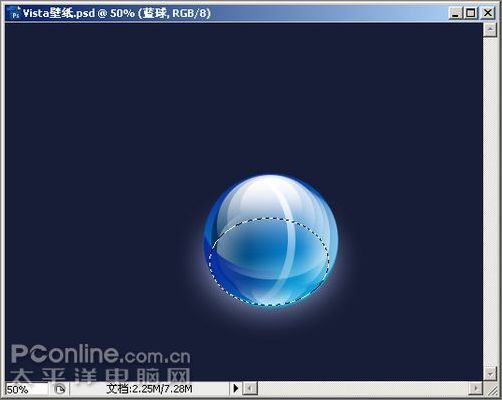
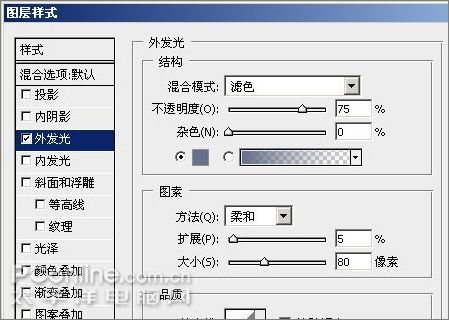
22、接下来,我们将对球体进行最后的修饰,使之更加真实生动。首先对最前面的两个球体(即蓝球和红球)添加外发光效果。由于这里的外发光是球体受光后的反射,因此我们不直接对蓝球应用“外发光”图层样式。在“蓝球”图层下新建一个图层“蓝球外发光”,在位于蓝球下部的位置绘制一个椭圆选区,并用任意颜色填充。然后双击该图层,打开图层样式对话框,勾选“外发光”,并做如图所示的设置。

图57:给图层设置“外发光”图层样式

图58:蓝色球体应用外发光后的效果
提示:可以先隐藏其他几个球体的图层,以便操作。
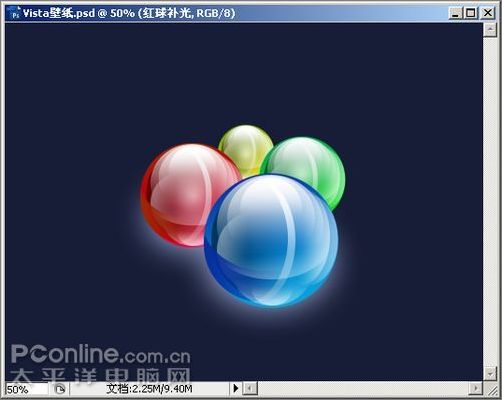
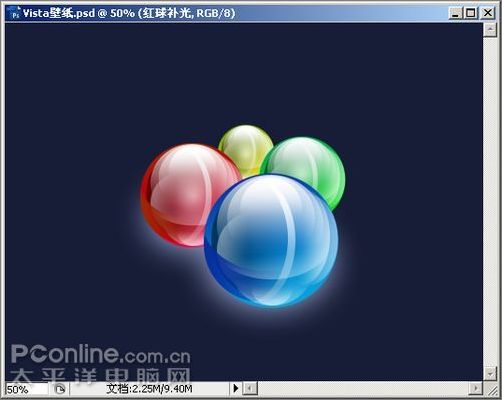
23、同样的,给红球也加上外发光效果,完成后的整体效果如图所示:

图59:红色球体应用外发光后的整体效果
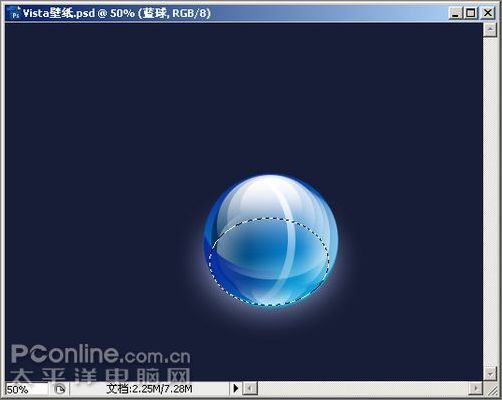
我们还可以给球体正中间的阴暗部位进行“补光”,经过补光后,球体将显得更加通透。补光的方法与前面介绍的添加渐变是一样的,这里不再详述,注意渐变方向要选择“径向渐变”。补光的效果如图61所示:

图60:给阴暗区进行补光
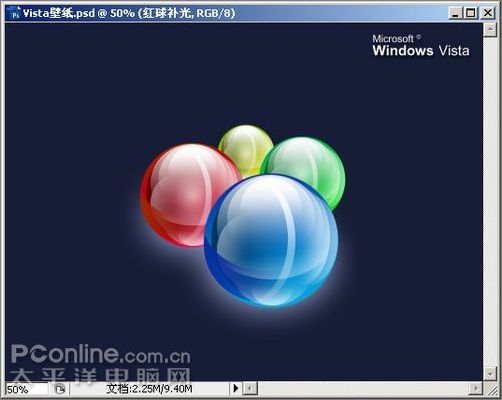
24、最后,给壁纸加上文字,至此,整个作品便大功告成了。

图61:Vista壁纸最终完成效果
学习要点:通过观察可以看出,壁纸中几个漂亮的彩球其实都是类似的,因此我们只要制作出其中一个,其他的可以通过复制并调色轻松得到。仔细观察单个彩球,我们可以发现它其实是由多个不同的色彩渐变组合而成的。而在Photoshop中实现这样的渐变效果是比较容易的。
制作思路:首先通过反复的渐变叠加获得通透球体的效果,然后复制、调色并组合球体,从而得到最终效果。好了,下面我们以Photoshop CS3作为示范,介绍具体的制作方法(其他版本的Photoshop,某些操作可能与CS3有些差异)。

效果图
1、将工具栏调色板中的背景色设置为171D37,选择菜单“文件>新建”,在“新建”对话框中,指定图像文档的分辨率:72像素/英寸,背景内容:背景色。图像的宽度和高度可按自己的需要设置。这里以宽度:1024像素,高度:768像素为例进行操作。

图1:新建图像文档
2、我们以绘制蓝色球体为例,介绍球体的制作方法。新建一个图层,命名为“蓝球”。在工具栏中选择“椭圆选框工具”(快捷键Shift M),按住Shift键,拖动鼠标绘制一个正圆选区(选区可稍大些,其他色球将以此为蓝本进行缩小),并使用油漆桶工具填充(任意色彩均可,本例中使用白色填充)。取消圆形选区(快捷健Ctrl D)。

图2:绘制球体并填充色彩
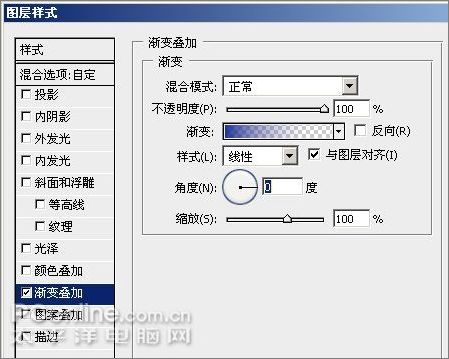
3、双击“蓝球”图层打开图层样式对话框。勾选“渐变叠加”并做如下设置:将“角度”设置为-75,点击“渐变”色条,弹出渐变编辑器,按图4所示,定义一个蓝色渐变。应用图层样式后,得到图5的结果。

图3:设置“渐变叠加”图层样式

图4:编辑渐变色彩(从左到右三点色彩值:09339f, 0569bf, 09a4dc)

图5:应用渐变叠加后的效果
4、新建一个图层“渐变1”,在该图层上绘制椭圆选区,并填充选区(任意色彩均可),取消圆形选区(快捷健Ctrl D)。在图层面板上,将图层“渐变1”的“填充”由100%改为0%。

图6
5、双击“渐变1”图层打开图层样式对话框。给该图层应用“渐变叠加”(参见第3步的操作方法),设置参数如下图所示:

图7:给“渐变1”图层应用“渐变叠加”图层样式

图8:编辑渐变色彩(左右两点色彩值:00345e,透明色)
得到如下效果(图9):

图9:应用渐变叠加后的效果
6、继续新建图层“渐变2”,同样绘制圆形选区,填充选区。并将“渐变2”图层的“填充”由100%改为0%。

图10
7、参照第3步操作方法,给图层“渐变2”应用图层样式,设置如下:

图11:给“渐变2”图层应用“渐变叠加”图层样式

图12:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
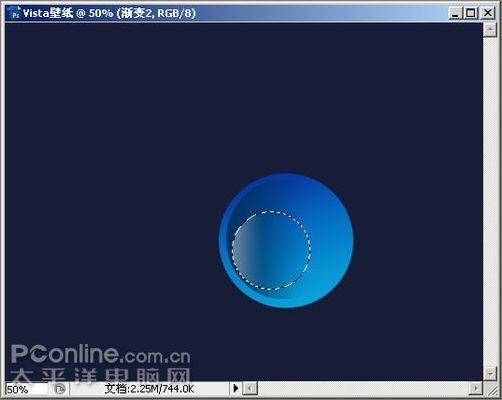
得到如下所示效果(为了方便大家区分和查看,截图中重新加载了选区):

图13:应用渐变叠加后的效果
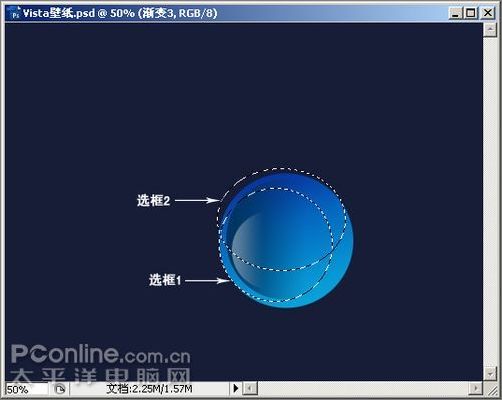
8、接下来我们绘制一个月牙状的弧形渐变。首先新建一个图层“渐变3”。按住Shift键,拖动鼠标在球体内绘制一个贴边的正圆选区,如图14。接着再按住Alt键不放,拖动鼠标绘制如图所示的椭圆选区,这样就得到两个选区的交集。如图15所示。

图14:先绘制选区1,再绘制选区2

图15:两个选区进行相减操作后的结果
9、使用任意的颜色,对图层“渐变3”的选区进行填充,并将图层的“填充不透明度”由100%设置为0。Ctrl D 取消选区,对图层应用如下图层样式:

图16:给“渐变3”图层应用“渐变叠加”图层样式

图17:编辑渐变色彩(左右两点色彩值:062e9f,透明色)
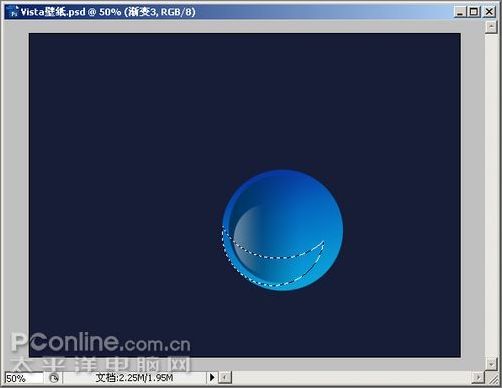
得到如下所示的效果:

图18:应用渐变叠加后的效果
10、同样的,我们再新建图层“渐变4”,在球体底部制作一个渐变。各项参数设置如图所示:

图19:在球体底部绘制选区

图20:给“渐变4”图层应用“渐变叠加”图层样式

图21:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

图22:应用渐变叠加后的效果
11、再新建图层“渐变5”,在球体底部制作一个渐变。各项参数设置如图所示:

图23:在球体底部绘制一个更大的椭圆选区

图24:给“渐变5”图层应用“渐变叠加”图层样式

图25:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

图26:应用渐变叠加后的效果
12、继续同样的操作,新建图层“渐变6”,在球体中间部位制作一个渐变。各项参数设置如图所示:

图27:在球体中间部位绘制一个椭圆选区

图28:给“渐变6”图层应用“渐变叠加”图层样式

图29:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

图30:应用渐变叠加后的效果
13、接着我们再来创建球体顶部的高光。新建图层“渐变7”,在球体顶部制作一个渐变。各项参数设置如图所示:

图31:在球体顶部绘制一个椭圆选区

图32:给“渐变7”图层应用“渐变叠加”图层样式

图33:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

图34:应用渐变叠加后的效果
14、新建图层“渐变8”,继续在球体顶部制作一个渐变。各项参数设置如图所示:

图35:在球体顶部绘制一个小椭圆选区

图36:给“渐变8”图层应用“渐变叠加”图层样式

图37:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

图38:应用渐变叠加后的效果
15、继续完成我们的顶部高光渐变。新建图层“渐变9”,各项参数设置如图所示:

图39:在球体顶部绘制一个更小一些的椭圆选区

图40:给“渐变9”图层应用“渐变叠加”图层样式

图41:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

图42:应用渐变叠加后的效果
16、我们再来给球体右侧打一些高光。新建图层“渐变10”,各项参数设置如图所示:

图43:在球体右侧绘制一个椭圆选区

图44:给“渐变10”图层应用“渐变叠加”图层样式

图45:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
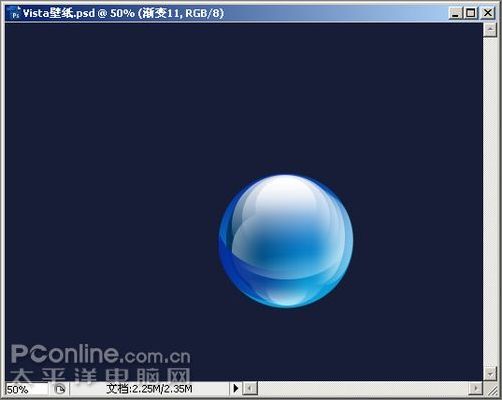
得到如下所示的效果:

图46:应用渐变叠加后的效果
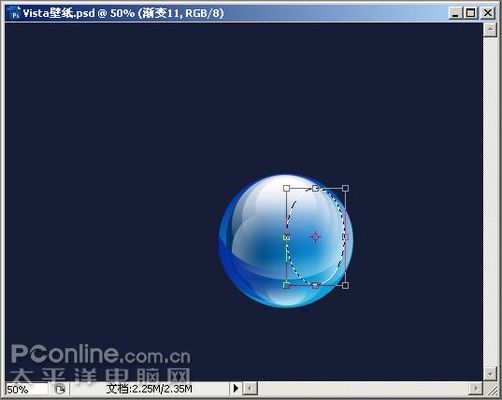
17、继续处理右侧高光。这次我们可以复制第16步中的图层,然后使用自由变换(快捷健Ctrl T)稍稍将渐变区域增大一点,并向球体中间移动一定距离,如图所示。

图47:移动选区并使用“自由变换”将选区增大
得到如下所示的效果:

图48:完成变换后的效果
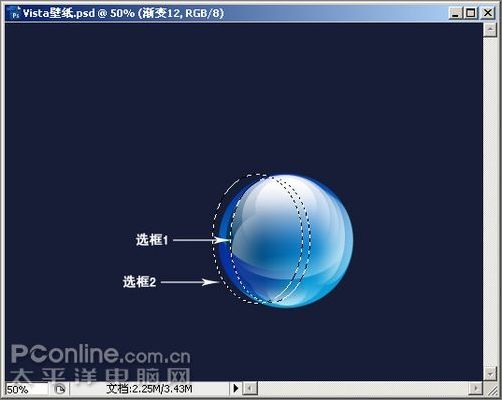
18、最后我们将绘制一个高光弧形。与步骤8类似,该弧形需要绘制两个椭圆选区,并做“选区相减”而得。请参考图49的标示,在新建图层“渐变12”上先后绘制选区,我们将得到图50所示的目标选区。

图49:先绘制选区1, 再绘制选区2

图50:两个选区进行相减操作后的结果
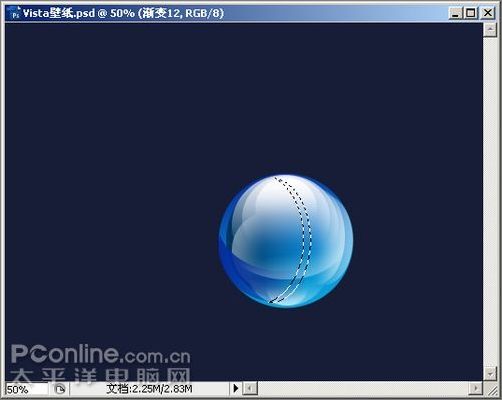
19、同样的,对图层“渐变12”选区进行填充,并将“填充不透明度”降低为0%。然后应用图层样式,如图51, 52所示。

图51:给“渐变12”图层应用“渐变叠加”图层样式

图52:编辑渐变色彩(左右两点色彩值:ffffff,透明色)
得到如下所示的效果:

53:应用渐变叠加后的效果
20、至此,一个晶莹剔透的球体就完成了。接下来我们将完成的球体复制三份,并调整它们的大小和位置。首先选择构成球体的所有图层,然后点击图层面板右上角的三角箭头,从弹出的菜单中选择“合并图层”(注:在低版本的Photoshop中,可以先链接图层,然后选择“合并链接图层”)。然后将合并的图层拖动到图层面板底部的“创建新图层”按钮上,复制出一个新图层。重复三次,复制三个球体,并分别为图层命名为“蓝球”、“红球”、“绿球”、“黄球”。接下来分别选中每个图层,使用移动工具将球体移动到合适的位置上。并使用“自由变换”工具(快捷键Ctrl T),按住Shift键不放,拖动手柄,缩小球体至合适大小。

图54:复制球体图层,并进行移动、变换、组合
提示:您可以打开标尺(菜单“视图>标尺”),并拉出水平和垂直参考线,辅助您将球体放置到壁纸的中间位置。
21、选中“红球”图层,从菜单中选择“图像>调整色相/饱和度”,拖动“色相”滑杆调整色相,直至得到满意的色彩(本例中将色相调整为+137),如图55:

图55:调整图像的色相值,得到满意色彩
使用同样的方法,调整其他两只球体的颜色(色相参考值:绿球-71,黄球-140),调整完后的效果如图56:

图56:调整色相值后的四个球体色彩
22、接下来,我们将对球体进行最后的修饰,使之更加真实生动。首先对最前面的两个球体(即蓝球和红球)添加外发光效果。由于这里的外发光是球体受光后的反射,因此我们不直接对蓝球应用“外发光”图层样式。在“蓝球”图层下新建一个图层“蓝球外发光”,在位于蓝球下部的位置绘制一个椭圆选区,并用任意颜色填充。然后双击该图层,打开图层样式对话框,勾选“外发光”,并做如图所示的设置。

图57:给图层设置“外发光”图层样式

图58:蓝色球体应用外发光后的效果
提示:可以先隐藏其他几个球体的图层,以便操作。
23、同样的,给红球也加上外发光效果,完成后的整体效果如图所示:

图59:红色球体应用外发光后的整体效果
我们还可以给球体正中间的阴暗部位进行“补光”,经过补光后,球体将显得更加通透。补光的方法与前面介绍的添加渐变是一样的,这里不再详述,注意渐变方向要选择“径向渐变”。补光的效果如图61所示:

图60:给阴暗区进行补光
24、最后,给壁纸加上文字,至此,整个作品便大功告成了。

图61:Vista壁纸最终完成效果
学习 · 提示
- 发评论 | 交作业 -
最新评论
双子叶木2017-08-16 04:13
99999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999
回复
相关教程
关注大神微博加入>>
网友求助,请回答!