Photoshop设计创意:[魔兽争霸] 宣传招贴设计
来源:不详
作者:佚名
学习:912人次
Photoshop设计创意:[魔兽争霸] 宣传招贴设计 作者: 教程来源:IT世界网

本新闻共11
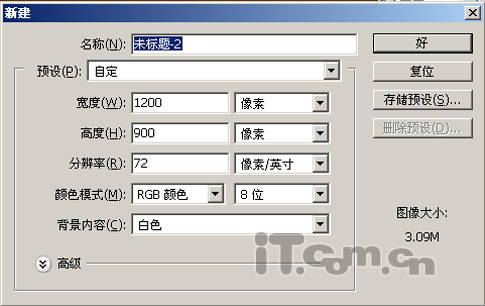
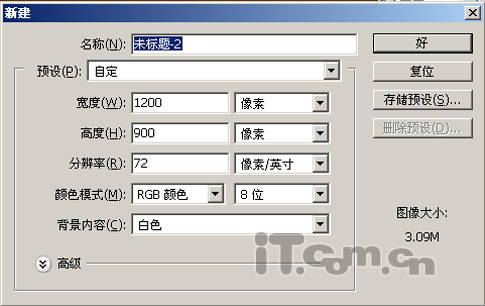
1:按Ctrl N建立一个文件,设置弹出的对话框如图所示。设置前景色的颜色值为5D2E00,按Alt Delete填充“背景”图层。

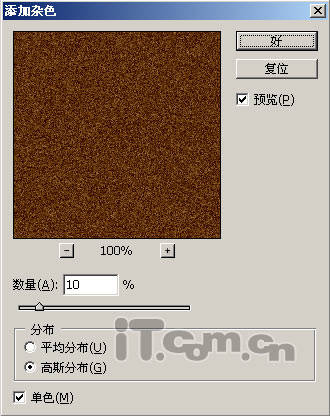
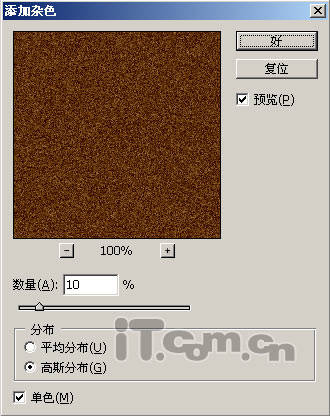
2:选择“滤镜>杂色>添加杂色”命令,设置弹出的对话框如图所示,单击“好”按键退出对话框。

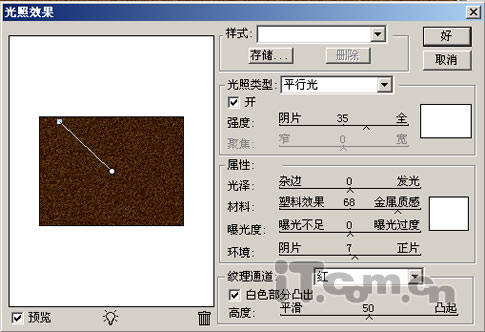
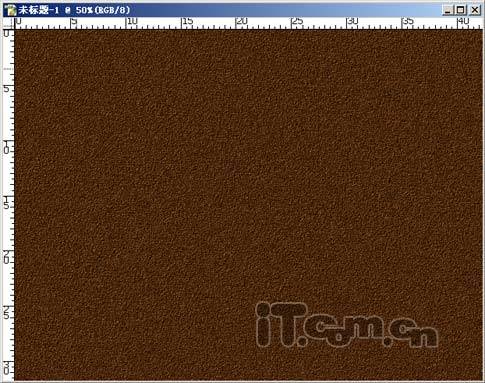
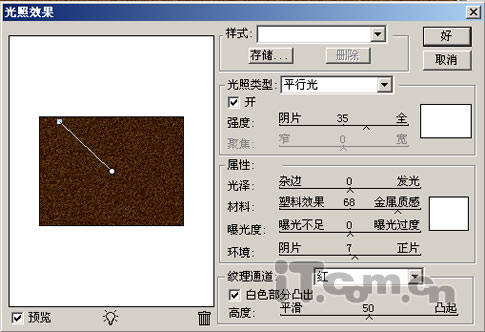
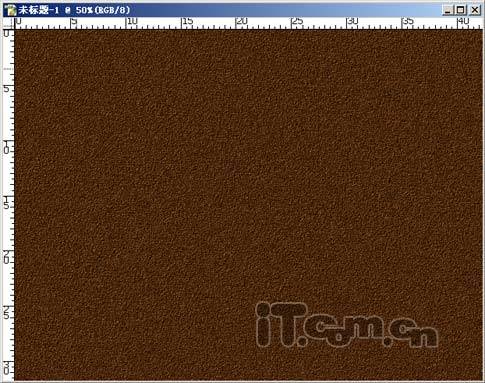
3:选择“滤镜>渲染>光照效果”命令,设置弹出的对话框如图所示,得到下图所示效果。


本新闻共11
4:打开“素材2.tif”如图所示,选择“编辑>定义图案”命令,在弹出的对话框中单击“好”按键即可,从而将其定义为图案,关闭该素材。
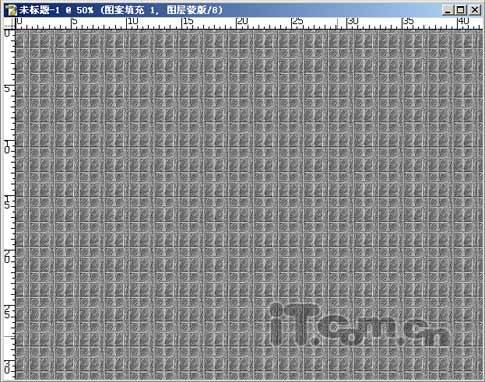
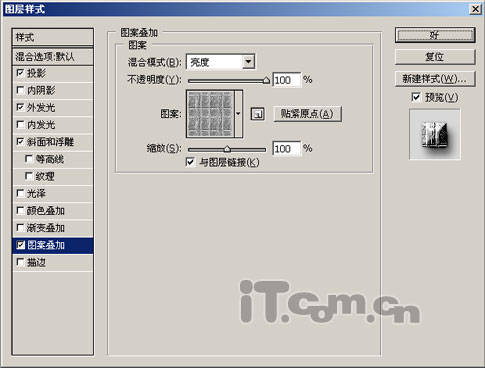
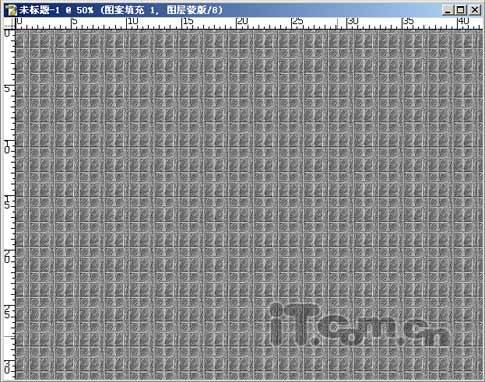
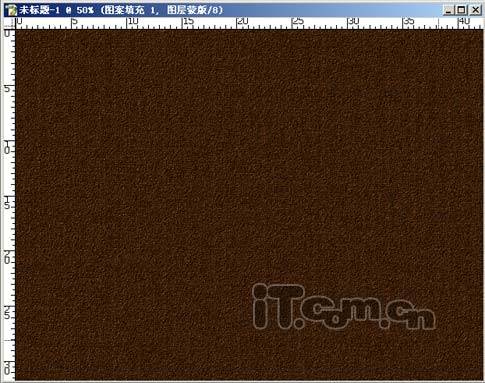
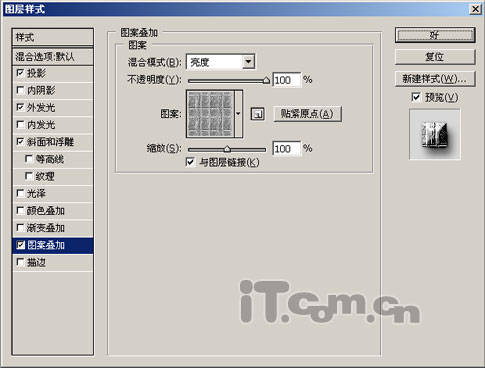
5:返回本例新建的文件中,单击“创建新的填充或调整图层”按键,在弹出的菜单中选择“图案”命令,设置弹出的对话框如图所示,得到如下图所示的效果。


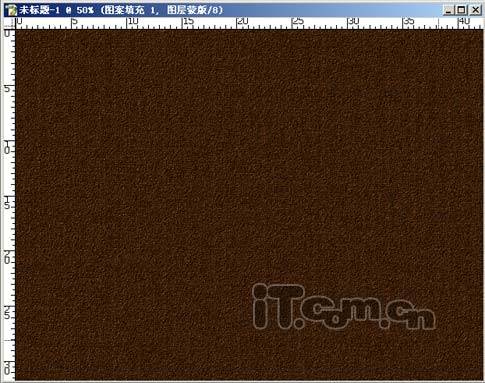
6:设置上一步创建的填充图层“图案填充1”的混合模式为“正片叠底”,不透明度设定50%,得到如图所示的效果。

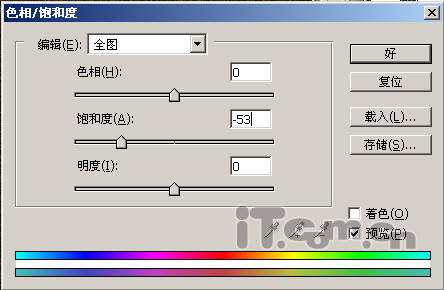
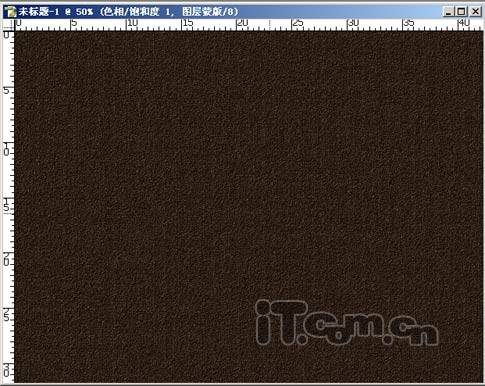
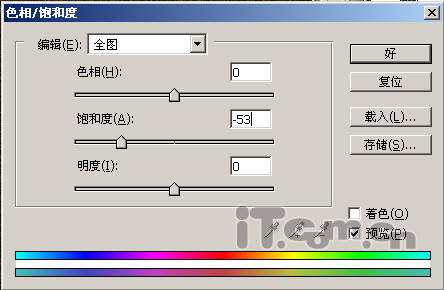
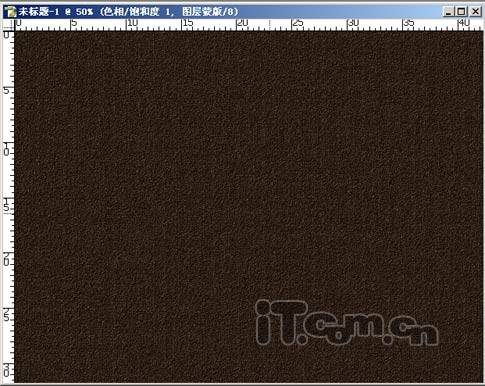
7:单击“创建新的填充或者调整图层”按键,在弹出的菜单中选择“色相/饱和度”命令,如图所示设置弹出的对话框,得到如下图所示的效果。


本新闻共11
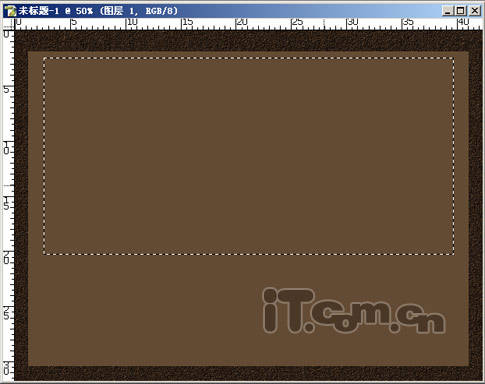
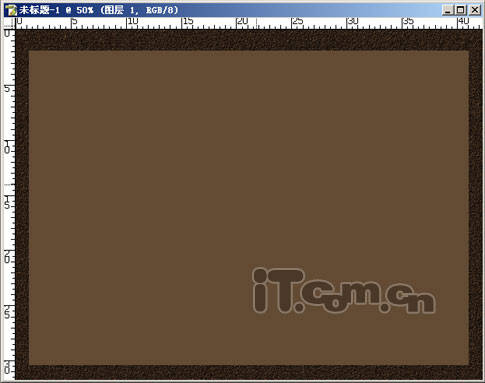
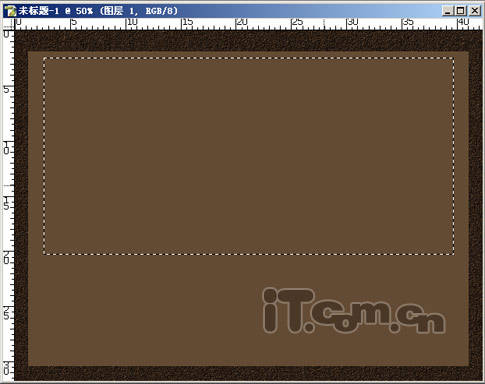
8:在所有图层上方新建一个图层得到“图层1”,设置前景色的颜色值为634B34,选择矩形工具并在其工具选项条上选择“填充像素”按钮,在图像中绘制如图所示的矩形。

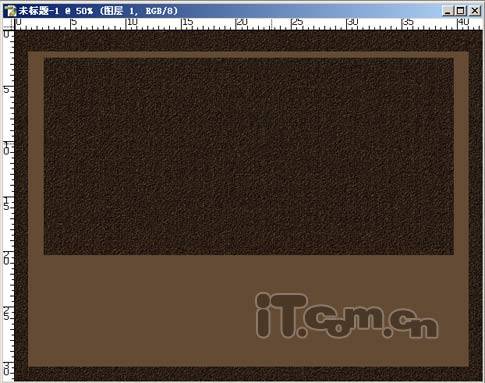
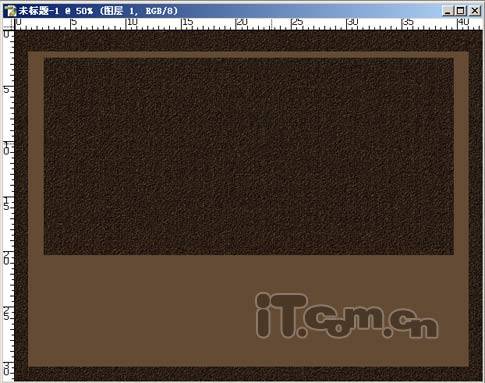
9:使用矩形选框工具在上一步绘制的矩形上绘制如图所示的选区,按Delete键删除选区中的图像,按Ctrl D键取消选择区域,得到下图所示的效果,按照同样的方法在矩形的底部绘制矩形选区并删除选区中的图像,得到如图所示的效果。



本新闻共11
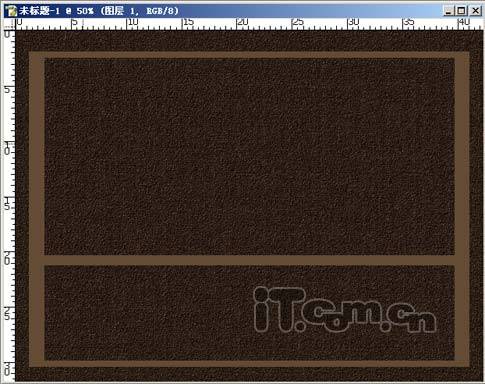
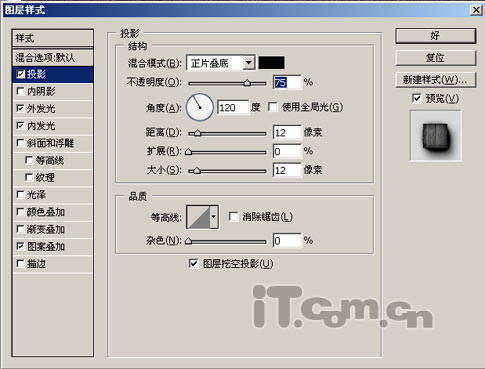
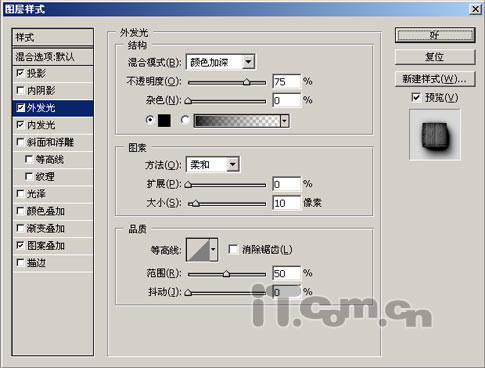
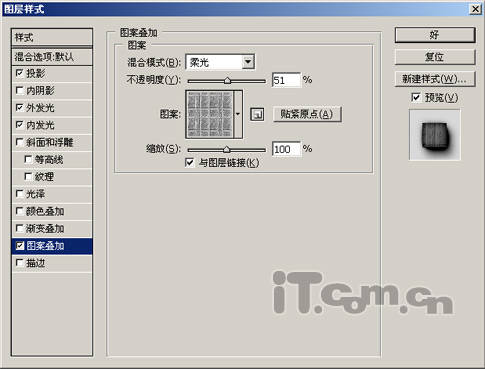
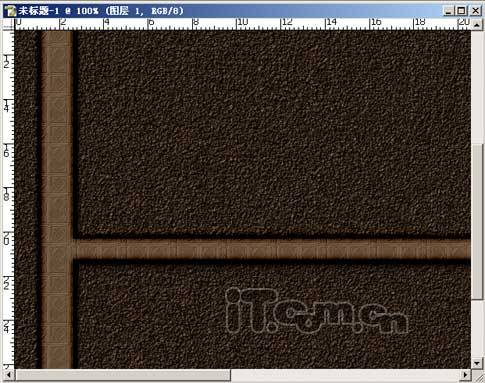
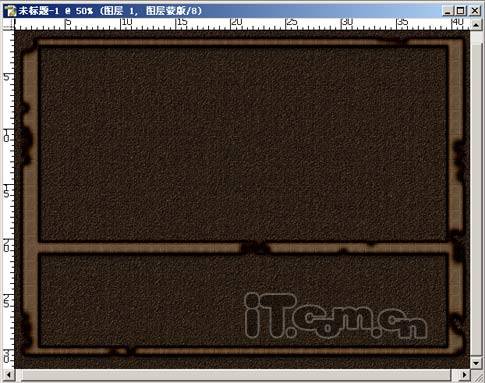
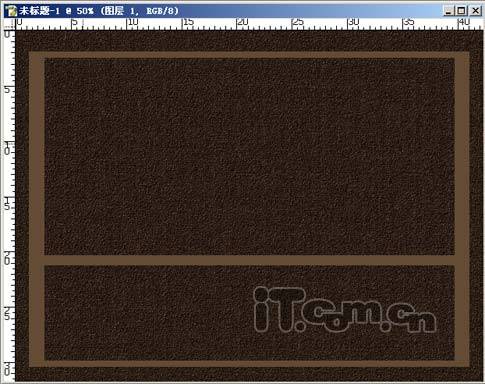
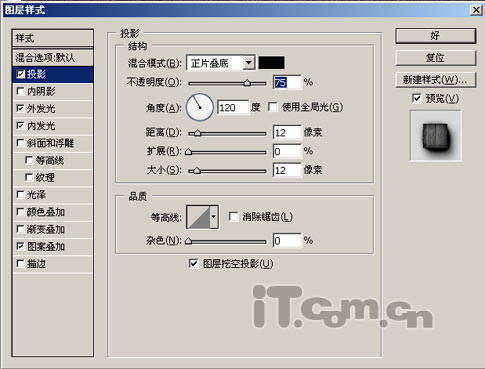
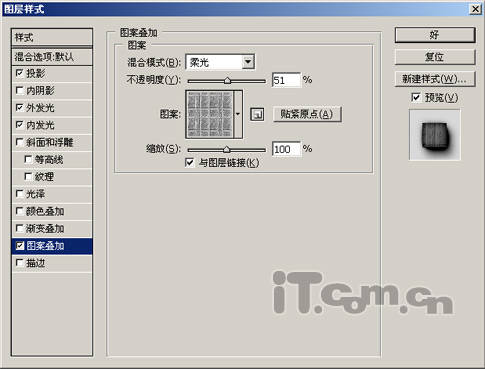
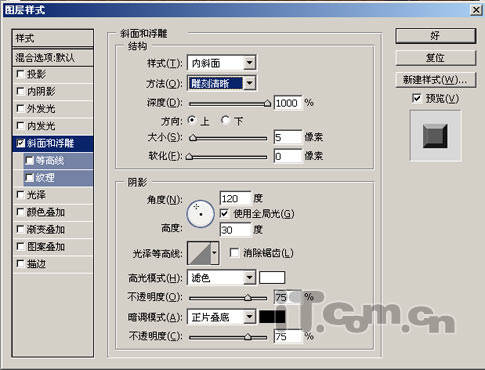
10:如下图所示,设置“图层一”的“图层样式”,得到如图所示的效果,下图所示为局部效果。




本新闻共11


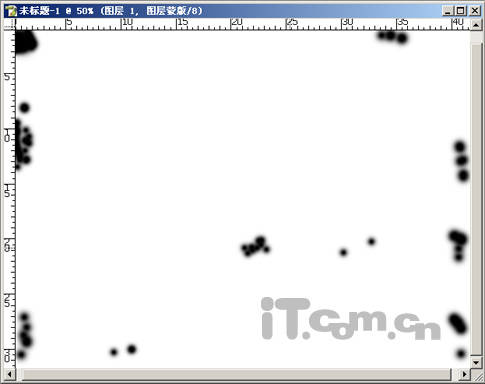
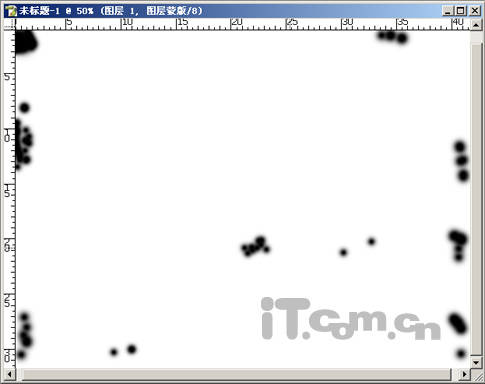
11:单击“添加图层蒙版”按键为“图层1”添加蒙版,设置前景色为黑色,选择画笔工具,按F5键显示“画笔”面板并载入画笔素材文件,设置适当的画笔大小在蒙版中连续点击,直至得到类似如图所示的残破边缘效果,此刻图层蒙版中的状态如下图所示。


本新闻共11
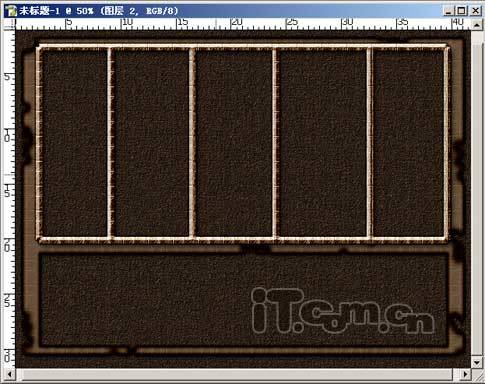
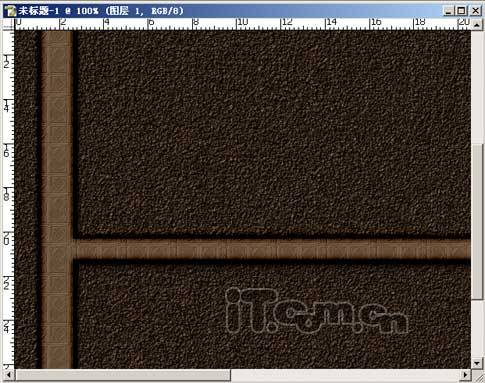
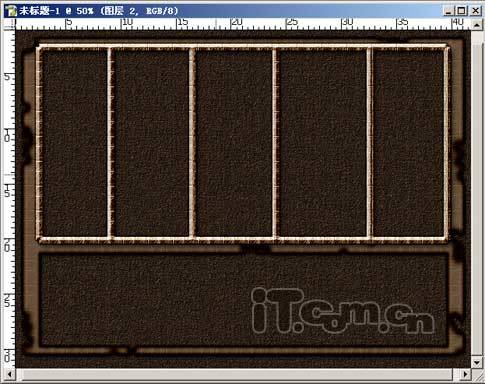
12:新建一个图层得到“图层2”,设置前景色的颜色值为634B34,选择直线工具并在其工具选项条上设置“粗细”数值为17,在图像中按照图所示的效果绘制直线, 如图所示设置“图层样式”,得到下图所示的效果。




本新闻共11


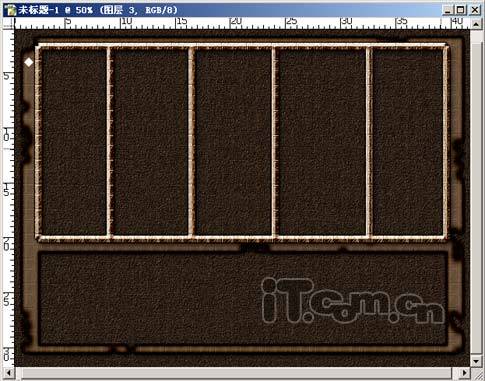
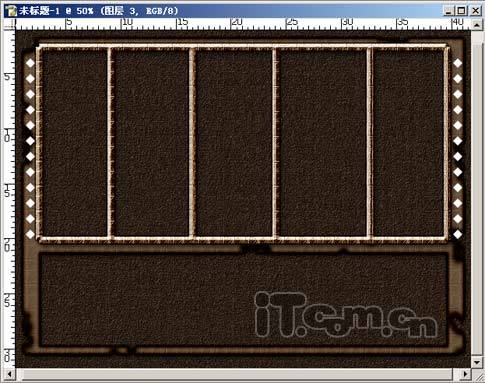
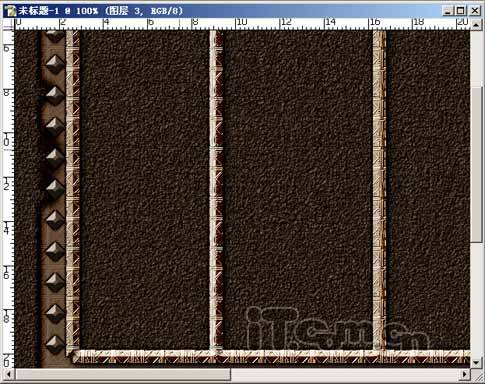
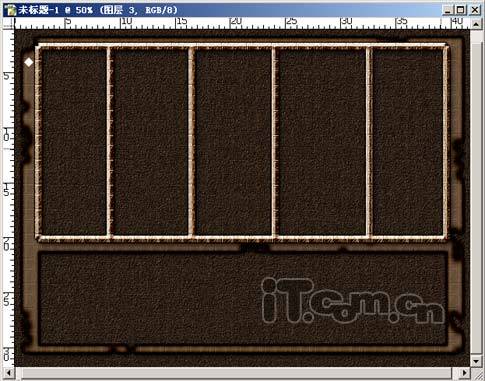
13:在所有图层上方新建一个图层得到“图层3”,设置前景色为白色,选择多边形工具,在其工具选项条上选择“填充像素”按键,并设置“边”数值为4,在图像的左上角处绘制如图所示的菱形。

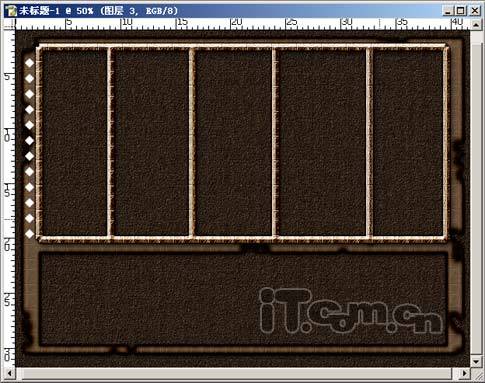
14:按Ctrl键单击“图层3”的缩览图以载入其选区,按Ctrl Alt T键调出“自由变换并复制”控制框,按住Shift键连续按向下光标键4次,按Enter键确认变换操作。
15:连续按Ctrl Alt Shift T键执行连续变换并复制操作多次,直到得到如图所示的效果为止。

本新闻共11
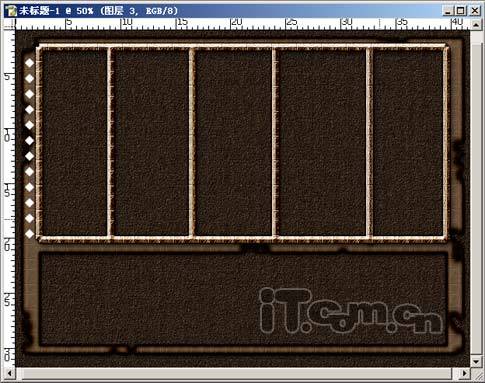
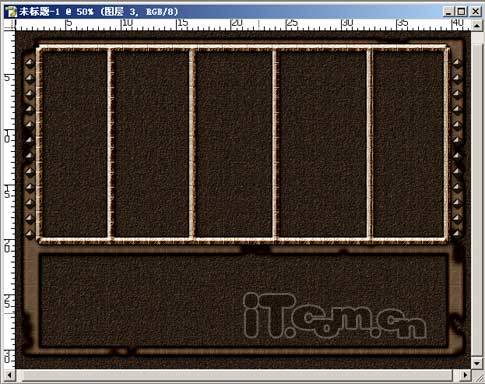
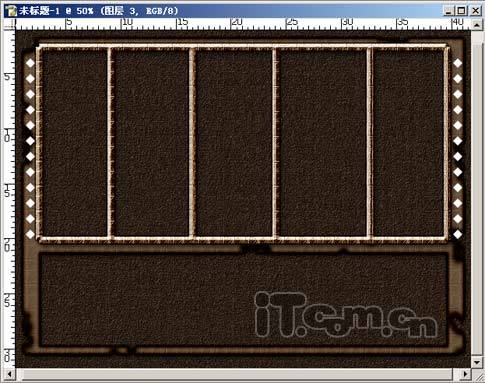
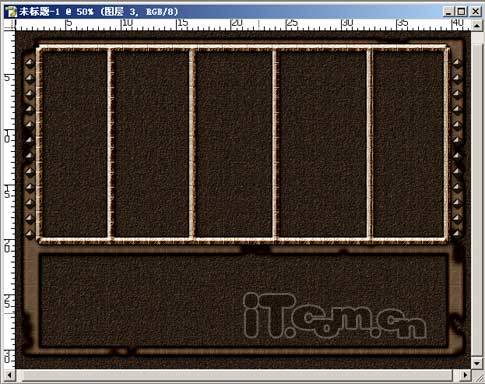
16:按Ctrl键单击“图层3”的缩览图以载入其选区 ,使用移动工具按住Alt Shift键向图像右侧拖动选区中的图像,得到其复制对象,并将其置于框架的右侧,如图所示,按Ctrl D键取消选择区域。

17:按Ctrl键单击“图层3”的缩览图以载入选区,设置前景色的值为634B34,按Alt Delete键填充选区,按Ctrl D键取消选择区域。
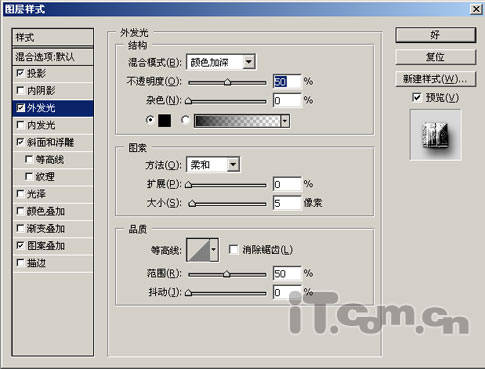
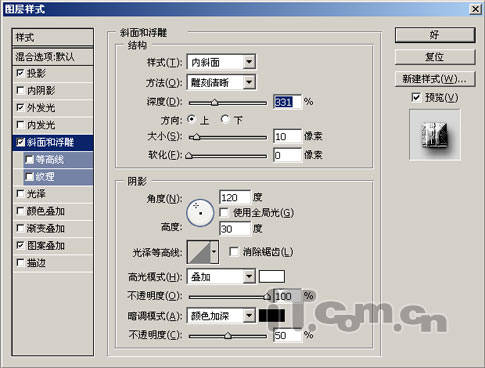
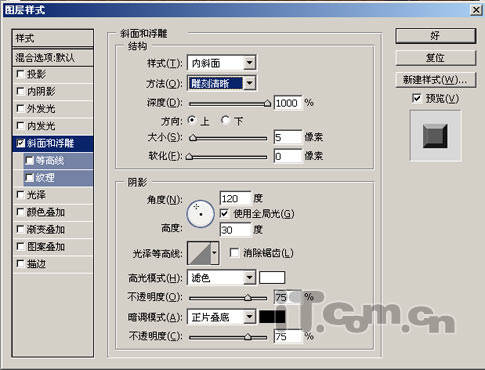
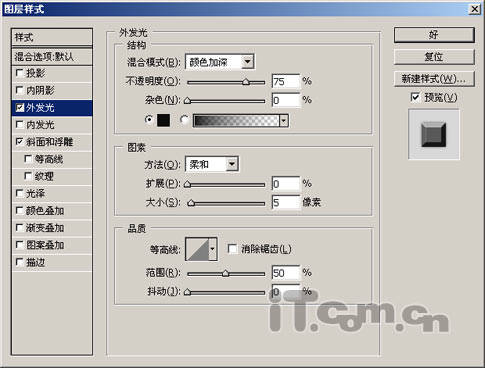
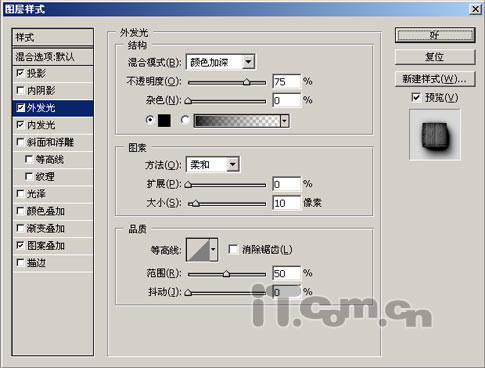
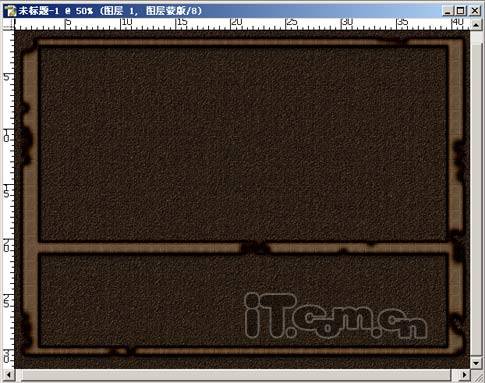
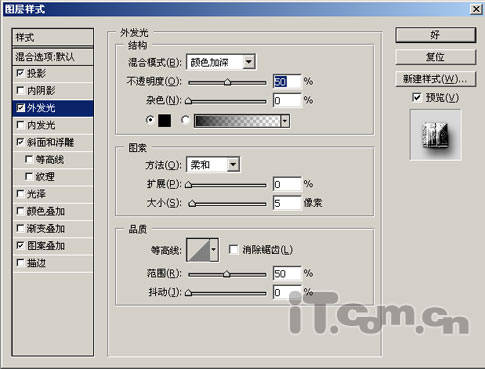
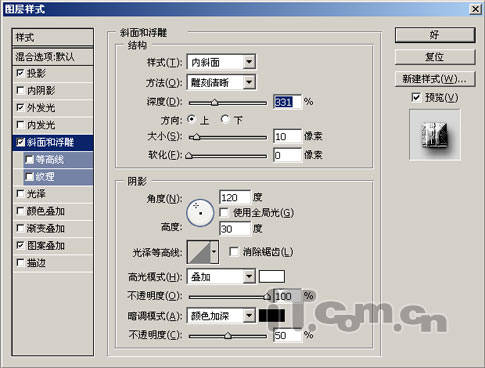
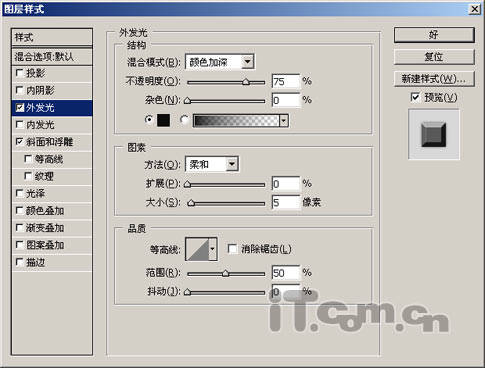
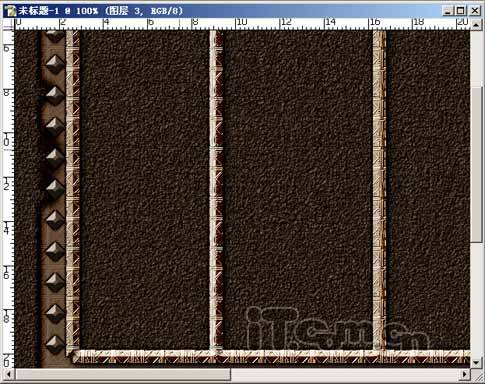
18:单击“添加图层样式”按键,在弹出的菜单中选择“斜面与浮雕”命令,设置弹出的对话框如图所示。在该对话框中选择“外发光”选项并设置对话框如下图所示,得到如下图所示效果,下图所示为局部的图像效果。



本新闻共11

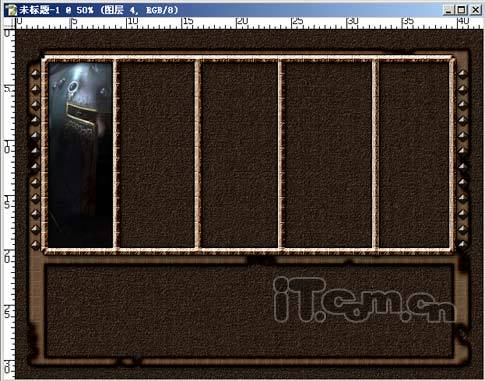
19:使用矩形选框工具,沿图像左侧第一个框的内侧绘制如图所示的选区,打开已准备好的素材图片1,(如果图片格式是jpg.的,可以先转换成tif.格式),按Ctrl A键执行“全选”操作,按Ctrl C键执行“拷贝”操作,关闭该素材文件。

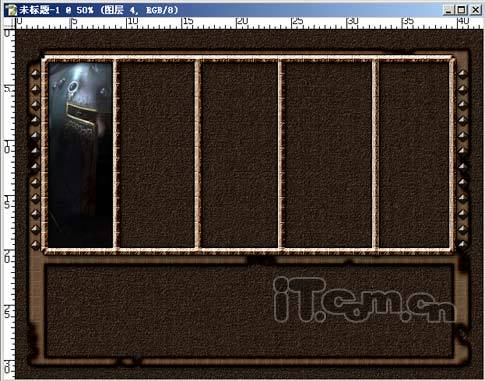
20:返回本例新建的文件中,按Ctrl Shift V执行“粘贴入”操作,得到“图层4”,并将该图层拖至“图层1”与“图层2”的中间,使用移动工具调整好图像的位置,得到下图所示效果。

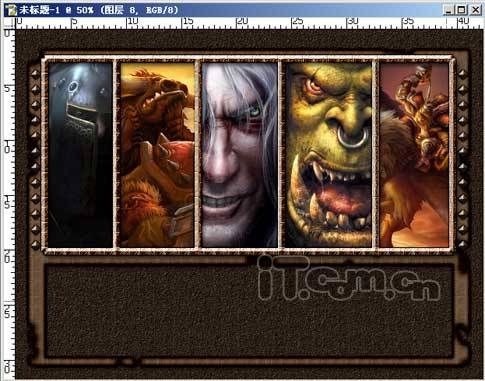
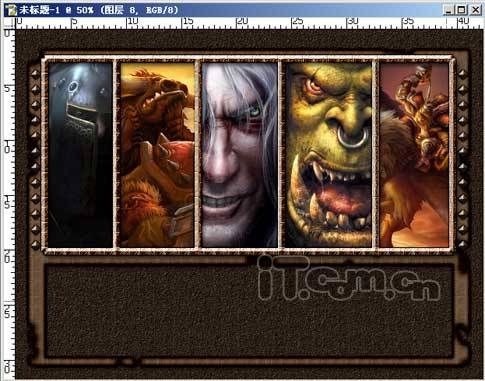
21:分别打开另外四幅素材图片,如图所示,按照上面的方法将他们分别置于壁纸文件中,得到下图所示的效果,此时的“图层”面板如下图所示。

本新闻共11
22:选择“图层8”,按住Ctrl Shift键分别单击“图层4”至“图层8”蒙版的缩览图,得到它们相加后的选区。
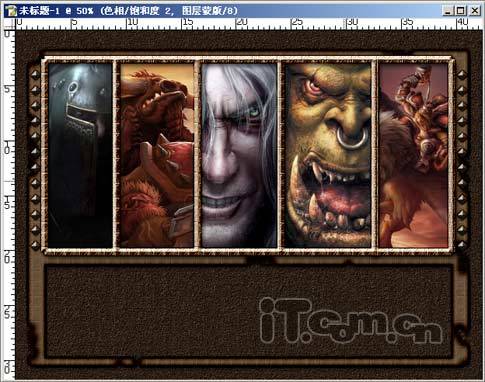
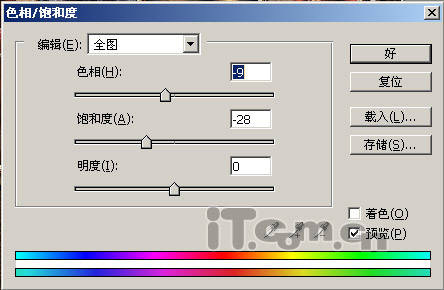
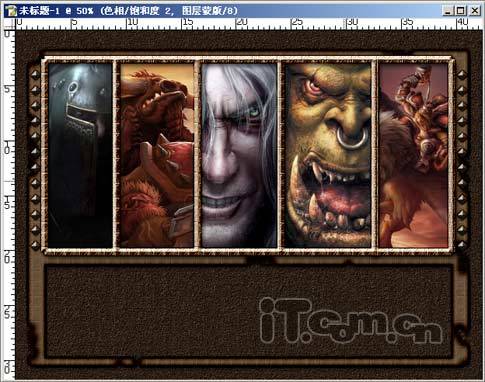
23:单击“创建新的填充或调整图层”按键,在弹出的菜单中选择“色相/饱和度”命令,设置弹出的对话框如图所示,得到下图所示效果。


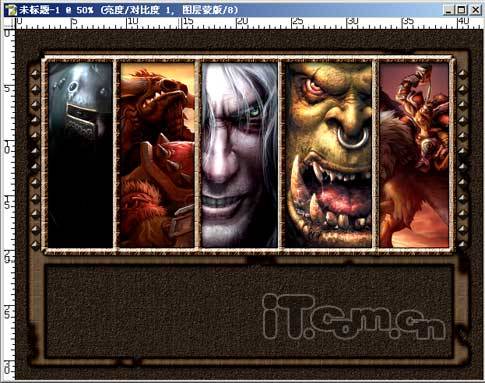
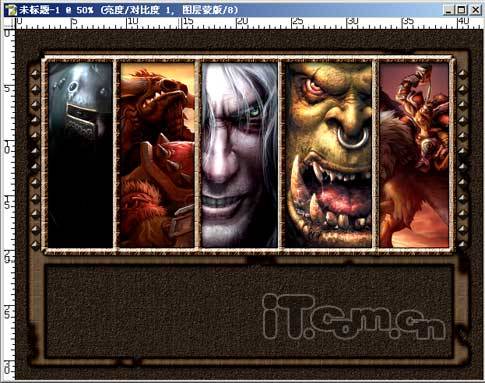
24:按Ctrl键单击上一步创建的调整图层“色相/饱和度1”的蒙版缩览图,以载入选区,单击“创建新的填充或调整图层”按键,在弹出的菜单中选择“亮度/对比度”命令,设置弹出的对话框如图所示,得到下图所示效果。


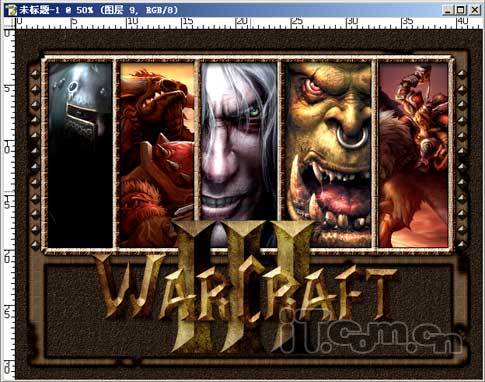
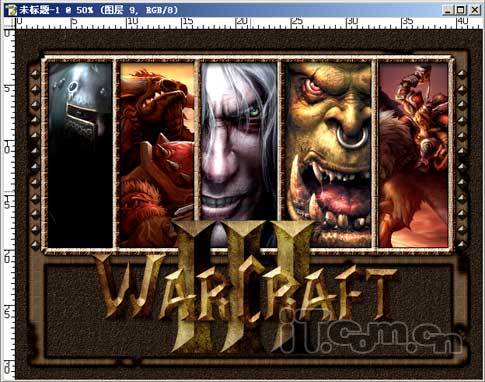
25:按照自己的想法再制作字体(这里就省略字体制作的过程),然后适当调节效果,得到下图所示的最终效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima

本新闻共11
1:按Ctrl N建立一个文件,设置弹出的对话框如图所示。设置前景色的颜色值为5D2E00,按Alt Delete填充“背景”图层。

2:选择“滤镜>杂色>添加杂色”命令,设置弹出的对话框如图所示,单击“好”按键退出对话框。

3:选择“滤镜>渲染>光照效果”命令,设置弹出的对话框如图所示,得到下图所示效果。


本新闻共11
4:打开“素材2.tif”如图所示,选择“编辑>定义图案”命令,在弹出的对话框中单击“好”按键即可,从而将其定义为图案,关闭该素材。
5:返回本例新建的文件中,单击“创建新的填充或调整图层”按键,在弹出的菜单中选择“图案”命令,设置弹出的对话框如图所示,得到如下图所示的效果。


6:设置上一步创建的填充图层“图案填充1”的混合模式为“正片叠底”,不透明度设定50%,得到如图所示的效果。

7:单击“创建新的填充或者调整图层”按键,在弹出的菜单中选择“色相/饱和度”命令,如图所示设置弹出的对话框,得到如下图所示的效果。


本新闻共11
8:在所有图层上方新建一个图层得到“图层1”,设置前景色的颜色值为634B34,选择矩形工具并在其工具选项条上选择“填充像素”按钮,在图像中绘制如图所示的矩形。

9:使用矩形选框工具在上一步绘制的矩形上绘制如图所示的选区,按Delete键删除选区中的图像,按Ctrl D键取消选择区域,得到下图所示的效果,按照同样的方法在矩形的底部绘制矩形选区并删除选区中的图像,得到如图所示的效果。



本新闻共11
10:如下图所示,设置“图层一”的“图层样式”,得到如图所示的效果,下图所示为局部效果。




本新闻共11


11:单击“添加图层蒙版”按键为“图层1”添加蒙版,设置前景色为黑色,选择画笔工具,按F5键显示“画笔”面板并载入画笔素材文件,设置适当的画笔大小在蒙版中连续点击,直至得到类似如图所示的残破边缘效果,此刻图层蒙版中的状态如下图所示。


本新闻共11
12:新建一个图层得到“图层2”,设置前景色的颜色值为634B34,选择直线工具并在其工具选项条上设置“粗细”数值为17,在图像中按照图所示的效果绘制直线, 如图所示设置“图层样式”,得到下图所示的效果。




本新闻共11


13:在所有图层上方新建一个图层得到“图层3”,设置前景色为白色,选择多边形工具,在其工具选项条上选择“填充像素”按键,并设置“边”数值为4,在图像的左上角处绘制如图所示的菱形。

14:按Ctrl键单击“图层3”的缩览图以载入其选区,按Ctrl Alt T键调出“自由变换并复制”控制框,按住Shift键连续按向下光标键4次,按Enter键确认变换操作。
15:连续按Ctrl Alt Shift T键执行连续变换并复制操作多次,直到得到如图所示的效果为止。

本新闻共11
16:按Ctrl键单击“图层3”的缩览图以载入其选区 ,使用移动工具按住Alt Shift键向图像右侧拖动选区中的图像,得到其复制对象,并将其置于框架的右侧,如图所示,按Ctrl D键取消选择区域。

17:按Ctrl键单击“图层3”的缩览图以载入选区,设置前景色的值为634B34,按Alt Delete键填充选区,按Ctrl D键取消选择区域。
18:单击“添加图层样式”按键,在弹出的菜单中选择“斜面与浮雕”命令,设置弹出的对话框如图所示。在该对话框中选择“外发光”选项并设置对话框如下图所示,得到如下图所示效果,下图所示为局部的图像效果。



本新闻共11

19:使用矩形选框工具,沿图像左侧第一个框的内侧绘制如图所示的选区,打开已准备好的素材图片1,(如果图片格式是jpg.的,可以先转换成tif.格式),按Ctrl A键执行“全选”操作,按Ctrl C键执行“拷贝”操作,关闭该素材文件。

20:返回本例新建的文件中,按Ctrl Shift V执行“粘贴入”操作,得到“图层4”,并将该图层拖至“图层1”与“图层2”的中间,使用移动工具调整好图像的位置,得到下图所示效果。

21:分别打开另外四幅素材图片,如图所示,按照上面的方法将他们分别置于壁纸文件中,得到下图所示的效果,此时的“图层”面板如下图所示。

本新闻共11
22:选择“图层8”,按住Ctrl Shift键分别单击“图层4”至“图层8”蒙版的缩览图,得到它们相加后的选区。
23:单击“创建新的填充或调整图层”按键,在弹出的菜单中选择“色相/饱和度”命令,设置弹出的对话框如图所示,得到下图所示效果。


24:按Ctrl键单击上一步创建的调整图层“色相/饱和度1”的蒙版缩览图,以载入选区,单击“创建新的填充或调整图层”按键,在弹出的菜单中选择“亮度/对比度”命令,设置弹出的对话框如图所示,得到下图所示效果。


25:按照自己的想法再制作字体(这里就省略字体制作的过程),然后适当调节效果,得到下图所示的最终效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







