用ps打造Windows Vista Ultimate壁纸教程
来源:不详
作者:佚名
学习:606人次
用ps打造Windows Vista Ultimate壁纸教程本教程中我们学习一些Photoshop基本和高级的技巧,这些技巧将帮助我们绘制出一幅抽象的Windows Vista壁纸。
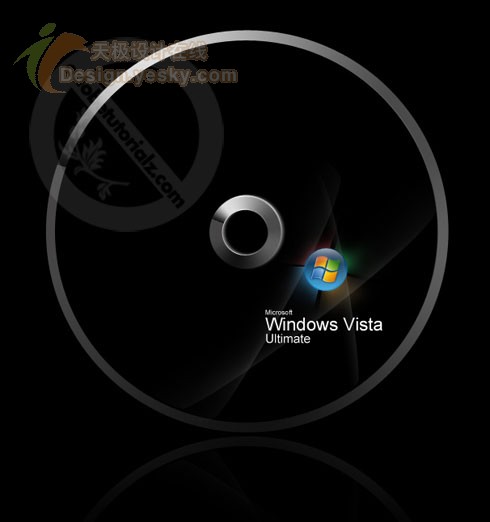
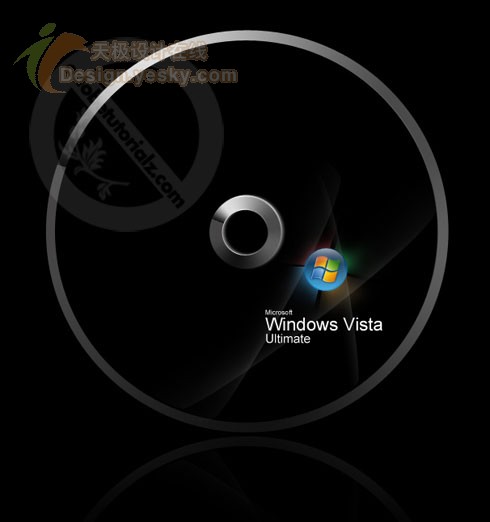
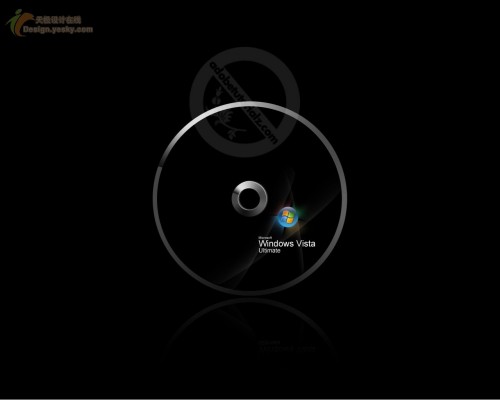
先看最终效果。

具体操作步骤如下。
1.按Ctrl N打开“新建”对话框,将文档大小设置为1280x1024像素,分辨率设置为100像素/英寸,设置完毕单击“确定”按钮。按D键将前景色设置默认的黑色,然后按Alt Del键将背景图层填充为黑色,如图1所示。。

图1
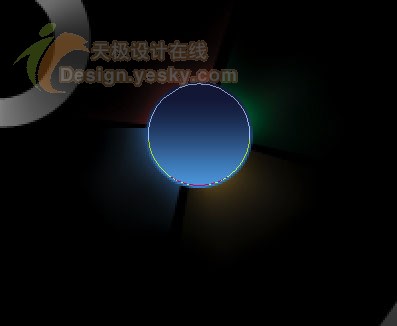
2.在这一步我们将制作出如图2所示的圆形。内容比较多,请耐心去做。

图2
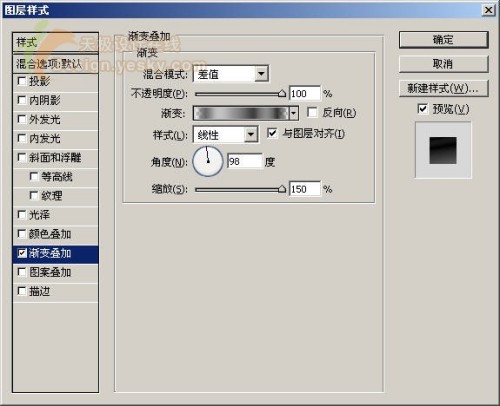
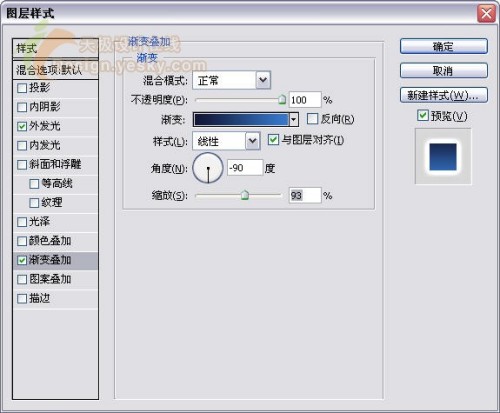
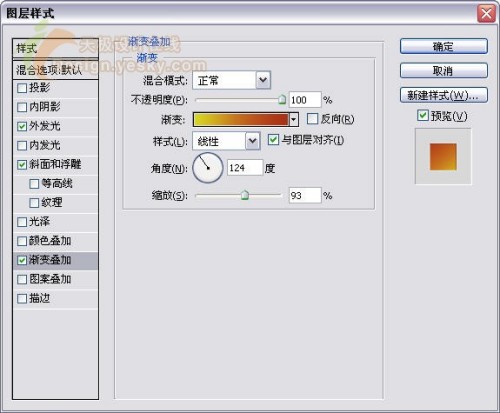
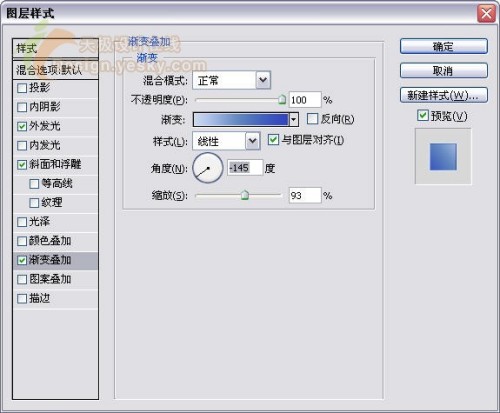
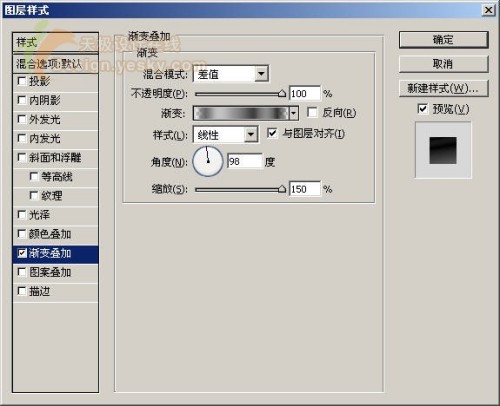
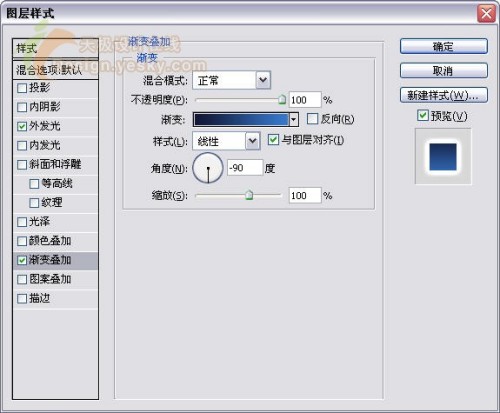
首先选择“椭圆工具”,确定选项栏中的“形状图层”按钮被按下。按住Shift键绘制一个圆形的形状图层。然后选择菜单命令“图层|图层样式|渐变叠加”,打开“图层样式”对话框,按如图3所示设置渐变叠加选项。

图3
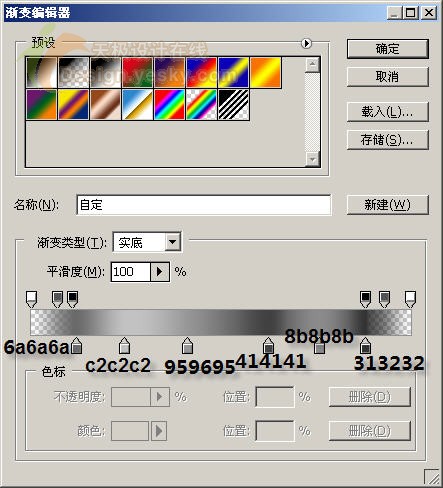
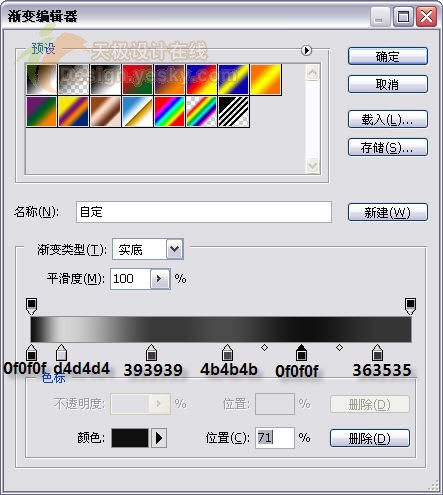
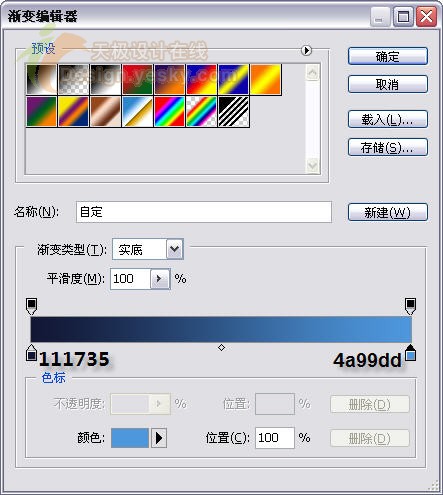
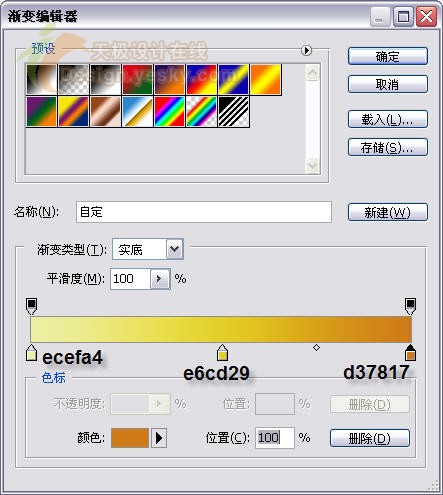
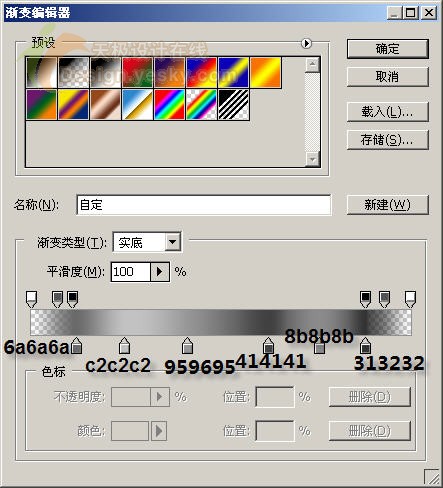
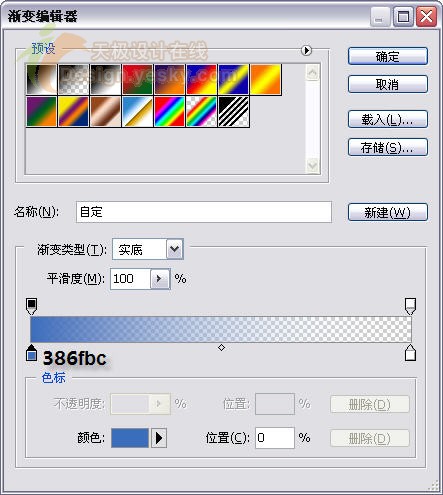
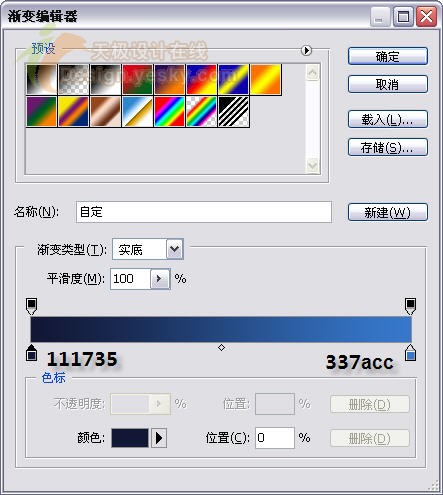
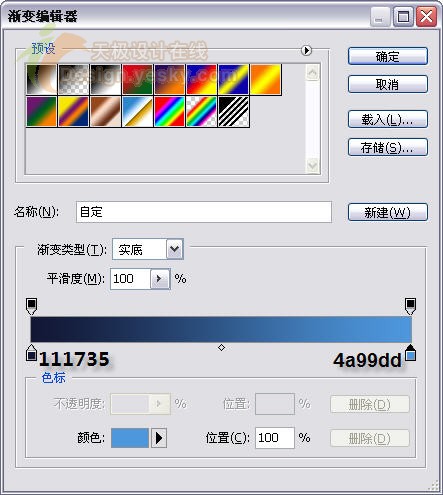
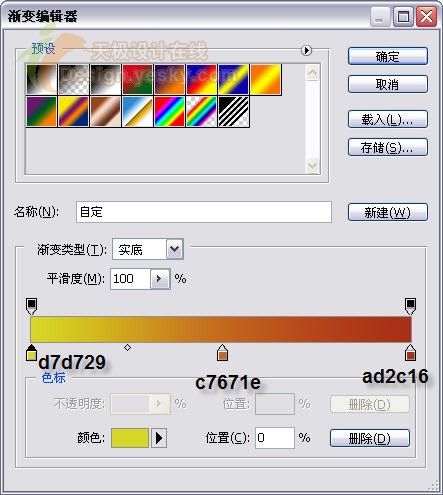
其中渐变色的设置如图4所示。在设置渐变色时,可以先单击“预设”中的彩虹渐变色,然后在其基础上进行修改。上方的色块不必改变,只需要改变下方色块的颜色值即可。

图4
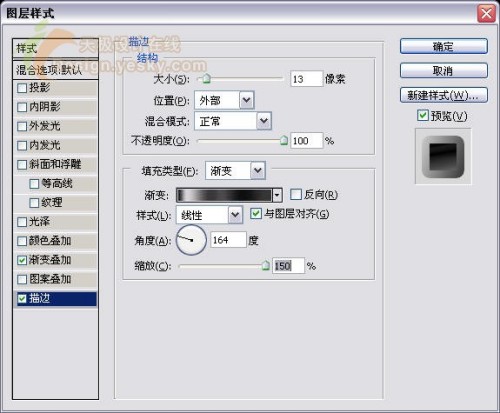
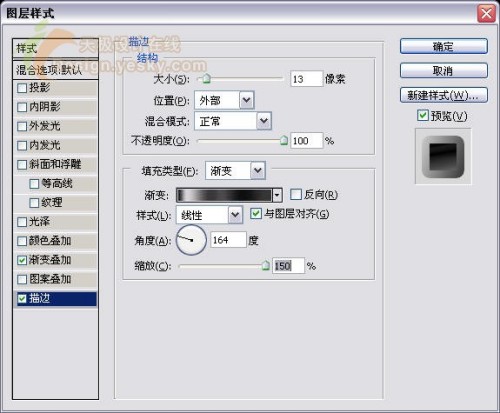
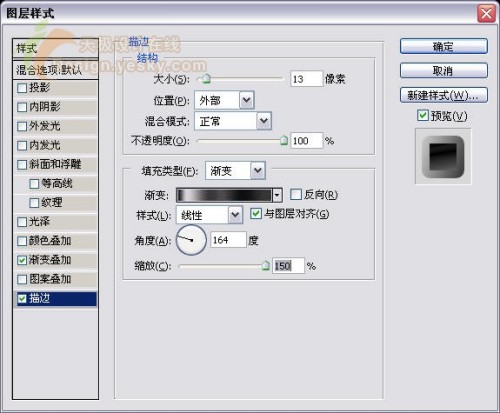
再按如图5所示设置“描边”选项。

图5
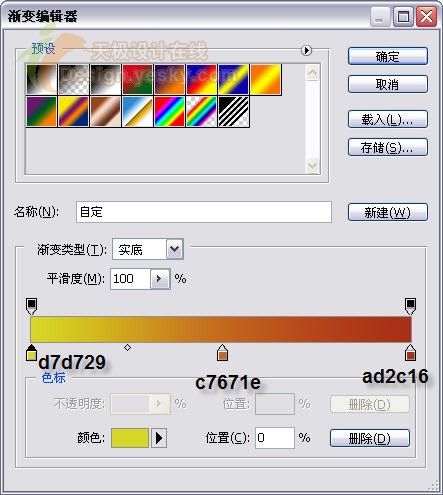
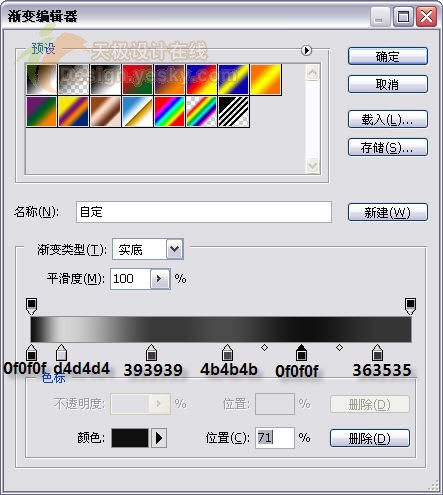
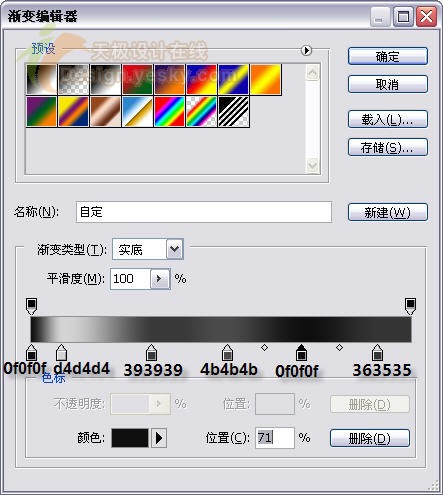
其中渐变色具体设置如图6所示。

图6
使用“椭圆工具”再在第一个圆形的中间画一个黑色的圆形,就得到如图7所示的光盘盘片效果了。

图7
3.仍使用“椭圆工具”,试着在光盘表面画一个不同的表面。首先我们画出一个大圆形,然后按住Alt键的同时在中间再画出一个小圆形,就能得到如图8所示的环形效果了。

图8
如图9所示为取消选择路径后的效果。

图9
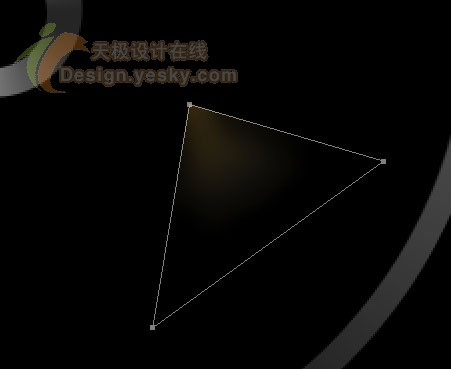
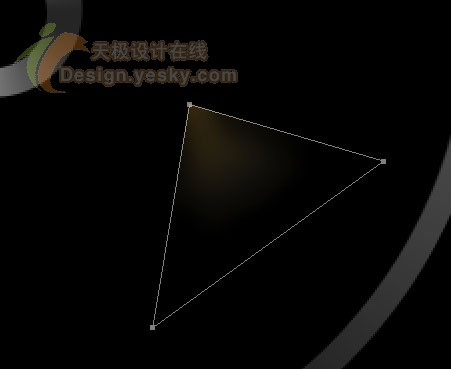
4.新建一图层。选择工具箱中的“钢笔工具”,单击图层面板下方的“创建图层蒙版”按钮。在新图层中绘制如图10所示的形状。

图10
取消选择路径后的效果如图11所示。

图11
上图中的图层样式效果将在下面这些步骤中实现。
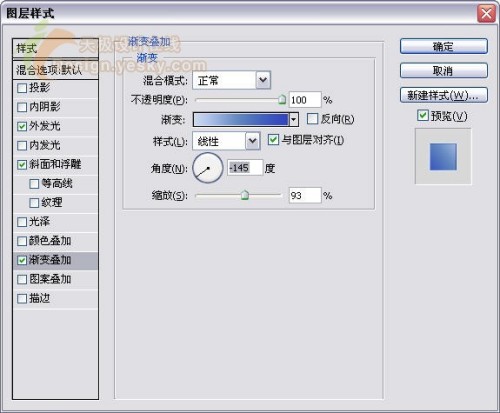
将图层的填充设置为0%。选择菜单命令“图层|图层样式|渐变叠加”,打开“图层样式”对话框,按如图12所示设置渐变叠加选项。



图12



图12
其中渐变色的具体设置如图13所示。

图13
5.将新绘制的图层复制出三份副本,然后对其进行自由变换,按如图14所示的方式排放位置。图中颜色的不同可以通过改变渐变色设置来实现(稍后介绍)。必要的地方可以使用“橡皮擦工具”进行修饰。

图14
这样可以得到如图15所示的效果。

图15
其中红色渐变色设置如图16所示。

图16
红色渐变色的具体颜色设置如图17所示。

图17
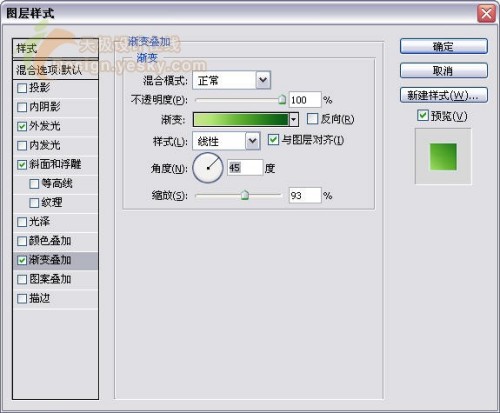
绿色渐变的设置选项如图18所示。

图18
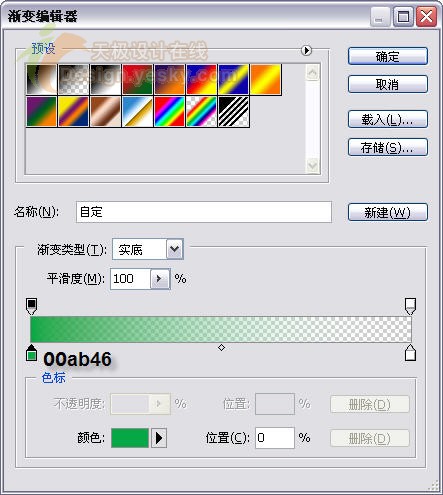
其中渐变色的具体设置如图19所示

图19
蓝色渐变的选项设置如图20所示。

图20
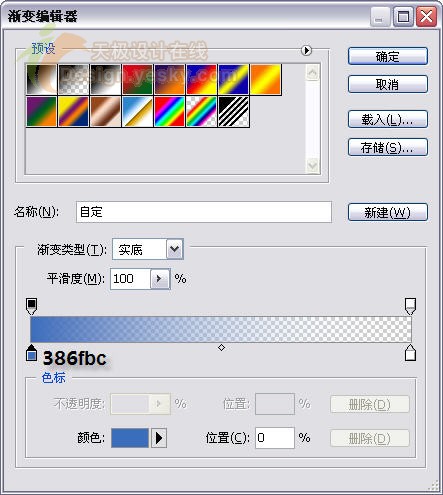
其中渐变色的具体设置如图21所示。

图21
6.选择工具箱中的“椭圆工具”,在如图22所示的位置绘制一个圆形形状图层。

图22
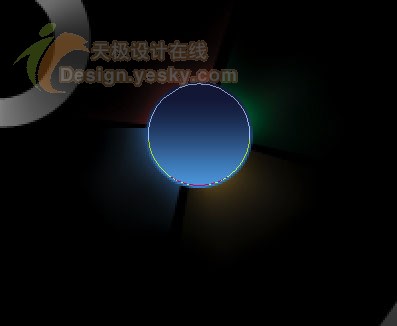
整体效果如图23所示。

图23
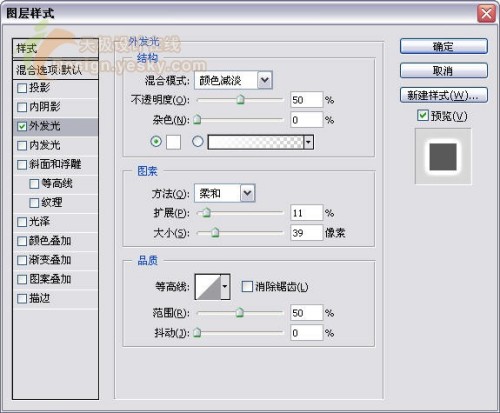
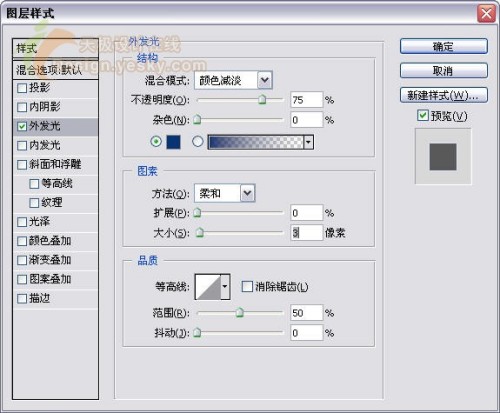
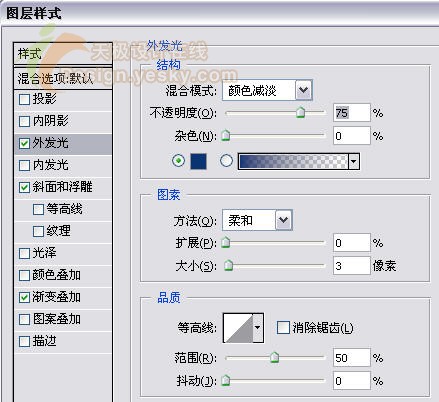
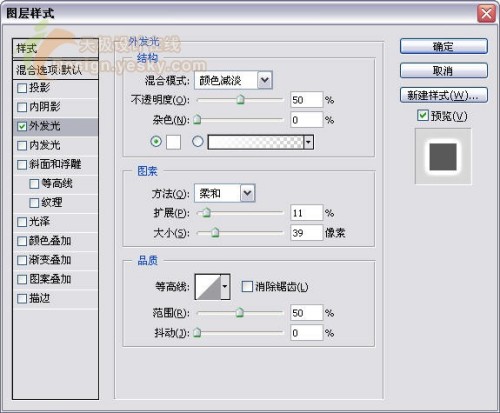
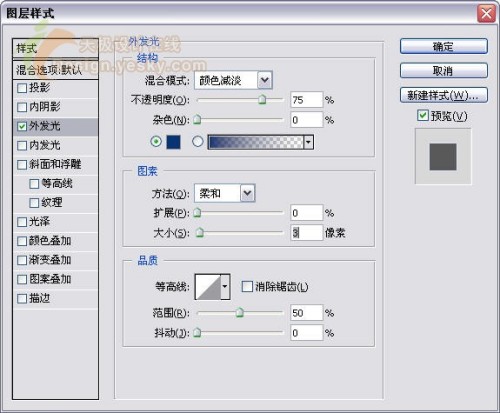
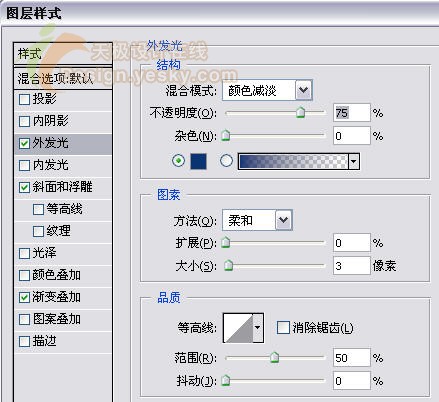
按如图24所示设置“外发光”图层样式。


图24
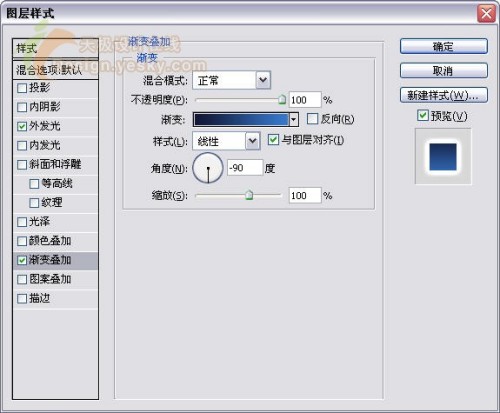
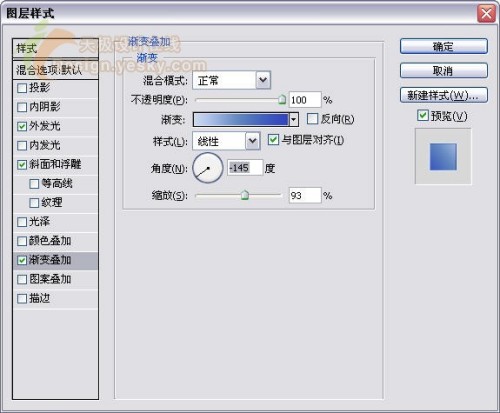
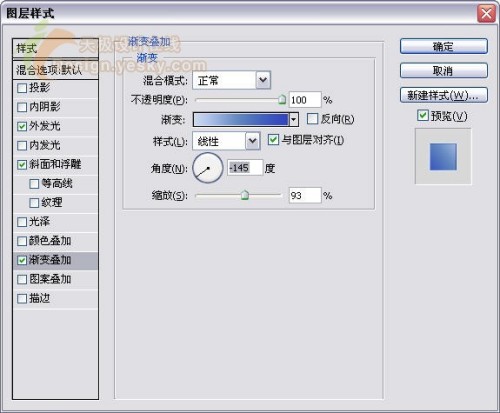
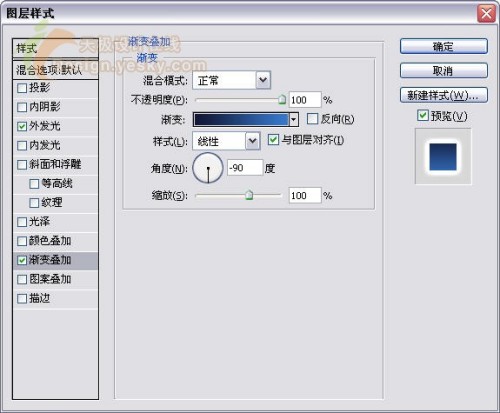
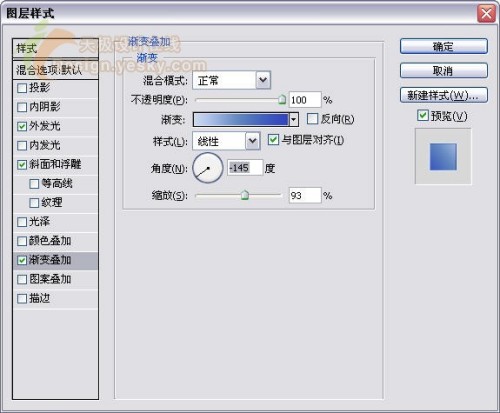
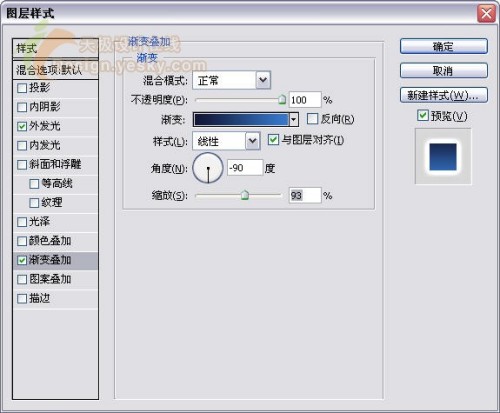
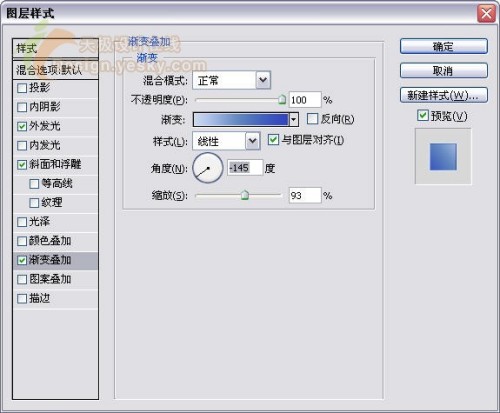
按如图25所示设置“渐变叠加”图层样式。


图25
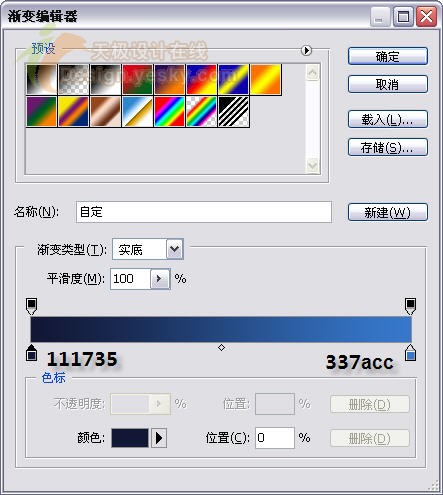
其中渐变色的具体设置如图26所示。

图26
7.将新绘制得到的图层复制一个副本,然后使用自由变换(Ctrl T)将副本缩小一些,并将其放置到如图27所示的位置。同样要改变它的图层样式参数。

图27
如图28所示为整体效果。

图28
下面具体设置图层样式各参数。
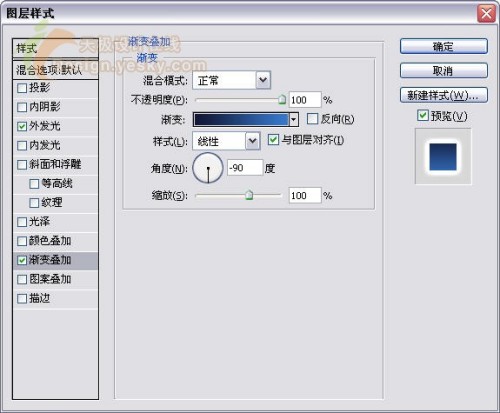
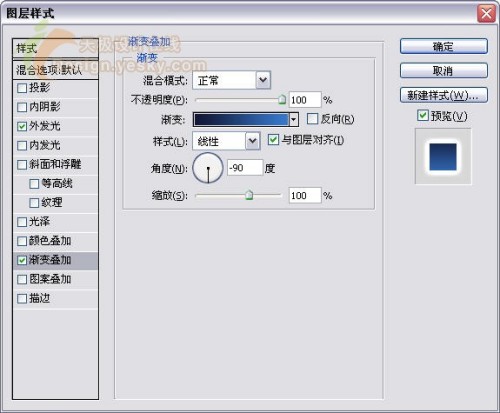
按如图29所示设置渐变叠加各选项。

图29
其中渐变色的具体设置如图30所示。

图30
8.我们要继续表现出徽标形状。使用工具箱中的“钢笔工具”,绘制著名的Windows Vista徽标的第四部分,如图31所示。

图31
如图32所示为整体效果。

图32
将图层的填充设置为0%。按如图33所示设置外发光效果。

图33
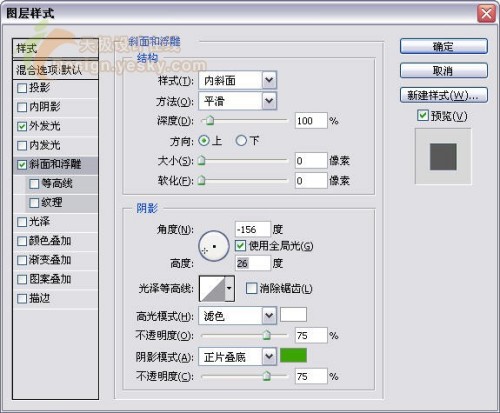
按如图34所示设置“斜面与浮雕”图层样式。

图34
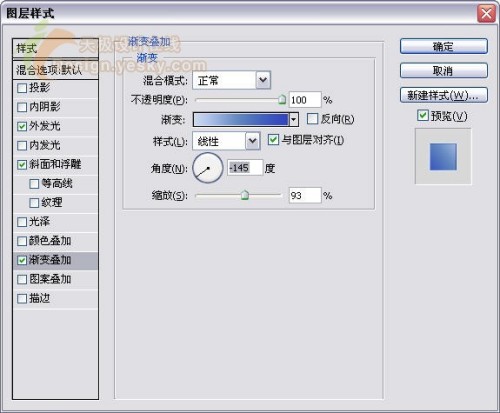
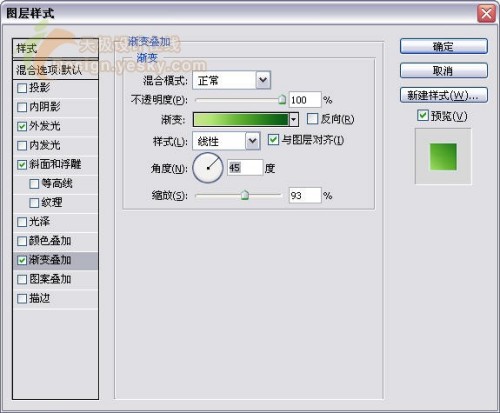
按如图35所示设置渐变叠加选项。

图35
其中渐变色的具体设置如图36所示。

图36
9.将新绘制的图层拷贝3个副本,并使用自由变换按需要改变它们的方向。将这些元素放到如图37所示的位置,并根据需要改变图层样式的参数。

图37
如图38所示为将要完成的整体效果。

图38
先改变第一个元素的参数,即橙色的那个。
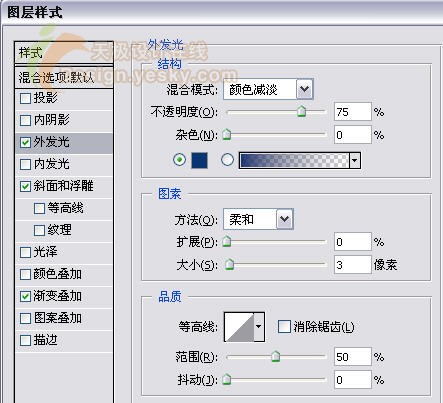
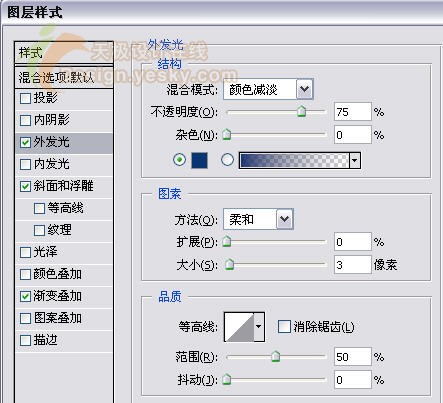
按如图39所示设置“外发光”图层样式。

图39
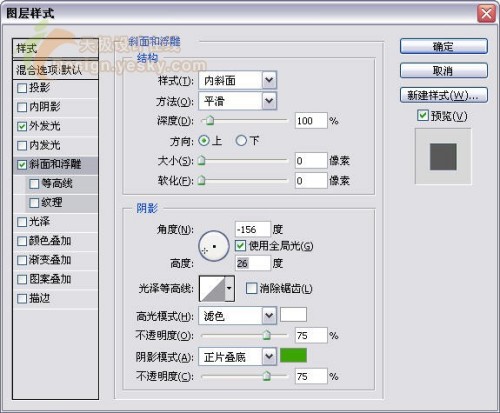
按如图40所示设置“斜面和浮雕”图层样式。

图40
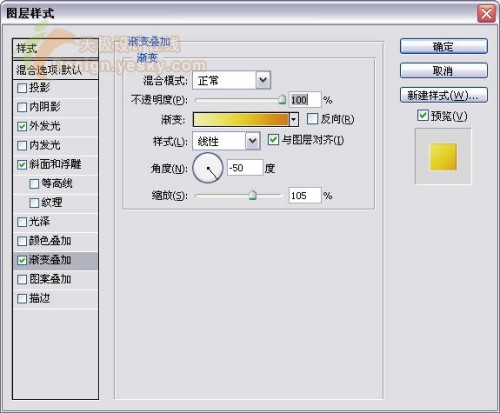
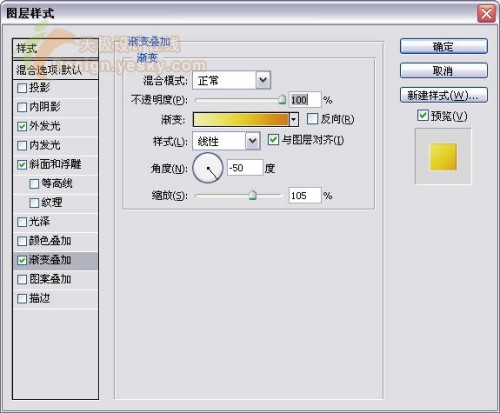
按如图41所示设置“渐变叠加”图层样式。

图41
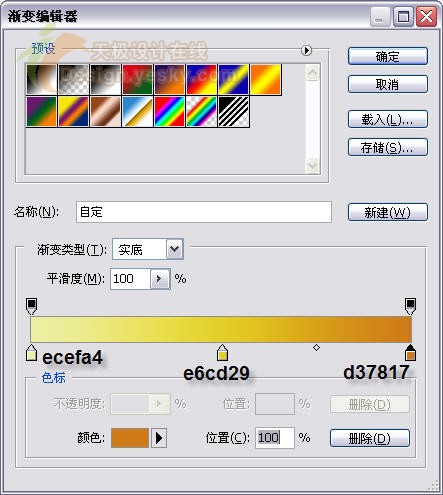
其中渐变色的具体设置如图42所示。

图42
然后设置“外发光”图层样式。
按如图44所示设置“斜面和浮雕”图层样式。

图44
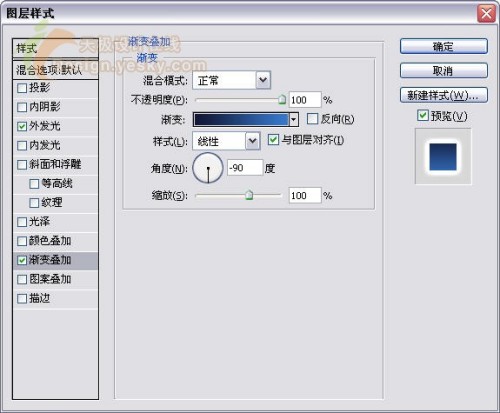
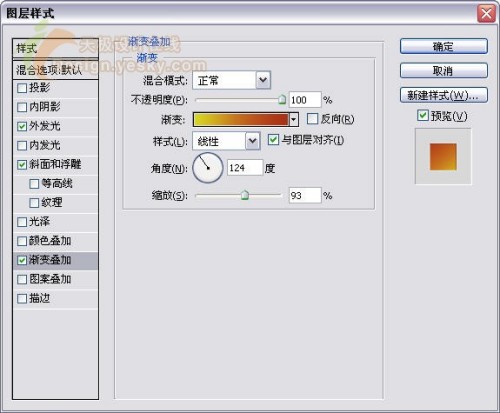
按如图45所示设置“渐变叠加”图层样式。

图45
其中渐变色的具体设置如图46所示。

图46
10.继续第9步。下面再来修改蓝黑色的图形的参数。
首先按照如图47所示设置“外发光”图层样式。

图47
按如图48所示设置“斜面和浮雕”图层样式。

图48
按如图49所示设置“渐变叠加”图层样式。

图49
其中渐变色的具体设置如图50所示。

图50
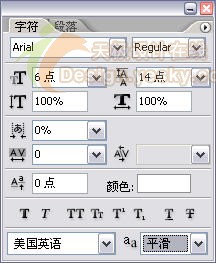
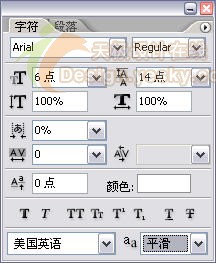
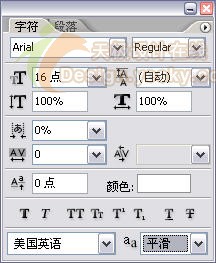
11.接下来我们要为光盘添加文本标题。文字“Microsoft”的具体参数如图51所示。

图51
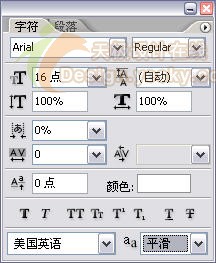
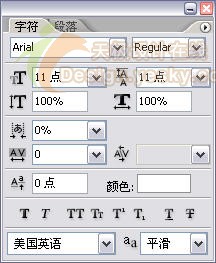
文字“Windows Vista”的参数设置如图52所示。

图52
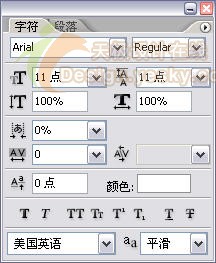
文字“Ultimate”的参数设置如图53所示。

图53
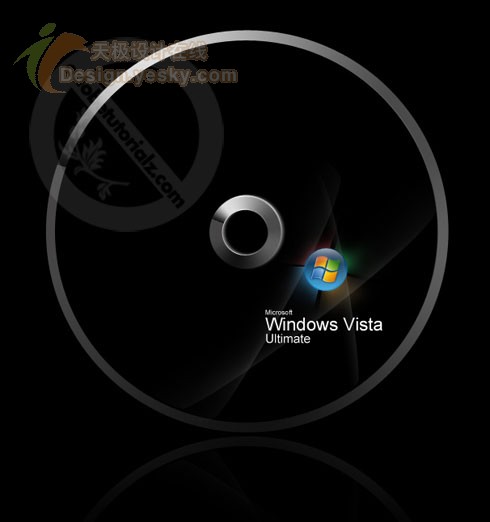
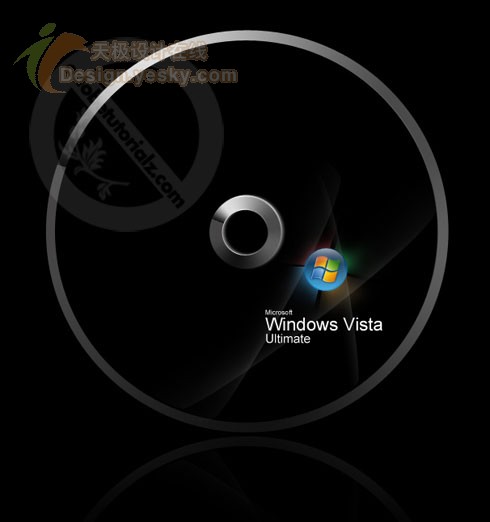
输入并设置完成后得到如图54所示的效果。

图54
12.下面我们要在徽标上方表现出高光效果。使用“钢笔工具”完成这一步骤。完成后的效果如图55所示。

图55
如图56所示为全图的效果。

图56
下面看如何实现。先将图层的填充设置为0%。然后按如图57所示设置“渐变叠加”图层样式。

图57
其中渐变色的具体设置如图58所示。

图58
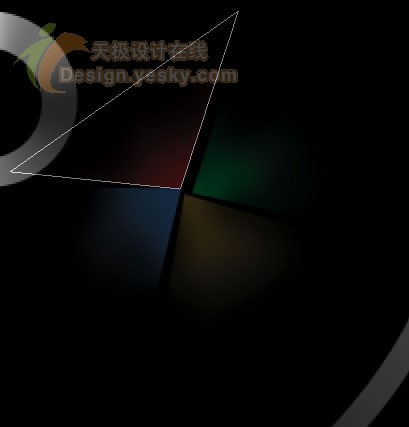
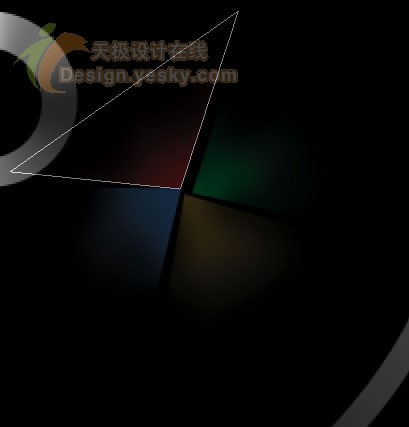
13.使用“钢笔工具”再绘制一个如图59所示的形状图层。并在稍后设置该图层的图层样式以实现图中所示的效果。

图59
如图60所示为取消选择路径后的效果。

图60
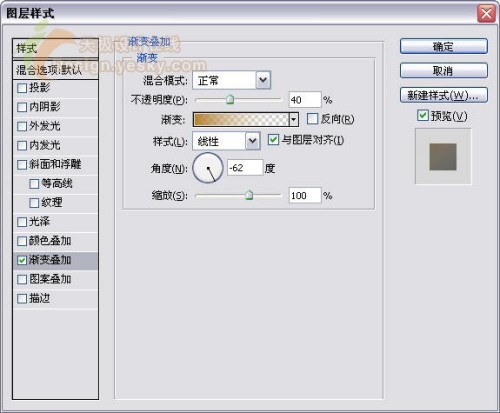
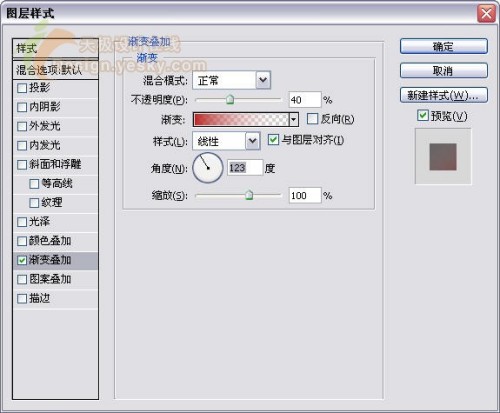
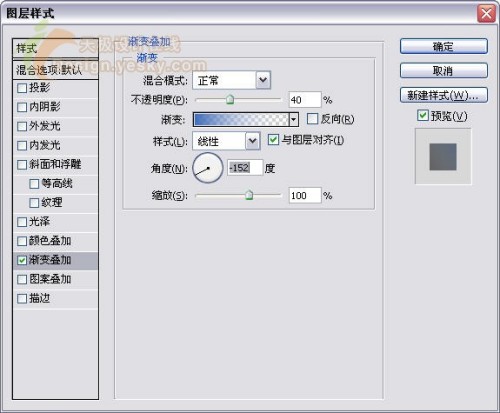
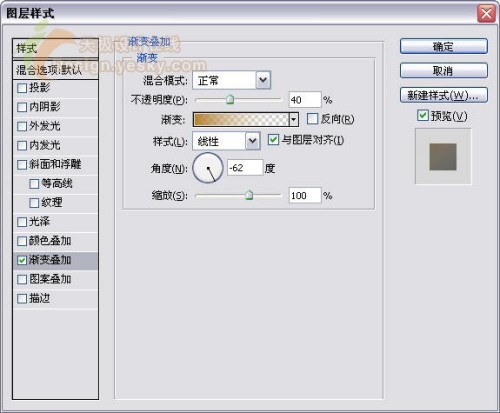
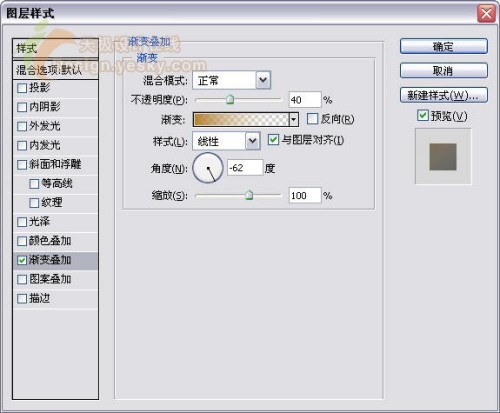
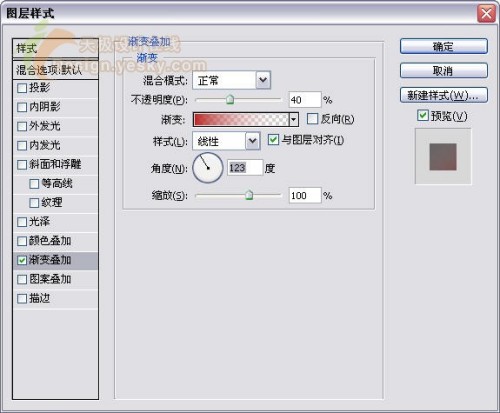
下面介绍实现的方法。首先将图层的填充设置0%,不透明度设置为40%。然后按如图61所示设置“渐变叠加”图层样式。

图61
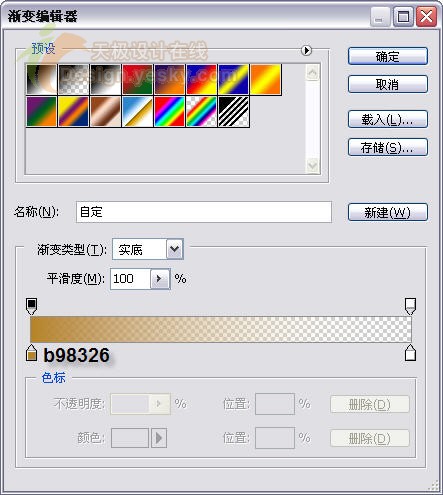
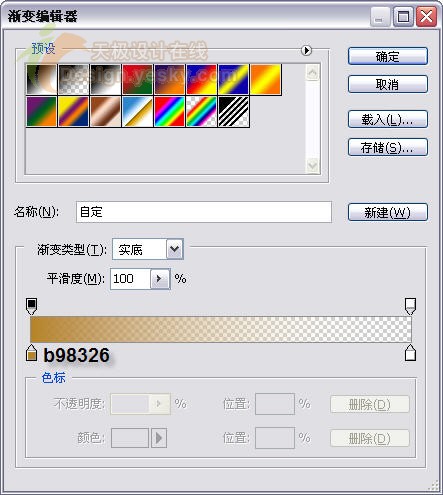
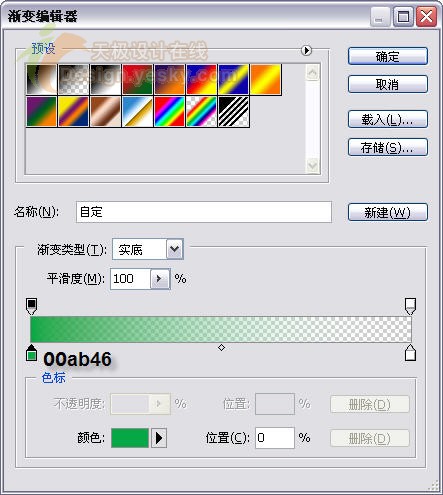
其中渐变色的具体设置如图62所示。

图62
14.将新制作的图层复制出两个副本,然后使用自由变换对其进行变换,将每个副本都稍微缩小一些,并按如图63所示摆放其位置及方向。当然同样要改变图层样式的参数。
第一个副本:

图63
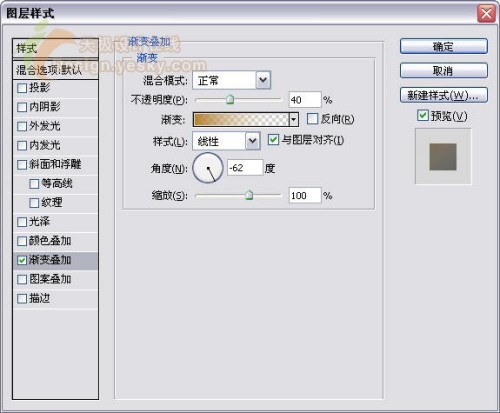
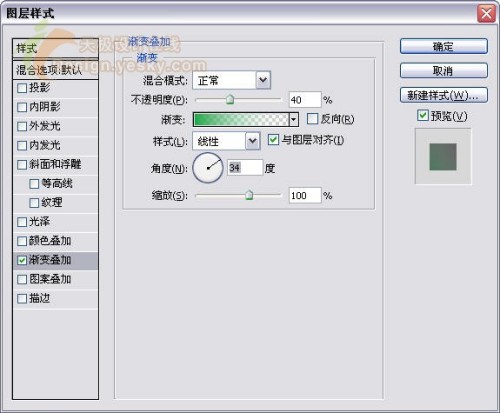
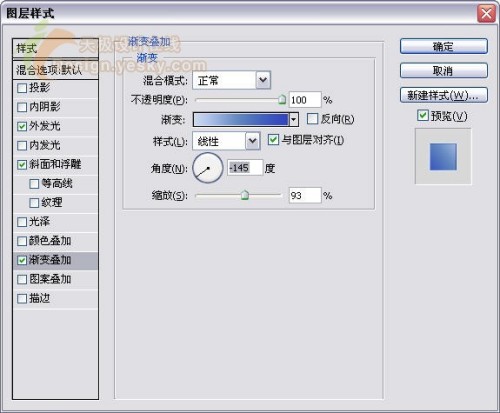
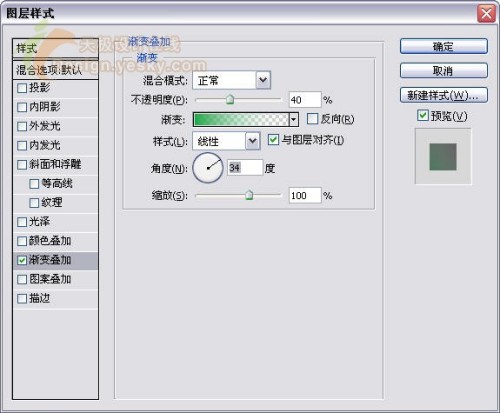
其“渐变叠加”图层样式的参数按如图64所示进行设置。

图64
第二个副本:

图65
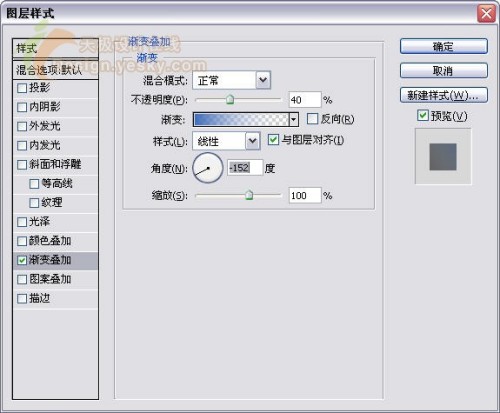
其“渐变叠加”图层样式的参数设置按如图66所示进行设置。

图66
完成后得到如图67所示的效果。

图67
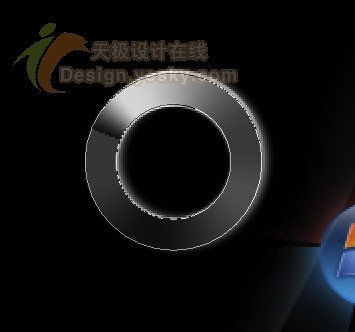
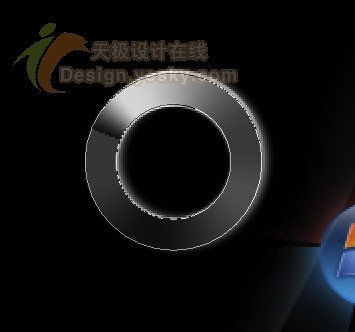
15.选择工具箱中的“椭圆工具”,下面我们要绘制出CD盘片内部的圆形。先画出外圈的大圆,然后按住Alt键在内部画小圆,完成后得到一个环形,如图68所示。

图68
如图69所示为取消选择路径后的整体效果。

图69
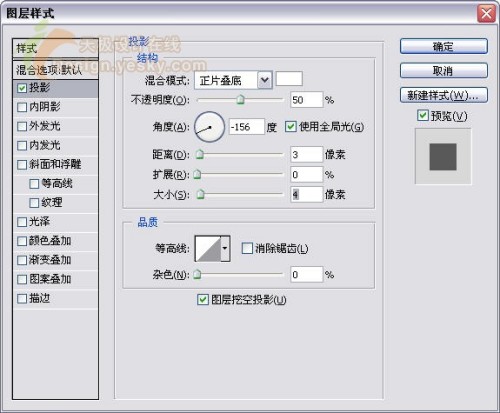
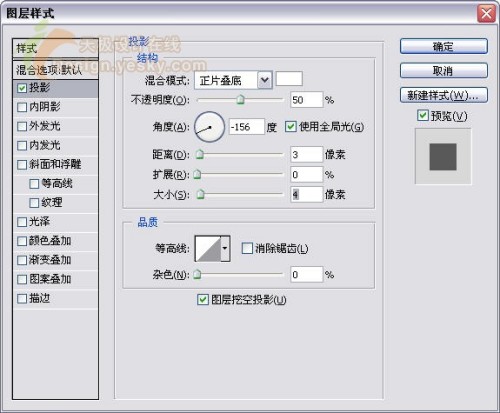
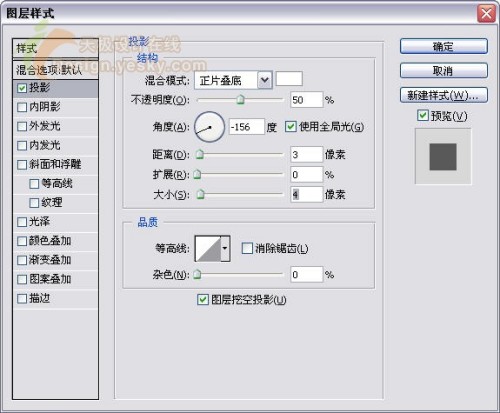
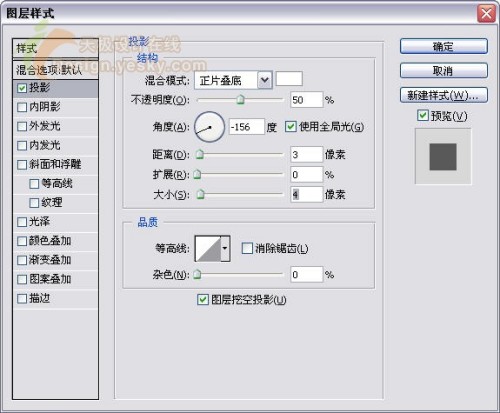
下面为其设置具体的图层样式参数以实现上图中的效果。首先按如图70所示设置“投影”图层样式。

图70
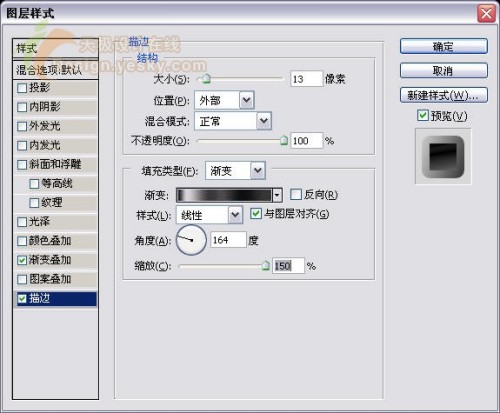
再按如图71所示设置“描边”图层样式。

图71
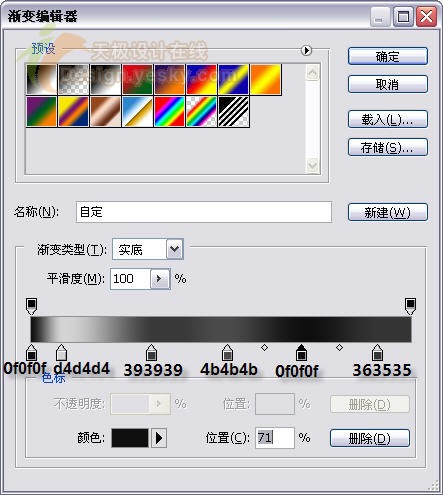
其中渐变色的具体设置如图72所示。

图72
16.现在我们必须将所有的图层合并到一个组中,以组成一个CD盘片。将这个组再复制一个副本,然后使用自由变换将其制作成一个映像,如图73所示。

图73
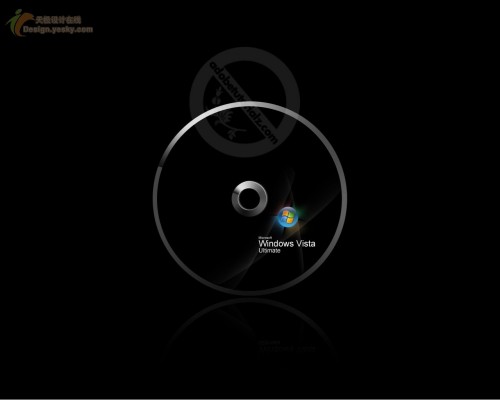
然后在图层面板中单击“添加图层蒙版”按钮,使用“渐变工具”用黑白渐变将倒影变黑,得到如图74所示的最终壁纸效果。原文链接

图74

完整壁纸
![]()
先看最终效果。

具体操作步骤如下。
1.按Ctrl N打开“新建”对话框,将文档大小设置为1280x1024像素,分辨率设置为100像素/英寸,设置完毕单击“确定”按钮。按D键将前景色设置默认的黑色,然后按Alt Del键将背景图层填充为黑色,如图1所示。。

图1
2.在这一步我们将制作出如图2所示的圆形。内容比较多,请耐心去做。

图2
首先选择“椭圆工具”,确定选项栏中的“形状图层”按钮被按下。按住Shift键绘制一个圆形的形状图层。然后选择菜单命令“图层|图层样式|渐变叠加”,打开“图层样式”对话框,按如图3所示设置渐变叠加选项。

图3
其中渐变色的设置如图4所示。在设置渐变色时,可以先单击“预设”中的彩虹渐变色,然后在其基础上进行修改。上方的色块不必改变,只需要改变下方色块的颜色值即可。

图4
再按如图5所示设置“描边”选项。

图5
其中渐变色具体设置如图6所示。

图6
使用“椭圆工具”再在第一个圆形的中间画一个黑色的圆形,就得到如图7所示的光盘盘片效果了。

图7
3.仍使用“椭圆工具”,试着在光盘表面画一个不同的表面。首先我们画出一个大圆形,然后按住Alt键的同时在中间再画出一个小圆形,就能得到如图8所示的环形效果了。

图8
如图9所示为取消选择路径后的效果。

图9
4.新建一图层。选择工具箱中的“钢笔工具”,单击图层面板下方的“创建图层蒙版”按钮。在新图层中绘制如图10所示的形状。

图10
取消选择路径后的效果如图11所示。

图11
上图中的图层样式效果将在下面这些步骤中实现。
将图层的填充设置为0%。选择菜单命令“图层|图层样式|渐变叠加”,打开“图层样式”对话框,按如图12所示设置渐变叠加选项。



图12



图12
其中渐变色的具体设置如图13所示。

图13
5.将新绘制的图层复制出三份副本,然后对其进行自由变换,按如图14所示的方式排放位置。图中颜色的不同可以通过改变渐变色设置来实现(稍后介绍)。必要的地方可以使用“橡皮擦工具”进行修饰。

图14
这样可以得到如图15所示的效果。

图15
其中红色渐变色设置如图16所示。

图16
红色渐变色的具体颜色设置如图17所示。

图17
绿色渐变的设置选项如图18所示。

图18
其中渐变色的具体设置如图19所示

图19
蓝色渐变的选项设置如图20所示。

图20
其中渐变色的具体设置如图21所示。

图21
6.选择工具箱中的“椭圆工具”,在如图22所示的位置绘制一个圆形形状图层。

图22
整体效果如图23所示。

图23
按如图24所示设置“外发光”图层样式。


图24
按如图25所示设置“渐变叠加”图层样式。


图25
其中渐变色的具体设置如图26所示。

图26
7.将新绘制得到的图层复制一个副本,然后使用自由变换(Ctrl T)将副本缩小一些,并将其放置到如图27所示的位置。同样要改变它的图层样式参数。

图27
如图28所示为整体效果。

图28
下面具体设置图层样式各参数。
按如图29所示设置渐变叠加各选项。

图29
其中渐变色的具体设置如图30所示。

图30
8.我们要继续表现出徽标形状。使用工具箱中的“钢笔工具”,绘制著名的Windows Vista徽标的第四部分,如图31所示。

图31
如图32所示为整体效果。

图32
将图层的填充设置为0%。按如图33所示设置外发光效果。

图33
按如图34所示设置“斜面与浮雕”图层样式。

图34
按如图35所示设置渐变叠加选项。

图35
其中渐变色的具体设置如图36所示。

图36
9.将新绘制的图层拷贝3个副本,并使用自由变换按需要改变它们的方向。将这些元素放到如图37所示的位置,并根据需要改变图层样式的参数。

图37
如图38所示为将要完成的整体效果。

图38
先改变第一个元素的参数,即橙色的那个。
按如图39所示设置“外发光”图层样式。

图39
按如图40所示设置“斜面和浮雕”图层样式。

图40
按如图41所示设置“渐变叠加”图层样式。

图41
其中渐变色的具体设置如图42所示。

图42
然后设置“外发光”图层样式。
按如图44所示设置“斜面和浮雕”图层样式。

图44
按如图45所示设置“渐变叠加”图层样式。

图45
其中渐变色的具体设置如图46所示。

图46
10.继续第9步。下面再来修改蓝黑色的图形的参数。
首先按照如图47所示设置“外发光”图层样式。

图47
按如图48所示设置“斜面和浮雕”图层样式。

图48
按如图49所示设置“渐变叠加”图层样式。

图49
其中渐变色的具体设置如图50所示。

图50
11.接下来我们要为光盘添加文本标题。文字“Microsoft”的具体参数如图51所示。

图51
文字“Windows Vista”的参数设置如图52所示。

图52
文字“Ultimate”的参数设置如图53所示。

图53
输入并设置完成后得到如图54所示的效果。

图54
12.下面我们要在徽标上方表现出高光效果。使用“钢笔工具”完成这一步骤。完成后的效果如图55所示。

图55
如图56所示为全图的效果。

图56
下面看如何实现。先将图层的填充设置为0%。然后按如图57所示设置“渐变叠加”图层样式。

图57
其中渐变色的具体设置如图58所示。

图58
13.使用“钢笔工具”再绘制一个如图59所示的形状图层。并在稍后设置该图层的图层样式以实现图中所示的效果。

图59
如图60所示为取消选择路径后的效果。

图60
下面介绍实现的方法。首先将图层的填充设置0%,不透明度设置为40%。然后按如图61所示设置“渐变叠加”图层样式。

图61
其中渐变色的具体设置如图62所示。

图62
14.将新制作的图层复制出两个副本,然后使用自由变换对其进行变换,将每个副本都稍微缩小一些,并按如图63所示摆放其位置及方向。当然同样要改变图层样式的参数。
第一个副本:

图63
其“渐变叠加”图层样式的参数按如图64所示进行设置。

图64
第二个副本:

图65
其“渐变叠加”图层样式的参数设置按如图66所示进行设置。

图66
完成后得到如图67所示的效果。

图67
15.选择工具箱中的“椭圆工具”,下面我们要绘制出CD盘片内部的圆形。先画出外圈的大圆,然后按住Alt键在内部画小圆,完成后得到一个环形,如图68所示。

图68
如图69所示为取消选择路径后的整体效果。

图69
下面为其设置具体的图层样式参数以实现上图中的效果。首先按如图70所示设置“投影”图层样式。

图70
再按如图71所示设置“描边”图层样式。

图71
其中渐变色的具体设置如图72所示。

图72
16.现在我们必须将所有的图层合并到一个组中,以组成一个CD盘片。将这个组再复制一个副本,然后使用自由变换将其制作成一个映像,如图73所示。

图73
然后在图层面板中单击“添加图层蒙版”按钮,使用“渐变工具”用黑白渐变将倒影变黑,得到如图74所示的最终壁纸效果。原文链接

图74

完整壁纸
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







