用PS设计漂亮的手提袋
来源:不详
作者:佚名
学习:25425人次
用PS设计漂亮的手提袋 1、新建宽度为30厘米,高度为25厘米,分辨率为120像素,颜色模式为RGB,背景内容为白色的文件。
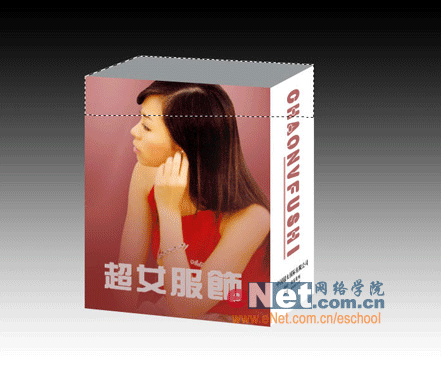
2、打开自己制作的手提袋正面文件如图01所示。

图01 手提袋正面文件
3、将手提袋的正面图形移动复制到文件中生成图层1。
4、选择菜单栏中的“编辑”“变换”“扭曲”命令,为图形添加变形框。
5、将鼠标光标移动到变形框左侧中间的控制点上,按住左键向上拖拽鼠标,使其产生透视变形。
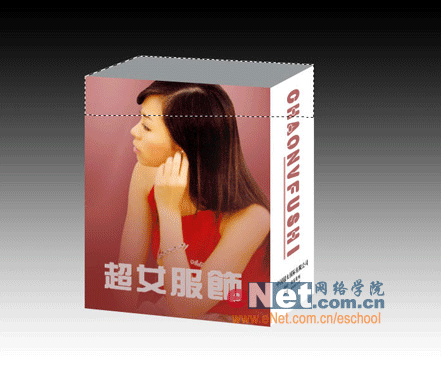
6、再将鼠标光标移动到变形框左上角的控制点上,按住左键向下拖拽鼠标,将图形进行透视调整,效果如图02所示。

图02 调整后

图03 制作手提袋侧面

图04 为侧面图形添加扭曲变形框9、选择钢笔工具,在画面中绘制出如图05所示的钢笔路径,并将路径转换为选区。

图05 钢笔路径10、在图层面板中新建图层3,并将其放置到图层1的下方,然后将工具箱中的前景色设置为深灰色,为选区填充前景色,效果如图06所示。
图06 为选区填充前景色

图07 设置亮度
图08 圆形图形13、在图层2中绘制如图09所示的选区,并删除选区内的部分,处理效果如图10所示。

图09 删除选区内的部分

图10 删除选区内的部分
图11 画笔

图12 描绘出线绳效果

图13 设置各项参数

图14 最终效果![]()
2、打开自己制作的手提袋正面文件如图01所示。

图01 手提袋正面文件
3、将手提袋的正面图形移动复制到文件中生成图层1。
4、选择菜单栏中的“编辑”“变换”“扭曲”命令,为图形添加变形框。
5、将鼠标光标移动到变形框左侧中间的控制点上,按住左键向上拖拽鼠标,使其产生透视变形。
6、再将鼠标光标移动到变形框左上角的控制点上,按住左键向下拖拽鼠标,将图形进行透视调整,效果如图02所示。

图02 调整后
7、新建图层2,制作手提袋侧面,效果如图03所示。

图03 制作手提袋侧面
8、选择菜单栏中的“编辑”“变换”“扭曲”命令,为侧面图形添加扭曲变形框,调整至如图04形态。

图04 为侧面图形添加扭曲变形框9、选择钢笔工具,在画面中绘制出如图05所示的钢笔路径,并将路径转换为选区。

图05 钢笔路径10、在图层面板中新建图层3,并将其放置到图层1的下方,然后将工具箱中的前景色设置为深灰色,为选区填充前景色,效果如图06所示。

图06 为选区填充前景色
11、取消选区,选择工具箱中的“矩形选框”工具,在画面中绘制选区,选择菜单栏中的“图像”“调整”“亮度/对比度”命令,弹出“亮度/对比度”对话框,设置亮度为55,效果如图07所示。

图07 设置亮度
12、选择工具箱中的“椭圆”工具,在画面中依次绘制出如图08所示的圆形图形。

图08 圆形图形13、在图层2中绘制如图09所示的选区,并删除选区内的部分,处理效果如图10所示。

图09 删除选区内的部分

图10 删除选区内的部分
14、利用工具箱中的“钢笔工具”,绘制如图11所示的路径,在图层面板中新建图层5,将前景色设置好颜色。选择工具箱中的“画笔”,在属性栏中设置主直径为6像素,硬度为0。

图11 画笔
15、打开路径面板,单击底部的“描绘路径”,进行路径描绘,然后在路径面板中单击灰色隐藏路径,描绘出线绳效果如图12所示。

图12 描绘出线绳效果
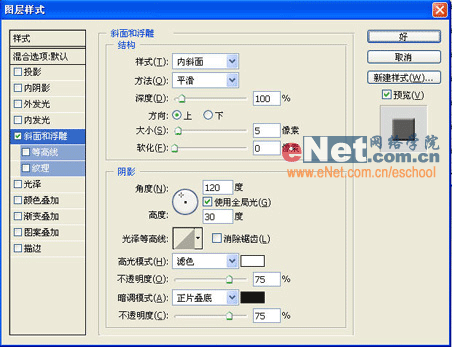
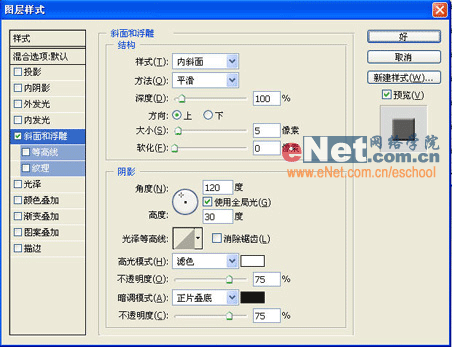
16、选择菜单栏中的“图层”“图层样式”“斜面和浮雕”,设置各项参数如图13所示。

图13 设置各项参数
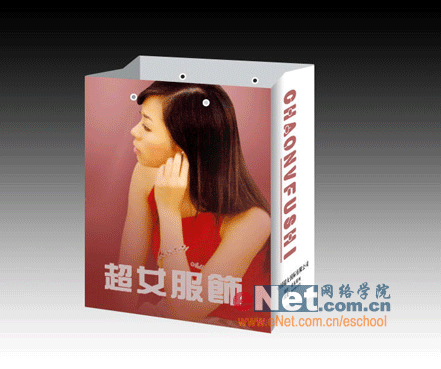
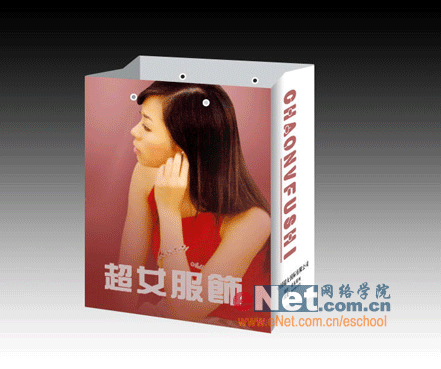
17、复制另一根线绳放置到合适的位置,最终效果如图14所示。

图14 最终效果
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!