Photoshop:篮网飘逸效果设计步步进
来源:不详
作者:佚名
学习:411人次
Photoshop:篮网飘逸效果设计步步进文/魏文 曾几何时,篮网随着投篮命中而随风飘逸的那一时刻,笔者的心也突然一起飘动了起来,多么想将这精彩的瞬间记录下来呀!这不,笔者一不做二不休,选择了自己喜爱的Photoshop7.0,设计出了篮球投进后球网跟着舞动的效果;下面就请大家一起来看看这种特效的制作过程,同时回味一下投篮命中的快感吧!
1、运行Photoshop程序,打开Photoshop7.0的主操作界面,在该界面的菜单栏中单击
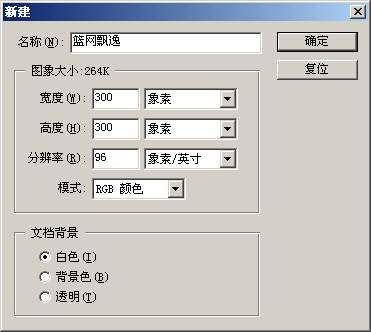
“文件”菜单项,从弹出的下拉菜单中选择“新建”命令,就能打开如图1所示的新建对话框了;在该对话框的名称文本框处,大家可以输入“篮网飘逸”这个图象名字,同时在宽度、高度设置栏处输入新建图象的宽度为300像素、高度为300像素,将图象的分辨率设置为96pixels/inch;在颜色模色设置栏处,将图象的显示模式设置为RGB color,并在文档背景设置栏下,将图象的背景颜色选择为“白色”,设置好这些参数后,单击该对话框中的确定按钮,返回到主编辑界面;
3、接着将鼠标移动到工具条中的前景色设置按钮上单击,将当前编辑区的前景色颜色值设置为#036E68,然后用鼠标在工具条中选择“渐变”工具,渐变的颜色按照如图2所示的参数进行设置,
4、接着再选择“圆形选区工具”来在Layer 1图层中的椭圆内部,画一个椭圆选区,这样大家就能减去中间部分,从而得到一个椭圆圆环;接着大家可以按住键盘上的ALT键移动复制此圆环,将两个圆环的位置叠加到合适位置处,大家就可以实现篮框的制作了,如图3所示就是篮框效果图;
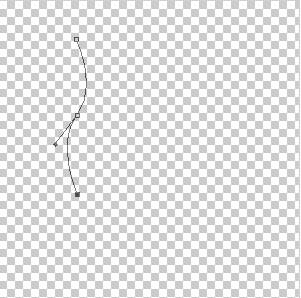
5、下面就该进行篮球网的设计了,在设计球网时,大家可以先在图层面板窗口中,单击新建图层按钮,来重新创建一个图层,接着再在工具条中选择钢笔工具,在新建的图层中按照如图4所示的画面来描绘篮球网线的路径;
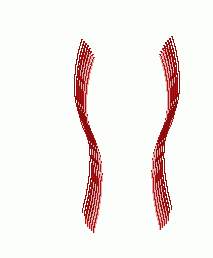
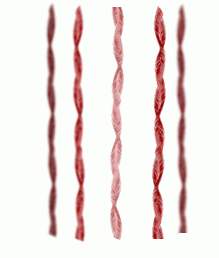
8、对如图7所示的网线图层进行若干次复制,然后使用工具条中的移动工具,来调整各个图层中的网线位置,使网线绞接排列在一起,排列的过程中注意近大远小的常识和颜色的的调整规律,使之出现透视关系,最后大家应该得到5条篮网线,其效果图如图8所示;
9、到目前为止,大家已经设计好了篮网的最基本元素,现在只要再想办法让这些元素组合成篮网就可以了;重新返回到图层窗口中,用鼠标选择好如图8所示的图层,然后依次在菜单栏中执行“图层”/“复制图层”命令;
11、选择“矩形选区工具”来将篮网两侧的网线线条选中,并分别执行菜单栏中的“滤镜”/“模糊”/“模糊”命令,要是效果不太明显的话,可以重复执行这样的命令几次,最后大家将会得到一个如图9所示的效果画面;
13、在接着打开的图10所示的参数设置对话框中,
14、为了使篮网飘逸效果设计得更形象一些、更逼真一点,大家可以将鼠标移动到工具条中,然后根据篮球球网实际飘逸的情况,来选中“减淡工具”或者“加深工具”,将篮网飘逸后的局部颜色细节进行调整;
15、重新返回到图层窗口中,单击新建图层按钮,来重新创建另外一个图层,在这个图层中,大家再象征性地设计一个篮板,以方便固定篮框;设计篮板时,大家只要在新图层中画一个正方形区域,并填充合适的颜色,同时对正方形区域进行适当程度的羽化,接着再打开图层效果画面,给该图层设置合适的投影效果;
16、最后,大家可以将制作好的篮板、篮框和篮网图层进行巧妙的拼合,同时复制篮网,并使用CTRL U命令对它的颜色明暗的变化进行合适处理,并用移动工具摆好位置,以便让篮网按篮框围绕;再用黑色的小圆在篮框的相对位置做出篮网网绳穿出的小孔,调整篮网位置,做出线条从里面拉出来的效果;
17、所有的设置完成后,在菜单栏中依次执行“图层”/“拼合图层”命令,这样Photoshop程序就能将所有图层合并起来,大家就能看到一个如图11所示的篮网飘逸效果了,接着大家可以选择合适的保存方式将设置的效果画面存起来。
1、运行Photoshop程序,打开Photoshop7.0的主操作界面,在该界面的菜单栏中单击
“文件”菜单项,从弹出的下拉菜单中选择“新建”命令,就能打开如图1所示的新建对话框了;在该对话框的名称文本框处,大家可以输入“篮网飘逸”这个图象名字,同时在宽度、高度设置栏处输入新建图象的宽度为300像素、高度为300像素,将图象的分辨率设置为96pixels/inch;在颜色模色设置栏处,将图象的显示模式设置为RGB color,并在文档背景设置栏下,将图象的背景颜色选择为“白色”,设置好这些参数后,单击该对话框中的确定按钮,返回到主编辑界面;

3、接着将鼠标移动到工具条中的前景色设置按钮上单击,将当前编辑区的前景色颜色值设置为#036E68,然后用鼠标在工具条中选择“渐变”工具,渐变的颜色按照如图2所示的参数进行设置,

4、接着再选择“圆形选区工具”来在Layer 1图层中的椭圆内部,画一个椭圆选区,这样大家就能减去中间部分,从而得到一个椭圆圆环;接着大家可以按住键盘上的ALT键移动复制此圆环,将两个圆环的位置叠加到合适位置处,大家就可以实现篮框的制作了,如图3所示就是篮框效果图;

5、下面就该进行篮球网的设计了,在设计球网时,大家可以先在图层面板窗口中,单击新建图层按钮,来重新创建一个图层,接着再在工具条中选择钢笔工具,在新建的图层中按照如图4所示的画面来描绘篮球网线的路径;




8、对如图7所示的网线图层进行若干次复制,然后使用工具条中的移动工具,来调整各个图层中的网线位置,使网线绞接排列在一起,排列的过程中注意近大远小的常识和颜色的的调整规律,使之出现透视关系,最后大家应该得到5条篮网线,其效果图如图8所示;
9、到目前为止,大家已经设计好了篮网的最基本元素,现在只要再想办法让这些元素组合成篮网就可以了;重新返回到图层窗口中,用鼠标选择好如图8所示的图层,然后依次在菜单栏中执行“图层”/“复制图层”命令;

11、选择“矩形选区工具”来将篮网两侧的网线线条选中,并分别执行菜单栏中的“滤镜”/“模糊”/“模糊”命令,要是效果不太明显的话,可以重复执行这样的命令几次,最后大家将会得到一个如图9所示的效果画面;

13、在接着打开的图10所示的参数设置对话框中,

14、为了使篮网飘逸效果设计得更形象一些、更逼真一点,大家可以将鼠标移动到工具条中,然后根据篮球球网实际飘逸的情况,来选中“减淡工具”或者“加深工具”,将篮网飘逸后的局部颜色细节进行调整;
15、重新返回到图层窗口中,单击新建图层按钮,来重新创建另外一个图层,在这个图层中,大家再象征性地设计一个篮板,以方便固定篮框;设计篮板时,大家只要在新图层中画一个正方形区域,并填充合适的颜色,同时对正方形区域进行适当程度的羽化,接着再打开图层效果画面,给该图层设置合适的投影效果;
16、最后,大家可以将制作好的篮板、篮框和篮网图层进行巧妙的拼合,同时复制篮网,并使用CTRL U命令对它的颜色明暗的变化进行合适处理,并用移动工具摆好位置,以便让篮网按篮框围绕;再用黑色的小圆在篮框的相对位置做出篮网网绳穿出的小孔,调整篮网位置,做出线条从里面拉出来的效果;
17、所有的设置完成后,在菜单栏中依次执行“图层”/“拼合图层”命令,这样Photoshop程序就能将所有图层合并起来,大家就能看到一个如图11所示的篮网飘逸效果了,接着大家可以选择合适的保存方式将设置的效果画面存起来。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!